iOS 新增的「文件」应用大家都注意到了、App Store 全新的架构 Keynote 里也有了不少笔墨介绍,其它关于 iOS 11 的种种改变都看到了不少文章介绍。然而「iOS 11 把锁屏和通知中心合二为一」这件大事丝毫未见提及。

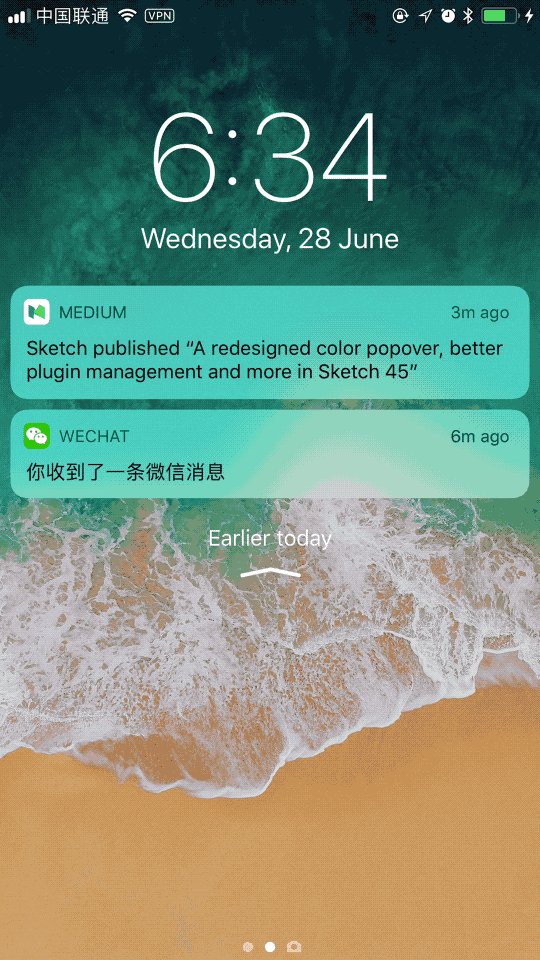
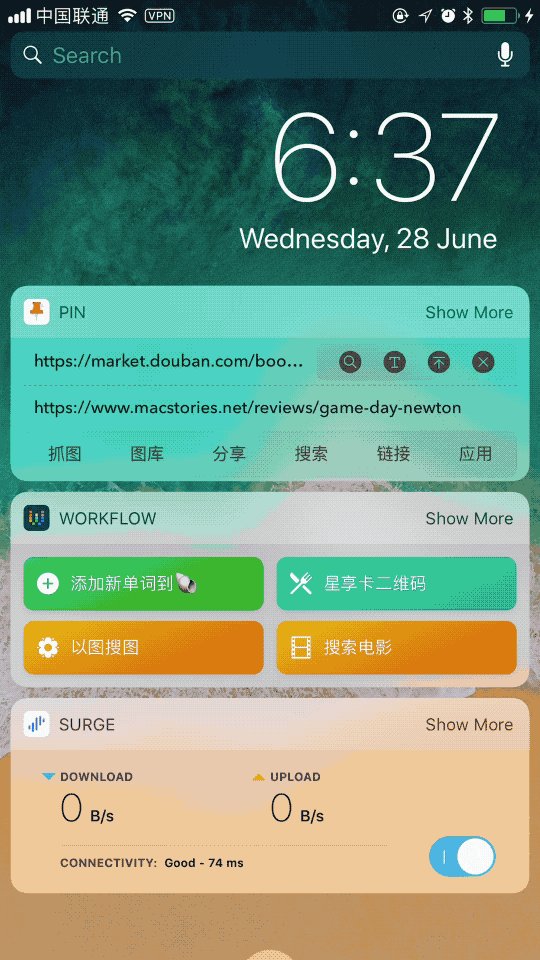
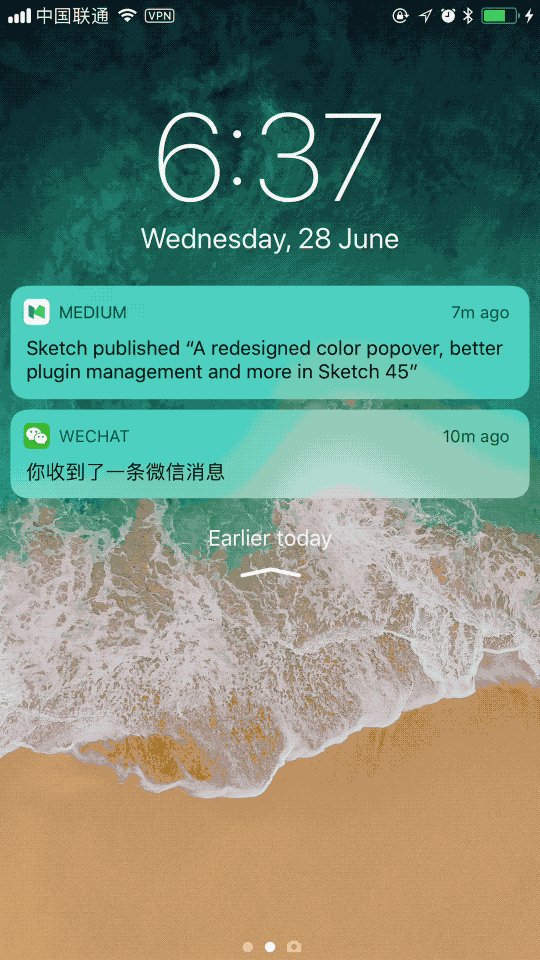
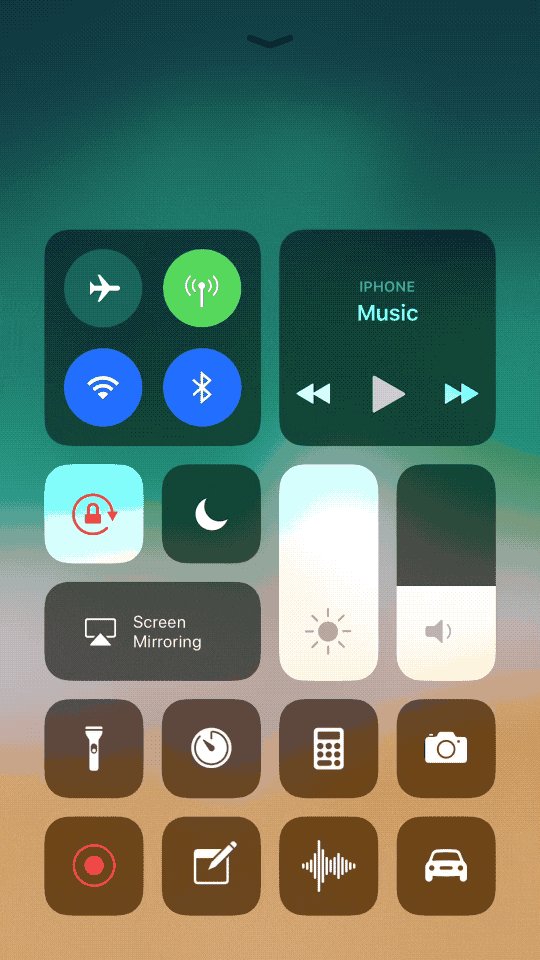
iOS 11 的通知中心界面
无怪,iOS 11 的锁屏乍看之下,和你正在用的 iOS 10 似乎并无区别。不过在我用过一段时间以后,我发现其下隐藏了一个巨大的变化。内心经历了初见之时的震撼,以及回味过后的会心一笑,我相信自己看穿了设计者经历的痛苦、挣扎以及最后的豁然开朗。
说明:本文写作是基于 iOS 11 Developer Beta 2,系统未来的更新可能让文中的描述与实际体验发生一些出入,请理解。
▍
为什么想讨论这个?
如果你从较早的 iOS 版本就开始使用,你大概有注意到,在 iOS 7 以前,锁定屏幕和通知中心的作用完全一样。因为没有全面的 Widgets 支持,所以彼时的通知中心只显示应用程序的通知,锁屏除了通知还额外显示了时间与日期。
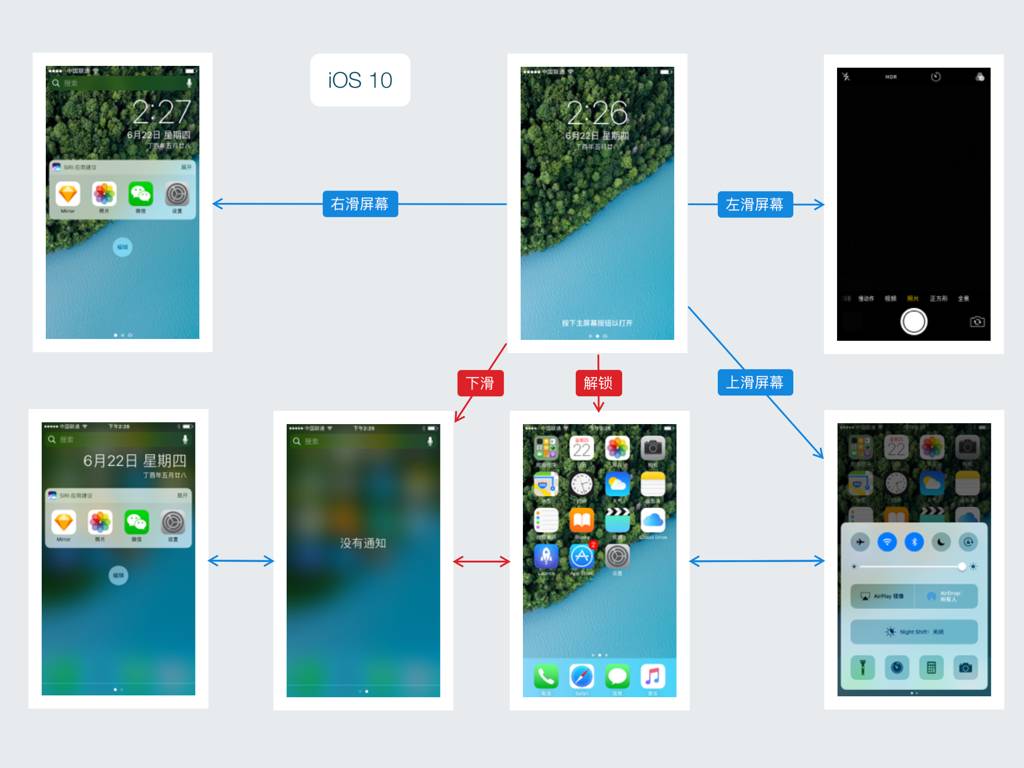
在后续的 iOS 版本中,通知中心和锁屏的样式、交互可谓是大相径庭了。我们可以看看正在使用的 iOS 10,穷举通知中心和锁屏界面与其他界面的所有关联,可以得到下图:

iOS 10 的锁屏与通知
可以看到,锁屏、通知中心、主屏幕共有 3 个页面,两两之间的连接有 3 条。其中锁屏可以切换到 Widgets 页面,锁屏还能先拉出通知中心再切换到 Widgets 页面。是不是非常复杂?
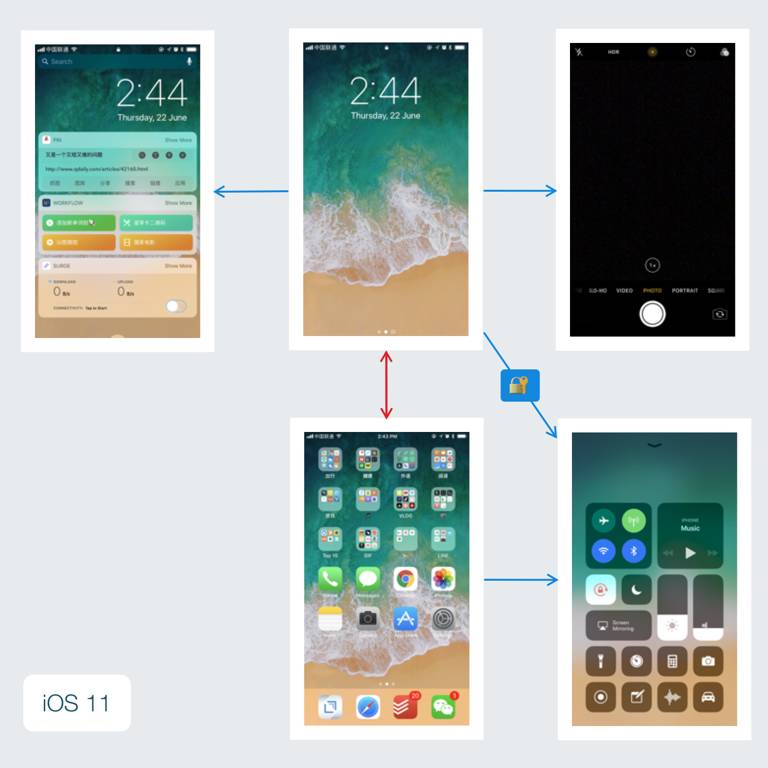
而 iOS 11 上,锁屏和通知中心统一了,完全的融合在了一起!两者可以直接等同,看下图:

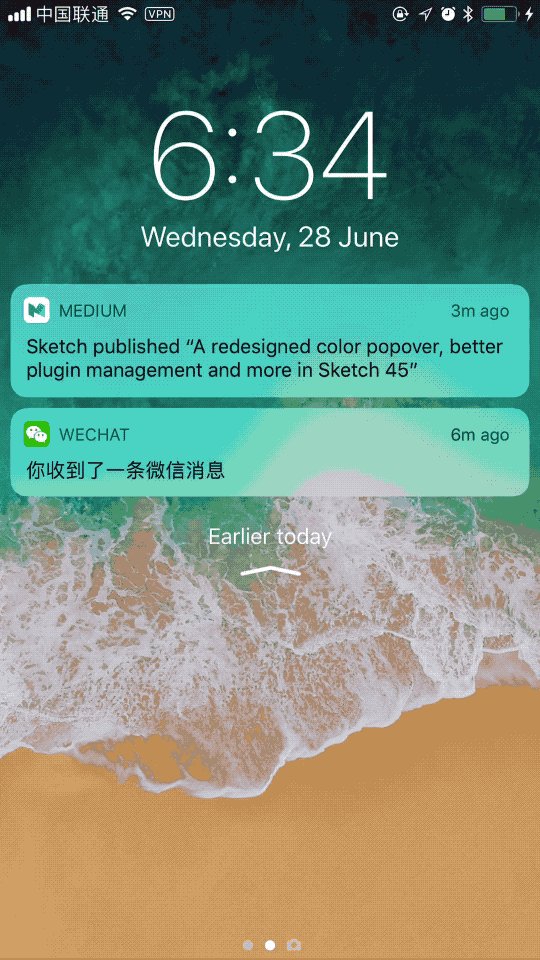
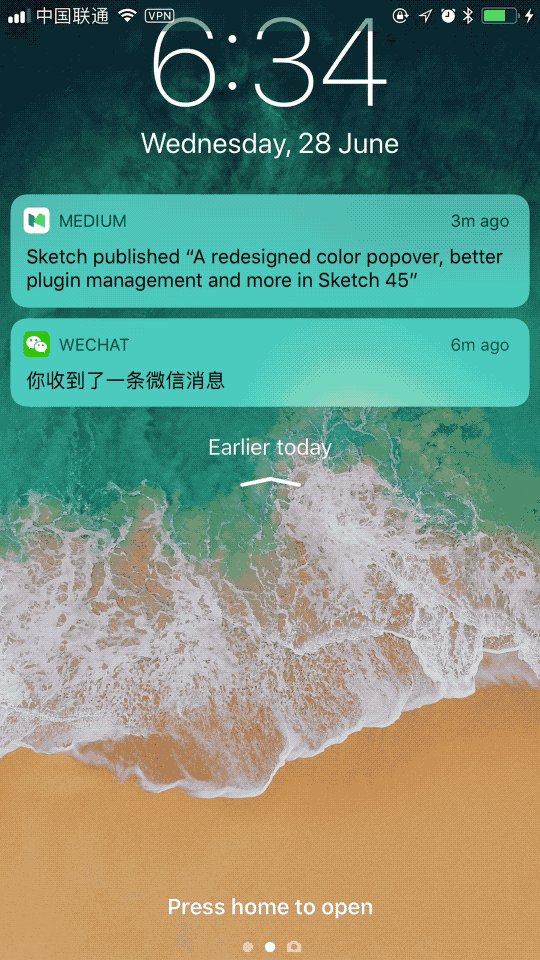
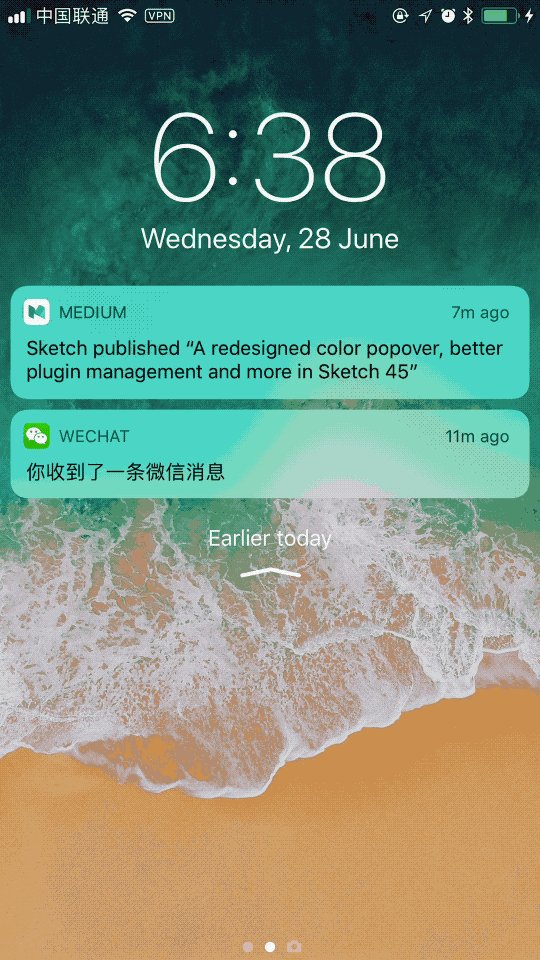
iOS 11 的通知中心
如果你觉得只是拿掉了 1 个界面好像没什么了不起的,不妨看看红线的数量,足足减少了 2 条!这个过程中究竟发生了什么?
▍
第一个问题:为什么要合并?
因为锁屏和通知中心对于绝大部分来说,都是显示通知的界面。对于某一条通知的操作也无非是打开应用或是清除通知。在 iOS 9 支持了更加丰富的通知形式以后,我们还能对通知消息做更多。比如查看更多信息、快速回复 IM 的消息、调整日程的日期时间等等。
但是!
我们在通知中心和锁定屏幕做的事情是一模一样的!在设计应用的时候,如果两个界面长的一样,那他们实现的功能最好是一样的;同理,如果做的事情一样,那最好长的也一样。

iOS 10 的锁屏与通知中心
所以,尽管有一些历史原因,导致了「锁屏」和「通知中心」做着一样的事情,却有着不同的样貌。而且为了在锁屏也能回顾历史消息,锁屏还能下拉出通知中心。这一切的一切,在合适的时候是该被解决的,所以他们应该合并。
▍
第二个问题:合并会遇到哪些问题?
锁屏与通知中心的相同点我们已经说了,主要是为了查看、管理通知,而且操作基本一样。阻碍合并的一定是不同的地方,我们来看看:

iOS 10 的锁屏和通知中心
iOS 10 锁屏查看通知的逻辑:
-
通过点击进入发来通知的应用
-
通过横滑清除单条通知或触发更多动作
-
通过重按清除单条通知或展示更多信息与动作
-
只显示最新的通知
iOS 10 的通知中心显示通知的逻辑:
-
通过点击进入发来通知的应用
-
通过横滑清除单条通知或触发更多动作
-
通过重按清除单条通知或展示更多信息与动作
-
平铺所有未处理的通知
可以看到,两者唯一不同的是他们显示的通知列表,前者只显示最近一次锁定屏幕以后产生的通知;后者则是把所有你未处理的通知按照时间倒序平铺。所以解决了这个问题,主要矛盾就没有了。
▍
解决问题的方法
我们可以看看 iOS 11 的通知显示与管理有哪些变化:
-
通过点击进入发来通知的应用
-
通过横滑清除单条通知或触发更多动作(暂时不可用了)
-
通过长按/重按清除单条通知或展示更多信息与动作
-
默认显示新通知,上滑显示所有未处理的通知
-
锁定屏幕时,将所有未处理的通知移入「历史通知」列表
可以看到,每次展开通知中心,默认显示的是新通知,只有向上滑动才能查看过往的通知。并且,在你的设备转为锁定状态的时候,会把所有未处理通知都变成历史通知。

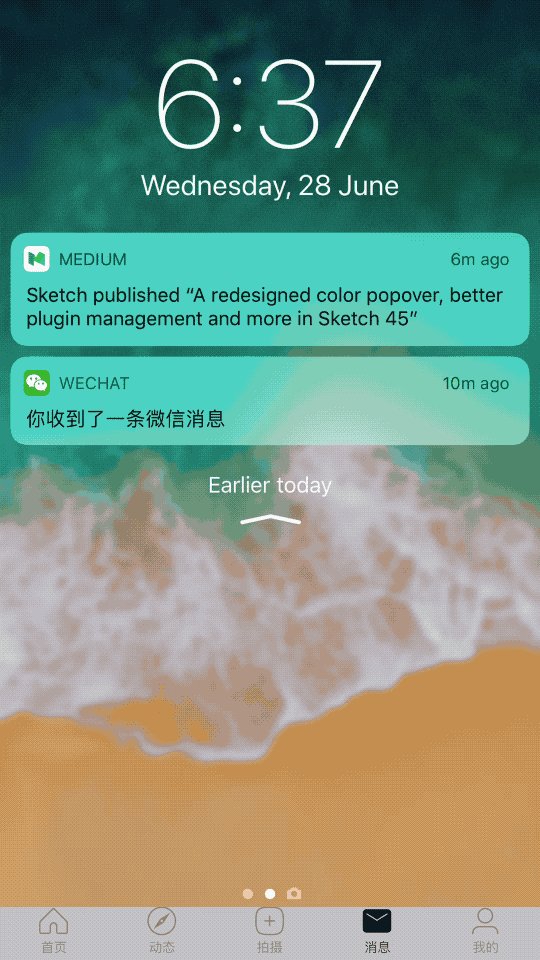
iOS 11 的通知中心
至此,通知中心和锁屏在信息的显示上已经完全一致了,问题完美解决。对于 iPhone 5s 以后的设备来说,当你使用录入指纹的手指按下 Touch ID 来唤醒设备时,极大概率设备已经解锁了。除了拿起手机就点亮屏幕操作外,你甚至感觉不到「锁定状态」的存在。
▍
一些不够舒服的体验
对于从 iOS 11 开始使用 iOS 设备的用户来说,这大刀阔斧砍掉的 1 个界面、2 条连接,不曾存在过。他们唯一的疑问大概是:
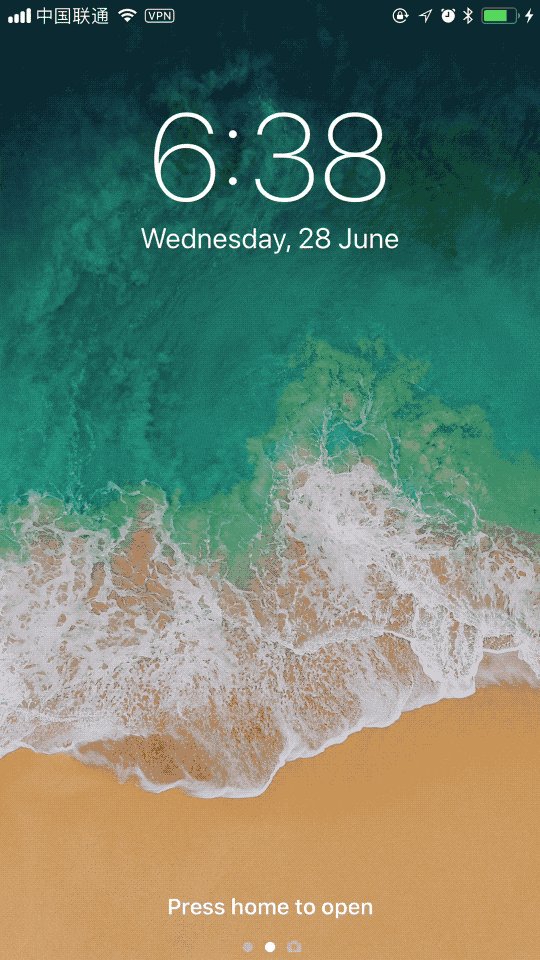
现在手机是锁了还是没锁?

状态栏上的锁定标记
这点我不太确定,因为我的习惯是按电源键锁定手机,下拉呼出通知中心对我来说也是很明确的。而且我知道状态栏上的小锁 🔐 是可以标识这个「锁定状态」的。
以为没锁定,其实锁定了,问题并不大。因为 Touch ID 让解锁变得异常简单,而且最多就是一愣神「咦,怎么锁着了」。但是以为锁定了,其实没锁定会带来一些不安全感。
对于和我一样从 iOS 10 升级的用户,这次改动则会带来一些不习惯的体验。其中有些只是暂时的,例如目前无法在单条通知上横滑。一定是因为开发时有些手势的冲突还没有处理好,相信后续会加回。
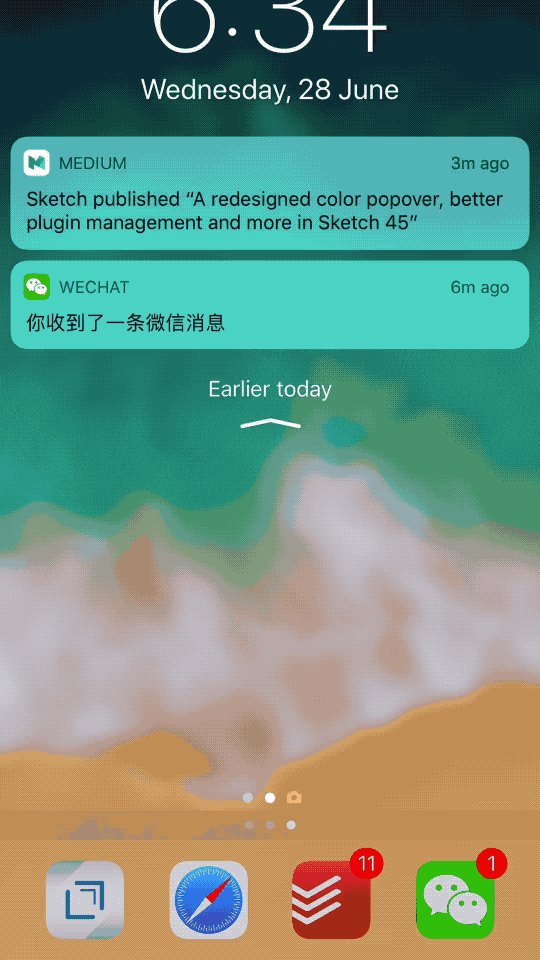
通知中心背景不再模糊显示
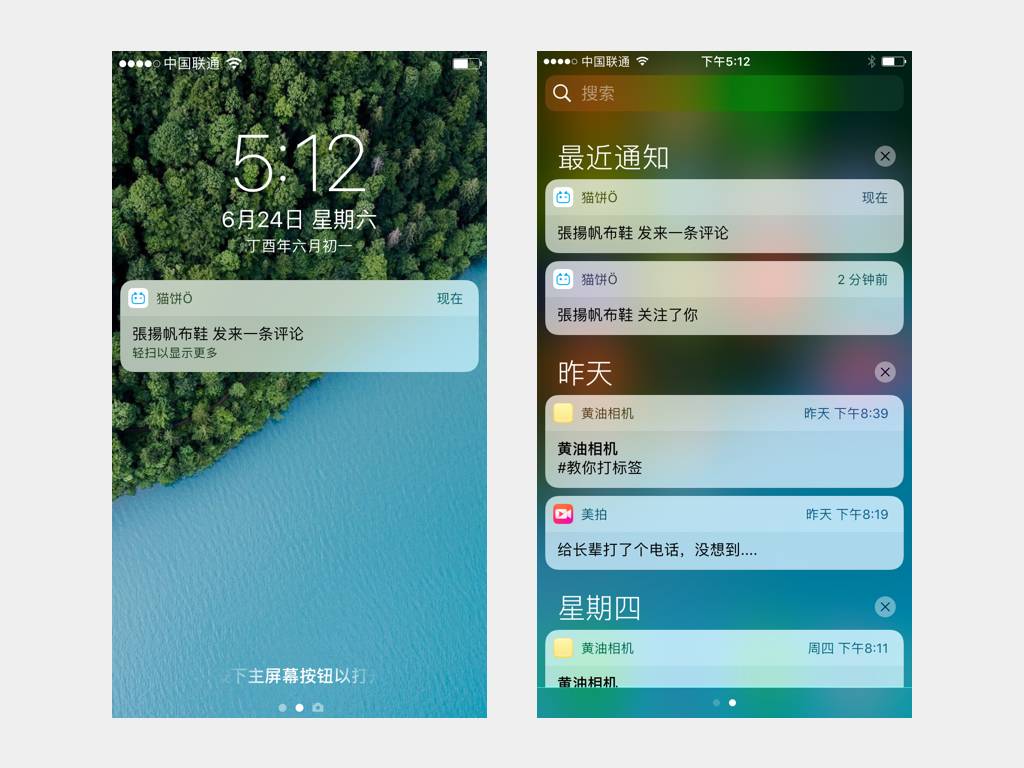
最直观的感受就是视觉样式的变化,在 iOS 7 - iOS 10 这 4 个版本,通知中心使用了不同程度的高斯模糊效果作为背景。在你呼出通知中心时,你还是可以隐约看到当前所在的界面:

iOS 10 的通知中心效果图
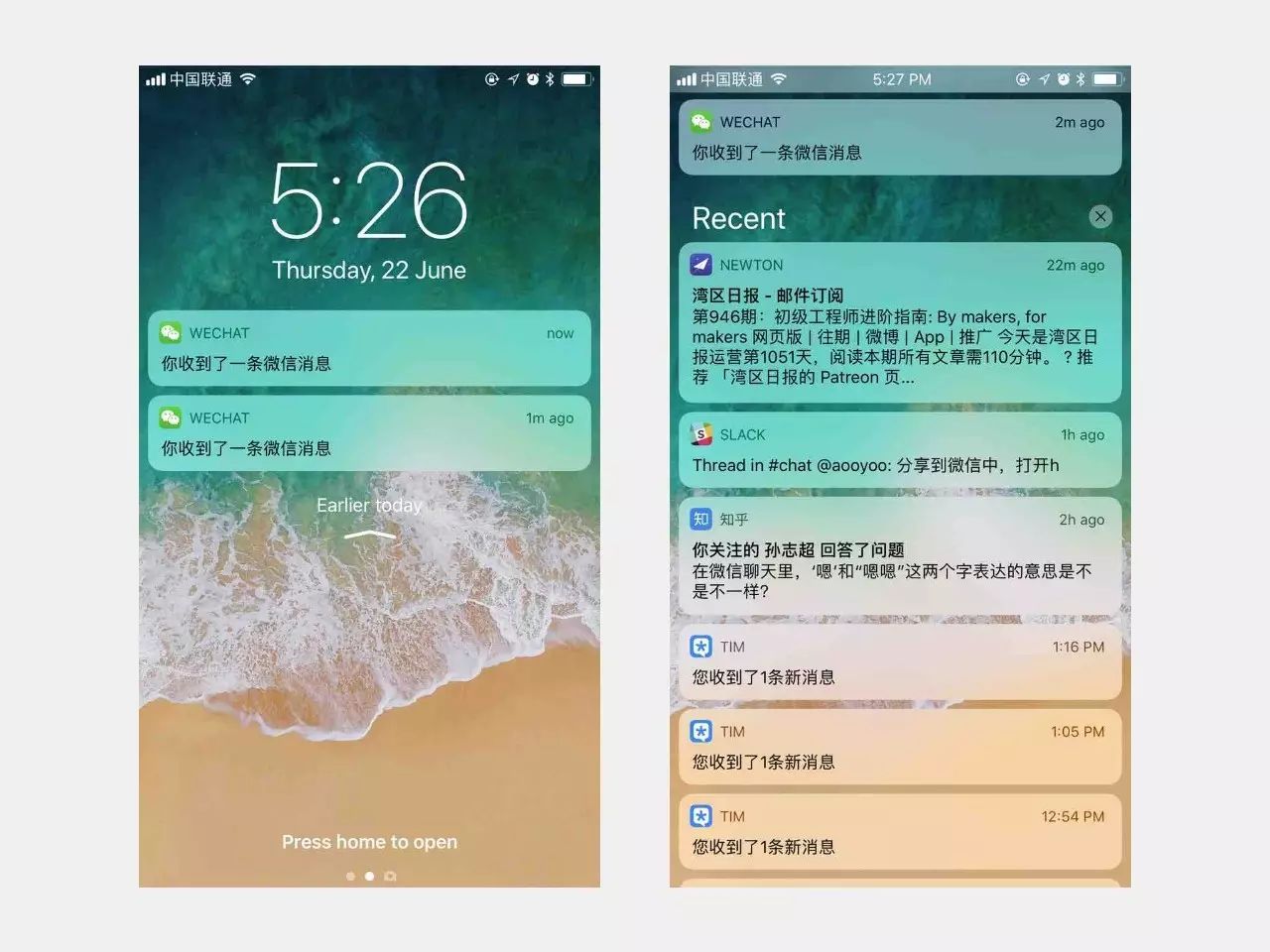
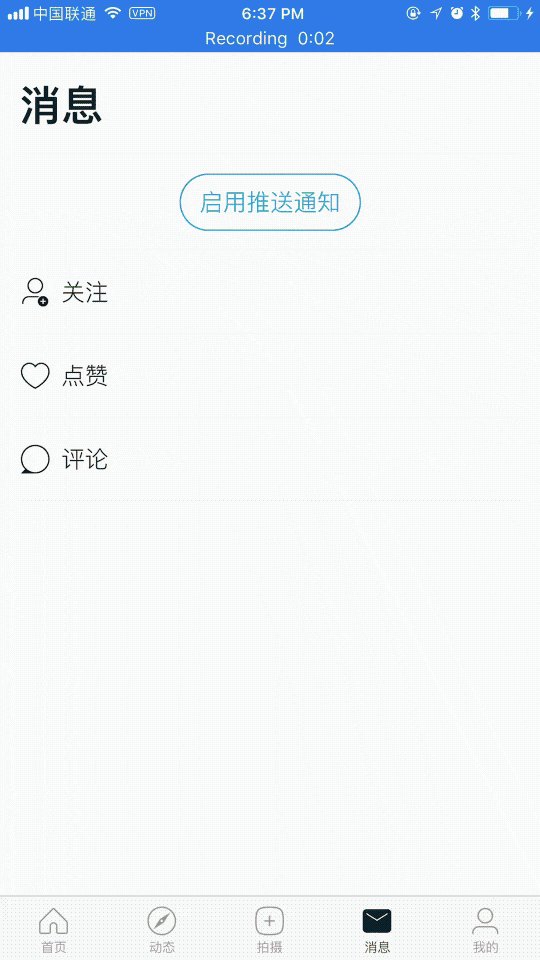
在 iOS 11 中,通知中心使用的背景即是「锁定屏幕」的背景,不再和你呼出时的场景有关。相比以往,这个界面的突兀与否完全取决于壁纸的设置了。对于部分朋友来说,不止你的主屏幕,锁屏壁纸大概也要选择暗色纯色或者是模糊后的效果了。反正我第一次在应用里直接拉出了一张锁屏壁纸,还是挺懵的。
解锁动画带来的暗示
以前版本从锁屏进入主屏幕时,有一个图标聚焦的效果,非常舒服。这个版本为了统一,通知中心总是向上收起。如果你凑巧还用过安卓手机,可能会产生和我一样的错觉:向上滑动可以解锁手机。不过当你拉出了「更多通知」的时候,除了错愕一下,应该也能明白不存在上滑解锁这回事了。
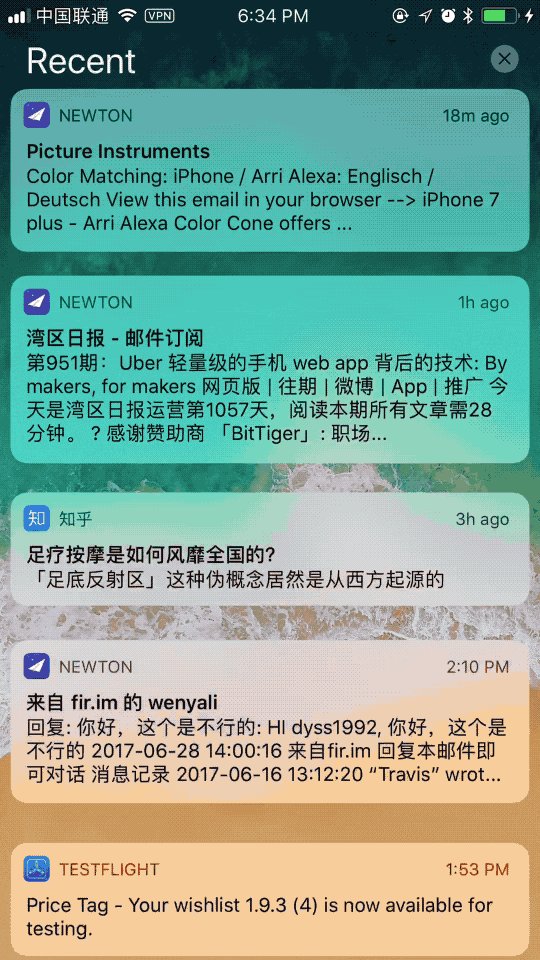
容易忽略过往通知
因为每次锁定手机,都会把未处理的通知移入「历史通知」列表。加上通知中心默认只会展示新的通知消息,你就需要提醒自己「有些推送还没有处理哦」。这就像你用了一个邮件客户端,会在你每次关闭以后,都自动把收件箱清空;把未处理邮件都移到了「存档」文件夹里,你得主动再去找那些没处理的邮件。
如果你不像我一样有清空通知的习惯,可能十天八天以后,这个列表就要变成一个无限流了。(不知道设计者有没有考虑过这一点,因为没看到有相关的处理措施)

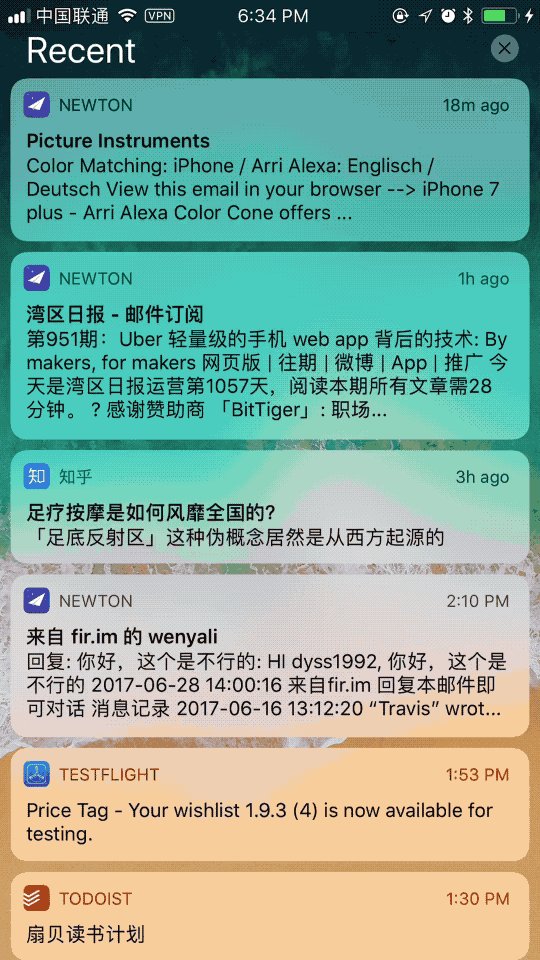
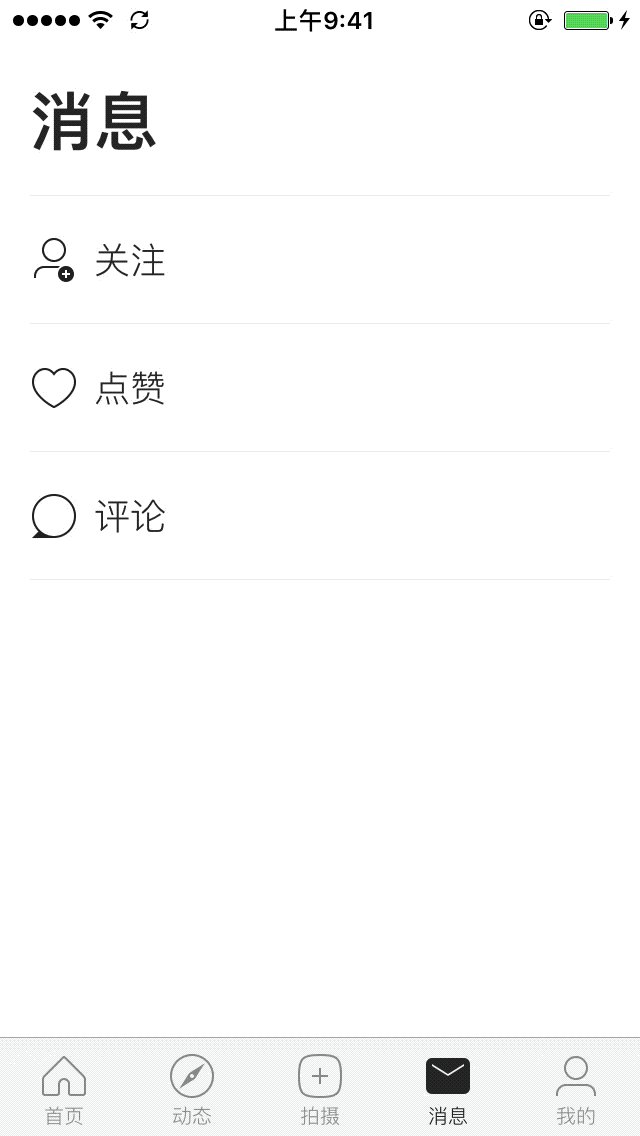
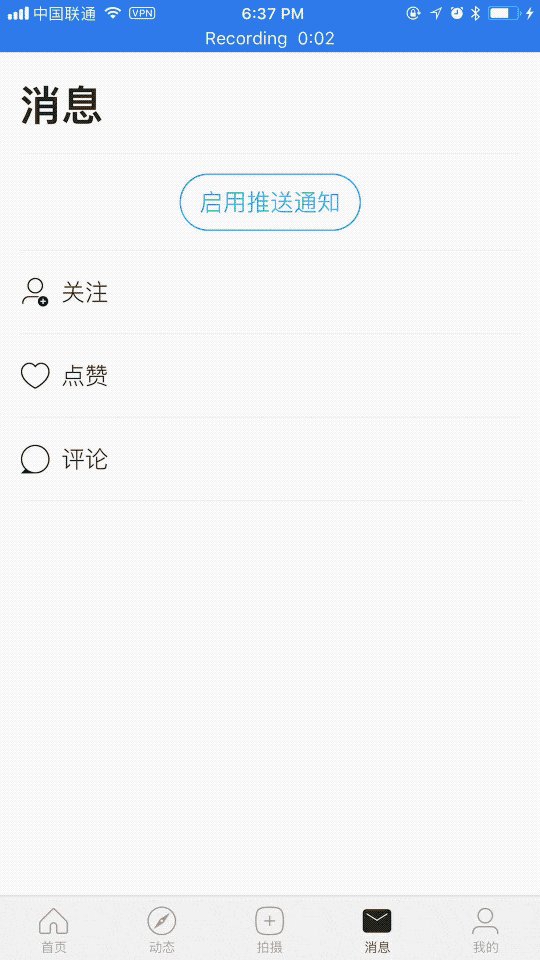
iOS 11 完整展开的消息通知
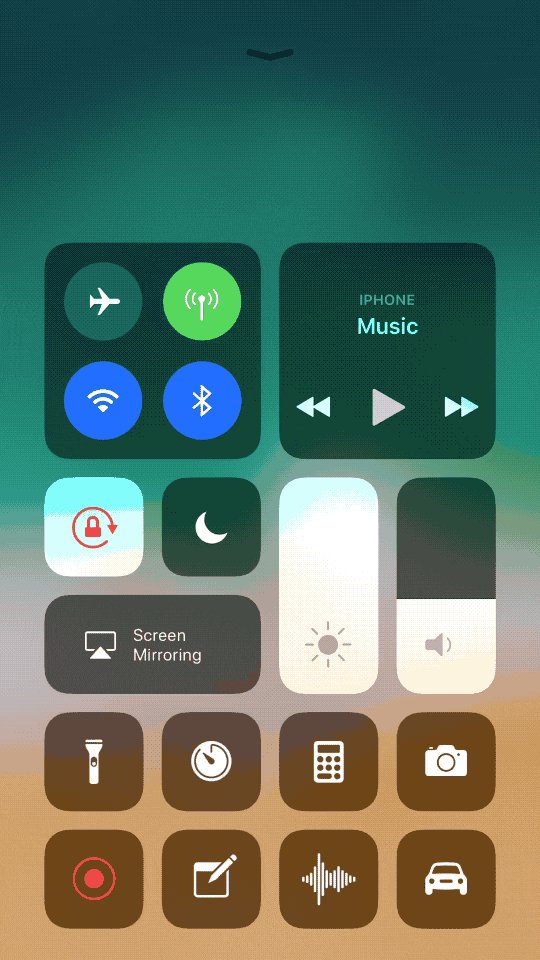
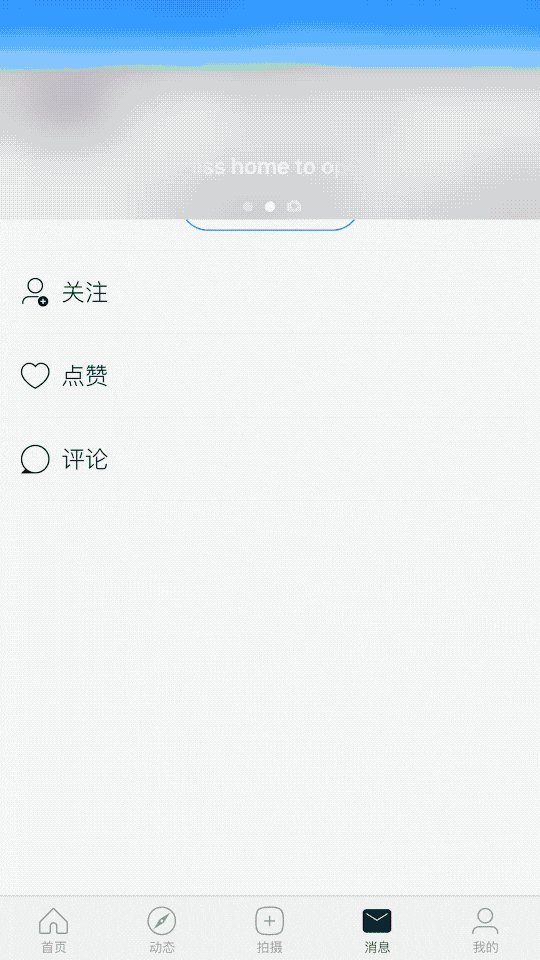
无法快速呼出 Widgets 页面
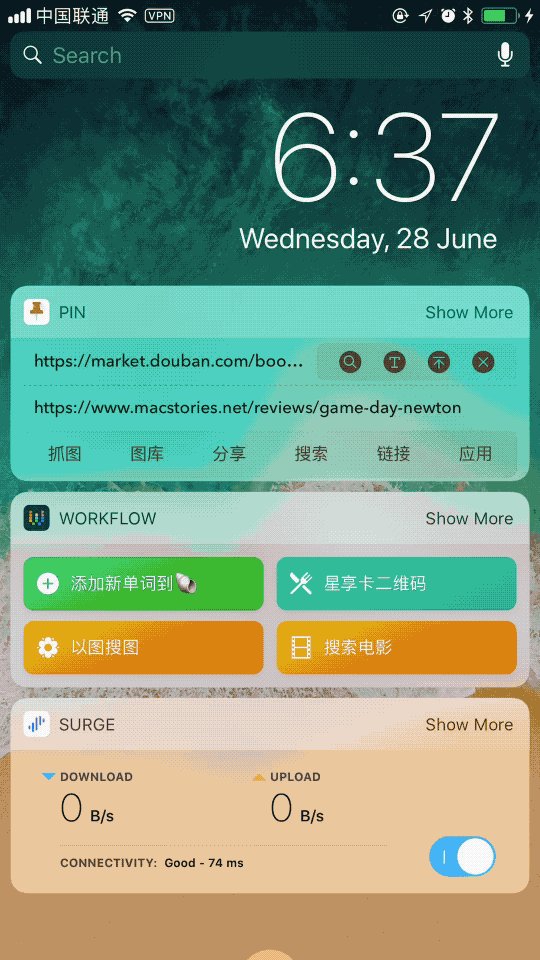
iOS 10 的某个版本,如果你上次退出通知中心时停留在了 Widget 部分,下次呼出通知中心还是会优先展开 Widget 视图。而 iOS 11 Developer Beta 1 中,这个特性又被移除了,想要使用 Widget,就得先下拉通知中心,然后横滑切换到 Widget 页面。

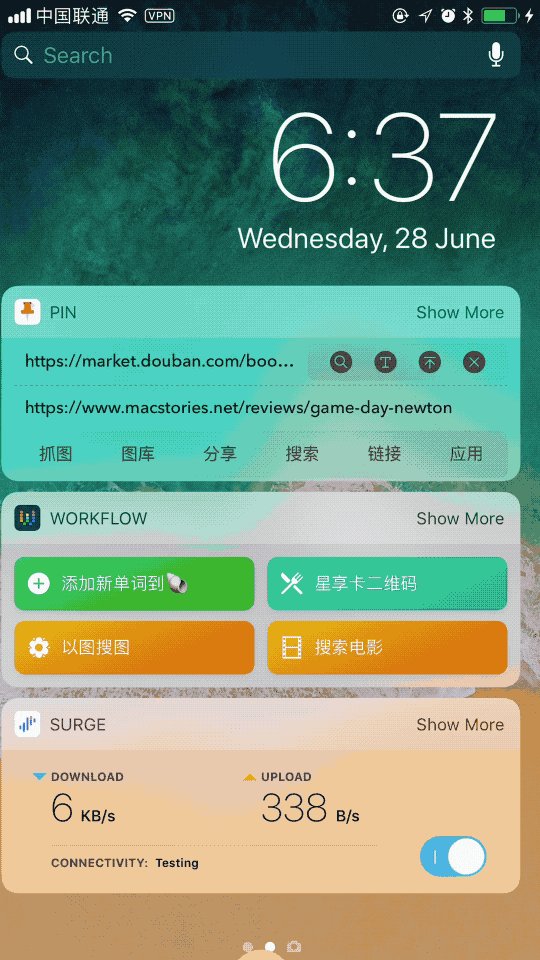
切换到 Widget 界面
未来是否能直接拉出 Widget 区块也是一大疑问,支持并不难,但是大部分用户是否需要,这个要考虑数据统计情况。看是给大部分用户带来了便利,还是满足了小部分人需求反而困扰了大部分人。
这点可以看到 Android 的通知中心从早年的左右分块渐渐统一成了上控制下通知的组织形式。
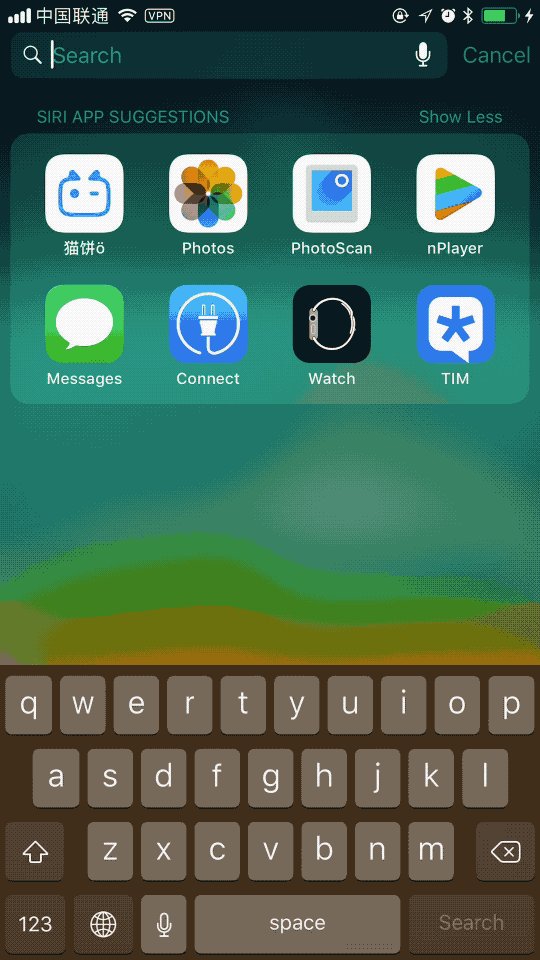
使用 Spotlight 的步骤变多了
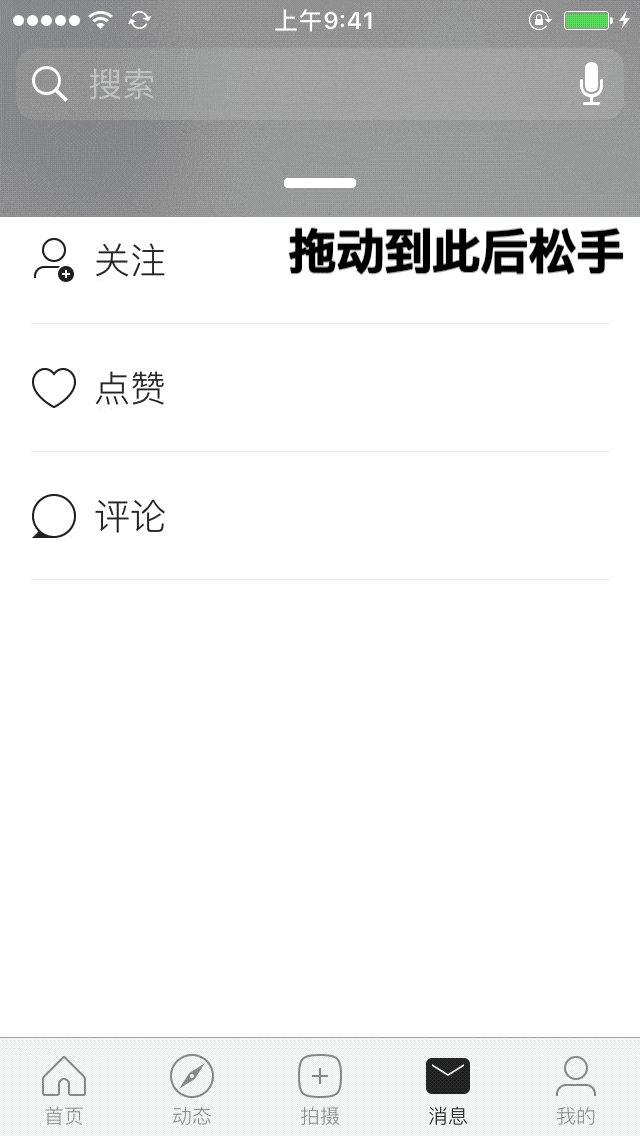
iOS 10,通知中心下拉至搜索框完整显示时即松手可以直接打开 Spotlight。下拉至该位置时可以感受到明显的段落感;还有震动提示。非常非常便利的功能,你可以快速切换到任何应用中,也可以使用 Spotlight 提供的一些特有功能。

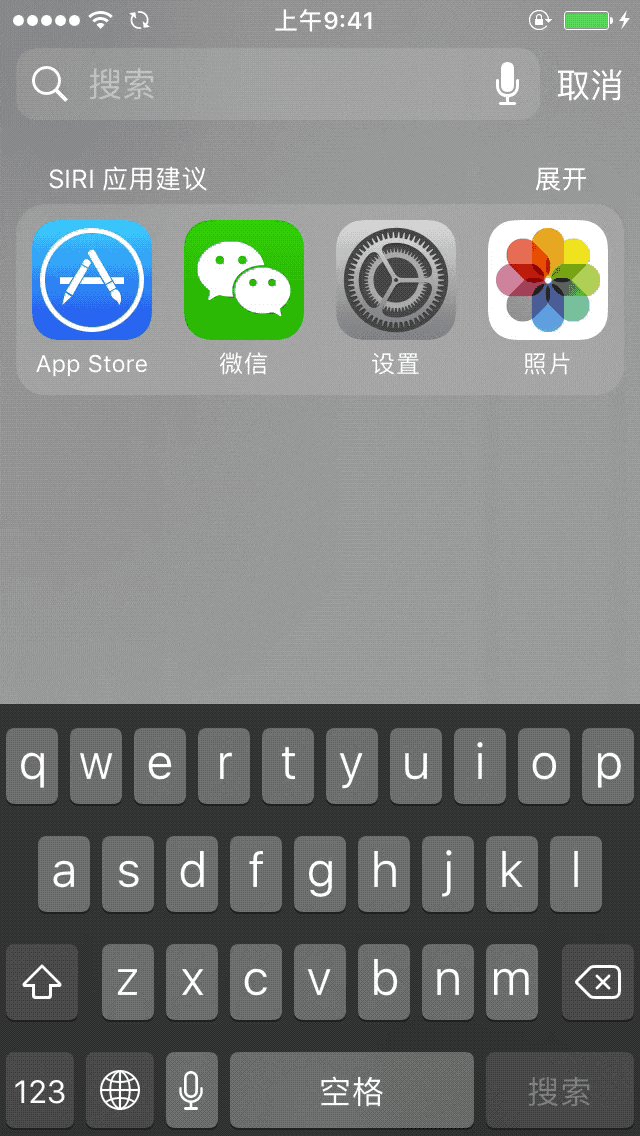
iOS 10 打开 Spotlight
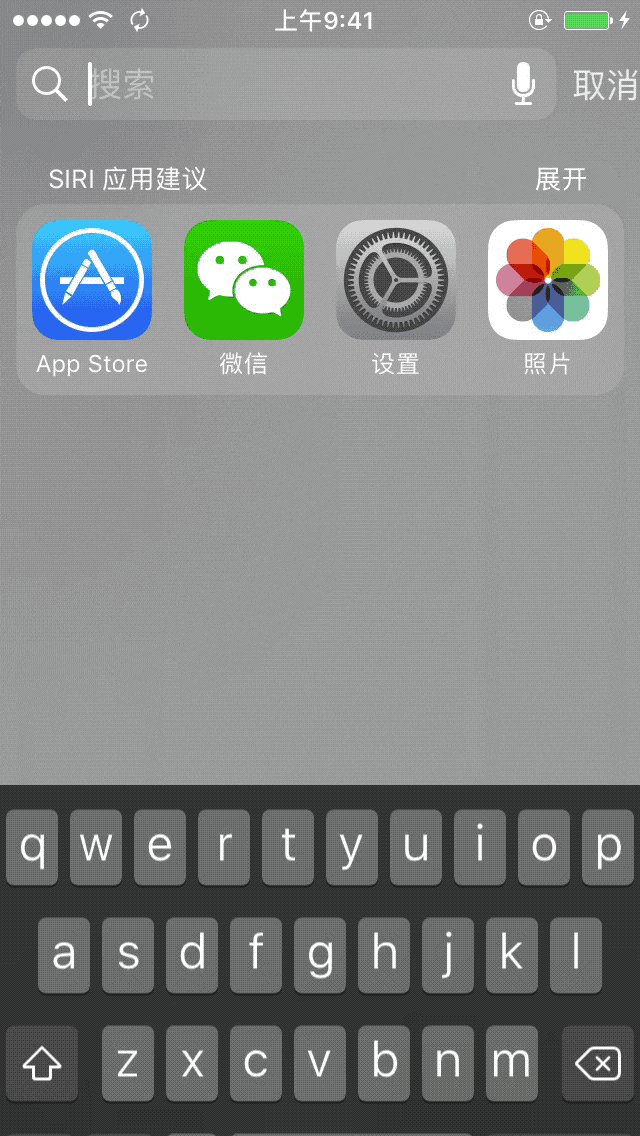
即便你不知道这个技巧,完整下拉通知中心以后就能看到搜索框,一共两步操作就能打开 Spotlight。iOS 11 加强了 Spotlight 的能力,例如可以直接查询单词。但是因为这次融合,应用内调用 Spotlight 变成了复杂的 3 步操作,还挺难过的。

iOS 11 打开 Spotlight
P.S. iPad 使用外接键盘还是可以用「Command - 空格」的组合键快速访问
向上滑动手势的结果不一致
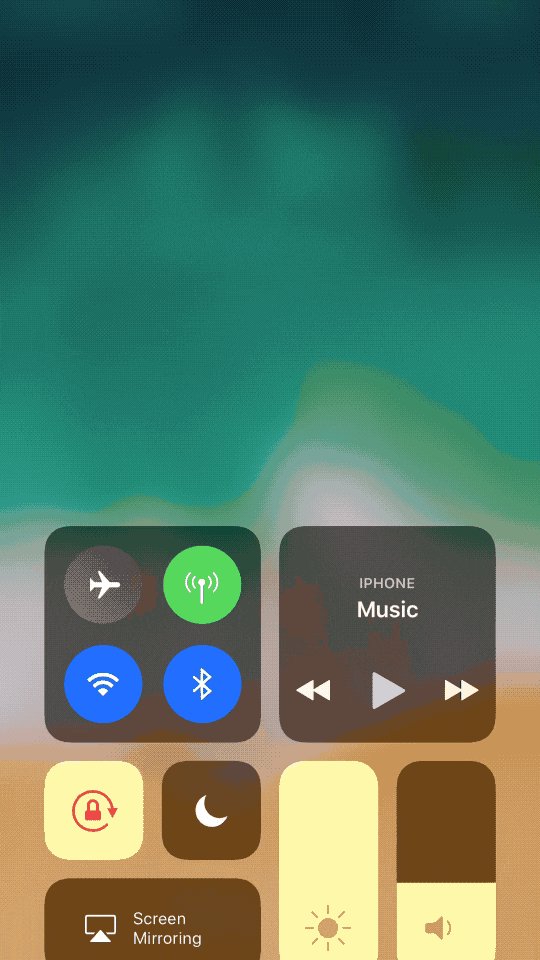
这点其实和 iOS 10 没有区别,当你的手机从熄灭到点亮时,界面还在「锁定状态」,此时从屏幕底部上滑,呼出的是控制中心。当你的手机处于解锁状态,向下滑动呼出通知中心时,再从底部上滑就会收起通知中心。

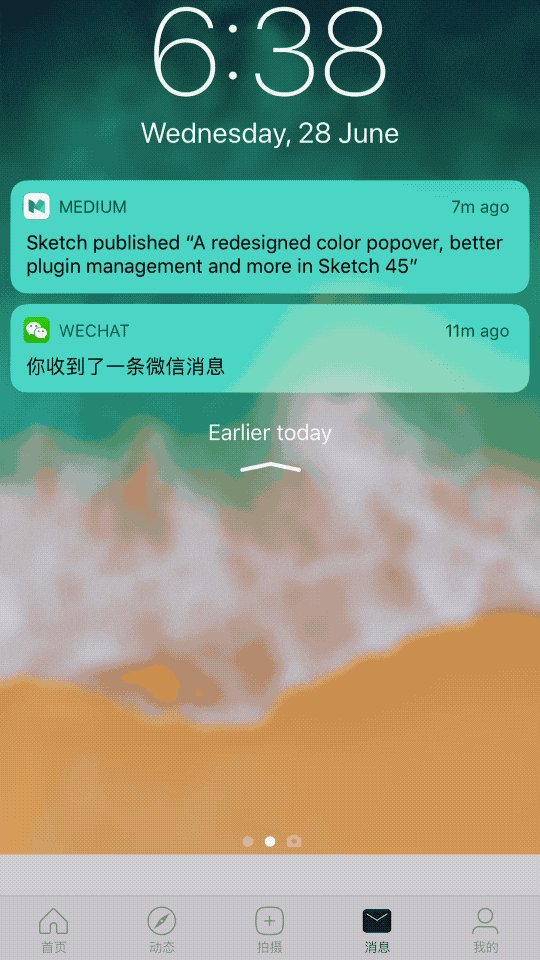
iOS 11 通知中心锁定时上滑呼出控制中心

iOS 11 通知中心未锁定时上滑返回应用程序
不过这确实是一个「交互不一致」,相信这部分的设计师也很苦恼,哈哈。
在「不方便的地方」用了这么多笔墨,似乎这是个很糟糕的改动。在我看来,这次的改动经过了深思熟虑,十分有决心。毕竟产品最难的部分就是做减法了,把一套复杂、联动的交互简化到了堪称优雅的状态,而付出的代价如此之小,真是让人惊叹。













