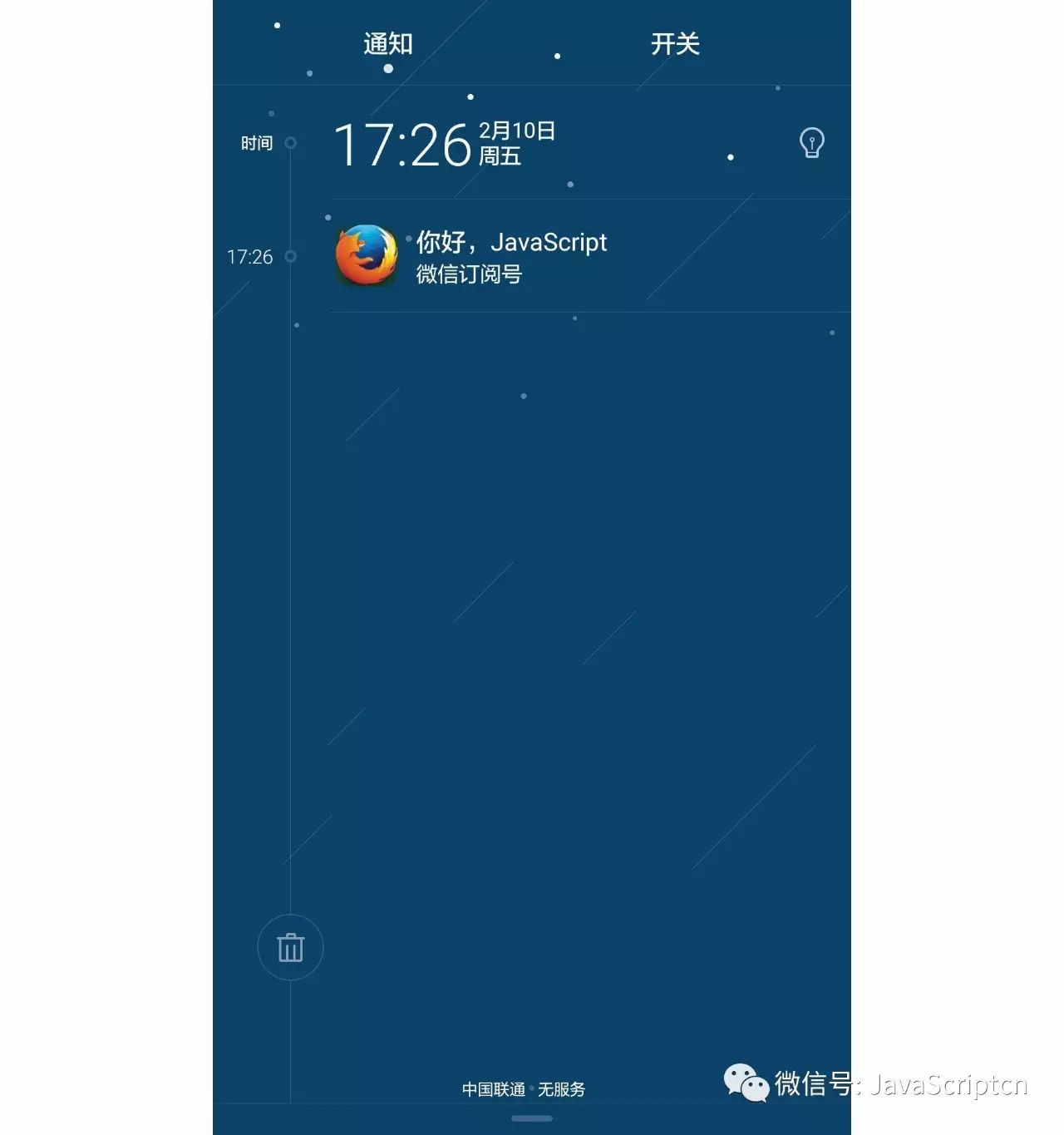
Notification 对象用来为用户设置和显示桌面通知,Web Notifications API 可以将通知发送至页面之外的系统层级上,因此,即便应用处于空闲状态或是在后台,web 应用仍然可以通过这个 API 向用户发送信息。比如网页版微信,每当用户收到一条新的消息,就会有一条通知显示给用户
用法
var notification = new Notification(title, [options])
参数
| Param | Type | Description |
|---|
| title | string | 显示的通知标题 |
| [options] | object | 显示通知的配置项,可选 |
| [options.dir] | string | 文字方向, 取值为 auto、ltr、rtl 之一 |
| [options.lang] | string | 通知的语言,这个字符串必须在 BCP 47 language tag 文档中是有效的。 |
| [options.body] | string | 通知的内容 |
| [options.tag] | string | 通知的 id,通过此 id 可以对通知进行刷新、替换或移除 |
| [options.icon] | string | 通知的图标图片URL,将被用于显示通知的图标。 |
请求权限
要显示通知,需要得到用户的授权,Notification 提供了 requestPermission 方法向用户申请显示通知的权限,此方法只能被用户行为调用(比如在onclick 事件中)
Notification.requestPermission(function(permission) {
if (permission === "granted") {
console.log(11)
popNotice()
}
});
权限状态
只读属性 Notification.permission 可以用来获取用户授权状态
事件处理
Notification 实例上的事件监听
Example
浏览器支持
Firefox 22+
Cheome 22+
Safari 6+
Opera 25+
Edge 14+
pc端基本支持(忘掉IE吧),移动端,在ios safari 上暂不支持,androd 4.4+ browser需要添加 webkit 前缀,上月24号发布的Firefox 51 for android 已经支持消息通知,安卓用户可以下载最新的Firefox浏览器在手机端体验(点击阅读原文查看demo),你也可以在 pc 浏览器查看 demo
效果如下