判定一款产品的前景只要看它能否帮助用户解决问题。
同样的问题抛给设计师“为什么我们要在产品中建立反馈机制?”或者说“反馈究竟可以解决用户的哪些痛点?”对于这个问题,我想起前段时间看到的一个段子。有人问“为什么男生追女生追到一半就不追了?”有一个评论获得高赞——看不到进度条。

我们可以把这层关系代入到产品设计中,女生是产品,男生是用户,而进度条就是反馈。因为用户的每一步操作都得不到反馈,你对当前系统的状态一无所知,就会产生一种焦虑感。焦虑感发展到最后是很恐怖的,连女神都能放弃,更不用说一款产品了。
以上这个例子虽然不怎么恰当,但是基本上可以帮助我们了解反馈机制建立的必要性:
帮助用户随时感知系统的状态,满足用户的控制感,消减不确定性给用户带来的负面情绪。
常见的反馈方式有以下6种:
弹框,页面,标签,(功能性)动画,小红点
和
声音
。
弹框
弹框是最主要的反馈方式。弹框可以分为
模态弹框
和
非模态弹框,
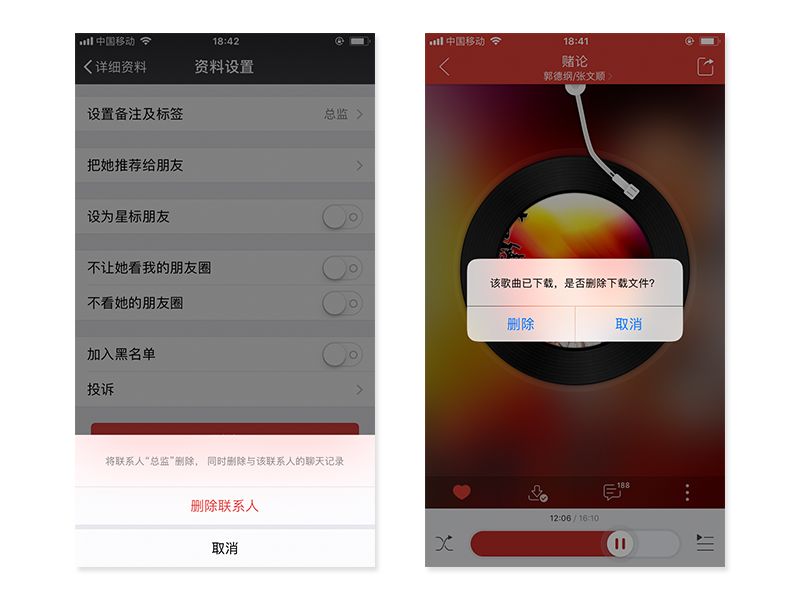
它们最大的区别就在于是否强制用户交互。模态弹框会打断用户当前的操作流程,用户不在弹框上操作的话,其余功能都使用不了。所以设计师在构建反馈体系的时候,模态弹框都是用于展示优先级最高的信息。一般都会出现在用户在进行有风险性,不可逆的操作。

非模态弹框相比来说就显得“温和”多了,出现2-3秒之后就会自动消失,不会对用户造成干扰。属于轻量型的反馈。
弹框自身就是一个庞大的体系,之前我已经写过一篇比较详细的分析文章,有兴趣的朋友可以去
弹框设计总结
。

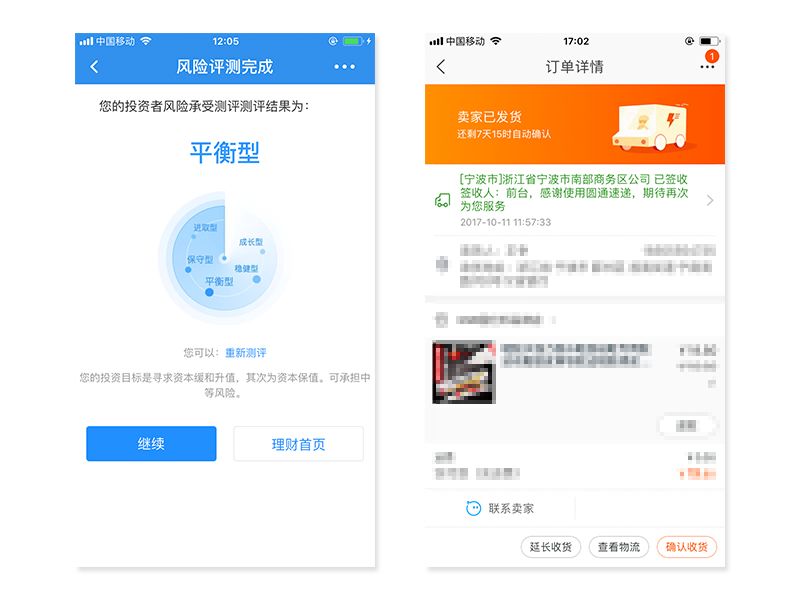
页面
用页面来完成反馈也很常见。与弹框相比,
页面反馈的更倾向于是一个流程的终点站。例如我们购买理财前要做的风险评测,购买商品最后的结果都会通过一个新的页面来展示。

所以,对于页面和弹框,我们可以做出以下总结:
页面反馈的主体是操作流程,而弹框反馈的主体是操作行为。

从获取视觉焦点的角度来说,页面比弹框更出众。
之前在火车站遇到一件事情:当时我在排队取票,前面的大妈回头跟我说她的票取不了。我发现她没有关闭购买保险的弹框,当然不能点击“确认打印”的按钮。其实这个事情反映了用户对于界面中元素具有一种“
所见即所得
”心理,既然这里展示了,那么也应该就能操作。
对于这种情况,有两个解决方法:1 设置显示时间,让其自动消失;2 以页面的形式展示,这样用户就看不到打印按钮,不会发生无效点击的情况。
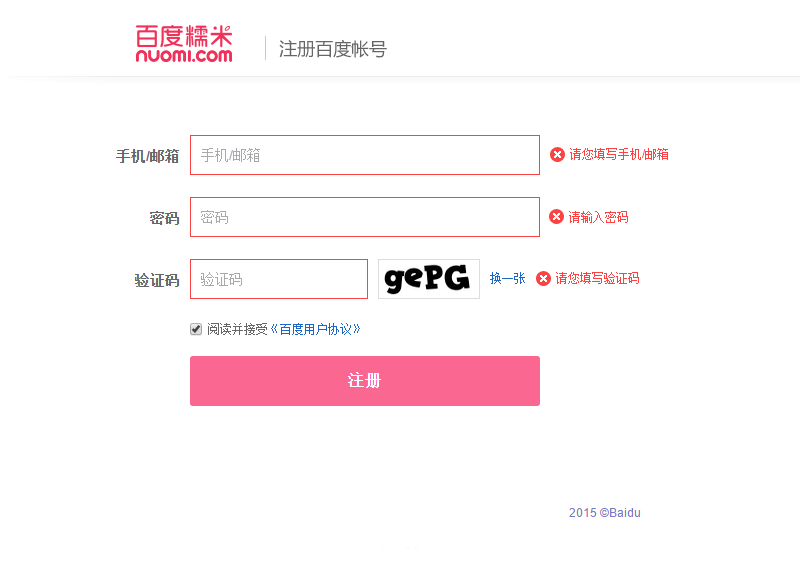
标签
(文字)标签在反馈体系中同样占据一席位置,不过它的使用场景比较单一:
主要用于表单,用户录入信息的过程可以提供逐行报错提示
。当然表单信息录入报错也可以通过弹框也完成,但是有两个缺点:1 弹框会遮挡界面信息,用户看不到表单内容;2 在录入项目过多的情况下,标签可以给予更具有指向性的提示,用户不用费力去寻找。所以说在表单信息录入我们选择更加轻量化的标签。

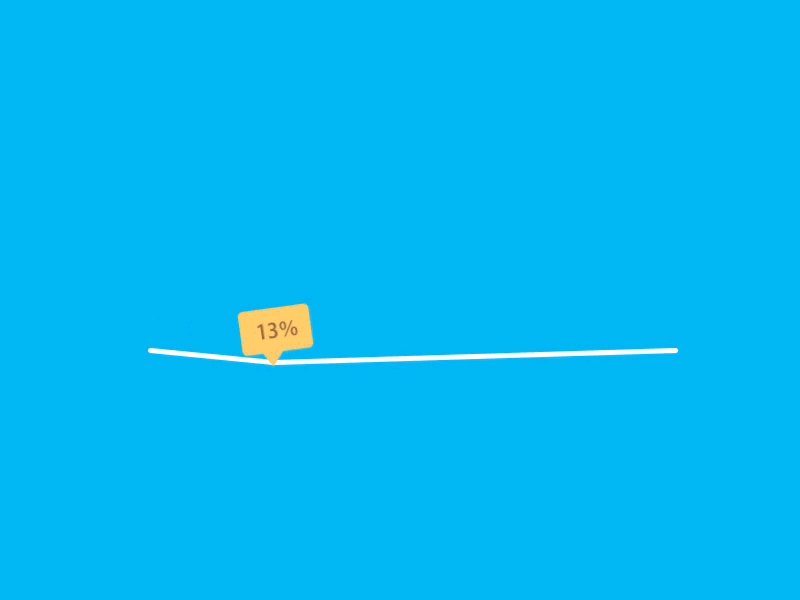
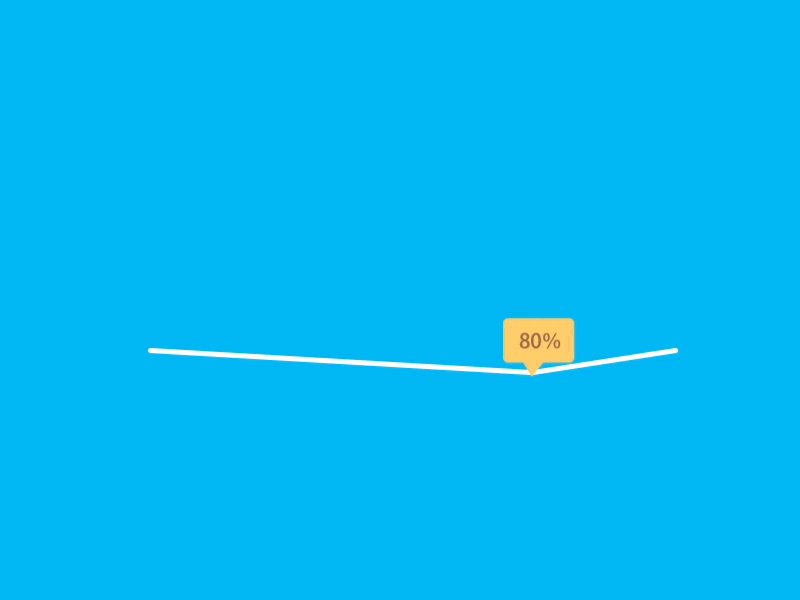
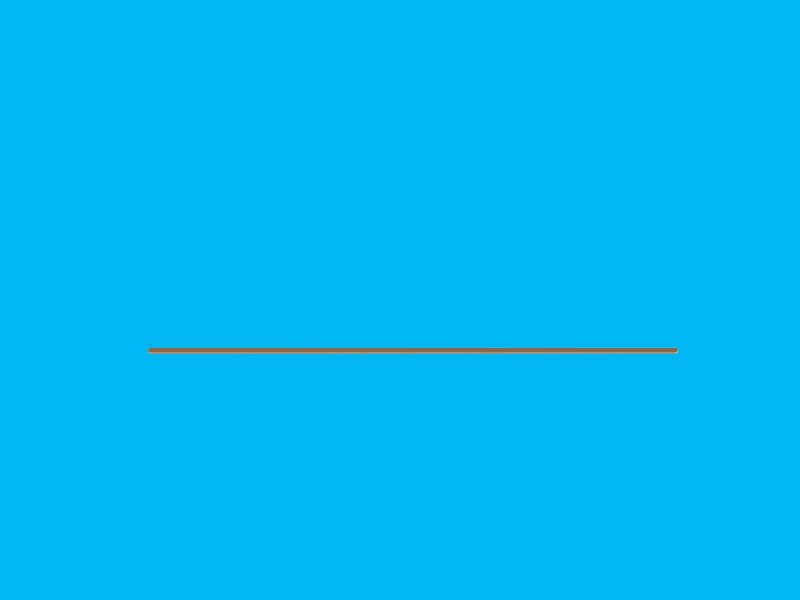
动画
动画也可以用来完成反馈,这里的动画特指的是功能性动画。动画的合理使用可以吸引用户的注意力,
因为人类都是视觉动物,在app和网页中,小动画对我们来说像是眼睛的甜点一样,我们会不自觉的被它们吸引。

前面说的三种反馈样式主要展示的是
结果
,而动画因为其自身的特性则可以用来展示
过程
。正在加载中,正在下载中,这些表示“过程”的状态用动画来演示是非常合适的。

但是在动画的使用上,我们还是要慎重,因为动画太复杂的话会拖慢界面加载的速度。总之一句话,动画只是甜点,不是正餐,吃多了会发胖。
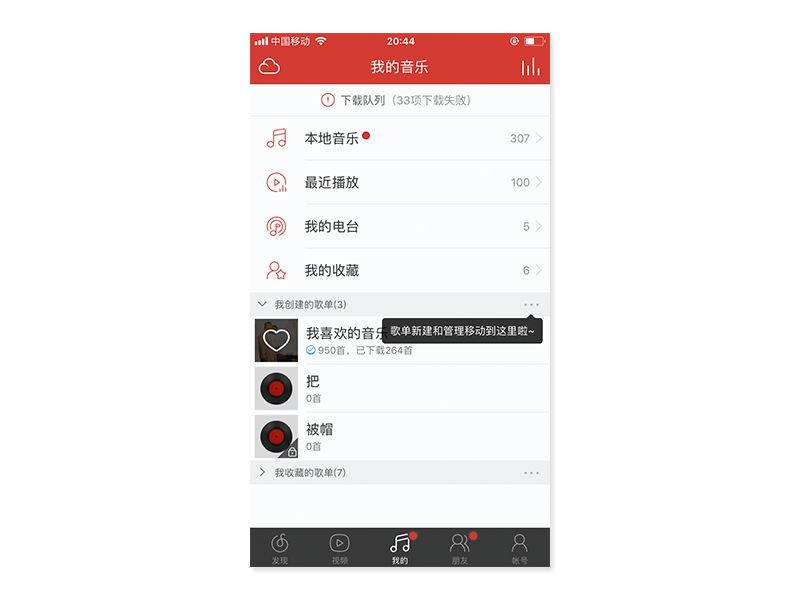
小红点
小红点在反馈中偶尔也会出现,例如在网易云音乐里下载一首歌,你不会收到一个弹框“歌曲下载完成”,你只会在本地音乐里看到一个小红点,这就意味着下载完成。所以小红点虽然用的不多,但是它的存在可以缓解弹框的压力。

声音
声音是经常受到设计师忽视的一个反馈方式,但是是我们接触最早的。我们之前打电话按键,每按一下就会发出“滴”的声响,告诉用户按键成功。















