
本章主要教一下大家如何使用审查元素找到我们需要的数据。这只是一个初步的对于HTML解析的方法,更多奇怪的问题,我们会通过实例一个一个深入探讨。
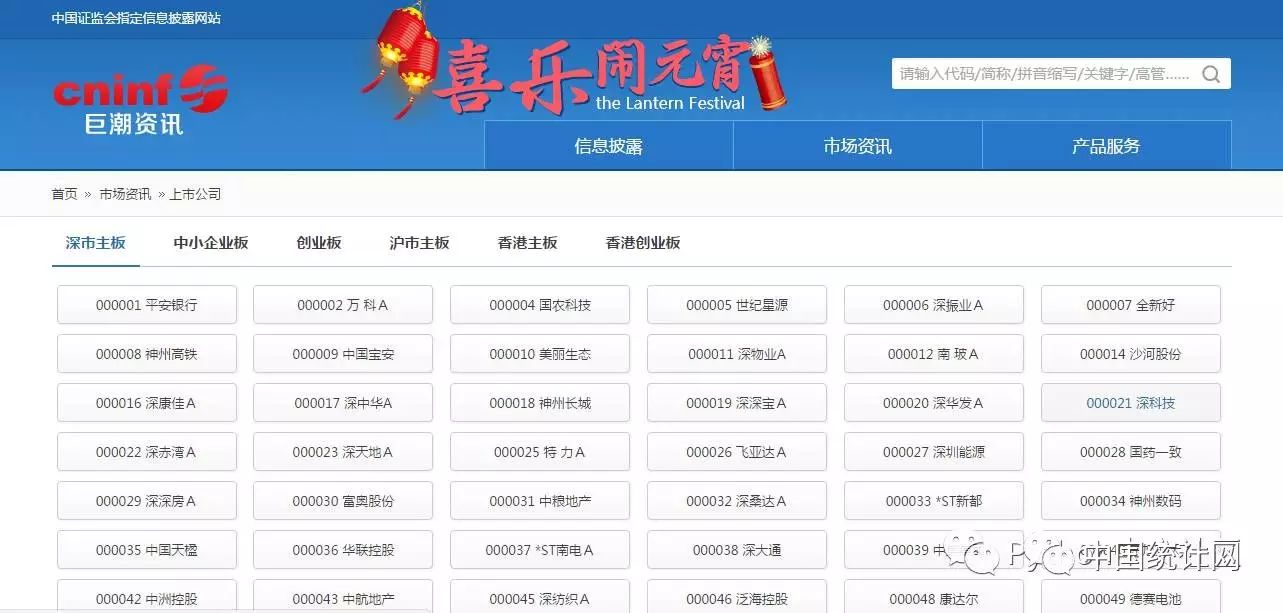
今天我们的示例网页是:巨潮资讯网,我们的目标是获取所有的股票代码和对应的公司名称。

HTML是一种标记语言。作为“标记语言”,需要有标记符号去标记。我们简单介绍一下一些标记。
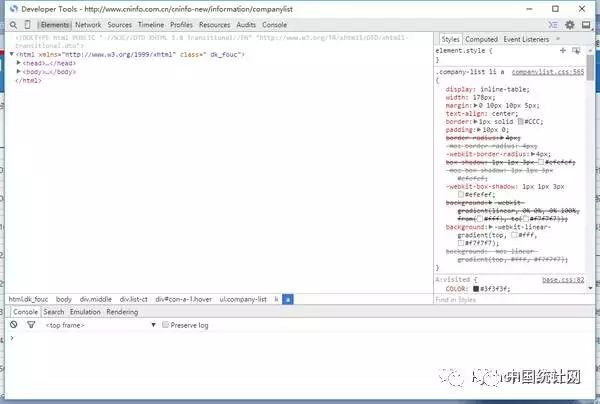
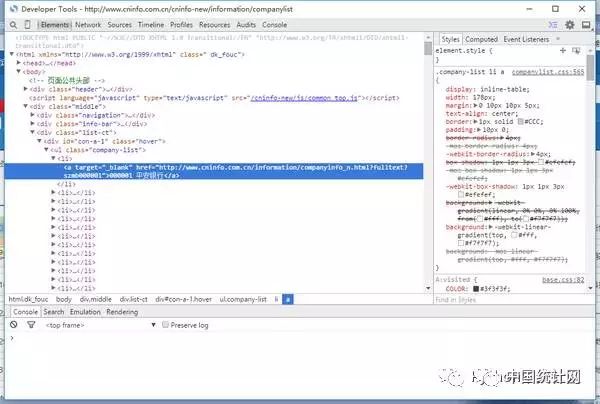
为了和爬虫更好地结合一下,我们教一下大家使用审查元素。我们打开示例网页,然后点击右键,选择“审查元素”或者“检查元素”,然后把标签都收起来,收到这样:

首先我们看到最基本的几个标签:

"html"定义了这个文件是个HTML,"head"定义了标题,就是这个:

"body"里面的就是网页里面的正文。后面一个斜杠加一个同样名字的标签代表这部分结束。
好的,我们继续往下。对着某一个我们需要的数据,比如

点击“审查元素”,我们会看到:

开发者工具很好地显示了HTML的层层逻辑。我们在这里列举一下我们经常见到的一些标签。(关于标签详细含义的介绍,请戳本节结束的参考资料。)

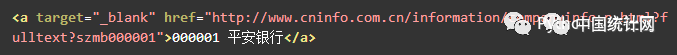
我们再观察一下我们需要的数据的那段HTML:

我们看到,在标签的里面还有一些XX="XX"的东西,这个是标签的属性。(具体的含义我们也不多介绍,如果想深入了解,请戳本节结束的参考资料。)
一些基本的概念就讲到这里。也许你会以为这还不够。这当然不够,但是对于bs4的一些基本用法已经足够了。
参考资料:W3School是一套非常好的Web开发教程。关于HTML,请戳:HTML 简介
这次我们使用IDLE来编写程序。
在使用之前,你需要下载一下这个第三方库。
我们打开一个新文件:

然后按照第二讲的请求方法,先把HTML请求下来:



