
UI最重要组建之一就是图标,随着扁平化设计的发展趋势,越来越注重图标的简洁与寓意表达,平面图标已占主导地位。
什么是图标?

图标
正确打开方式是这样的!
ico图标其实是icon file的缩写形式,它是基于windows而开发的一个图形格式,大多用于电脑,手机或其它设备中为各种文件,应用程序或快捷方式设置的一种图形标志。想必大家看完以后会对什么ico图标有一个初步的印象了。那么我们再来看看图标的一些分类,各有什么区别特点?
图标的分类
按功能分类图标分为:
1、启动类图标
这类图标的典型代表有我们手机上的app应用,在手机界面上的展示状态就是属于启动图标!比如有微信,qq,酷狗音乐,等。(如下图所示)

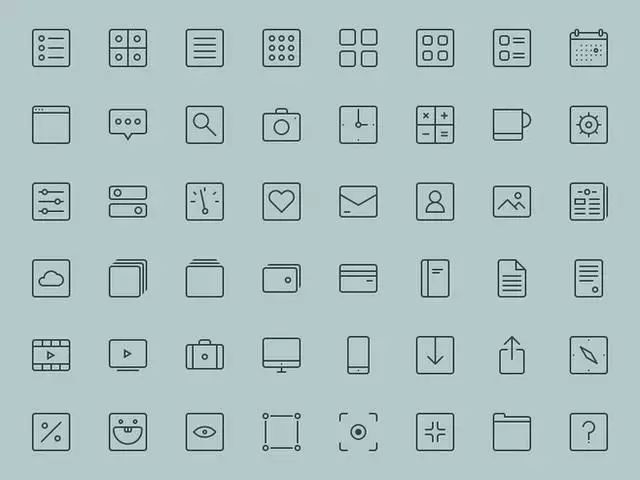
2、系统图标
系统图标也是现阶段在我们手机屏幕上出现最多的图标,在app界面中是不可或缺的一部分!那什么是系统图标呢?比如像返回,删除,保存等代表当前功能,或操作的一类图标我们称之为系统图标,这种图标的要点在于简洁,易认,也就是辨识度高就行了。(如下图所示)

按设计形式分类分为:
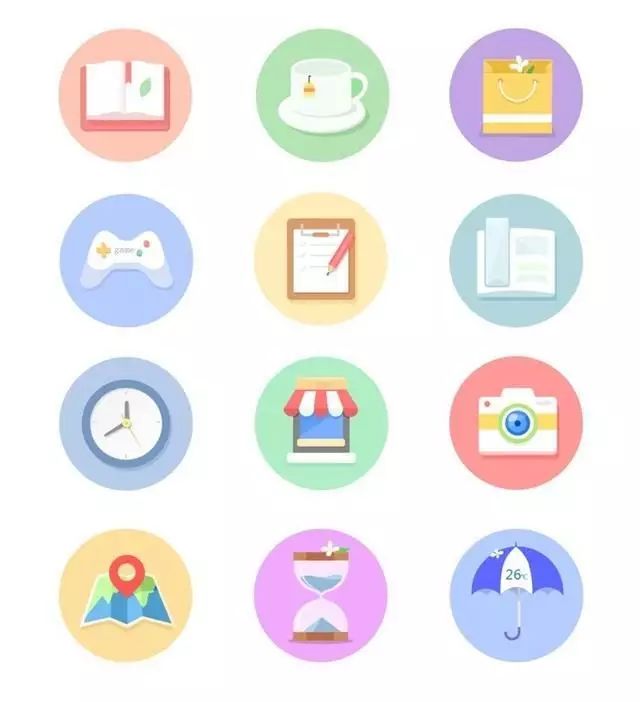
1、扁平化图标
扁平化设计特点:简洁,清新,设计感强,没有更多的细节与特效修饰。直接明了的表达出出图标的本意。缺点是识别性差。

2、拟物化图标
特点,精致,细腻,识别性强,比较接近真实物品,但是就是因为拟物化比较接近真实物品,所以在绘制的过程中具有一定的难度,在ui设计图标发展至今,已经渐渐的淡出了用户的视野,全面的被扁平化图标所代替了!为了让大家了解,还是给大家展现一下:

图标设计原则
说完图标的分类之后,我们来说说设计这些图标,我们需要去遵循什么原则呢?
1、可识别性原则
可识别性原则即清晰明了的表达清楚相应的功能和和操作。通俗的讲就是用户一眼看过去就知道它是做什么的。比如拨打电话图标,用户不需要看文字只需要看图标就知道是拨打电话用的!这样才能使用户的体验达到满意!否则的话就等于是废的设计!

2、差异性原则
这个差异性讲的就是图标与图标之间的差异,如果说每个图标彼此之间很相似,就会很难分辨这样就很可能导致用户群体的误操作!切不可模棱两可。所以这点也是至关重要的!

3、统一性原则
这点在我们设计主题图标也好,系统图标也好,是必须要遵循的一点!统一性原则表现在形状,样式等风格层面有共同点,这样让人看起来就会赏心悦目,已经更能受到用户的喜爱!

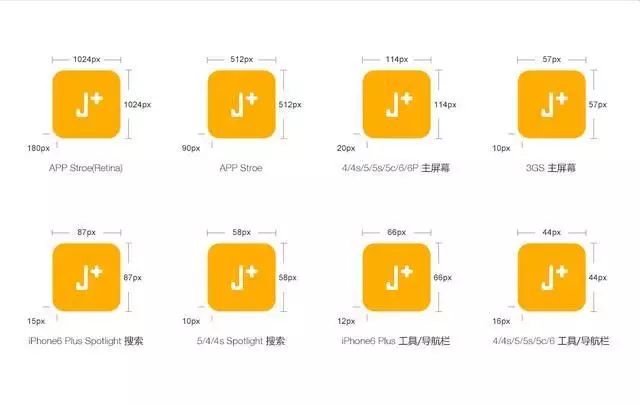
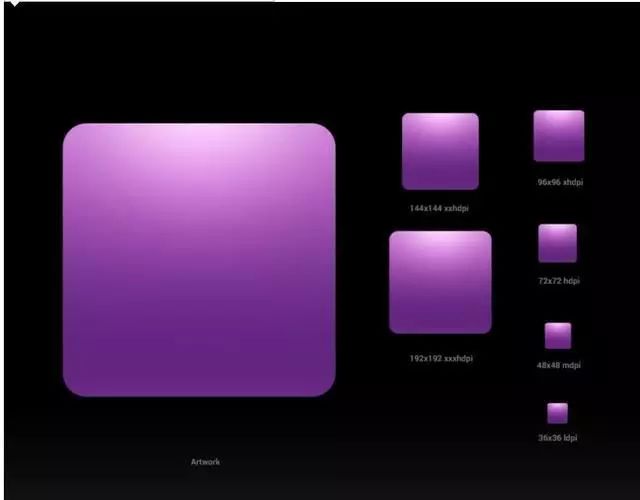
4、尺寸大小尺寸与格式
图标一般有以下几种尺寸:
ios

Android

图标有以下几种格式:
png , jpg ,svg
图标UI设计初级技法
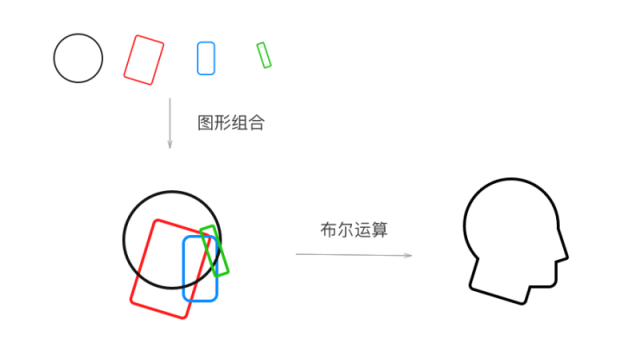
1. 多用布尔运算
做图标时,能用基本图形进行布尔运算的时候,尽量不要使用钢笔,这样做的好处有如下三点:
1)让你的图标更加规范
2)对图形结构理解更加深刻
3)后期更改形状更加方便
如果使用钢笔直接去画,其实我们很难画的特别规范,而且后期调整也很麻烦,最正确的方法就是去思考他的结构,这样一个外形是否可以使用基本图形进行组合来实现,在经过思考与尝试后会发现,其实他是用一个圆形和三个矩形组合而成的,如下图:


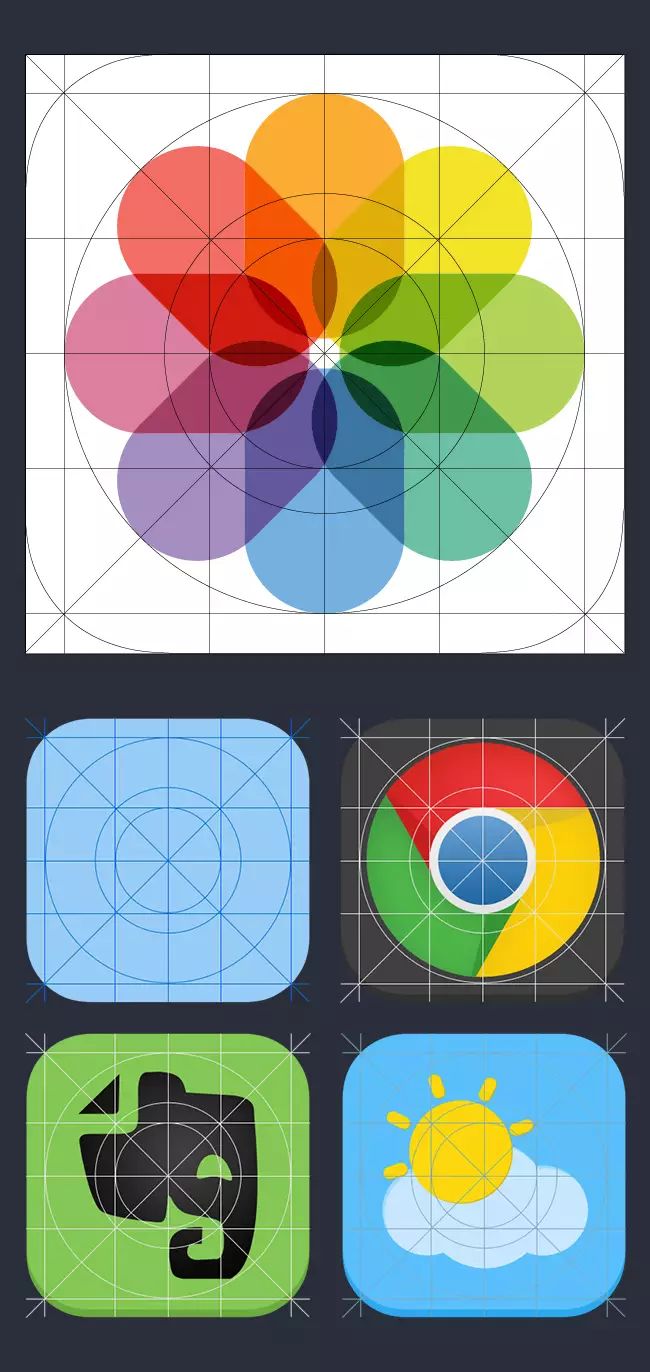
2. 图形的比例关系
图形内部结构要注意元素构成之间的比例,有黄金比例分割也有感性的平衡方法。严谨的图标比例可参照苹果IOS图标规范案例,打好内部统一结构线进行图形绘制和比例分配。


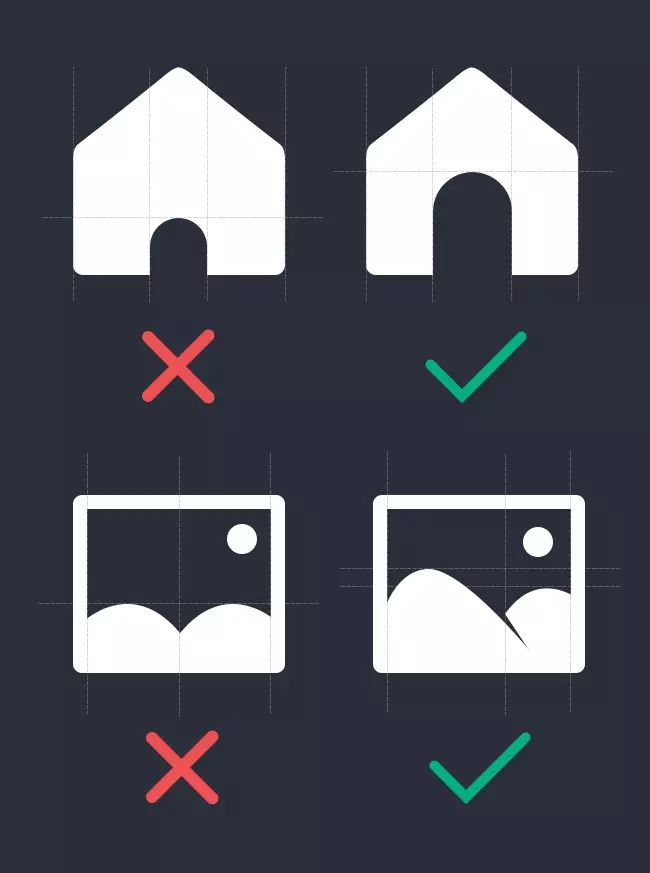
3. 图标的识别性
图标识别性分:可辨识性和区别性,这本身就是一对矛盾体,我们在实际操作时就是不断解决矛盾的过程。

☆ 设计师们有时会过于注重形式,忽略了本身的功能,导致图标难以识别,这打破了它最重要的图形意象属性—图标的传达含义功能必须放在首位。
☆ 图标设计理念的本质是减到最简形态-简化图标是出于降低学习曲线的需要;
☆ 良好的用户体验可以定义在很多方面,但衡量标准之一是减少了多少用户思考的成本。清晰是一个 好界面的最重要特征。


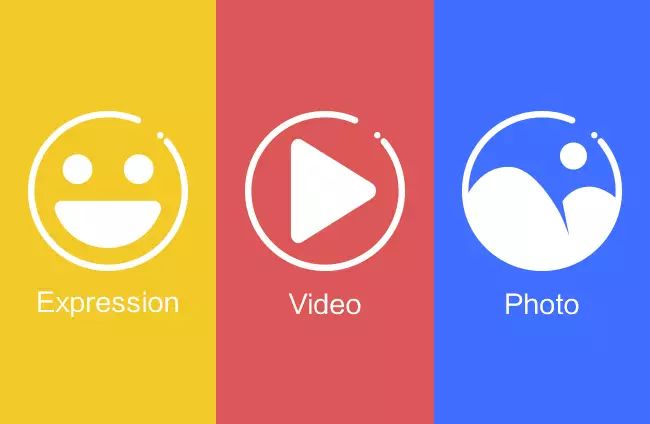
4.图标的美观性
1)图标的风格统一、整体性强
2)传达含义清晰、准确、容易记忆
















