Console 对象提供对浏览器控制台的接入(如:Firefox 的 Web Console)。不同浏览器上它的工作方式是不一样的,但这里会介绍一些大都会提供的接口特性。
Console对象可以在任何全局对象中访问,如 Window,WorkerGlobalScope 以及通过属性工作台提供的特殊定义。
它被浏览器定义为 Window.Console,也可被简单的 Console 调用。
最常用的方法就是
Console.log()
,就是在控制台输出内容。刚开始学前端的时候看到大家都是用的
Console.log()
,几乎没有见过
Console
的其他用法,难道
Console
真的没有别的用法了?查了一下后发现
Console
还是非常强大的,至于为什么很少看到有人用可能是因为用过都删掉了吧。在此记录一下
Console
的其他用法。
注意:因为
Console 对象提供对浏览器控制台的接入
所以在不同浏览器中的支持及表现形式可能不太一样,但是调试内容只有我们开发者会看,所以保证开发环境能用这些方法就可以了,下面演示全部都为
Chrome
上面的效果。
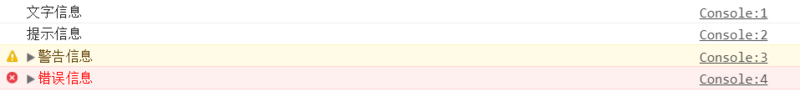
分类输出
不同类别信息的输出。
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
console.error('错误信息');

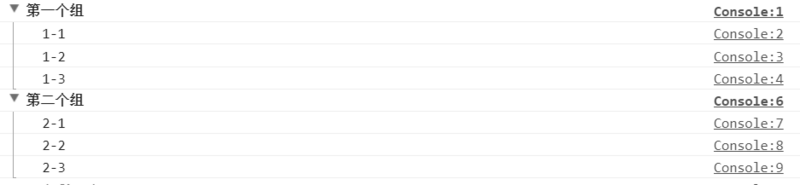
分组输出
使用
Console.group()
和
Console.groupEnd()
包裹分组内容。
还可以使用
Console.groupCollapsed()
来代替
Console.group()
生成折叠的分组。
console.group('第一个组');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二个组'
);
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();

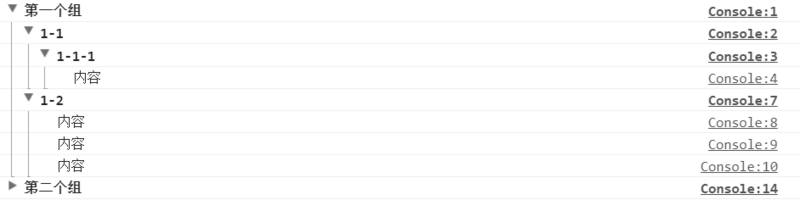
Console.group()
还可以嵌套使用
console.group('第一个组');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二个组');
console.
group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();

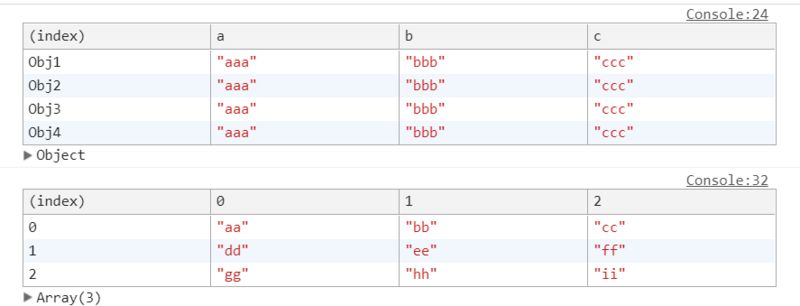
表格输出
使用
console.table()
可以将传入的对象,或数组以表格形式输出。适合排列整齐的元素。
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);

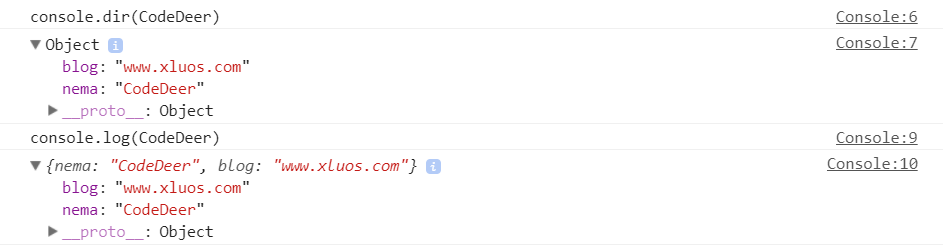
查看对象
使用
Console.dir()
显示一个对象的所有属性和方法。
在Chrome中
Console.dir()
和
Console.log()
效果相同。
var
CodeDeer = {
nema: 'CodeDeer',
blog: 'www.xluos.com',
}
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);

查看节点
使用
Console.dirxml()
显示一个对象的所有属性和方法。
在Chrome中
Console.dirxml()
和
Console.log()
效果相同。
百度首页logo的节点信息

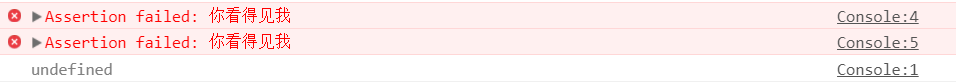
条件输出
利用
console.assert()
,可以进行条件输出。
console.assert(true, "你永远看不见我");
console.assert((function() { return true;})(), "你永远看不见我");
console.assert(false,
"你看得见我");
console.assert((function() { return false;})(), "你看得见我");

计次输出
使用
Console.count()
输出内容和被调用的次数
(function () {
for(var i = 0; i < 3; i++){
console.count("运行次数:");
}
})()

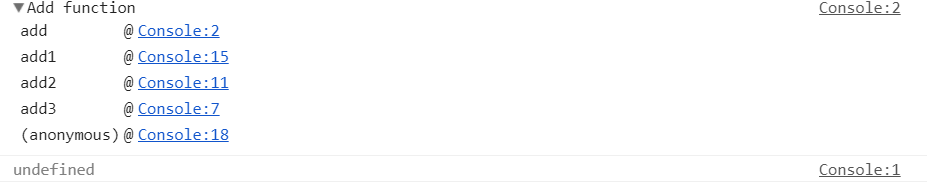
追踪调用堆栈
使用
Console.trace()
来追踪函数被调用的过程,在复杂项目时调用过程非常多,用这个命令来帮你缕清。
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);