来自:某熊的全栈之路
链接:https://segmentfault.com/a/1190000007983437
(点击尾部阅读原文前往)
2017值得一瞥的JavaScript相关技术趋势从属于笔者的Web 前端入门与工程实践,推荐阅读2016-我的前端之路:工具化与工程化获得更多关于2016年前端总结。本文主要内容翻译自,笔者对于每个条目进行了些许完善。
本文中提及的这些趋势可能离大部分开发者还很远,或者说离真正的大规模工程化应用还很远,不过不妨碍我们提前两三年了解下。本文仅代表原作者个人看法,不喜留言轻喷,译者也很好奇大家对这个列表的看法。

跨年前两天,Dan Abramov在Twitter上提了一个问题:

JS社区毫不犹豫的抛出了它们对于新技术的预期与期待,本文内容也是总结自Twitter的回复,按照流行度降序排列。有一个尚未确定的小点是既然函数式编程已不再是少数派,是否要把它踢出红毯呢?
WebAssembly

去年笔者就表示过了对于WebAssembly的期待,WebAssembly就是面向Web平台的底层代码。其初衷是希望能够使所有语言都能够编译运行到Web平台,这一点对于很多函数式编程、响应式编程的粉丝充满吸引力。特别是随着这几年JavaScript社区的突飞猛进,很多开发者并不能跟得上这门语言衍化的速度,因此他们也非常希望能够直接用自己习惯的语言而不是要去重头学一门从入门到直接放弃的语言。不过JavaScript目前还处于明显的上升势头,暂时还没人唱衰它。并且WebAssembly仍处于襁褓中,才进入到预览阶段,离真正的发布还有很长的距离。总结而言,笔者建议我们都应该对WebAssembly保持一定的关注,毕竟它会对未来的JavaScript造成极大的影响。如果你对于WebAssembly有兴趣,那么推荐阅读Eric Elliott的相关博客。
Elm
笔者个人不太意愿使用Elm,不过其特性还是很有借鉴价值
2016年不少的开发者参与到Elm的开发中,Elm不仅仅是JavaScript的扩展库,而是一门可以编译到JavaScript的编程语言,对于很多热衷于函数式编程的开发者是个不错的选择。参考Elm 入门介绍,Elm提供了如下特性:
总而言之,Elm为我们提供了优秀的工具来保证编写干净、简单与碎片化的代码,并且因为Elm是可以编译到JavaScript,因此很多JavaScript开发者都可以保持下关注或者尝试下。
babili(babel-minify)
Babili最早于2016年8月份发布,它是基于Babel工具链上的支持原生ES6语法的压缩工具。Henry Zhu在这篇文章中称述了为什么我们需要另一个压缩工具,关键点如下:
目前大部分压缩工具只能
够处理ES5代码,因此在压缩之前需要先进性编译,而Babili能够支持直接输入ES2015+。随着浏览器性能的提升,越来越多的浏览器支持直接运行ES2015的代码,因此我们不需要再进行转换编译。另外Babili也可以作为Babel preset引入到现有的Babel配置中,也可以作为直接使用的命令行工具。
这里举个简单的例子,我们编写了如下的ES6类:
class
Mangler {
constructor(program) {
this.program = program;
}
}
// need this since otherwise Mangler isn't used
new Mangler();
之前,利用传统的Babel进行编译与压缩,会得到如下代码:
// ES2015 code -> Babel -> Uglify/Babili -> Minified ES5 Code
var a=function a(b){_classCallCheck(this,a),this.program=b};a();
而Babili的效果如下:
// ES2015 code -> Babili -> Minified ES2015 Code
class a{constructor(b){this.program=b}}new a;
OCaml
OCaml本身和JS没啥关系,不过列表接下来的两项都是基于OCaml,因此还是要先介绍下。如果你关注了近两年来的函数式编程崛起之路,你或许听过Haskell。而得益于OCaml能够编译到就S,其以后来居上的姿态凌驾于Haskell。Facebook的不少开发者都是OCaml的粉丝,他们的Hack、Flow以及Infer都是基于OCaml构建的。
BuckleScript
BuckleScript是基于OCaml实现的服务端框架,由著名的Bloomberg团队创造而来。Duane Johnson对他们的解释如下:
BuckleScript或者bsc,是个基于OCaml编译器的相对较新的JavaScript服务端框架。换言之,你可以使用优秀的函数式、自带类型的OCaml语言,同时也能继续背靠基于npm包管理器的Web生态系统。
我们来简要的看下BuckleScript代码风格,譬如用BuckleScript实现简单的服务端:
let port = 3000
let hostname = "127.0.0.1"
let create_server http =
let server = http##createServer begin fun [@bs] req resp ->
resp##statusCode #= 200;
resp##setHeader "Content-Type" "text/plain";
resp##_end "Hello world\n"
end
in
server##listen port hostname begin fun [@bs] () ->
Js.log ("Server running at http://"^ hostname ^ ":" ^ Pervasives.string_of_int port ^ "/")
end
let () = create_server Http_types.http
编译输出为:
'use strict';
var Pervasives = require("bs-platform/lib/js/pervasives");
var Http = require("http");
var hostname = "127.0.0.1";
function create_server(http) {
var server = http.createServer(function (_, resp) {
resp.statusCode = 200;
resp.setHeader("Content-Type", "text/plain");
return resp.end("Hello world\n");
});
return server.listen(3000, hostname, function () {
console.log("Server running at http://" + (hostname + (":" + (Pervasives.string_of_int(3000) + "/"))));
return
/* () */0;
});
}
create_server(Http);
OCaml最大的特性就是其函数式语言特性,我们再看下其对于不可变类型的支持,我们使用OCaml stdlib实现的不可变类型如下:
module IntMap = Map.Make(struct
type t = int
let compare (x : int) y = compare x y
end)
let test () =
let m = ref IntMap.empty in
let count = 1000000 in
for i = 0 to count do
m := IntMap.add i i !m
done;
for i = 0 to count do
ignore (IntMap.find i !m)
done
let () = test()
而如果要用Facebook Immutable实现的代码为:
'use strict';
var Immutable = require('immutable');
var Map = Immutable.Map;
var m = new Map();
function test() {
var count = 1000000;
for(var i = 0; i < count; ++i) {
m = m.set(i, i);
}
for(var j = 0; j < count; ++j) {
m.get(j);
}
}
test();
性能评测下,二者的执行时间对比为:
-
BuckleScript: 1186ms
-
JavaScript: 3415ms
编译后的体积为:
ReasonML
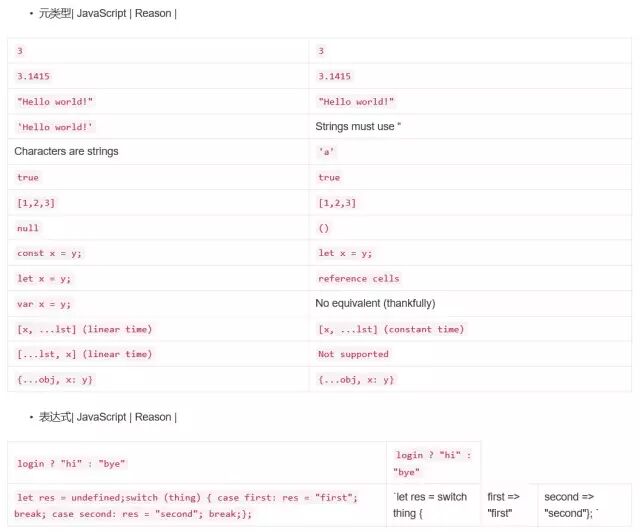
ReasonML与React师出同门,是基于OCamel设计的语法友好、编辑器支持程度高,并且有强大的编译工具支持的语言。建议阅读Sean Grove对ReasonML的介绍。本文简单介绍几个JavaScript与Reason的语法对比:

Purescript
另一个强类型、高性能的能够编译到JavaScript的编程语言,其定位与Elm类似,主要特性为:
-
没有运行时错误
-
严格的,类似于JavaScript的计算
-
支持JavaScript 对象语法
-
提供相较于Hashkell更强大方便的类型系统
-
更方便地JavaScript库集成
Webpack-blocks
Dan Abramov说过,Webpack的定位就是在相对底层,因此将配置以编程块的方式实现会更加完备。
const
{ createConfig, defineConstants, env, entryPoint, setOutput, sourceMaps } = require('@webpack-blocks/webpack2')
const babel = require('@webpack-blocks/babel6')
const devServer = require('@webpack-blocks/dev-server2')
const postcss = require('@webpack-blocks/postcss')
const autoprefixer = require('autoprefixer')
module.exports = createConfig([
entryPoint('./src/main.js'),
setOutput('./build/bundle.js'),
babel(),
postcss([
autoprefixer({ browsers: ['last 2 versions'] })
]),
defineConstants({
'process.env.NODE_ENV': process.env.NODE_ENV
}),
env('development', [
devServer(),
devServer.proxy({
'/api': { target: 'http://localhost:3000' }
}),
sourceMaps()
])
]);
GraphQL
GraphQL是个不错的REST替代查询语言,特别是对于那些拥有大量数据的公司。这个案例分析很好地阐述了从REST到GraphQL的转变之路。我能够想象2017年GraphQL会继续处于上升势头,不过要谈到真的大规模实施,还要到2018年吧。
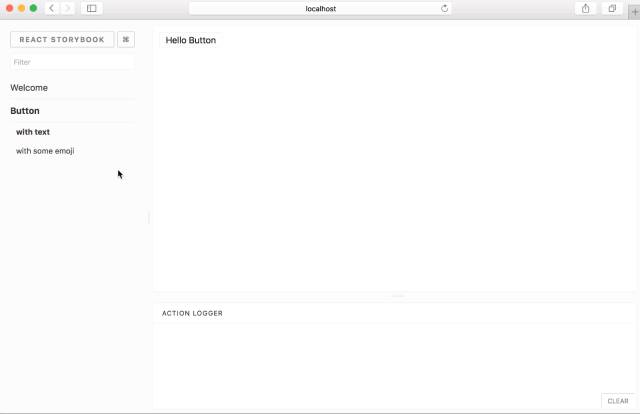
React Storybook
相信大家对于React Storybook并不陌生了,你能够独立于应用而交互式的开发你的组件,就如下图所示:

[jQuery 3.0]()
爷爷辈的jQuery仍然处于不断的迭代更新中,可能很多开发者忽略了2016年6月份发布的jQuery 3.0版本,可以参考这里获取更多信息。
Pixi.js
如果你打算在浏览器中实现精彩的2D效果,特别是对于使用WebGL的游戏开发者,Pixi.js是个值得一看的库,可以参考这里获取更多的Demo。
Preact
与[inferno]()
非常优秀的React的替代库。
Rust
Rust可以编译到JavaScript啦(通过emscripten)。
Custom Elements
Custom Elements(包括Shadow DOM)一直不被主流的开发者接受,不过看似2017这一点将会发生些许变化。变化的关键因素在于浏览器支持比例的改善。个人还是蛮期待Custom Elements的,可以关注SmashingMag或者Google’s关于Custom Elements的解释。
WebRTC
很难相信WebRTC已经五岁了,Facebook、Slack、Snapchat以及WhatsApp都在他们的服务中集成了WebRTC。可以预见WebRTC会在2017年被更多的公司采用,蒸蒸日上。
Next.js
Next.js是个基于React、Webpack与Babel构建的,支持服务端渲染的小框架,其来源于ZEIT团队,在React社区获得了不小的关注度。
●本文编号2311,以后想阅读这篇文章直接输入2311即可。















