iPhone X 刘海里的 Face ID 虽然很强大,但是这样的异形屏真是难为开发者和用户了。

北京时间 9 月 12 日凌晨,苹果在乔布斯剧院发布了 iPhone X,主打全面屏的 iPhone X 取消了Touch ID,代之以Face ID。
为了实现更为安全的面部识别,iPhone X 正面的全面屏上方有一条刘海,上面集成了红外(深度)摄像头、近距离传感器、环境光传感器、左/上扬声器、麦克风、前置摄像头和一个名为点状投射仪 (Dot projector)的元件。
它会投影数千个看不到的点在你脸上,对你的脸绘制一幅三维的深度“脸图”,然后和系统记录的脸图进行比对。
对于开发这来说,这些都不重要!!重要的是:

这个屏幕上的刘海究竟要怎么适配呀!!!
哦,不过这篇文章并不是为了吐槽这个点的。毕竟再怎么吐槽,再过一个多月 iPhone X 就要发货了,不管怎样最终还是要面对现实。
经过了一段时间的沉淀,全世界的开发者们似乎已经找到了几种适配 iPhone X 刘海全面屏的方法。
首先是纵向上的问题:
纵向上主要是顶部的导航栏、状态栏和底部TabBar的问题。
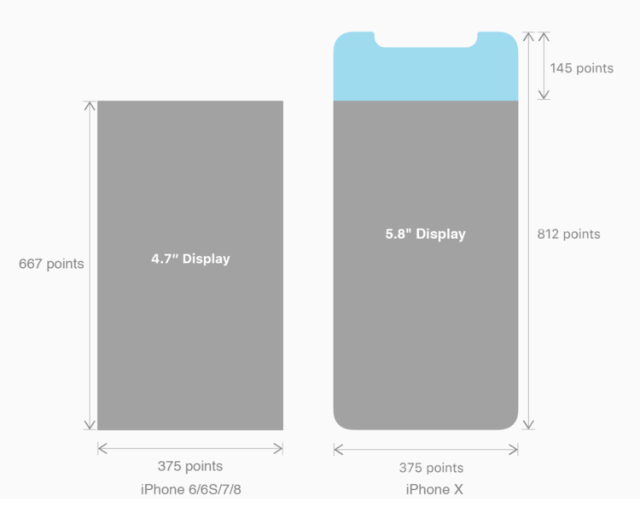
iPhone X 开发尺寸与 iPhone 8的宽度一致,在垂直方向上多了145 pt,这就意味着多出20%的垂直空间, APP 可以展示更多的内容。

但是多出来的145 pt 并不是方方正正的矩形,而是被刘海切割成了异形区域。
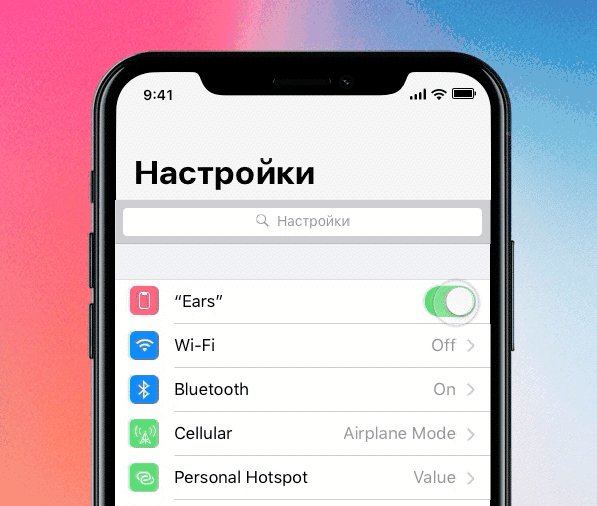
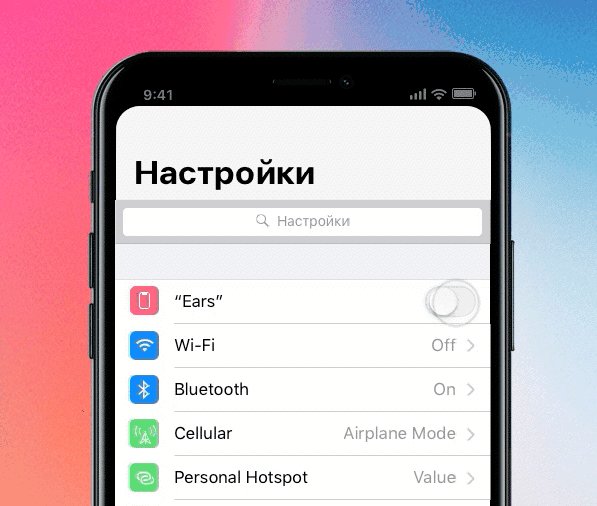
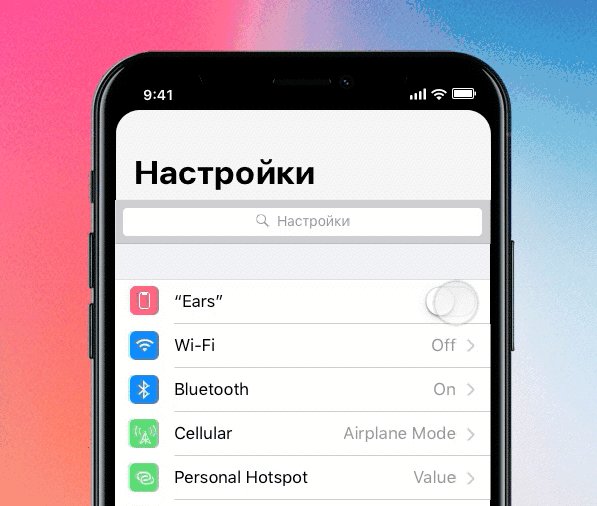
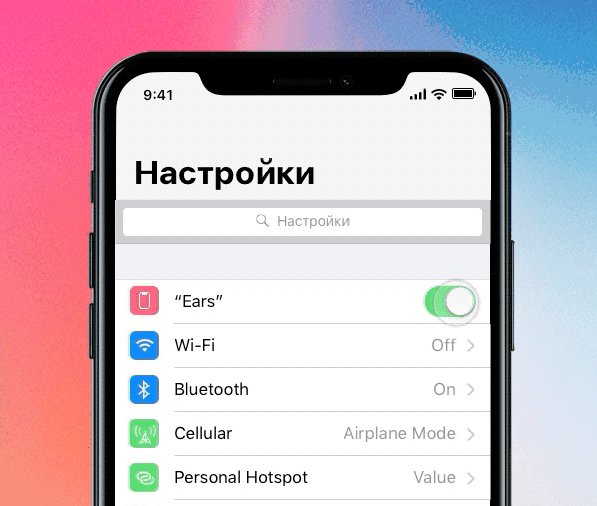
于是就有人尝试,既然苹果没有把刘海做齐,那通过软件把刘海两侧的空白填上不就可以了嘛。

这样是不是就顺眼多了?“Ears”的名称也很贴切吧。
然而苹果的“Human Interface Guidelines”明确禁止了这种做法。
苹果规定:注意内容不要被裁切,建议内容为居中对称已不被圆角或传感器等遮挡,也建议使用系统提供的的元素以及自动布局来构建页面获得更好的适配效果。
注意 StatusBar 的高度,iPhone X 的状态栏高度会更高,如果有开发者对 NavgationBar 的位置是通过固定值进行位置的定位的,建议升级 App。
而且如果 App 是隐藏 StatusBar 的,苹果建议开发者重新考虑,iPhone X 为用户在垂直空间上提供了更多展示空间,且状态栏中也包含了用户需要知道的信息,除非能通过隐藏状态栏带给用户额外的价值,否则苹果建议将状态栏还给用户。

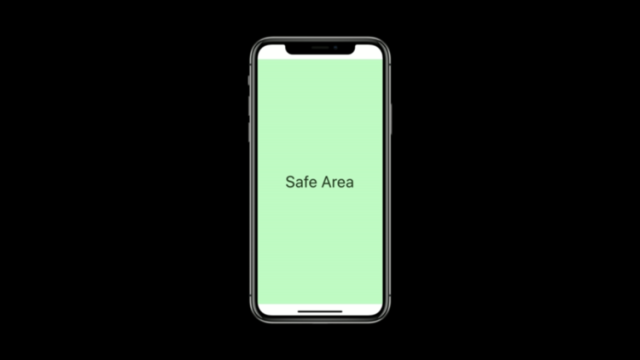
苹果给出了 iPhone X 设计布局的安全区意见是这样的:

也就是说,开发者还要保证设计布局能够填充整个屏幕,而核心内容又不能被设备的大圆角、传感器(齐刘海)、以及底部的Home Indicator遮挡。
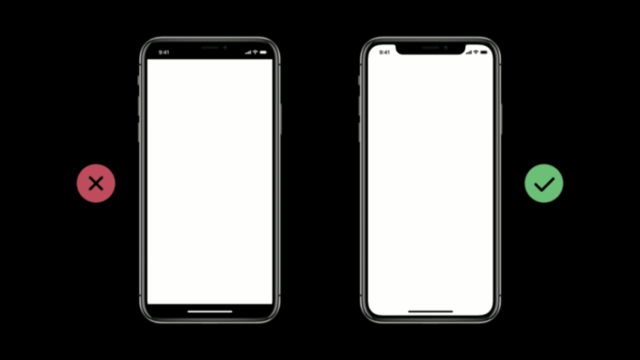
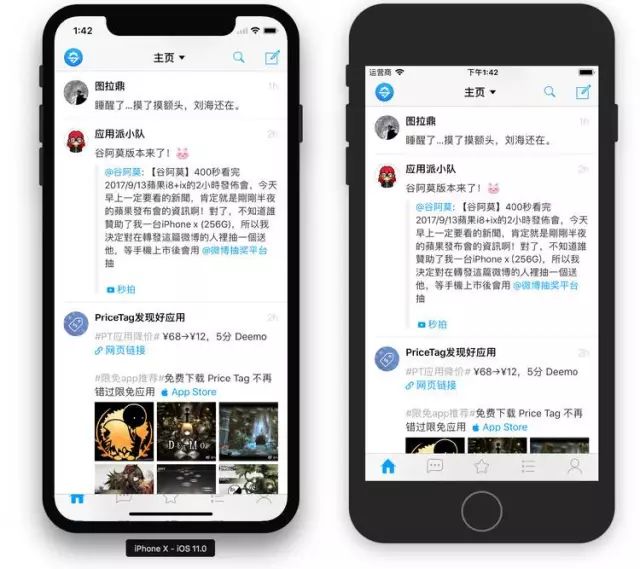
如果没有适配 iPhone X,就会变成这样的:

图片来源:奇点开发者@图拉鼎(注:新版奇点已适配)
另一款成功适配的 APP 效果图是这样的:
图片来源:四叶新媒体联合创始人微博@Saic
当然,比起纵向的问题,横向的适配问题更大,槽点也更多。
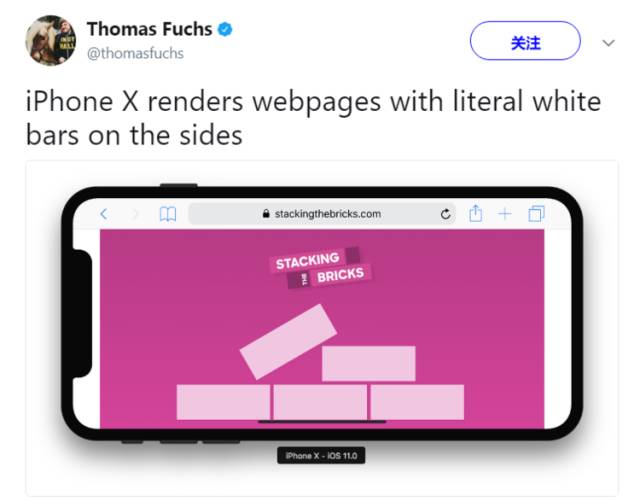
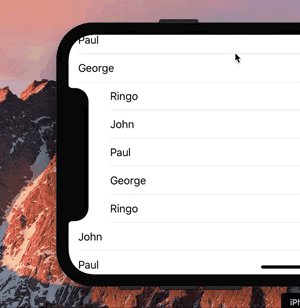
首先是苹果 iOS 自带的Safari 在横屏状态下网页两侧会填充一定的空白,就变成了这样的:

与此对应,苹果给出的横屏状态下的安全区域是这样的:

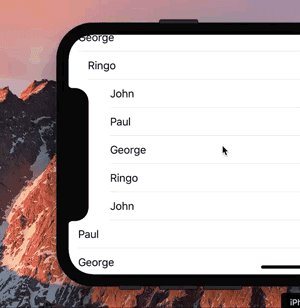
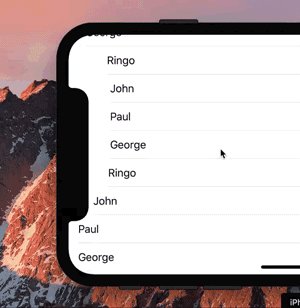
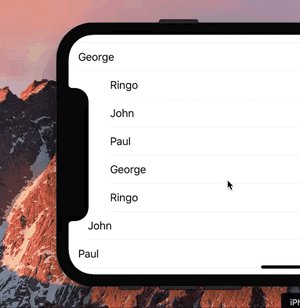
好吧,既然要加载空白区域,那滚动的时候滚动条该怎么“优雅”的穿过刘海?
苹果的 Safari 滚动条在横屏状态下穿过刘海的时候变成贪吃蛇了?

还有这样的:

当然,这些都是苹果不允许的。
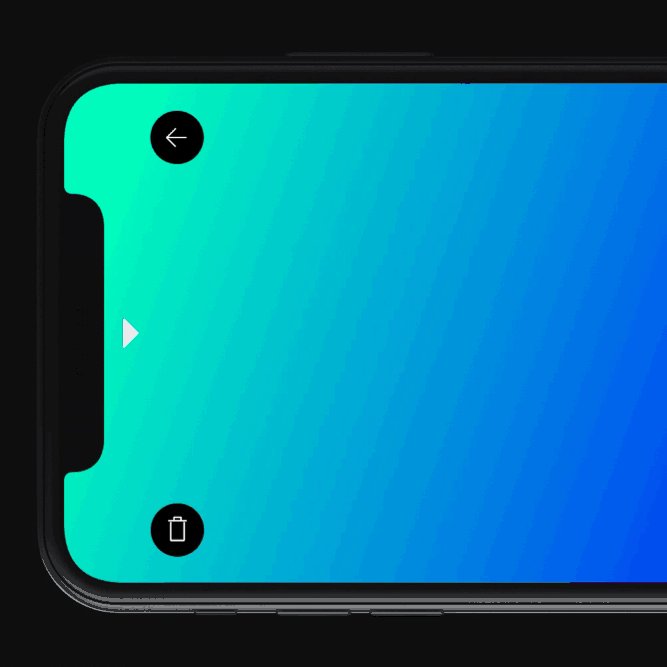
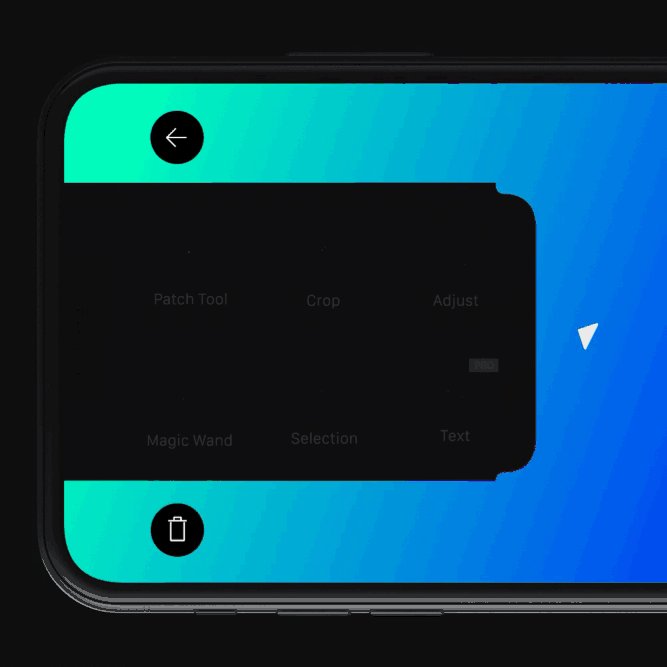
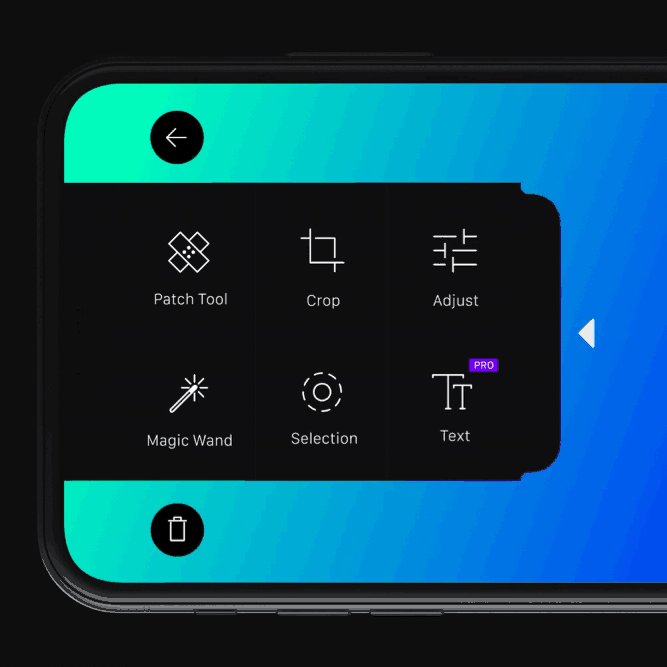
还有开发者把功能键的弹出放在了刘海那一侧,由于也是黑色的背景,看起来更有一体感了:

图片来源Twitter: 0therPlanet
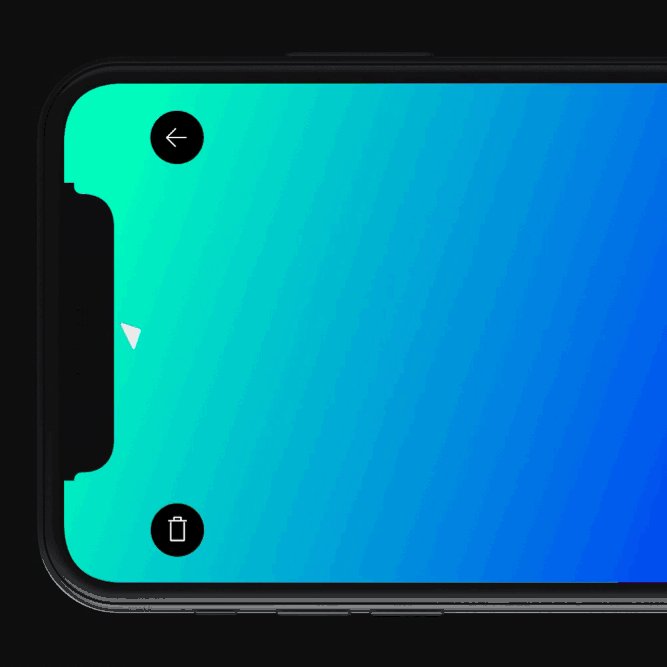
而横屏打游戏的时候,操作界面被刘海遮挡。所以操作功能键需要放在苹果建议的安全区域,其他的背景图用来填充空白。

也就是说,按照苹果的开发指南,无论横屏还是竖屏,要适配 iPhone X 这样有刘海的屏幕,除了审美需(被)要(迫)提(适)高(应),APP 重要的功能键、TabBar 等需要放在苹果建议的安全区域内,其他的地方用 APP 背景页或者状态栏填充。
而如果想把男女朋友的照片设为锁屏壁纸的话,需要找一张人物稍微“居中”或者“居下”的照片(拍照的时候人物主体在画面下方),否则就会变成了这样:

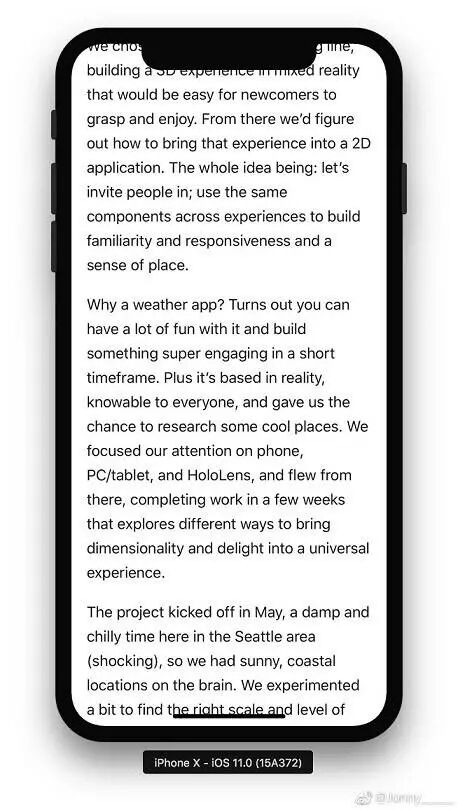
还有一些需要我们的审美去适应(无解)的情况,尤其是全屏模式下浏览照片、看视频以及 Safari 阅读模式。
比如这样的:

图片来源:微博@Jonny
iPhone X 刘海里的 Face ID 虽然很强大,但是这样的异形屏真是难为开发者和用户了。
哦,对了关于开头那个王者荣耀的吐槽,中关村在线的评测已经给出了答案。腾讯官方的适配方法是这样的:


开学季限时抢票:66元学生票
仅售100张,抢完即止
童鞋们新学期要好好学习(*@ο@*) 哇~
1天3000人的 HAY! 17 科技嘉年华炸裂首发
10月22日,北京酒仙桥751东区故事
和神秘大咖、潮流品牌、酷炫玩家一起
开启3000㎡的无限奇境














