
在如今这个APP游戏爆发的时代,一款游戏想要脱颖而出,必须具备耀眼的亮点,无论是在玩法突破,还是画面、UI、音效、游戏结构,统统都得好。

最近人气超高的《纪念碑谷2》可以说刷爆朋友圈。对于一个付费的游戏,而且只有十个关卡的单机游戏,为什么能够在短期就被玩家们认可,并且登上苹果付费应用商店的榜首?我们来寻找一下它成功的原因。

《纪念碑谷》(Monument Valley)是一款基于iOS的游戏,由一个名为Ustwo的英国公司设计制作的, Ken Wong是这款游戏的首席设计师。游戏利用视觉效果来解谜,兼顾了设计美学和娱乐趣味,游戏中的每一屏场景都是精心雕琢的艺术品。玩家甚至可以进入“相机模式”来捕捉自己在这款游戏中所做的艺术创造。


Ustwo,这家专注于用户界面的设计的公司,他的很多员工都熟知设计相关的知识,以及如何把界面设计移植到移动端。但是这款游戏的首席设计师Ken Wong鼓励团队,不仅要像开发人员那样思考,而且也要把自己放在创始人的位置上去思考事情:
“为什么有些人不玩游戏?”
“我们独特的卖点是什么?”
“我们如如何在市场上脱颖而出?
“如何让那些不玩有的人关注我们的游戏?”
《纪念碑谷》融合了各种各样的艺术灵感,从建筑到电影,因此引起广大玩家的共鸣。游戏故意设计的非常独特,不追随任何一个游戏风格,这为《纪念碑谷》的成功奠定了基础。


《纪念碑谷》的UI设计简单清晰、不干扰内容。也是为了保证玩家的游戏沉浸感。极简的UI,简单的线条式操作图标、简单的文字、透明背景、纯黑的loading界面。减少对游戏画面的干扰。透明化浮层,没有独立于游戏画面的操作界面。玩家无时不刻都保持的与游戏画面的接触。保证沉浸感。


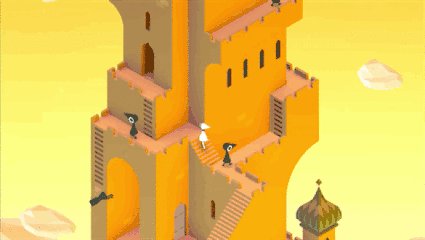
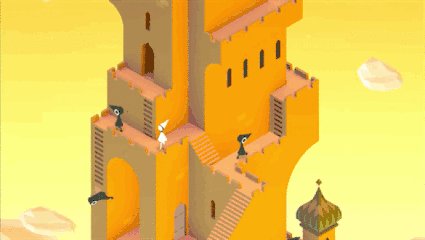
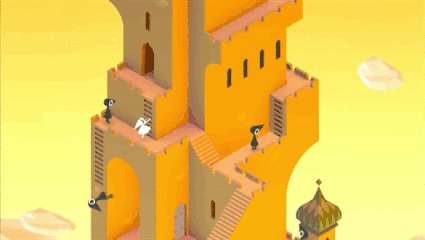
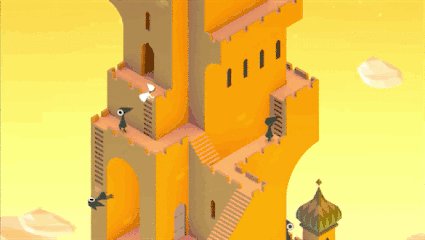
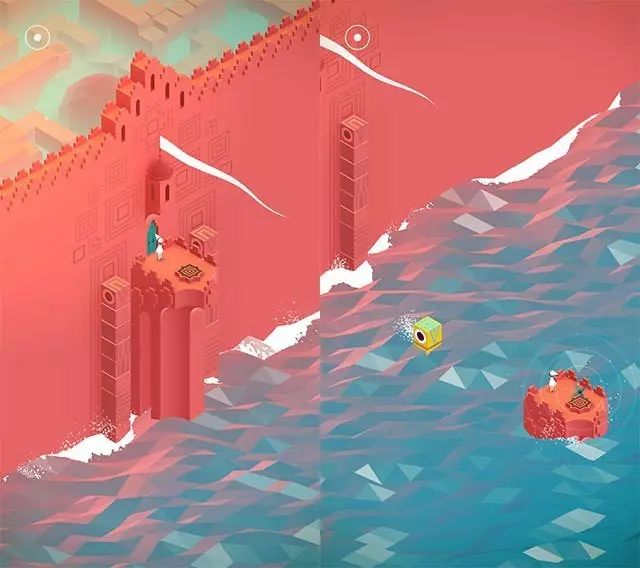
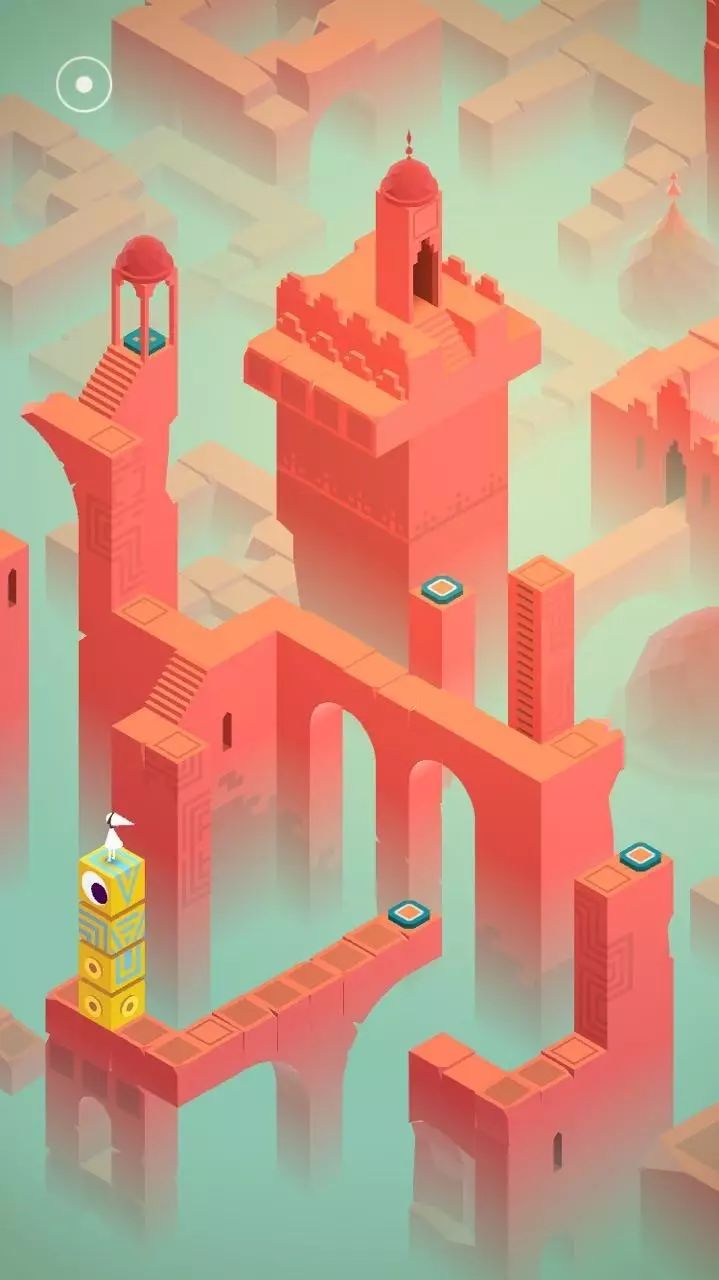
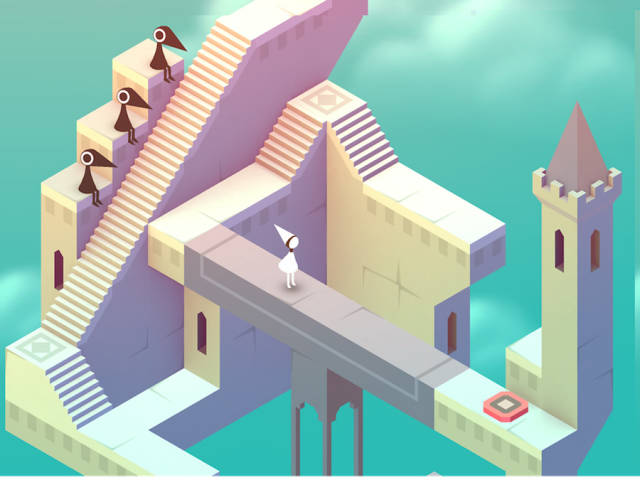
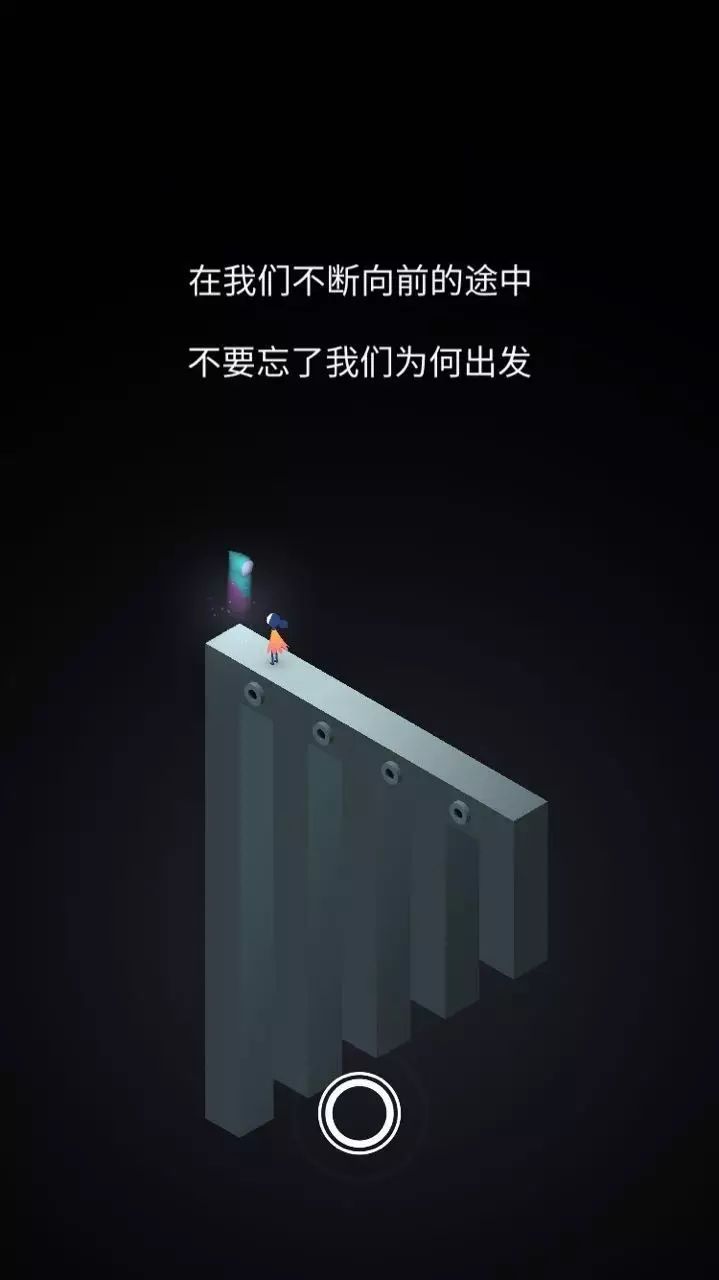
《纪念碑谷》这个名字就有一些艺术的味道,打开游戏小清新的风格扑面而来,像是明媚春日里一道亮丽的风景,用精致、美观这些词已经不足以形容其画面的优秀,美轮美奂的异国建筑、线条简洁的干净画面、明亮清新的色彩运用,呈现出了一幅让人视觉舒适度都很高的画面。




也难怪开发者有自信让玩家在游戏中设置随时拍照截图,因为随便选取游戏任何一个瞬间的画面,都可以当做手机壁纸来使用。而这也正是这款游戏的营销手段之一,他们没在市场或广告上投入一分钱,因为他们觉得游戏最好的营销方式是把游戏截图意义展示出来。



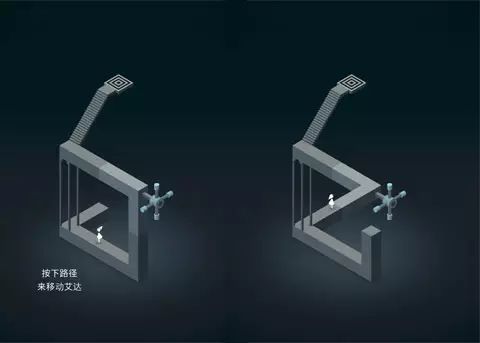
最初确实是惊叹折服于《纪念碑谷》的画面,然而游戏的解谜玩法再一次带给了我惊喜。游戏的技术细节围绕力学中的推、拉、转移建筑等操作就好像乐高玩具一样。


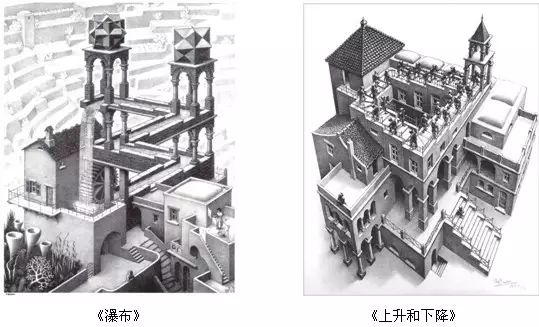
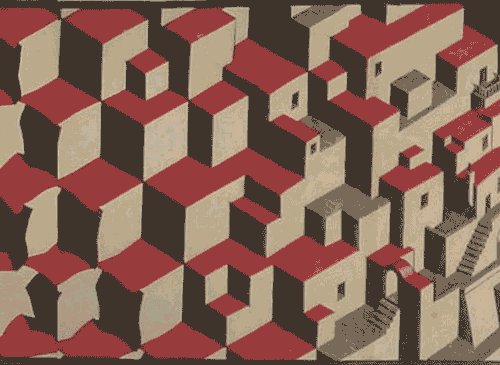
说到玩法,首先不得不提到一个人:埃舍尔,他是20世纪名噪一时的荷兰科学思维版画大师,提到思维版画可能很多人不是很熟悉,但是相信平面上的三维错觉图不少人应该都见识过它的奇妙。埃舍尔就像是一个魔法师,将平面镶嵌、不可能的结构、悖论、循环等看似不相容或是好像不能存在于同一空间中的物品和谐的放置在一个平面内。

不单是画面和玩法,《纪念碑谷》的音效表现也很出色,淡雅空灵的背景音乐、沙哑低沉的乌鸦鸣叫、悠远清脆的钟声、波涛汹涌的海浪声、机关转动的金属碰撞声等,都带来了完整的视听享受,一定要带上耳机去融入另一个平行时空。
最后,我也要送上几张截图,请大家干了这碗《纪念碑谷》的鸡汤。





也希望走在UI设计之路上的你们,不要忘记当初的自己为何出发,然后勇往直前,找到属于你们的纪念碑谷。
勤于动脑思考的设计师,没有互联网寒冬
静电的UI教室课程第七期火热报名中
往期文章精选
↓ ↓ ↓


第一手设计文章及内容
尽在静design
(长按关注)






