♝点击上方“
交互设计学堂
”关注我们,送
电子书
任何一个伟大的产品的诞生都会经历这3步曲:
-
把冰箱门打开;
-
把大象装冰箱里;
-
把冰箱门关上。
具体到产品设计过程,这3步曲分别可以定义为:
-
问题定义(简称“Why”);
-
问题求解(简称“What”);
-
思路拆解(简称“How”),简称“2W1H”。
1. Why
为什么要做…
解决了怎样的问题
2. What
通过“X”来解决
3. How
怎样拆解“X”?
我们听多了关于Why和What的balabala,最后发现要么落不了地,要么最终效果和想要的完全不是一个东西。所以这次想和你聊聊关于需求落地的那些事。
“Why”和“What”主要侧重战略层面的思考,如何发现并定义问题,并能够给出创造性的解决方案;“How”主要侧重落地层面的推演,通过逻辑层面的枚举、关联以及权衡,梳理出解决方案可能涉及的每一个脉络,并以文档的形式进行产出,为开发、设计提供行动指南。
第一步:拆解“X”的主要流程
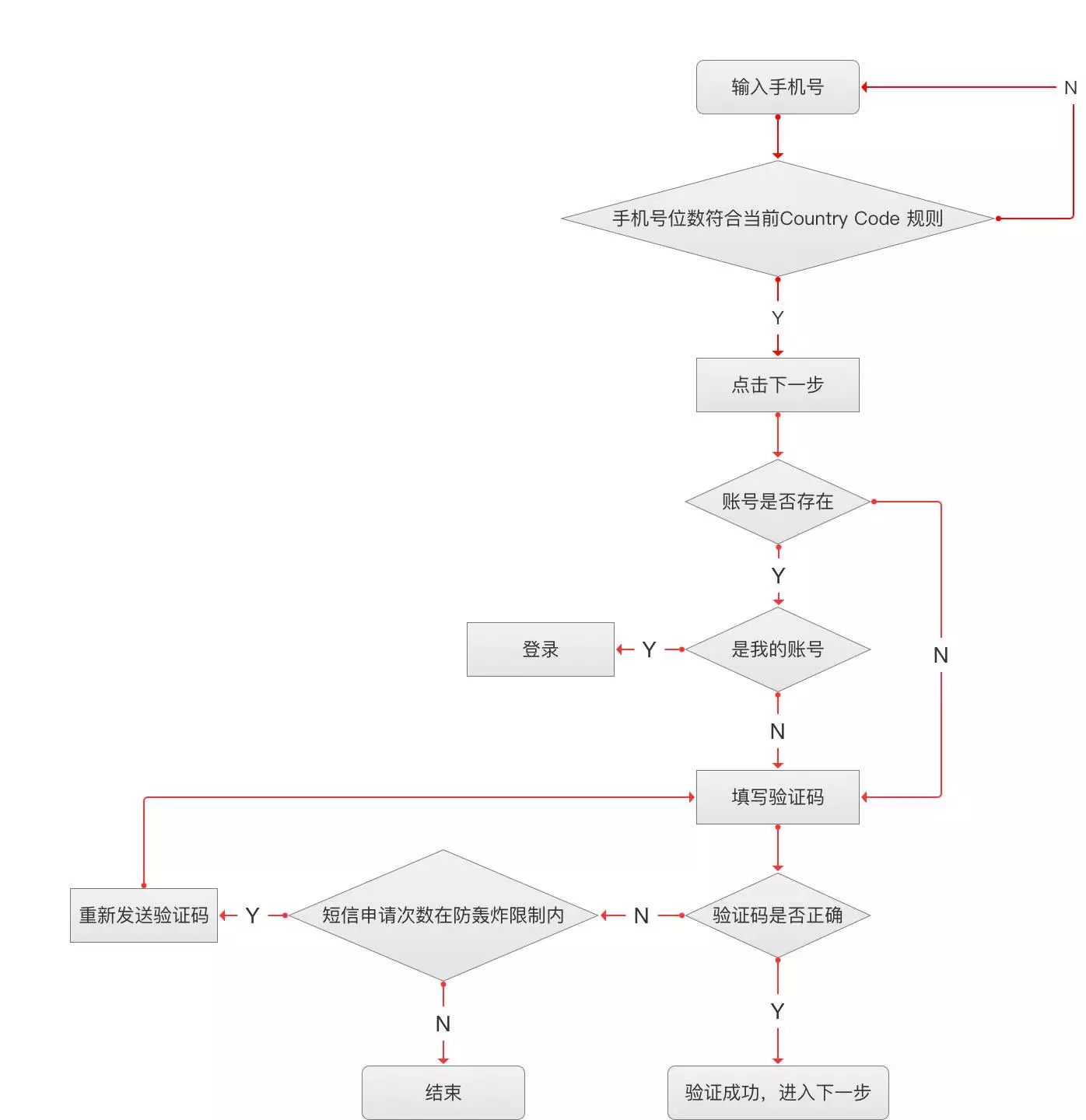
梳理用户完成“X”事件过程中的主要流程。以注册过程中的“手机号验证”事件为例,其所涉及到主要流程如下:

-
国际化中首先需要判断众多手机号位数是否符合当前Country Code规则,以确保当验证码失败时不是因为手机号码位数造成的。
-
涉及到用户个人身份的账号体系需要有抢手机好功能,即注册过程中当检测到手机号码被注册时,需要询问用户当前存在账号是否为自己,如果不是则重新生成账号,如果是则去登录页。
-
为了防止用户恶意利用验证码请求,还需要有验证码防轰炸机制。
通过流程分析,可以拆解出实现X的重要步骤是什么,接下来,需要逐一确认这些步骤中的细节。
第二步:确定细节
2.1 确认主要流程中业务逻辑细节
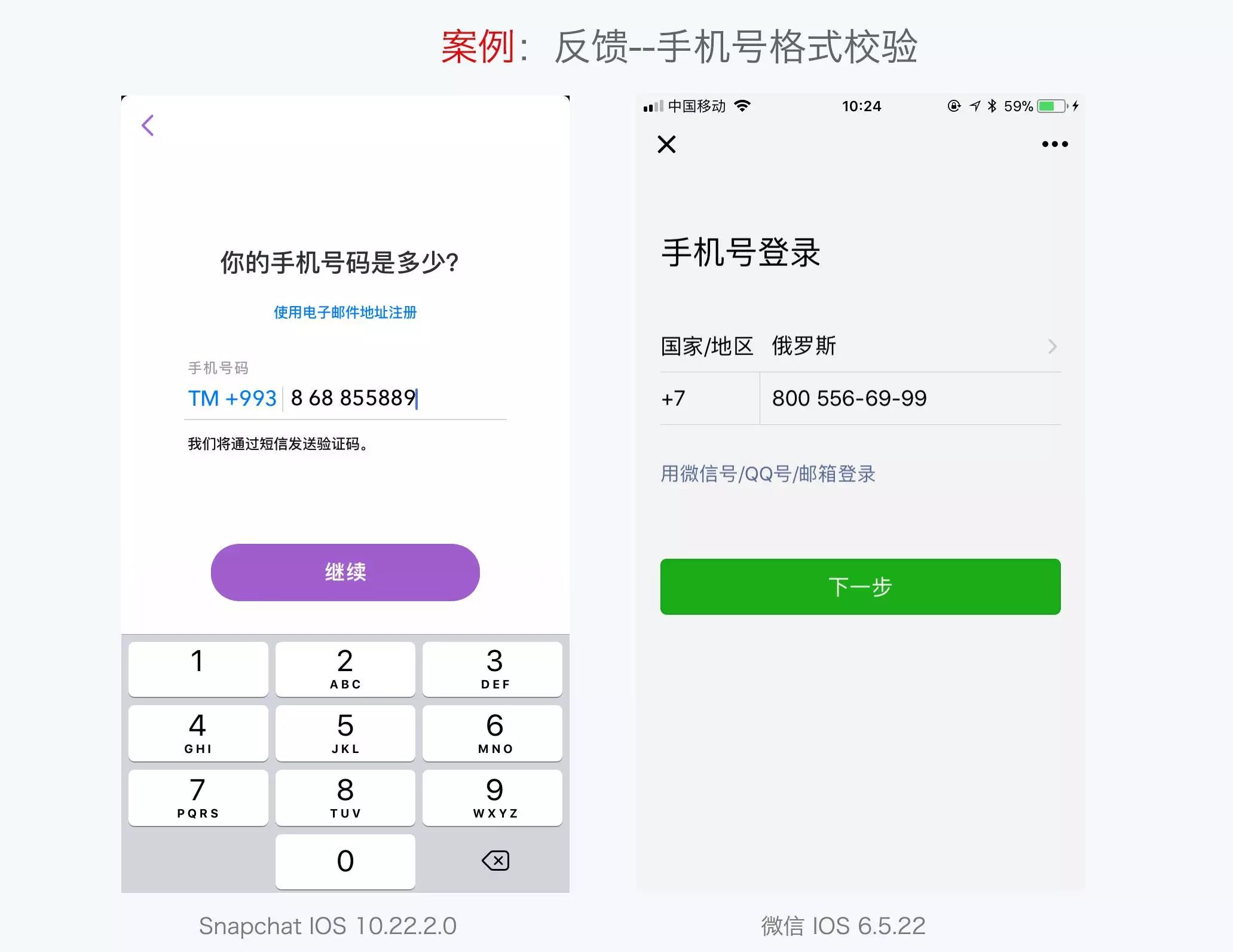
(1)提升体验
有助于提升产品体验的规则,如在手机号输入过程中为了减少因为手机号码位数错误而造成无法收到验证码的情况发生,前端在检测到用户输入字符数量符合当前国家码对应位数时,所输入的手机号码会按照指定格式炸开。

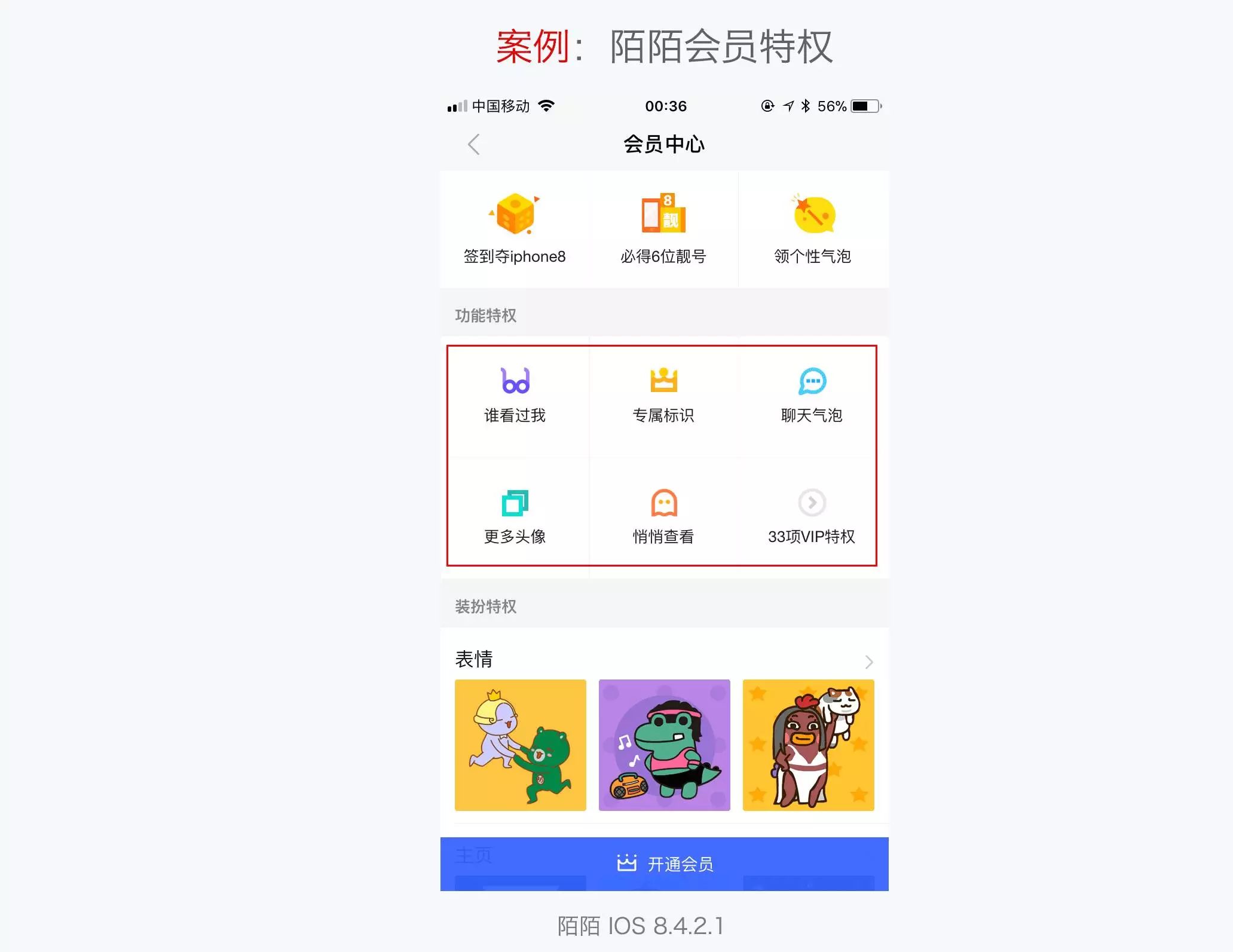
(2)商业增值
有助于完善产品商业模式,如相比与普通用户,Momo会员可以享受33项个性化特权。

(3)受资源/成本的限制或快速迭代带来的压力
有些策略虽然可以完美地解决当下遇到的问题,但受限于客观资源或较短迭代的周期不得不做妥协。那么怎样去做妥协?以及妥协到什么程度呢?
首先你需要非常明确要做的这个点对于产品的价值贡献程度或优先级一定是较高的,即意味着这个点在这个迭代必须要上。这时你需要再深入挖掘开发的难点到底在那个环节,为什么困难,在不影响功能实现的前提下,体验的哪些妥协可以大幅降低开发成本,并在规定期限或资源限制内交付。
2.2 确定主要流程界面的10种状态样式细节
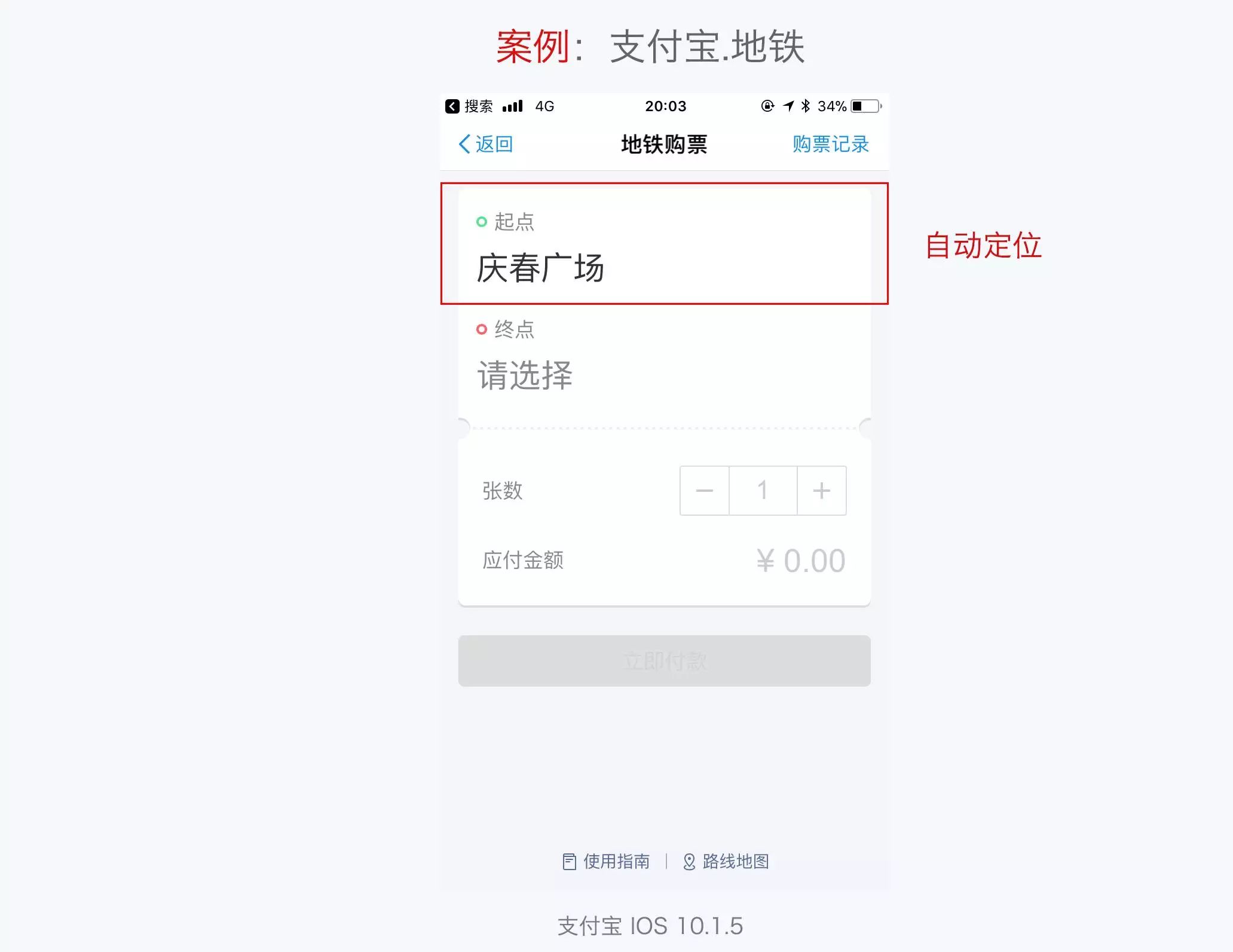
(1)初始状态
页面、组件以及控件的初始状态是怎样子?是否需要提供默认值帮助用户快速的“点点点”。

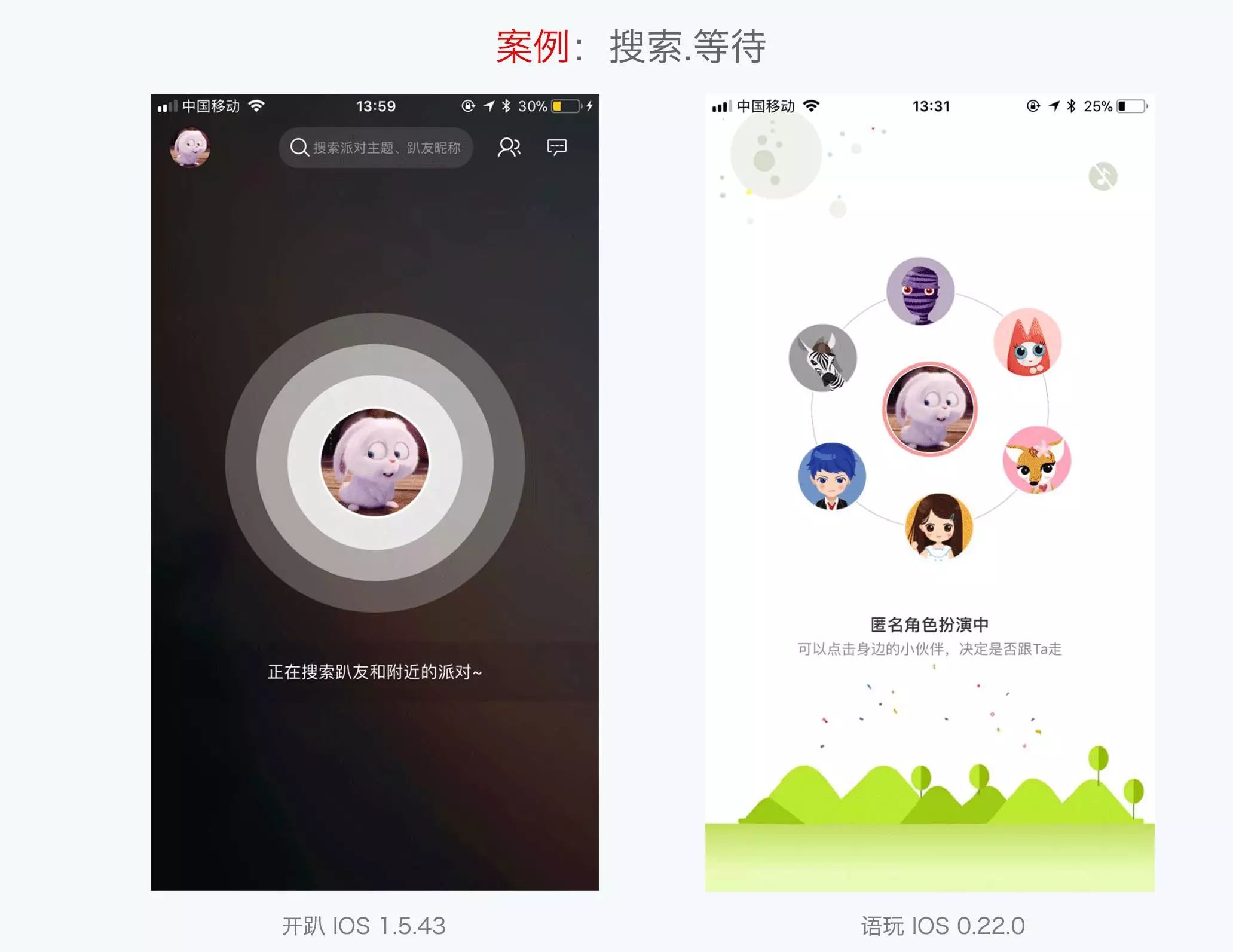
(2)等待
只要涉及到数据的提交、上传,就需要用户等待。静止的事物会让觉得自己行为没有得到响应,通过动画传递当前系统正在响应自己的行为。

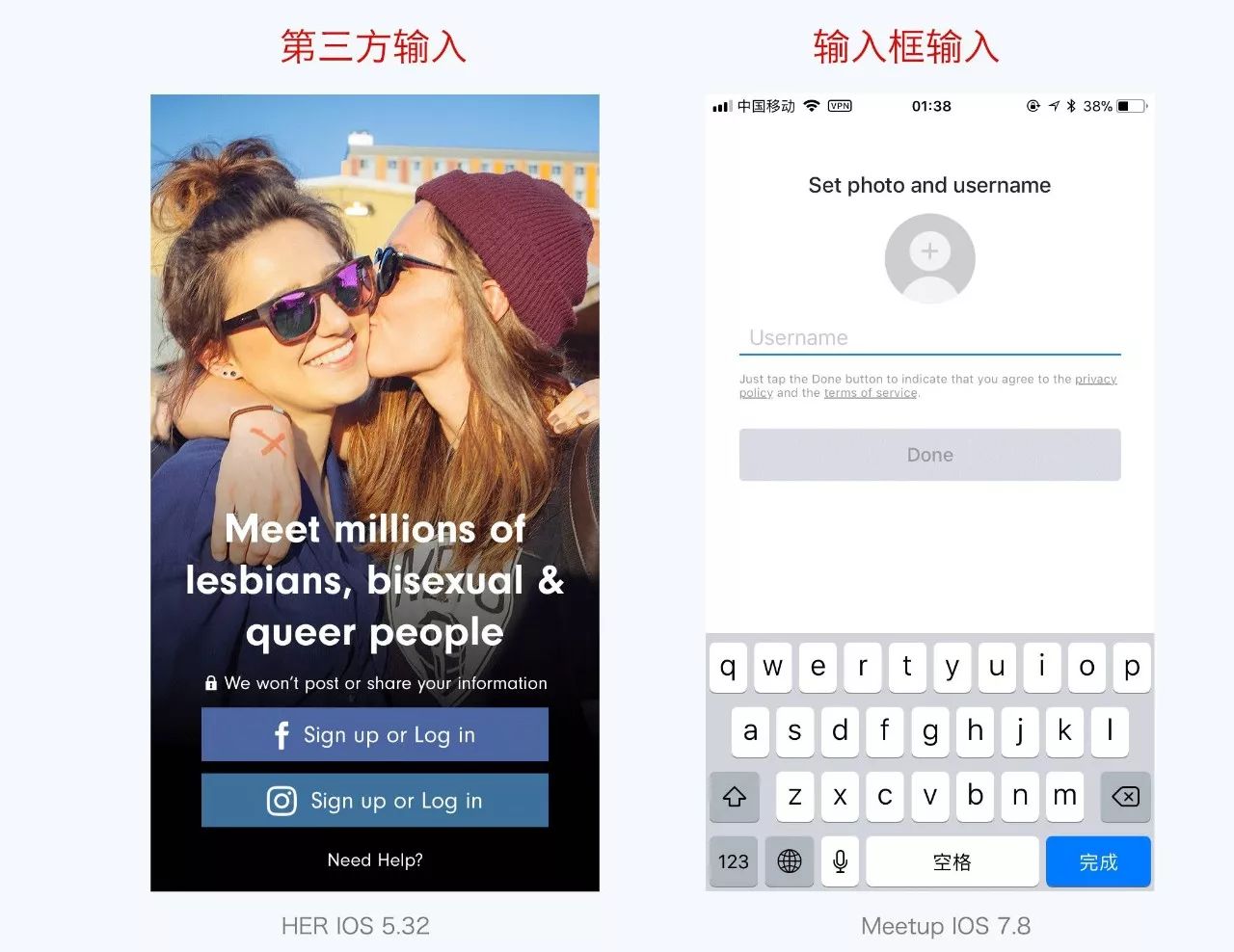
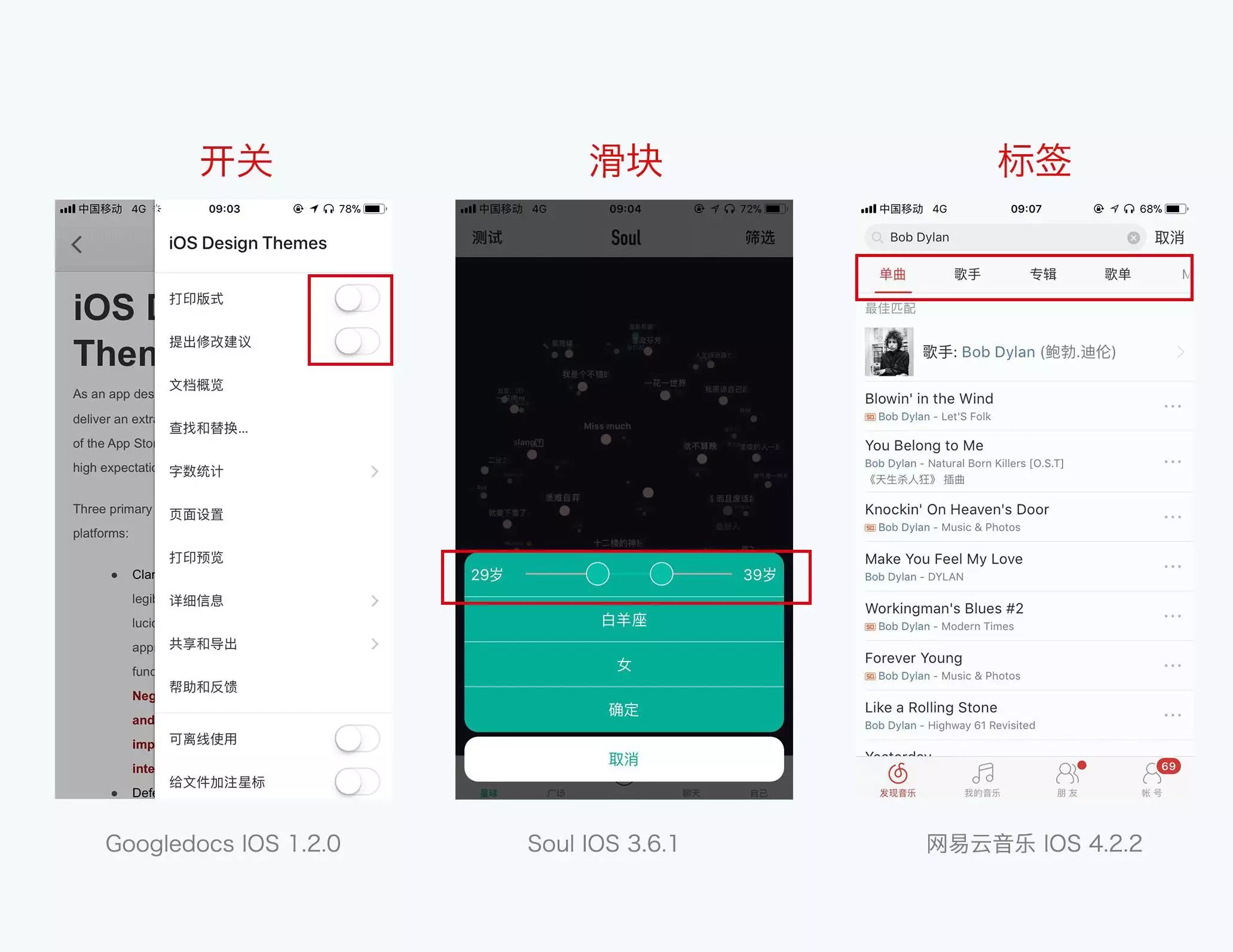
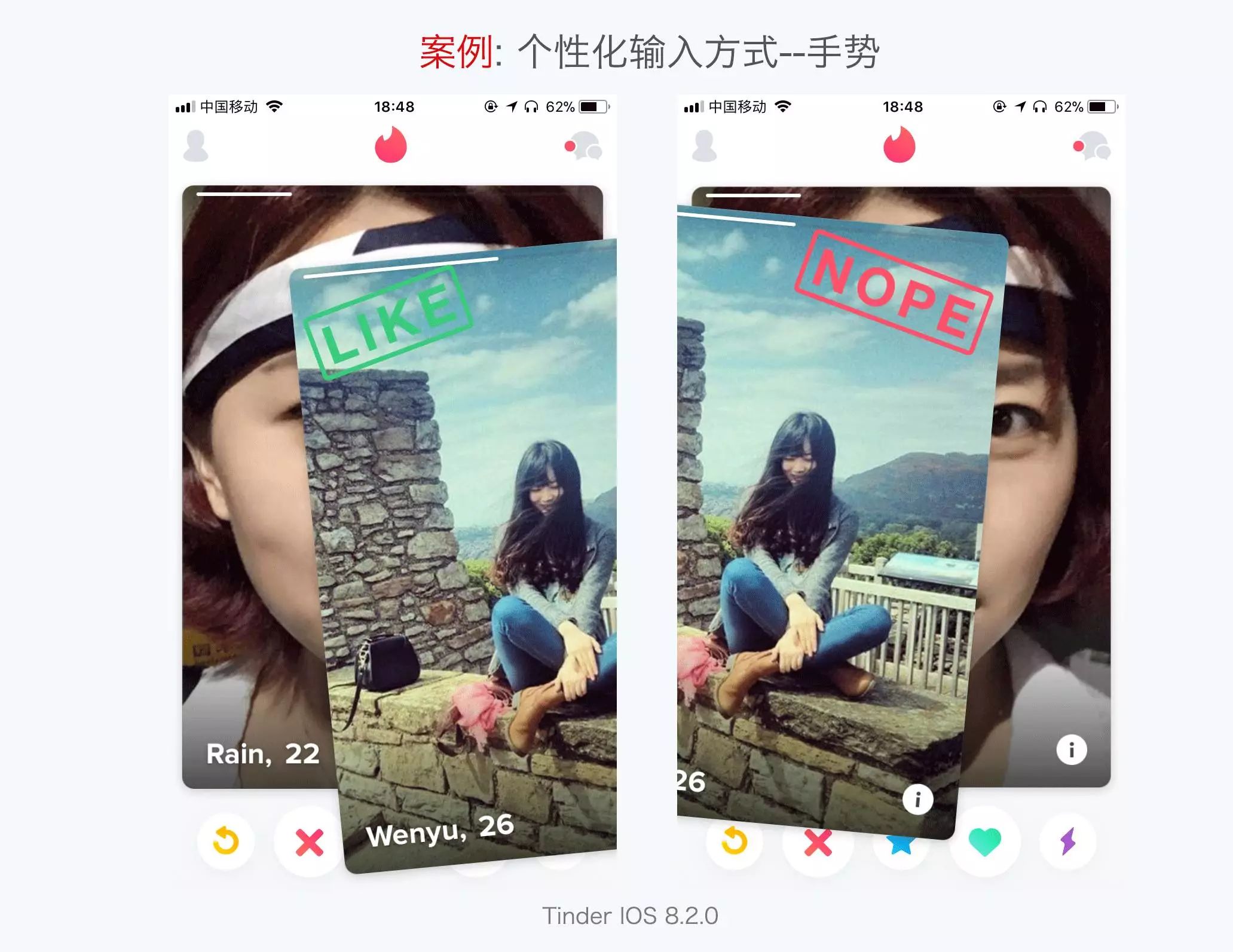
(3)输入
通过怎样的方式向系统传达指令?
移动端常见的输入方式有:输入框、人体模型、标签、第三方信息授权、滑块、滚动框、开关、筛选器、随机、提交、返回、前进、手势、退出、语音、图像、视频、指纹等。
结合数据类型,选择合适的输入方式:




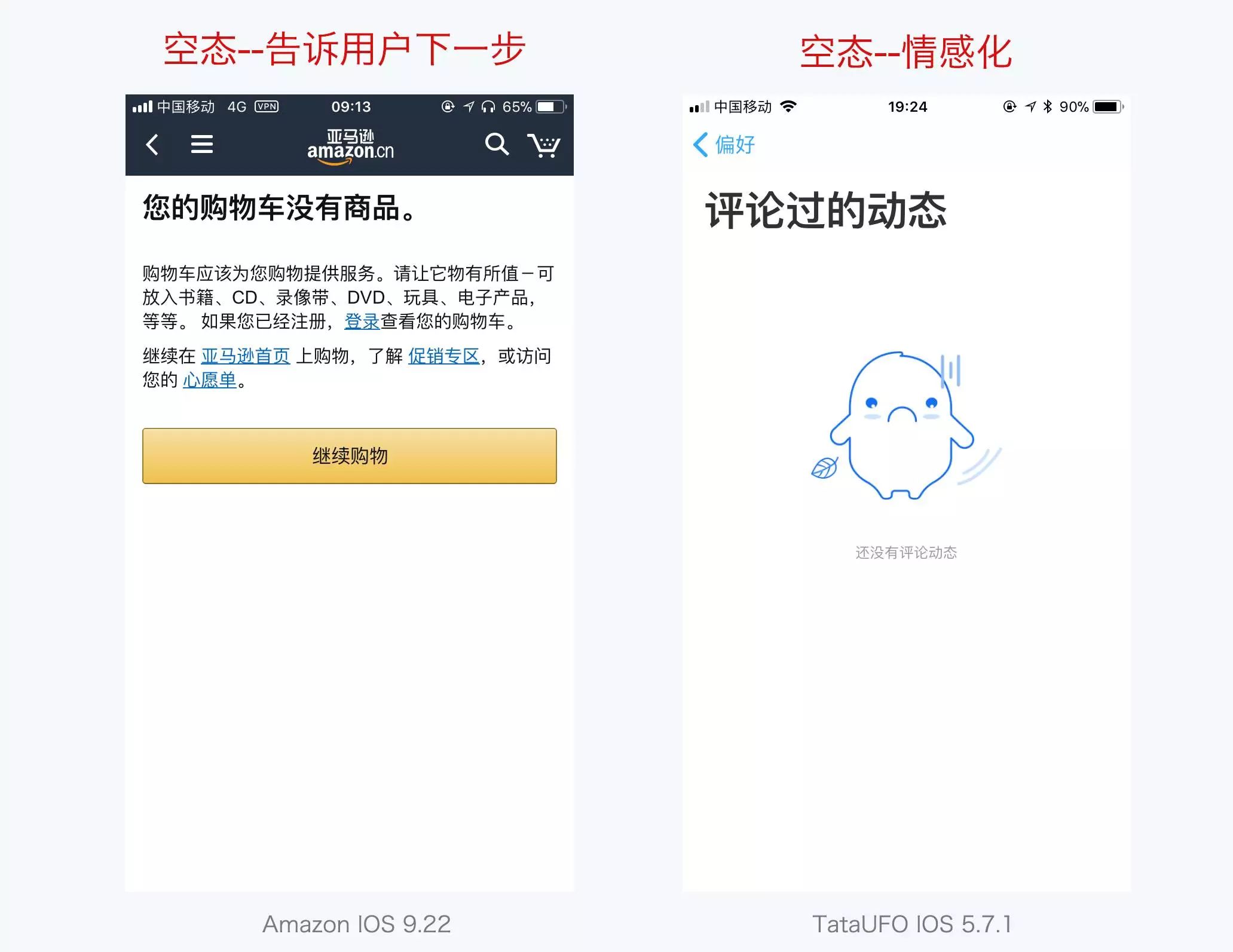
(4)空态
只要是涉及到数据呈现的界面,都极有可能存在空态页,提前准备好空态页,避免开发再问你要或擅作空态处理,显得自己很不专业。

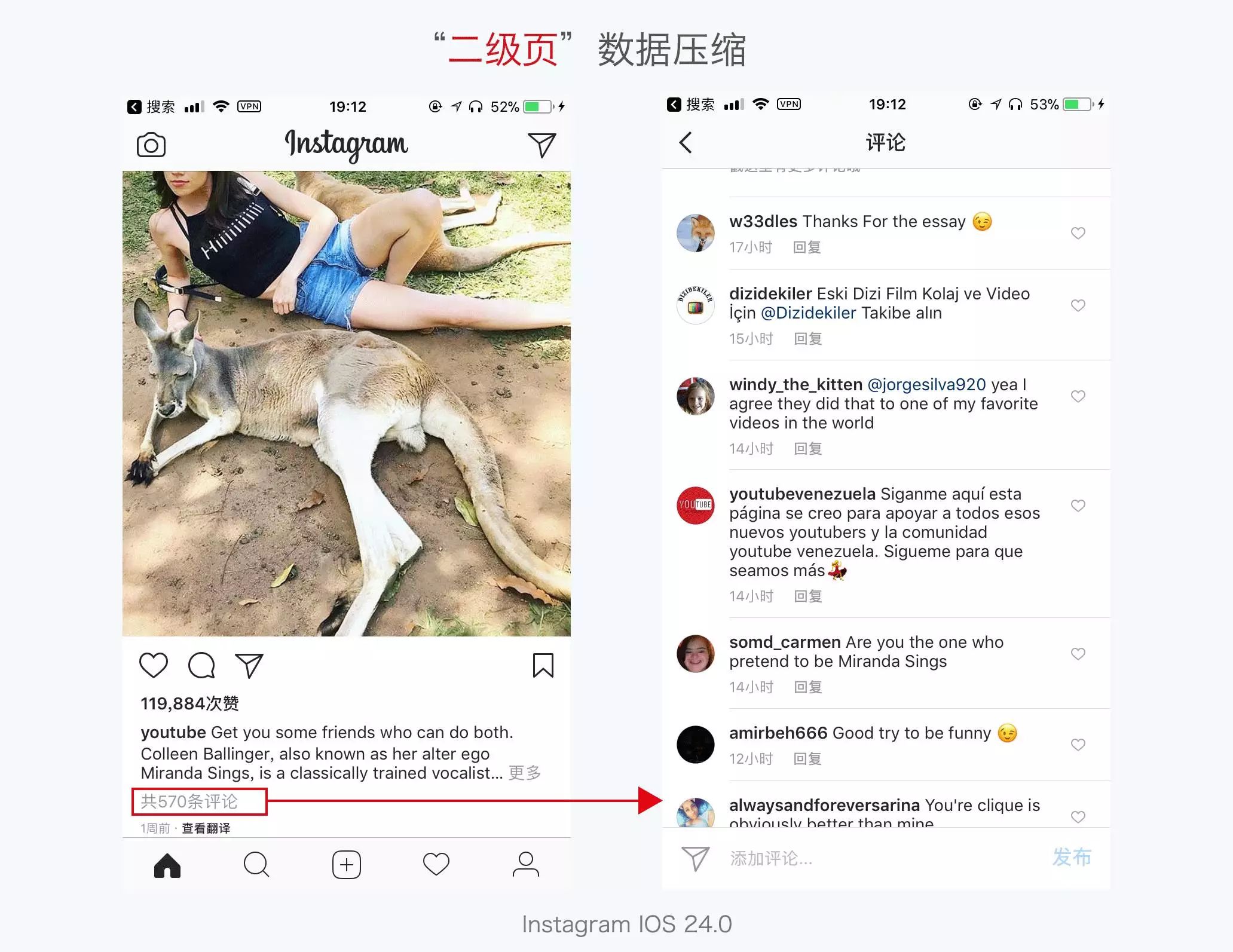
(5)有数据
如何呈现已有数据?
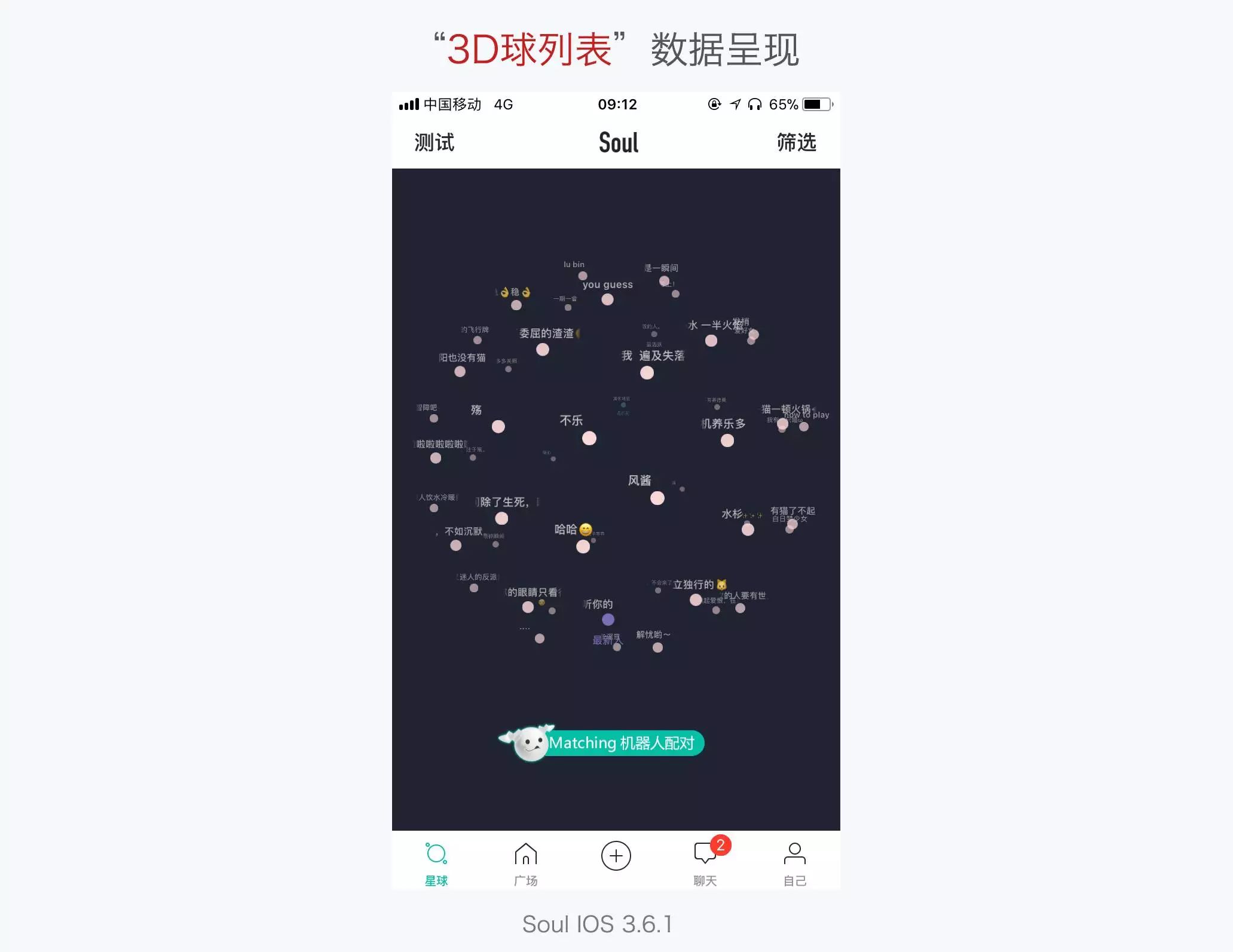
移动端常见的数据呈现方式有:列表、阵列网格、卡片、泳道、瀑布流(单/多)、抽屉、折叠、数据可视化、3D球列表等。