
JS.ORG通过比较过去12个月里,在Github上增加的星标数,告诉你2016年的趋势。
在2015年,React是社区之王,Redux在与Flux的大战中获胜。那么,谁是2016年的JavaScript的新星?
以下图表比较了Github在过去12个月中增加的星标数量。JS.ORG分析了bestof.js.org的项目,这是一个与网络平台相关的最佳项目的精选列表。
 概述
概述
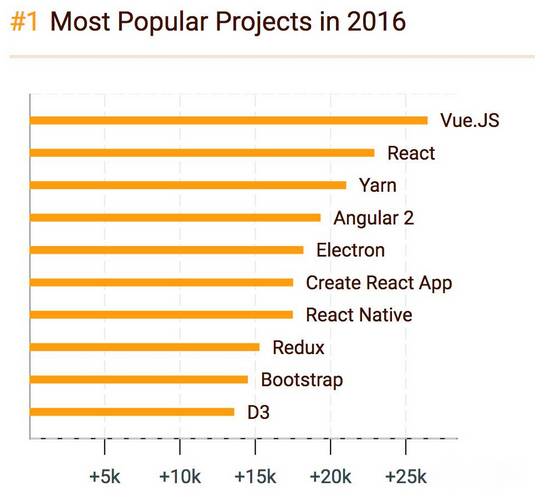
通过一年中最热门的10个项目,由此可以很好地了解2016年的Web开发环境,因为您会发现:
以上展现了2016年中,JavaScript表现出了无处不在,功能多样的特性。
而2016年的王者是……
Vue.JS项目在去年的Github上获得了超过25,000颗星标,将包括React和Angular的其他框架甩在身后,一骑绝尘。
10月发布的Veu.JS的版本2,带来了虚拟DOM的性能。
Vue.JS用于大公司(包括阿里巴巴,中国最大的电子商务公司)的生产,所以你可以认为它是一个安全的选择。
它已经有一个相当成熟的生态系统,包括路由(vue-router)和状态管理库(Vuex)。
看来Vue.JS采用了最好的React(组件方法)和AngularJS(模板是html代码增强的框架特性)。

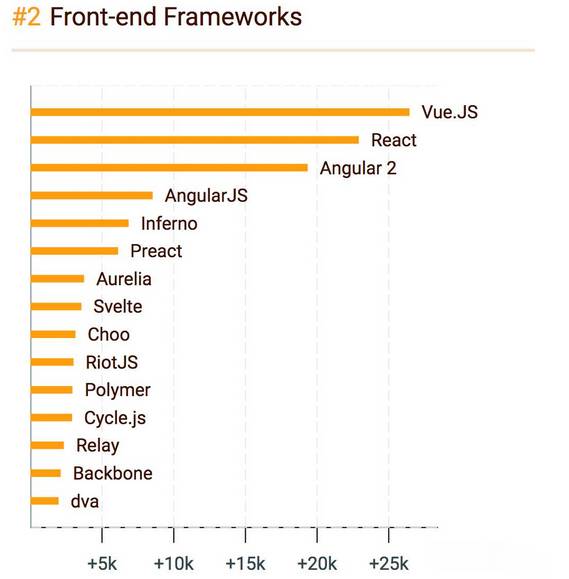
前端框架类可能是2016年JavaScript最累的一个牌行榜,几乎每个月都会出现一个竞争者,但是,这推动了创新的步伐。
确切地说,在这个类别中混合了两种类型的项目:
我们已经提到了总体排名第一的Vue.JS,让我们看看其他竞争者。
React及其竞争者
React总体排名第二,前端开发者没有谁可以忽略React及其丰富的生态系统。
React如此受欢迎,它激发了很多其他库,旨在采取最好的React,没有臃肿,提高在浏览器的性能和构建时间。
Inferno是这个类别中最受欢迎的项目,它声称是React最快的替代品。
在我们的排名中,紧跟Inferno之后,Preact也是React的一个不错的替代品。它的生态系统是相当成熟的,例如有一个具有离线功能的Bolierplates、路由、Compat模块,以便您可以使用Preact项目中的任何现有React库。
Angular 1和2
Angular项目已经拆分为2个存储库,因为Angular 2是Angular 1的完全重写,即使一些概念保持不变。
Angular 2是用TypeScript编写的,并且利用ES6提供一个现代和彻底的框架。
AngularJS项目是1.x的分支,它在许多项目中仍然使用,并将继续流行一段时间。
值得一提的是,Ember虽然拥有庞大的生态系统,但它的社区并不在前十名。
因此看起来,与其选择“开箱即用”的所有功能的完整框架,2016年开发商更倾向轻量级的方案,并喜欢组成自己的方案——“点菜”。
在2016年调味的更轻的方法,并更喜欢组成自己的解决方案“点菜”。

2016年,使用以下解决方案创建和部署node.js应用程序从未如此简单:
像Gomix这样的项目甚至降低了node.js世界的门槛,使得任何人都可以在浏览器中轻松点击几下来编写和共享 node.js代码。
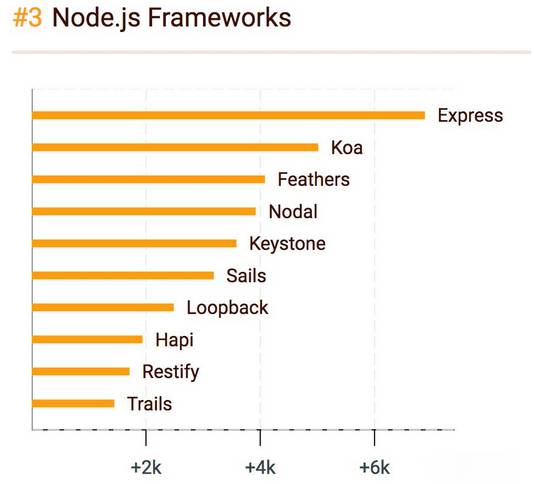
如果你必须构建一个web应用程序,你会选择哪个框架?
当你使用node.js构建Web应用程序时,Express通常被视为事实上的Web服务器。它的哲学(一个可以使用中间件包扩展的简约核心)是大多数node.js开发人员熟悉的。
Koa的哲学接近Express,但它是使用ES6生成器,以避免有时被称为回调地狱的问题。
Feathers是一个非常灵活的解决方案,创建一个“面向服务”的架构,它是一个很好的适合创建node.js微服务。
Nodal框架以目标无状态和分布式服务连接到PostgreSQL数据库。
Keystone是我所知得到一个管理客户端并运行得最好的解决方案之一,以便管理来自MongoDB数据库的内容。管理界面自动从模型生成,具有所有CRUD操作和精细的过滤器。
Sails是一个完整的MVC框架,受Ruby on Rails的启发(因此名为Sails!)。它已经存在了很长时间。它可以与任何类型的数据库(SQL或无SQL)良好工作。
Loopback是另一个成熟的框架,内置许多函数,包括使用令牌和到任何类型的数据库的连接器的认证。
它的杀手级功能是API浏览器功能,允许开发人员以直观的方式检查所有API端点,并能检查任何用户的令牌。如果你必须构建一个API,这绝对是一个不错的选择。
 React是一个伟大的UI库,但使用React和现代Web开发工作流工具需要大量的配置。那么如何开始创建一个应用程序呢?
React是一个伟大的UI库,但使用React和现代Web开发工作流工具需要大量的配置。那么如何开始创建一个应用程序呢?
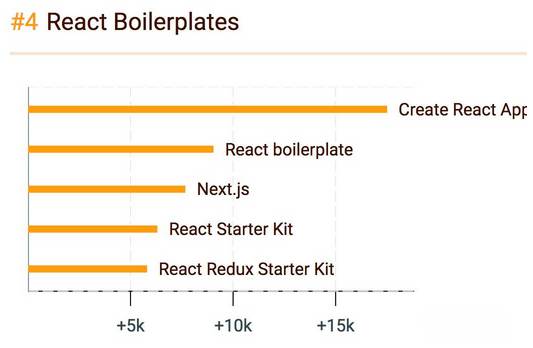
这是React的“Boilerplates”和其他“Starter Kits”提供的答案:
Facebook通过提供一个称为Create React App的轻量级方法来解决这个需求,这是一个非常方便的启动一个新的React项目。
Dan Abramov(Redux的创造者,现在为Facebook工作)做了一个伟大的工作,在简单性和功能找到了正确的平衡点。例如,没有花哨的样式解决方案(只是简单的CSS),没有服务器端渲染,但是所有的一切,都很好地打包了,开发人员的体验非常棒。
与其竞争者的主要区别是,如果使用Create React App,它将成为项目的依赖项,所有的魔法是隐藏的,你看到的只是你的应用程序代码。您可以随时升级依赖关系,它并非只是一个起点。
命名为React boilerplate具有您需要的一切,包括Redux和一些漂亮的离线功能,利用web workers技术。
它让开发人员创建所谓的渐进式Web应用程序(Progressive Web Applications,PWA):离线运行的Web应用程序,使用一种名为Service Worker的技术,请阅读NicolásBevacqua的这篇文章。
Next.js由Zeit创建,具有可用于创建通用应用程序的服务器端呈现功能(或同构应用程序,如我们在2015年所说),也就是说客户端和服务器端运行的应用程序使用相同代码。

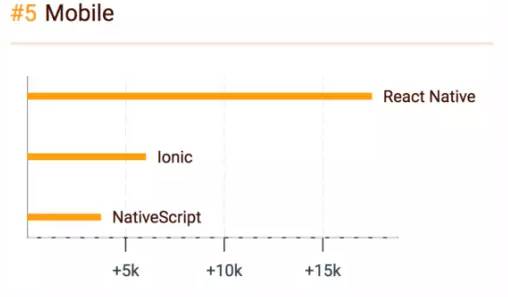
JavaScript无处不在,你可以使用技术Web开发人员已知的任何技术(HTML、JavaScript、CSS)构建移动应用程序。
使用React Native,你可以从相同的代码库使用React开发人员熟悉的概念构建iOS和Android真正的原生移动应用程序。要了解有关构建iOS和Android应用程序的更多信息,请阅读这本教程。
其他基于Cordova的解决方案,依靠Webview来渲染屏幕,并且不如原生解决方案那么高效。 “一次编写,随处运行”,这是开发人员的梦想成真!
Ionic是“混合”应用程序概念的先驱。在后台中,它基于Cordova访问移动设备功能。这是一个非常成熟的大型生态系统。
NativeScript旨在实现与React Native相同的目标(使用Web技术构建真正的移动应用程序)。它有两种种风格:NativeScript Core和NativeScript + Angular 2。
前瞻
在2017年密切关注的一个项目:Weex,一个构建在Vue.JS之上的移动跨平台UI框架。

我们在这里谈论生成任何语言(或JavaScript的任何变体)的JavaScript的编译器(或“transpilers”)。它们将代码转换为浏览器(或node.js)可以执行的“标准JavaScript”代码。
例如,编译器允许开发人员使用最新版本的JavaScript(ES6)编写代码,而无须担心浏览器的支持。
最时髦的转换器是TypeScript,它为Web开发人员提供了Java和C#开发人员使用的静态类型。事实上,Angular 2使用TypeScript增加了更多的牵引力。在JavaScript中使用类型有优缺点,阅读这些文章,使你自己的观点:
Babel与Webpack一起,几乎成为编译ES5代码和标准JavaScript中的库(如React(JSX))使用的模板的标准。最初创建用于编译ES6,它成为一个更通用的工具,可以完成任何代码转换,拜一个系统的插件所赐。
Flow不是一个编译器,它是一个用于“注释”JavaScript代码的静态类型检查器。基本上在代码库中使用Flow意味着添加注释来描述期望的类型(点阅读更多了解使用Flow编写模块)。
它在Facebook项目的代码源内使用。因为Facebook成为开源世界的主要角色之一(像React、React Native、Flux、Immutable、Jest等项目),这意味着很多。
多年来,CoffeeScript由于其精简语法(灵感来自Python和Ruby语法),成为最受欢迎的编译器,但它在2016年不太流行,很多开发人员从CoffeeScript迁移到ES6与Babel。

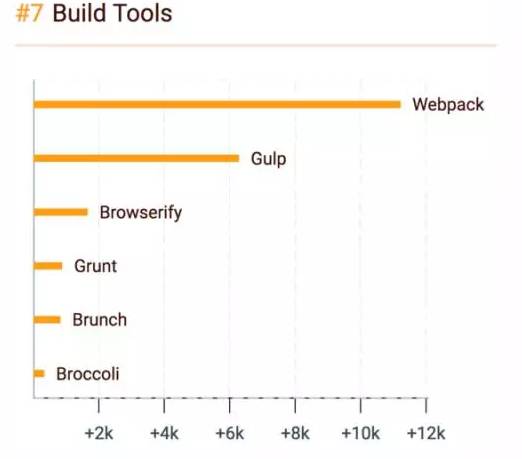
在2016年,很难想象一个没有任何构建过程的Web应用程序。通常需要一个构建过程来编译模板和优化资源,以便在生产环境中运行Web应用程序。
Webpack是用于构建单页应用程序的主要工具,它与React生态系统一起使用。新发布的版本2带来了一些令人鼓舞的增强功能(查看这份介绍)。
Gulp是一个通用的任务运行器,可以用于涉及文件系统的任何类型的自动过程,因此它不是Webpack或Browserify的直接竞争者。
像Grunt一样,Gulp通过聚合工作:你可以要求它缩小和连接资源列表,但是它不会像Webpack或Browserify那样处理模块化JavaScript本身。
然而,它可以很好地与webpack一起工作,即使开发人员倾向于使用npm脚本。
Browserify由于其简单性,受到了node.js开发人员喜爱。
基本上,它需要几个node.js包作为输入,并为浏览器生成一个单一的“构建”文件作为输出。但是似乎一个更有见地的工具像Webpack是一个更好地适合Web应用程序工作流。
前瞻
2017年的模块捆绑包,强调性能:汇总(rollup)。
它使用ES6模块与一个称为树摇动(Tree shaking)功能创建捆绑包,只包括您在代码中使用的功能,而不是搬运完整的库。

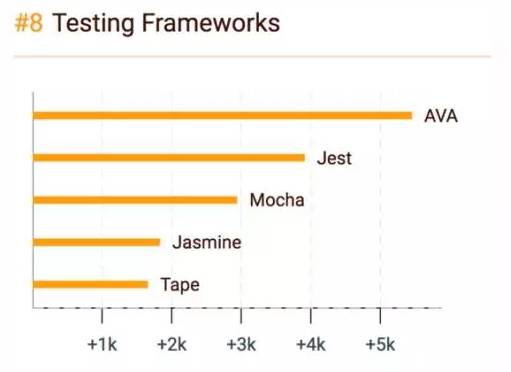
最著名的两个测试框架是Jasmine和Mocha,但最近的两个项目在2016年有更多的牵引力:AVA和Jest。
AVA,由多产的Sindre Sorhus创建的强调性能(并行测试)和ES6。 AVA的语法接近标准测试框架,如Tape和Node-tap。
Jest,另一个Facebook项目,在过去的几周里得到了很大的牵引力。它在React社区中是众所周知的,越来越多的人转向Jest(阅读这篇故事来了解),它可能成为2017年最流行的测试框架。
Jest有内置的良好的模拟能力,而其他测试框架通常依赖于像Sinon.JS这样的库。

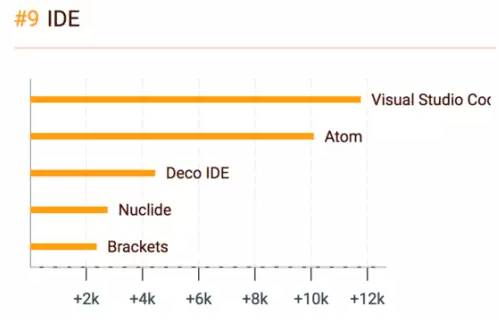
关于IDE(Integrated Development Environment,集成开发环境),值得一提的是,两个最流行的IDE是使用Web技术开发的开源项目。
在我们的结果中,Microsoft凭借Visual Studio Code遥遥领先。
它提供了一个与TypeScript和node.js的很好的集成。一些开发人员提到关于开发速度,很感谢IntelliSense功能(高亮和自动完成的混合)。
在同一句话中提到“开源”和“微软”不再矛盾了!
Atom是由Github推动的、并且由Electron构建(像其他一些桌面应用程序,包括Slack桌面客户端),并非远远落后Visual Studio Code。关于Atom的一个有趣的事实:它的主要语言是CoffeeScript!

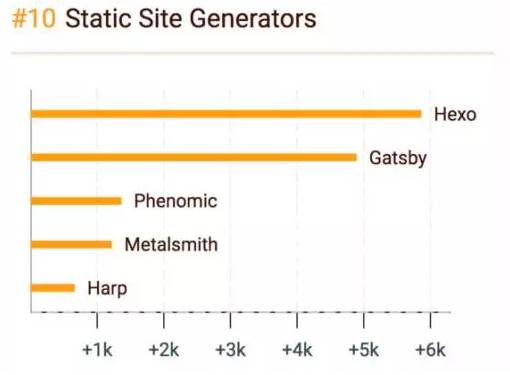
静态网站生成器(Static site generators,SSG)是生成一系列.html、.css和JavaScript文件的工具,您可以在任何简单的Web服务器(Apache或NGNX)上部署,而不必大惊小怪,或者设置数据库或任何网络框架。正如Gatsby网站所说:
就像1995年那样建立网站。
静态网站具备快速性、鲁棒性和易维护性。
SSG非常受欢迎,因为有很多很好的解决方案来主持静态网站免费:
在2016年,使用node.js构建的最流行的SSG是Hexo。它是一个彻底的SSG,接近CMS系统,可用于构建一个博客,如Wordpress。它有很多功能,包括国际化插件。
新来的Gatsby是一个非常有趣的解决方案,它从竞争对手脱颖而出,因为它使用React生态系统来生成静态html文件。事实上,您可以组合React组件,Markdown文件和服务器端渲染使它非常强大。
尽管存在JavaScript疲劳™和戏剧(记住“左键门”),但对于社区而言,随着像Vue.JS和React Native项目的兴起,以及像Yarn或Creat React App的新项目,2016年仍然不啻为一个伟大的年份。
我们一直在谈论的项目,2016年在Github得到了吸晴,但真正重要的是开发者的满意度。所以,如果你想要一个更定性的方法,上Sacha Greif查看JavaScript调查的结果,它收集了超过9,000的反馈。
以下是我的年度十大选择,代表了在2016年我所喜欢的项目和想法,将在2017年持续增长:





