点击上方
“
CSDN
”,选择“置顶公众号”
技术资讯,第一时间送达!
大家都知道,Vue一直紧跟Angular(含AngularJS 1.x)的脚步,借鉴了大量的特性。但是,借鉴毕竟是借鉴,复制品不太可能比正品行货做得更精致。最近一个月仔细研究了Vue的所有文档和常见的Demo项目,本文将会进行非常细致全面的对比。
大家都知道,Angular有自己的打包工具@angular/cli,Vue也有自己的打包工具vue-cli。看起来挺像的,但是你仔细使用一下就会发现,这两个东西完全就不是一个级别。为了给出一个直观的对比,我们简化一下,就看看这两款工具分别实现了多少功能吧。
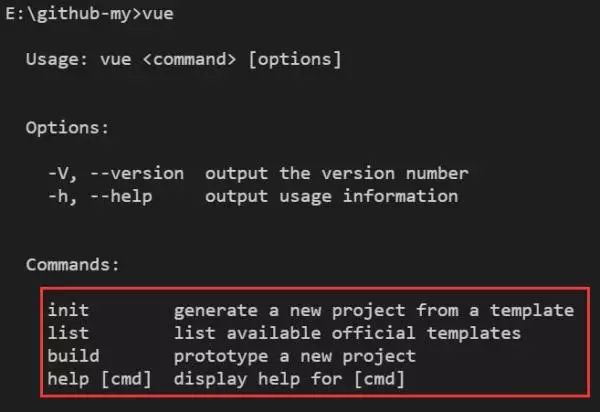
以下是vue-cli能支持的功能:

包括help在内,一共只有可怜巴巴的4个命令。
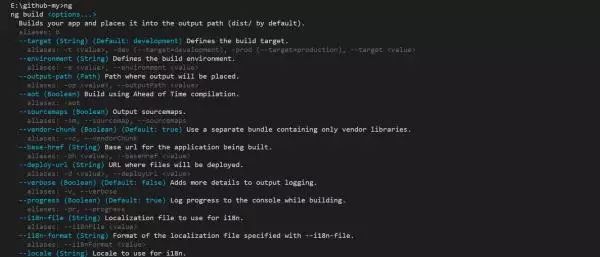
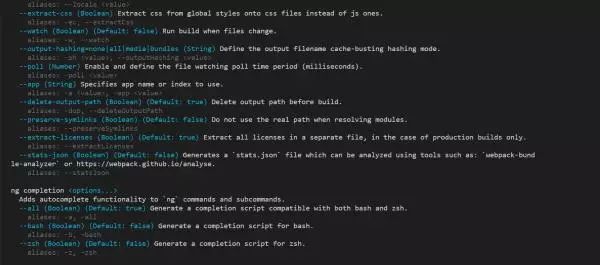
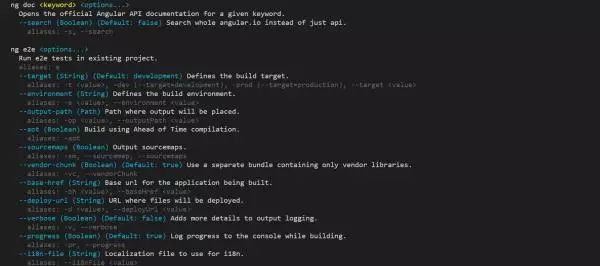
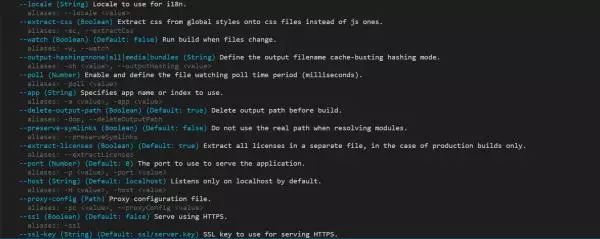
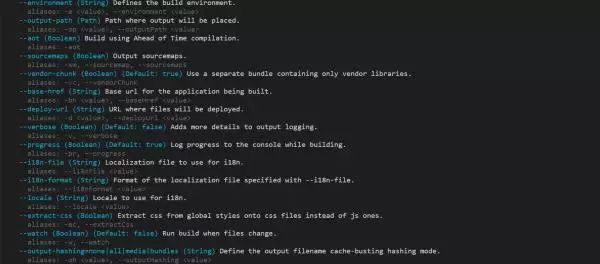
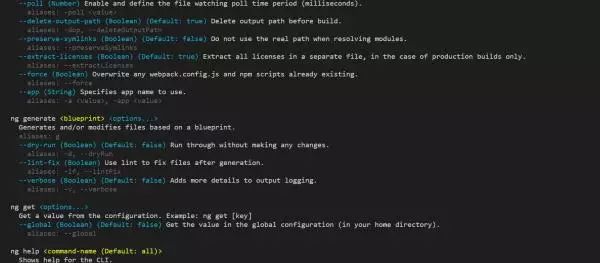
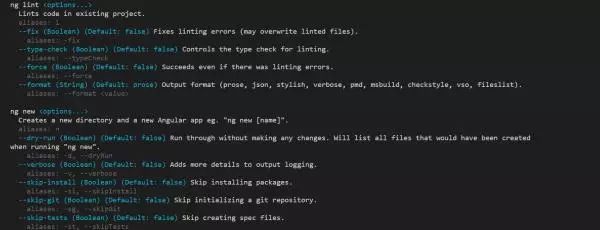
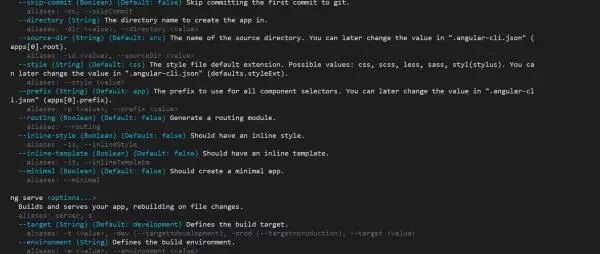
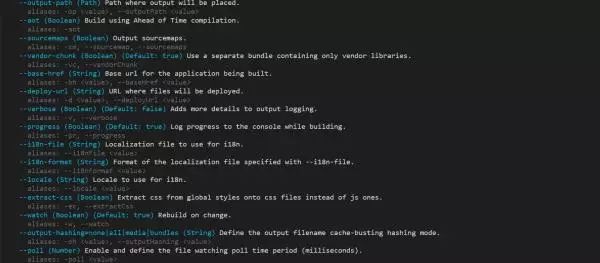
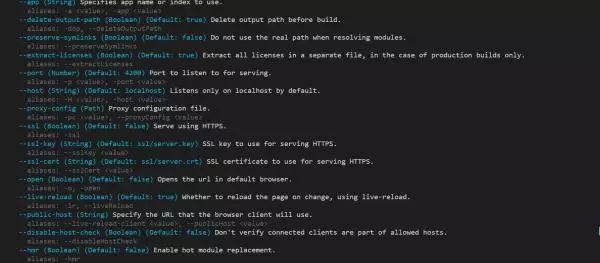
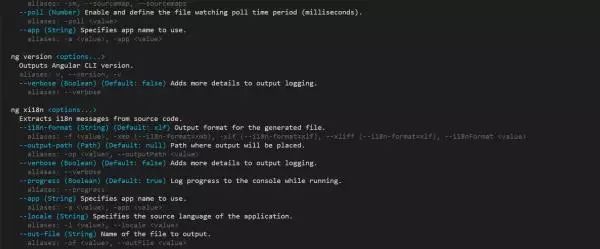
我们再来看@angular/cli能做什么:












怎么样,有直观感受了吧?简而言之,如果说@angular/cli是一架坦克的话,vue-cli就是一架玩具坦克:


vue-cli要做到@angular/cli这么完善基本上没有可能,因为人力和资金都够不上。也正是因为vue-cli是如此简陋,导致很多日常开发必备的功能都需要开发者自己去下载配置第三方的Node模块。
噢,这里要特别提一下,@angular/cli的底层集成了webpack,Angular项目组在此基础上做了自己的封装,如果你有兴趣去看
@angular/cli
的源代码,应该已经发现了这一点。
在现在WEB开发中,前端的代码量已经变得非常庞大,不可能再像以前那样,把所有JS全部压缩成一个文件,然后一次性全部加载。所以,无论你用什么样的前端框架,异步加载模块都是一个必备的功能。为了帮助初学者理解最基本的思路,画图示例如下:

以下是代码块和路由之间的对应关系(虚构的):
-
http://localhost:4200/home chunk-0.js(10k)
-
http://localhost:4200/user chunk-1.js(10k)
-
http://localhost:4200/role chunk-2.js(50k)
-
http://localhost:4200/permission chunk-3.js(80k)
就算你不是前端开发者,你也能看出来,这样好多了对不对?你不需要一上来就把所有js文件(一共150k)全部加载进来,只有当用户开始使用某个菜单的时候,才去异步加载。很明显,这是一个必备的特性,我们来看在Vue和Angular里面分别是怎么实现异步模块的。
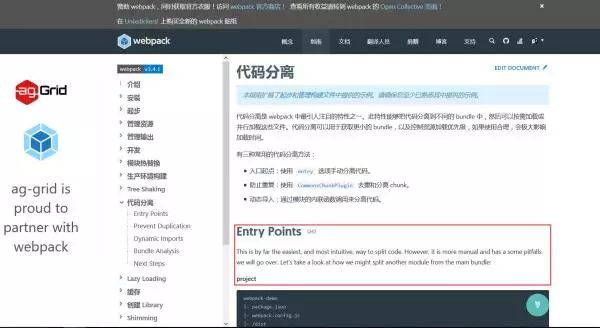
我们先来看Vue里面繁琐的做法:

根据以上文档,你首先要写一下你已经写好的Vue组件,然后自己再去利用webpack的code splitting特性自己写配置文件。很明显,当你的项目规模已经做得很大的时候,比如你已经写了500个Vue组件,这时候你想切一下异步模块,然后你就开始恶心了。首先你要把这500个组件都改一下,虽然每个组件改动的幅度不大,但是要改的数量还是挺多的!或者,当你发现某一些组件本来被打包在chunk-0.js里面的,但是由于业务上的修改,你现在必须把它们移动到chunk-1.js里面去,那对不起,请你自己到配置文件里面去慢慢改吧!
然后当你点开以上文档里面的链接,你会看到以下翻译了半拉子的中英混杂文档:

这时候你会突然意识到,在Vue表面简单优雅的文档背后,隐藏着填不满的天坑,用一幅你们都喜欢的图来表达这种心情:

我们再来看Angular里面是怎么做异步模块加载的,非常简单,你不需要修改任何组件,你也不需要自己去搭建webpack然后编写繁琐的配置文件,你只要在声明路由的时候,用loadChildren配置项告诉Angular这是一个异步模块,done!

@angular/cli在编译的时候会自动检查所有路由配置,然后根据这些配置自动帮你切分成多个chunk。注意:所有这些动作都是自动完成的,不需要你再去单独写什么配置项!很明显,当项目规模变得很大的时候,Angular这种全自动实现的优势就开始凸显了。你到底是更相信人肉的做法?还是更相信机器的精确性?
2009年,NodeJS的出现,标志着前端开发进入了工业化时代。因为,在没有NodeJS的那段黑暗岁月里面,前端开发里面有很多事情都是没法做的,比如:JS代码的合并和和压缩、CSS的预处理、图片路径的自动处理、自动为每个资源块生成Hash码避免浏览器缓存,等等。
那时候,有一个巨大的痛点,基本上没人能解决,那就是前端的自动化测试,包括单元测试和集成测试。大家都知道,前端代码有一个很大的特点,它是依赖于浏览器环境的,所以在NodeJS出现之前,大部分企业都只能采用人肉测试的方式。当然,现在还有很多企业在人肉测试,这些企业要注意,你们距离现代前端开发有点远了!
目前,市面上有很多Node模块可以用来做单元测试,Karma+Jasmine的方案基本上是事实标准。
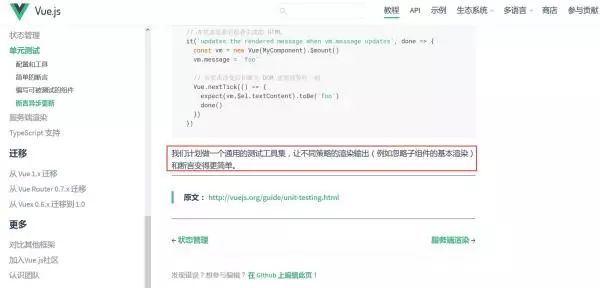
所以,Vue也是用的Karma+Jasmine的方案,以下是Vue官方文档里面的描述:

这里面有两点要注意:
我们再来看Angular里面是如何做单元测试的:
由于我们有强大的@angular/cli,它在生成每个组件的时候会自动生成对应的单元测试用例文件,同时,它还会把一些模板性质的代码都自动生成好:













