很久很久以前,那是个月黑风高的日子(话外音)
“小安,最近有个H5的需求你来跟下吧”
“好嘞,主题?”
“就从设计师年度账单这个角度来弄吧,你先搞个框架图晚点开会我们过下”
说实话我还挺喜欢做这种小H5页面的,直接套框架就好了,提到了设计师年度账单,我打开绘画板开始“画框架”
老大路过我的座位瞄了一眼显示器
漫长的沉默。。
“是这样的……这次我们想做的高级点,给你说几个案例,你先按照这个套路来想下创意吧”
 腾讯的《穿越故宫来看你》
腾讯的《穿越故宫来看你》
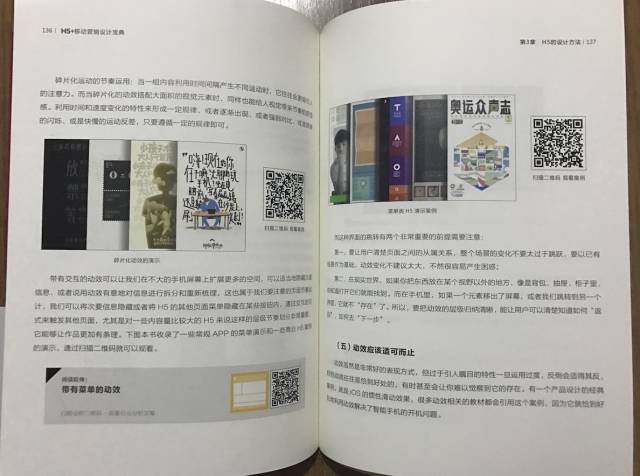
 《粉丝哭倒,吴亦凡圆寸疑为入伍准备》
《粉丝哭倒,吴亦凡圆寸疑为入伍准备》
 《薛之谦2个月没写段子,结果憋了个大招》
《薛之谦2个月没写段子,结果憋了个大招》
 豆瓣的《我们的精神角落》
豆瓣的《我们的精神角落》
 淘宝的《造物节》
淘宝的《造物节》
这次玩这么大啊,话说这种大神级的H5广告岂是我这种小设计能搞得定的啊,这些可以称作是H5中的神作了,我真来不了,想都不需要想我就认怂了。
“老大,这些东西我都没接触过,背后的原理我也不懂,真心搞不来啊”我耷拉着耳朵说道,这事儿我做不来,多么痛的领悟。
我不知道你们有没有遇到过这种情况,大部分的老大都希望自己的团队也能搞出来这种H5广告,但是真正能做到的设计师实在太少了。原因也挺简单,就是H5设计的知识太新,设计师基本上没有什么渠道来了解和学习。网络知识太片面,书本更是找不到可借鉴的好方法。
招聘市场上搜一下H5设计师的招聘信息薪水真是高到嗨,可是自己没这份技术,连个加分项都get不到。
大部分设计师在看到H5广告的时候都会局限在视觉和动效这些表层内容上,职业习惯本身让我们失去了对广告本身该有的营销性的关注。
单从视觉层面来说,画面我们努努力可以搞定,但是背后与视觉相结合的更深技巧是我们无处可寻的,我们想研究,想更深入的了解,做不到,毕竟腾讯TGideas的团队(腾讯H5执行团队)藏得太深,想请教也没啥机会。最常见的方式就是看网上大神的H5案例全解析,不过仍旧不彻底,不全面,不解渴。以至于H5广告成了设计师的一个难题。

直到苏杭的这本书出来,才算真的解决了我自己的一个难题。
《H5移动营销设计宝典》
作者苏杭,关注H5的小朋友应该了解,这些年通过自己的公众号“H5广告资讯站”持续发表了很多质量极高的案例分析文章,当初很多人都是靠着他的这些文章去理解H5广告的,我自己有时候甚至觉得小呆(苏杭)的分析在表达了原作者的立意的基础上还总结了很多更有价值的行业趋势预判。

大多数人判断一本书值不值得阅读,值不值得购买并不是看书的表面设计或者纸张质量什么的,相对来说读者更看重书中的内容是否能结合自己的日常工作。
有能让我可以拿来工作中直接用的结论套路——必要项
有可延伸的设计思路以及能举一反三的案例做参考——加分项
以点盖面从设计角度出发给设计师提供更多设计的可玩性——致命项

一本书而已,读者要的无非就是这些了。
推荐这本书给大家有几个方面吧,上面说到的必要项,加分项,致命项它都做到了,除此之外还有一个我的小私心,那就是——如果你看了这本书一定不会再像我那样对老大说这个H5我搞不定。

作者苏杭告诉你,H5其实并没有那么神秘,也是有套路可寻的。
同做视觉项目是相同的:了解需求、选好方向、定表现形式、设计展现、开发。
拆的在细化一些:H5原型框架图、确定表现力、版式设计、文字设计、动效设计、声效设计
这样一拆分,其实套路就不再神秘,对吧~
这本书我最喜欢的有四个地方:
1.多方面资源
上面说了那些总结好的套路(懒人喜欢拿来直接能套用的东西,就像数学公式)文字+独家网站+公众号设计资源多方面只为让你真正理解。
2.大量的H5案例分析,一次性看个够。


以往的时候总是遇到一个看一个,不全面,没有量的累计,推算不出框架风格,这本书中有一个部分专门用来做这些案例分析,有我们熟悉的那些神作,也有小清新小众但大流量的小成本作品。类似一个小的数据库,对没有案例积累的我来说,帮助比较大。















