本期 GitHub 探索为大家带来 9 个优质开源项目,涵盖了动画效果、智能家居、机器人模拟、移动端开发、音乐播放、管理面板、代码审查、包管理和网页存档等多个领域。这些项目将极大地提升你的开发效率和生活品质,快来探索吧!
1.AnimatedDrawings


🏷️仓库名称:
facebookresearch/AnimatedDrawings
🌟截止发稿星数:
11862
(近一周新增:1135)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/facebookresearch/AnimatedDrawings
引言
AnimatedDrawings 是一个用于给儿童手绘人物添加动画效果的 Python 库,旨在为用户提供灵活的创作工具和深入的技术分析。
结论
AnimatedDrawings 是一款很有价值的资源,为给手绘人物添加动画效果提供了强大且用户友好的解决方案。它简化了动画流程,为用户提供了创建创新且引人入胜的动画工具。
2.小米智能家居集成到 Home Assistant


🏷️仓库名称:
XiaoMi/ha_xiaomi_home
🌟截止发稿星数:
14838
(近一周新增:10277)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
Other
🔗仓库地址:
https://github.com/XiaoMi/ha_xiaomi_home
引言
本文针对 Xiaomi Home Integration 进行介绍,它是一款集成于 Home Assistant 中的组件,由小米官方支持。用户可以通过该组件在 Home Assistant 中使用小米 IoT 智能设备。
项目作用
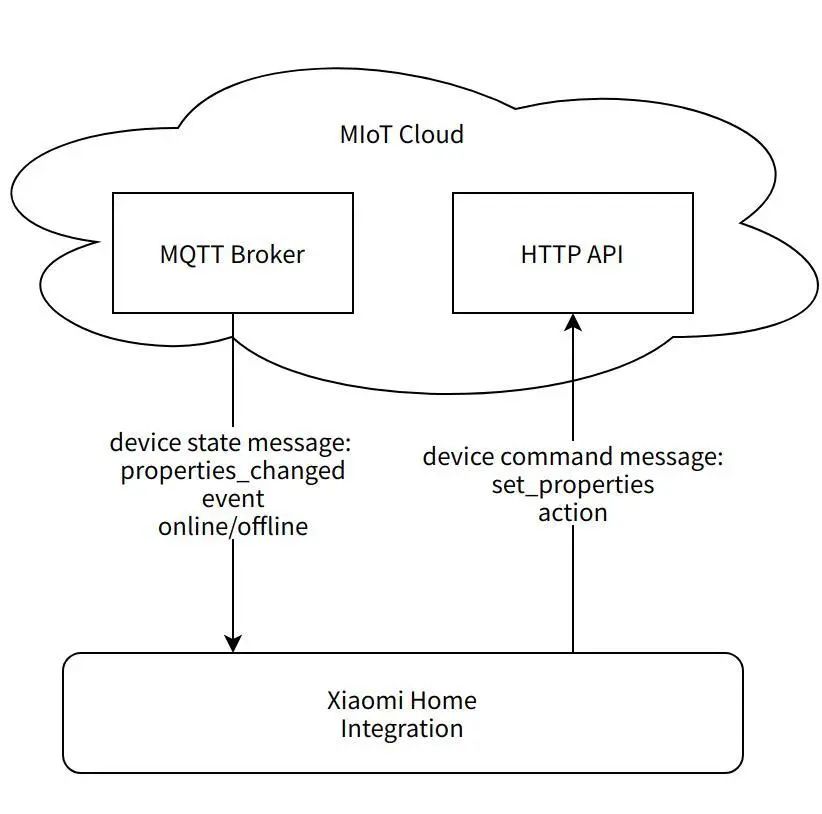
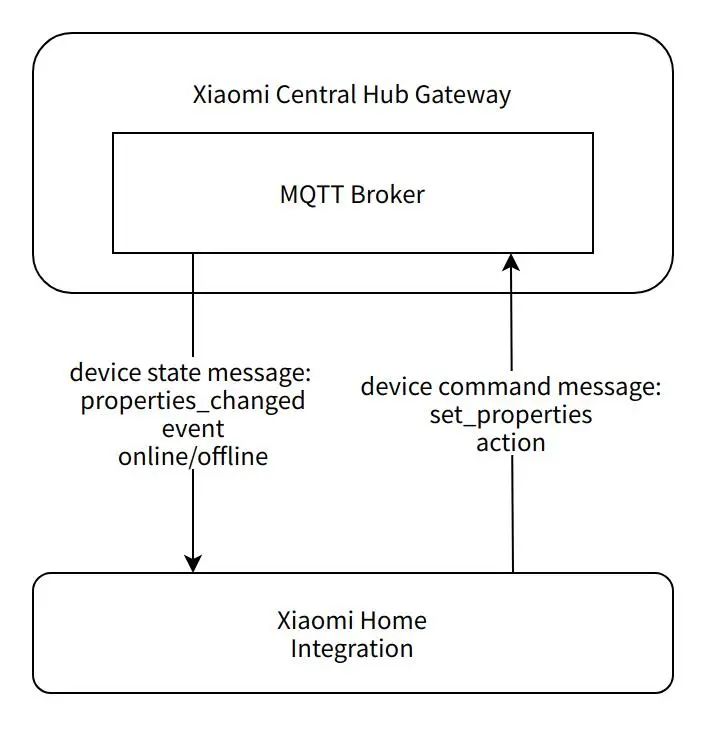
Xiaomi Home Integration 使用 MQTT 协议与小米 IoT 云端进行通信,以接收设备状态变化和事件通知。同时,它还可以通过云端向设备发送命令消息以进行控制。
仓库描述
此仓库提供了 Xiaomi Home Integration 的安装和配置指南,并包括了常见问题解答、原理分析以及与 MIoT 规范 V2 的映射关系。
使用建议
-
确保 Home Assistant 版本满足要求:核心版本 >= 2024.4.4,操作系统版本 >= 13.0。
-
使用 Git clone 从 GitHub 安装组件,或通过 HACS 或手动安装方式进行安装。
-
登录小米账号,选择要导入的设备和房间。
-
在 Home Assistant 中配置 Xiaomi Home Integration 的相关选项,例如用户昵称、设备列表等。
-
根据需要,开启动作调试模式以手动发送动作命令消息。
结论
Xiaomi Home Integration 为 Home Assistant 用户提供了一个便捷的方式来管理和控制小米 IoT 智能设备。它支持多种小米账号,允许用户在同一个区域中添加来自不同账号的设备。通过云端和本地控制方式,用户可以实现对设备的灵活控制和自动化,打造更加智能化的家居体验。
3.ManiSkill 3: GPU 并行机器人模拟
🏷️仓库名称:
haosulab/ManiSkill
🌟截止发稿星数:
1040
(近一周新增:55)
🇨🇳仓库语言:
Python
🤝仓库开源协议:
Apache License 2.0
🔗仓库地址:
https://github.com/haosulab/ManiSkill
引言
此存储库引入了 ManiSkill 3,这是一个开源机器人模拟器和基准,旨在用于训练和评估操作技能。
项目作用
-
GPU 并行化,用于视觉数据收集和模拟
-
具有不同场景和对象配置的异构模拟
-
灵活的任务构建 API,用于抽象复杂的内存管理
仓库描述
“ManiSkill3:GPU 并行机器人模拟和基准,由 Hillbot, Inc. 领导。由 Apache License 2.0 授权的 SAPIEN 提供支持。”
案例
ManiSkill 3 已被用于训练和评估各种机器人体现和任务,包括桌面操作、绘图、清洁和灵巧操作。
客观评测或分析
ManiSkill 3 提供了基于状态的高吞吐量合成数据收集,可通过 GPU 模拟将策略评估速度提高 100 倍。
使用建议
-
使用各种任务场景开发和训练机器人操作技能
-
在模拟环境中评估不同机器人策略的性能
-
收集高质量视觉数据以训练计算机视觉模型
结论
ManiSkill 3 是推进操作技能研究的强大工具,它为训练、评估和开发具身人工智能系统提供了一个丰富的环境。
4.Wot Design Uni:基于 Vue3 和 Typescript 的 Uni-app 组件库
🏷️仓库名称:
Moonofweisheng/wot-design-uni
🌟截止发稿星数:
1116
(近一周新增:17)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/Moonofweisheng/wot-design-uni
引言
Wot Design Uni 是一款基于 Vue3 和 Typescript 开发的 Uni-app 组件库,旨在为开发者提供高质量的组件,提升移动端应用开发效率。
仓库描述
Wot Design Uni 仓库地址:https://github.com/Moonofweisheng/wot-design-uni。
案例
该组件库已在多个优秀项目中使用,例如 Wot Demo、Wot Starter Retail、Unibest 等。
客观评测或分析
Wot Design Uni 凭借其丰富的组件、完善的文档和良好的维护,在 Uni-app 社区中广受好评。它极大地简化了移动端应用的开发,提升了开发效率。
使用建议
Wot Design Uni 提供了详尽的文档和示例,开发者可以轻松上手。建议开发者根据业务需求选择所需组件,并遵循文档指导进行集成和使用。
结论
Wot Design Uni 是一个优秀的 Uni-app 组件库,它提供了丰富的组件、完善的文档和良好的维护。使用 Wot Design Uni,开发者可以快速构建高质量的移动端应用,提升开发效率。
5.SPlayer:一款简约音乐播放器
🏷️仓库名称:
imsyy/SPlayer
🌟截止发稿星数:
2736
(近一周新增:103)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
GNU Affero General Public License v3.0
🔗仓库地址:
https://github.com/imsyy/SPlayer
引言
SPlayer 是一款采用 Vue 3 和 TypeScript 开发的简约音乐播放器。它可用于网页和客户端,支持逐字歌词、下载歌曲、评论区显示以及音乐云盘管理等功能。
项目作用
采用了现代化的技术栈,包括 Vue 3、TypeScript 和 Naive UI。它提供了一个直观易用的界面,支持多种播放模式和自定义选项。
仓库描述
SPlayer GitHub 仓库 包含了项目的源代码、文档和贡献指南。
案例
已运用于许多用户,并得到了积极的反馈。
客观评测或分析
以其简约性、功能丰富性和易用性而受到赞扬。它为音乐爱好者提供了一个全面且个性化的音乐体验。
使用建议
对于音乐爱好者、程序员和技术爱好者来说,SPlayer 是一款有价值的工具。它可以提高音乐欣赏的体验,并方便地管理音乐收藏。
结论
SPlayer 是一款出色的音乐播放器,它结合了现代技术和用户友好的设计。它是一个理想的选择,可以满足各种音乐爱好者的需求。
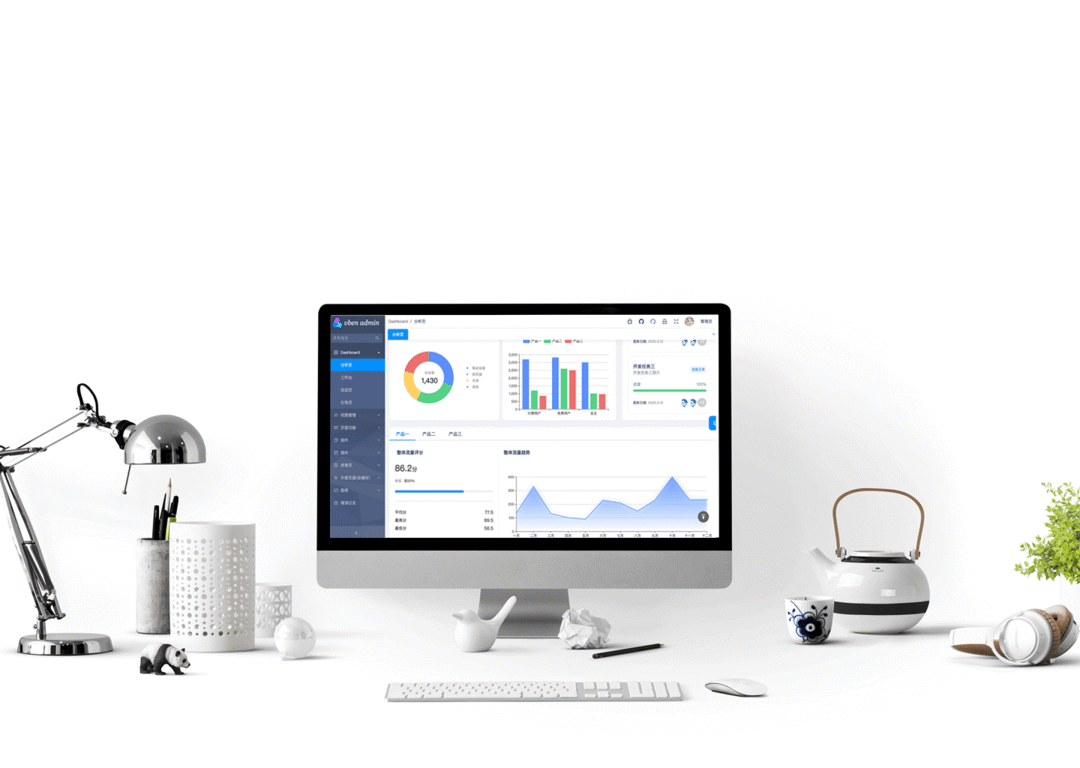
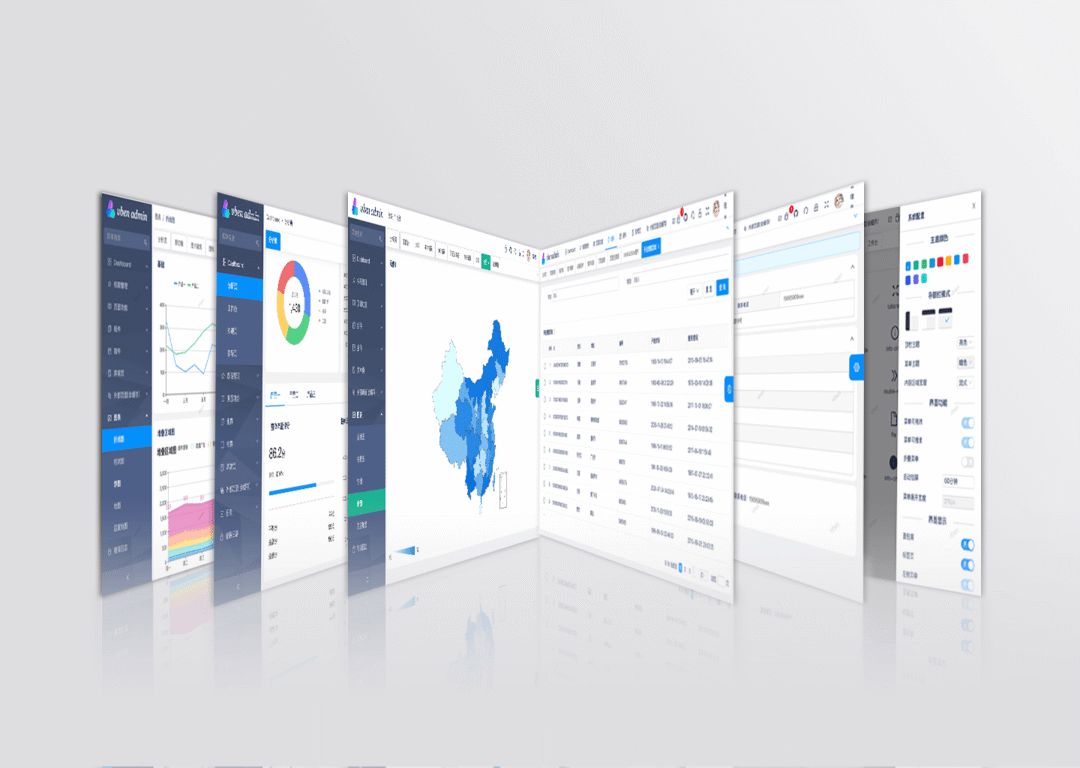
6.现代 Vue 管理面板——Vue Vben Admin


🏷️仓库名称:
vbenjs/vue-vben-admin
🌟截止发稿星数:
25975
(近一周新增:131)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/vbenjs/vue-vben-admin
引言
本文旨在介绍 Vue Vben Admin,一个基于 Vue3、Shadcn UI、Vite、TypeScript 和 Monorepo 构建的现代 Vue 管理面板。
项目作用
仓库描述
-
中文官网:Vben Admin
-
英文文档:Document
案例
Vben Admin - 完整版本中文网站
客观评测或分析
Vue Vben Admin 凭借其最新技术栈、强大的功能和现代设计深受开发者喜爱。
使用建议
结论
Vue Vben Admin 是一个免费且强大的 Vue 管理面板,为开发者提供了高效可靠的中后台前端解决方案。其现代技术栈、全面功能和社区支持使其成为构建现代 Web 应用程序的理想选择。
7.ESLint:JavaScript 代码审查工具
🏷️仓库名称:
eslint/eslint
🌟截止发稿星数:
25354
(近一周新增:127)
🇨🇳仓库语言:
JavaScript
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/eslint/eslint
引言
ESLint 是一款用于分析和报告 JavaScript 代码中模式的强大工具。它是一款全面的代码审查器,可以帮助开发者识别和修复潜在问题,从而提高代码质量和可维护性。
项目作用
仓库描述
ESLint 遵循 MIT 许可证。 已在 GitHub 上获得超过 19 万颗星。 拥有活跃的社区和定期更新。
案例
ESLint 已被广泛应用于各种规模的项目中,包括:
客观评测或分析
ESLint 因其以下优点而受到赞誉:














