本文主要展示了一些设计用例,帮助大家更好的理解摩擦是如何在用户体验设计师的手中发挥积极效用。

在用户体验设计中,摩擦指的是人为地在设计中创造摩擦或阻力来阻止用户达成目标。就好像是登录页面上的艰涩词汇或者出现在支付页面那些摸不着头脑的选项问题。“为摩擦而设计”是用户直觉和极简主义的反面,也与“Don’t make me think”的设计理念相悖。
话虽如此,但有时“为摩擦而设计”反而是一件好事。例如在游戏设计中,摩擦实际上是很关键的。在适当的时候增加适量的摩擦能够使游戏更具挑战性。
当然,“为摩擦而设计”并不仅仅能在游戏设计领域派上用场。在本文中,我将展示一些用例,让大家更好的理解摩擦是如何在用户体验设计师的手中发挥积极效用,帮助用户改善用户体验的。
1.操作放缓,防止错误发生
(1)具有严重后果的用户操作
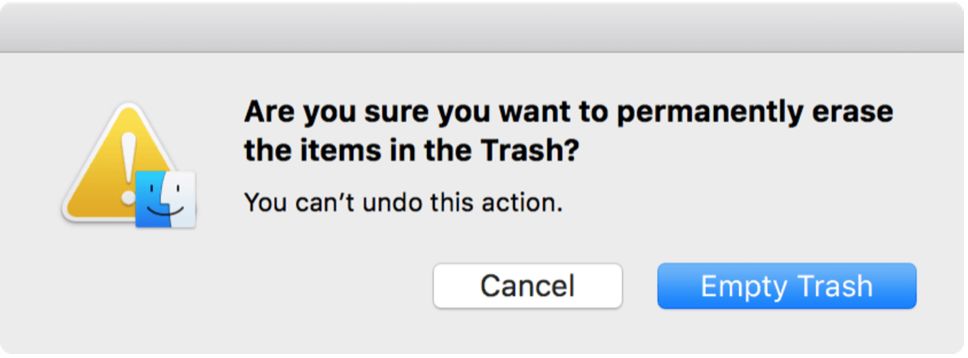
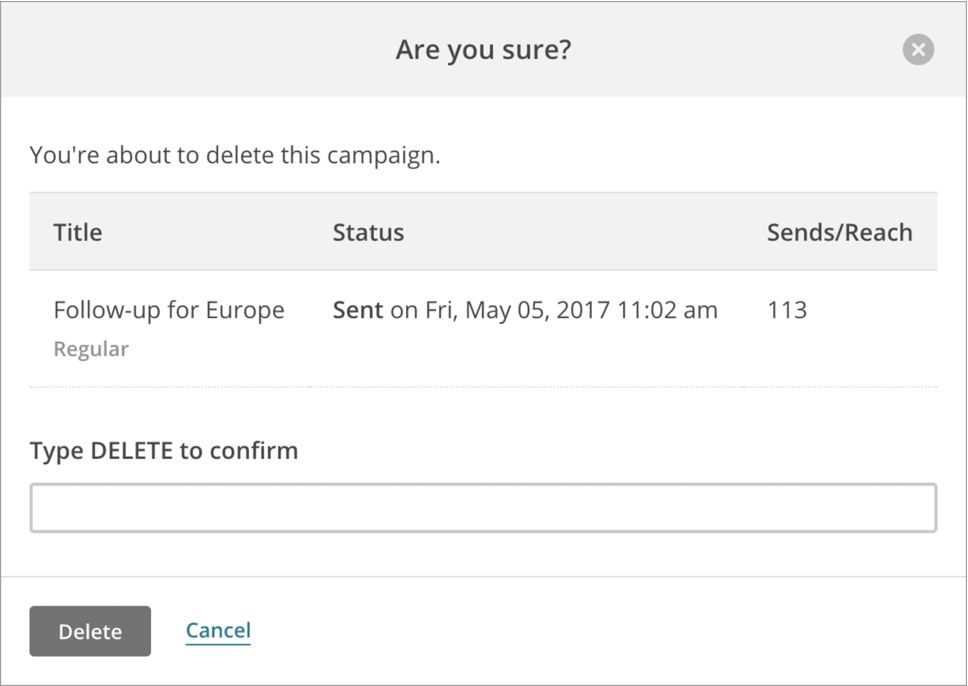
防止错误是用户体验设计中一个基本的可用性原则,在产品设计中最常见的摩擦设计就是设法让用户很难做错事(尤其是涉及到不可逆的行为时):

注:在永久删除项目时,此确认页面会显示在macOS中。
根据操作可能带来后果的严重程度,摩擦设计的语气用词也不同,使得用户需要付出额外的思考和操作来确认,例如键入特定的命令等等。这种解决方案不仅使得错误地确认删除变得更困难,而且还减慢了用户的速度,迫使他们阅读提示消息以彻底了解发生了什么。

从用户的角度来看,这些确认在这个过程中是一个额外的步骤(实际上是一种摩擦),但是同时,他们确信他们不会意外地执行一个难以撤销的行动。

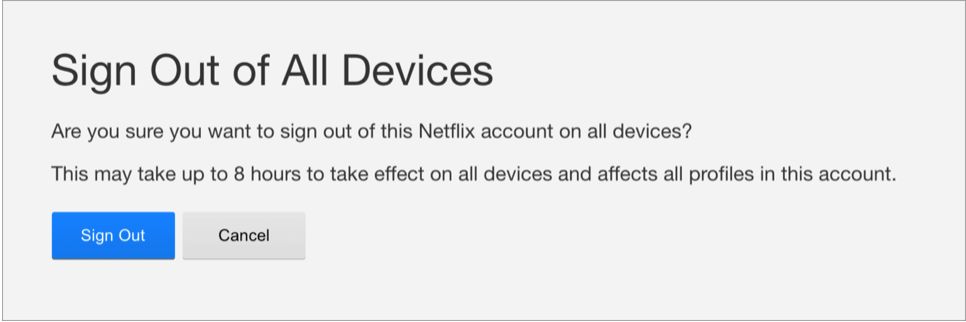
注:Netflix在退出所有设备之前会显示一个确认对话框。提示用户要重新登录所有设备可能是一件苦差事,所以Netflix确保您不会无意中退出。
(2)预计可能发生的错误
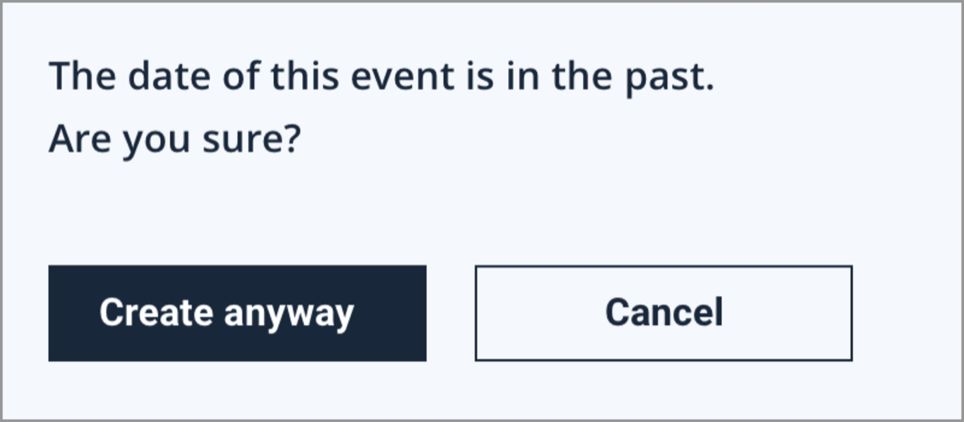
要预防错误还要帮助用户尽快验证操作的正确性,这个时候,智能验证就帮了大忙。智能验证不仅能够帮助用户检查输入格式是否正确,而且还能够考虑到更广泛的上下文关系,并警告用户此操作可能会导致问题。

注:用户是有可能创建一个过去日期的事件条目的,但由于这类操作产生错误的可能性更高,所以在这里添加确认请求是有其道理的。
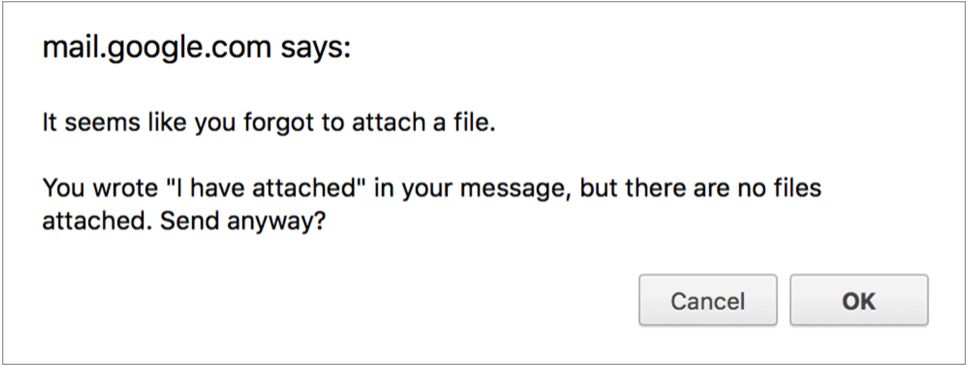
虽然这样的预测并不百分之百正确,而且有可能给出了一个看似无效的信息,警示对话框也因此成为了用户操作的障碍。但是,在大多数情况下,智能验证是预防错误的有效工具。

注:忘记附件可是件相当尴尬的事情,还好Gmail提供了这个智能验证通知功能,为用户免除了一次难堪(甚至险些造成严重的工作失误)。
(3)延迟重要的操作
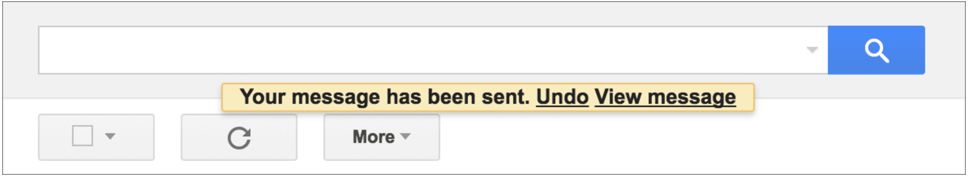
许多电子邮件客户端都有一个方便的功能,就是你可以在发送后立即“撤销”电子邮件。这个功能的逻辑很简单,就是在你点击“发送”按钮后给你一个时间框架来取消它,并解决与之相关的邮件问题。这意味着电子邮件传递过程会延迟几秒钟,但同时你发出的邮件却得到了保险。

注:延迟投递邮件的几秒钟很可能会拯救用户于水火。
2.添加额外的步骤来增强安全性
(1)预防意外交易
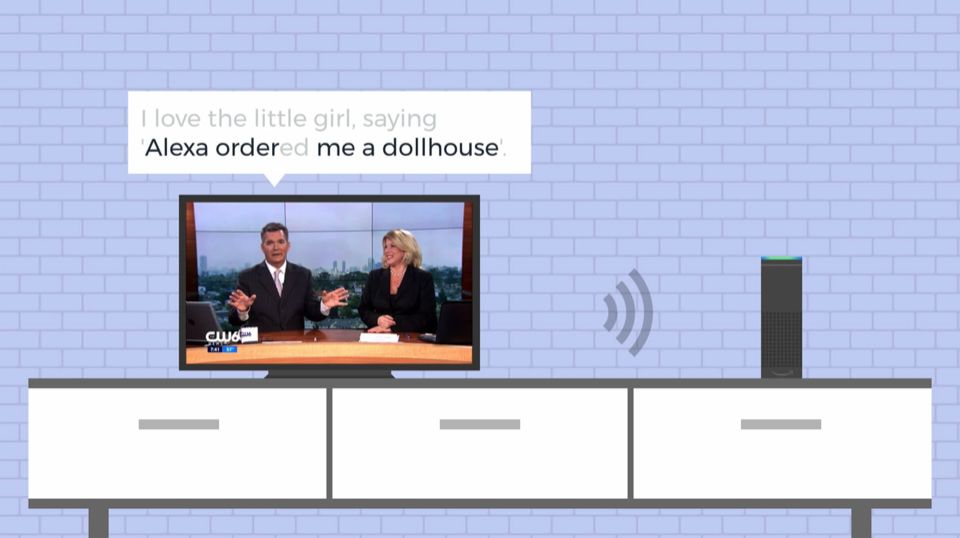
亚马逊的语音助手有一个有趣的故事:Echo设备的主创人员因为当地电视台播放的一句话深深地触动了他们,因此开始采取自动下单操作,Echo设备默认设置了不需要用户端的任何确认就能够完成下单操作。也就是说,如果你大喊一声:“Alexa,给我一个玩具屋”,那么这个订单就会立即生成,你甚至都没有说明订购哪一个确切的产品。这显然是一个非常无摩擦的购物体验的例子,但在这个体验中,下订单太简单了,只需要一个意外的购买订单,就足以破坏用户体验。

注:主持人的话引发了很多Echo设备立即订购娃娃屋。(图片来源:CNN.com)
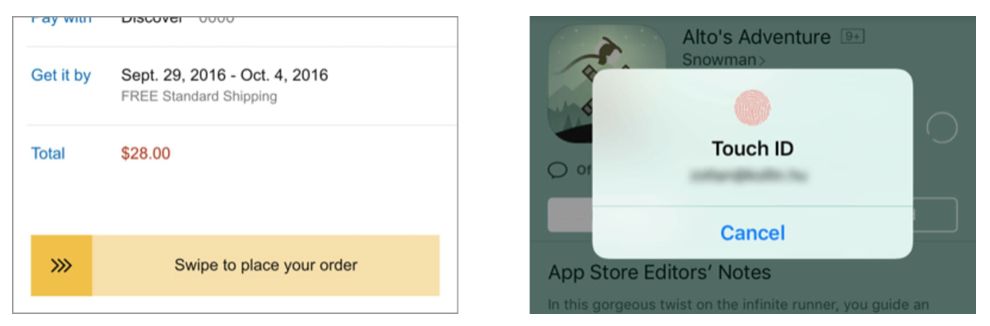
相比之下,典型的电子商务结账流程在下订单之前至少需要一个明确的确认。在移动设备上,它甚至可能是一个特定的手势或指纹批准,以防止意外购买。这种摩擦通常是在结帐过程中需要的,以便用户能够真正控制每一次交易和支付行为。

注:在最终确定订单之前要求明确的确认是一种常见的摩擦设计。
(2)多步认证
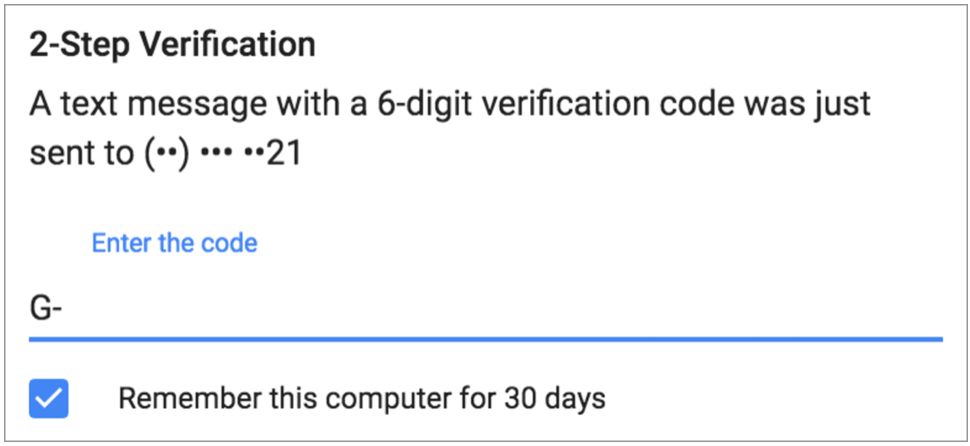
安全保障措施有时会让用户感觉到阻碍和摩擦。例如,许多应用程序在登录或进行重大交易(例如从你的银行账户转账)之前需要第二个身份验证(例如使用Google身份验证器,接收验证文本或类似内容)。对于用户来说,这意味着身份验证过程需要额外的一步,但是这份额外的努力代表了对他们的账户和数据的多重保护。

注:双重验证增加了登录体验的摩擦,但它提高了安全性。
(3)双重认证之前的关键操作
在执行敏感操作之前,你必须重新登录的操作并不罕见,特别是涉及个人数据的敏感操作。经典的例子是如果你想更改你的密码,你首先需要输入你当前的密码(即使你已经登录了)。
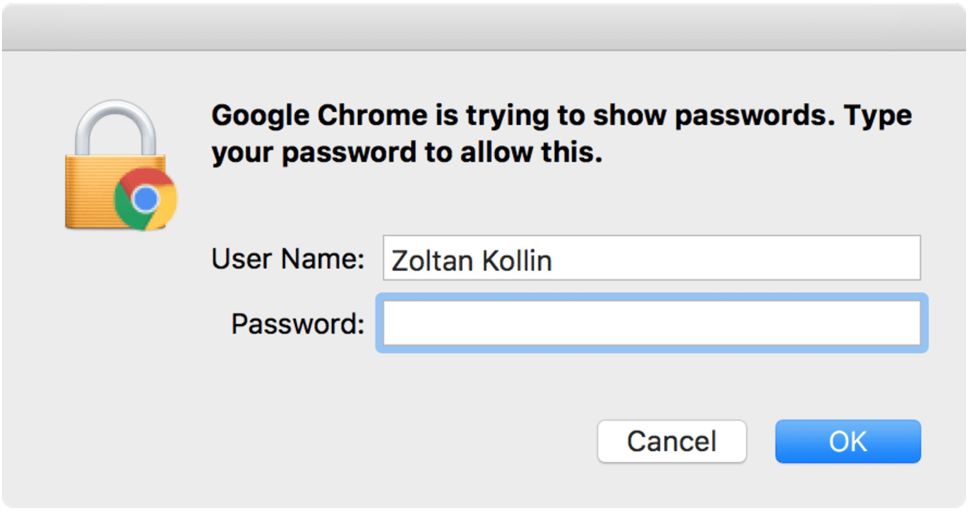
显示你保存的密码可能更加敏感。例如,Google Chrome浏览器可以存储你的登录凭据,但只有输入计算机密码才能读取存储的密码,以便更好地保护您的数据。

注:在Chrome中访问自己存储的密码之前,你需要使用计算机密码进行身份验证。
这种再次登录的模式也存在于移动设备上。即使你的手机用你的指纹已经解锁(一种设计为明显无摩擦的设计),但在例如重新启动设备后,你仍然需要输入密码才能获得额外的操作机会。
3.使长进程看起来更短
(1)在等待时让用户忙起来
有一个关于休斯顿机场的案例研究——机场设法以一个非常意想不到的方式终止了乘客因长时间等待行李托运而投诉。机场管理人员在调查投诉时发现,虽然乘客从出入口到行李领取处只需要一分钟的时间,但他们至少要在那里等上七分钟才能拿到行李。
于是机场尝试了一个令人惊讶的解决方案:重新安排了该地区,以便乘客不得不走更多的路程才能到达行李领取处。就这样,他们把等待的时间都花在了走路上,实际站在那里等的时间缩短,投诉立即结束。这个故事的经验教训是,如果让用户忙碌,他们将不会注意到一个进程是否比预期的要长。
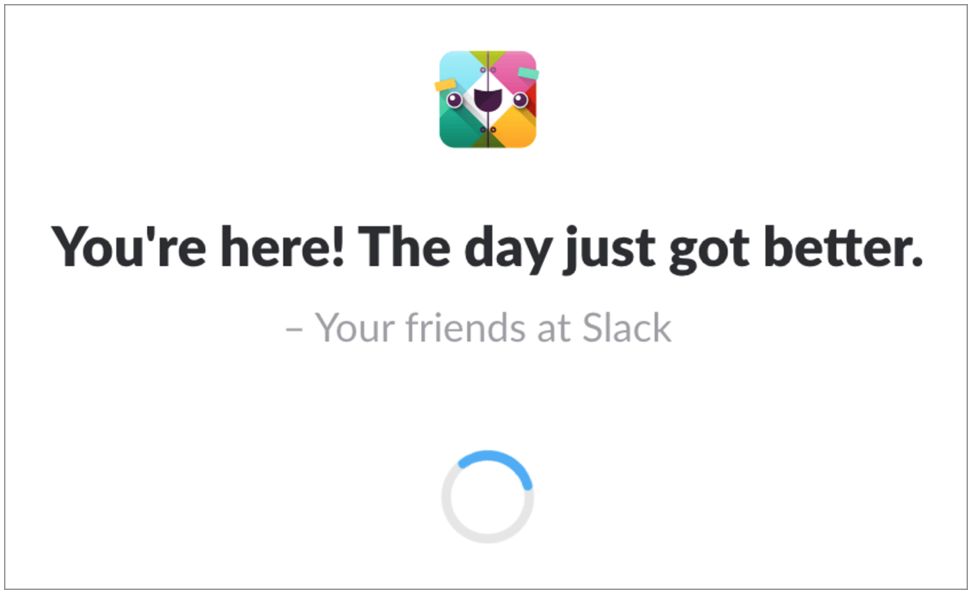
Slack利用了相同的原理,通过在加载过程中显示内置的和自定义的符号,让用户阅读这些内容的时候会减少感知的等待时间(当然,它还为产品增添了不错的人性化触感)。

注:加载时,Slack通常会告诉你一些很好或有趣的东西。
(2)使装载过程更加渐进和透明
许多网站在加载过程中会显示进度指示器,甚至显示页面框架,在加载时逐渐揭示实际内容。不断地显示内容,让人感觉到加载过程是流动的(而且更快)。

注:Facebook首先显示屏幕框架,然后在加载内容时添加内容。
(3)用动画来削减长时间等待的不适
加载指标一般是为了让用户知道加载过程正在发生,一切都在掌控之中。从用户界面的角度来看,这样的动画可能被认为是不必要的,甚至是分散注意力,因为它不会带来太多的直接价值。但是,如果设计得不错的话,它们可以成为一个很好的工具使得用户的眼睛始终有东西看,从而使得等待过程不易被注意。
4.延长操作时间,有利于建立用户信任
(1)放慢过程,有助于提升结果信任















