9 月 12 号,Atom 官网宣布 GitHub 与 Facebook 合作联合推出 Atom IDE,将 IDE 风格的功能带到了 Atom 上。
官网:
https://ide.atom.io/
Atom IDE 提供了更加智能的自动完成特性和多种代码导航特性,如轮廓视图(outline view)、跳转(go to definition)、查找引用(find all references)等。除此之外,还有其他一些有用的功能,如悬停显示(hover to reveal)、错误和警告(诊断信息)和文档格式化。
初始版本的 Atom IDE 支持 TypeScript、Flow、JavaScript、Java、C# 和 PHP,它利用强大的语言服务器为代码和项目提供深度的语法分析。很多公司目前都采用了语言服务器协议(language server protocol),如微软、Eclipse、SourceGraph、Palantir、Red Hat、Facebook 和 GitHub。

目前建议在 Atom Beta 1.21 上使用 Atom IDE,因为这个版本的 Atom 能够确保底层的语言服务器可以正常运行。
要使用 Atom IDE 至少需要安装两个包——一个是用户界面,一个是用于支持编程语言的包。
操作步骤:
TypeScript 和 JavaScript(ide-typescript)
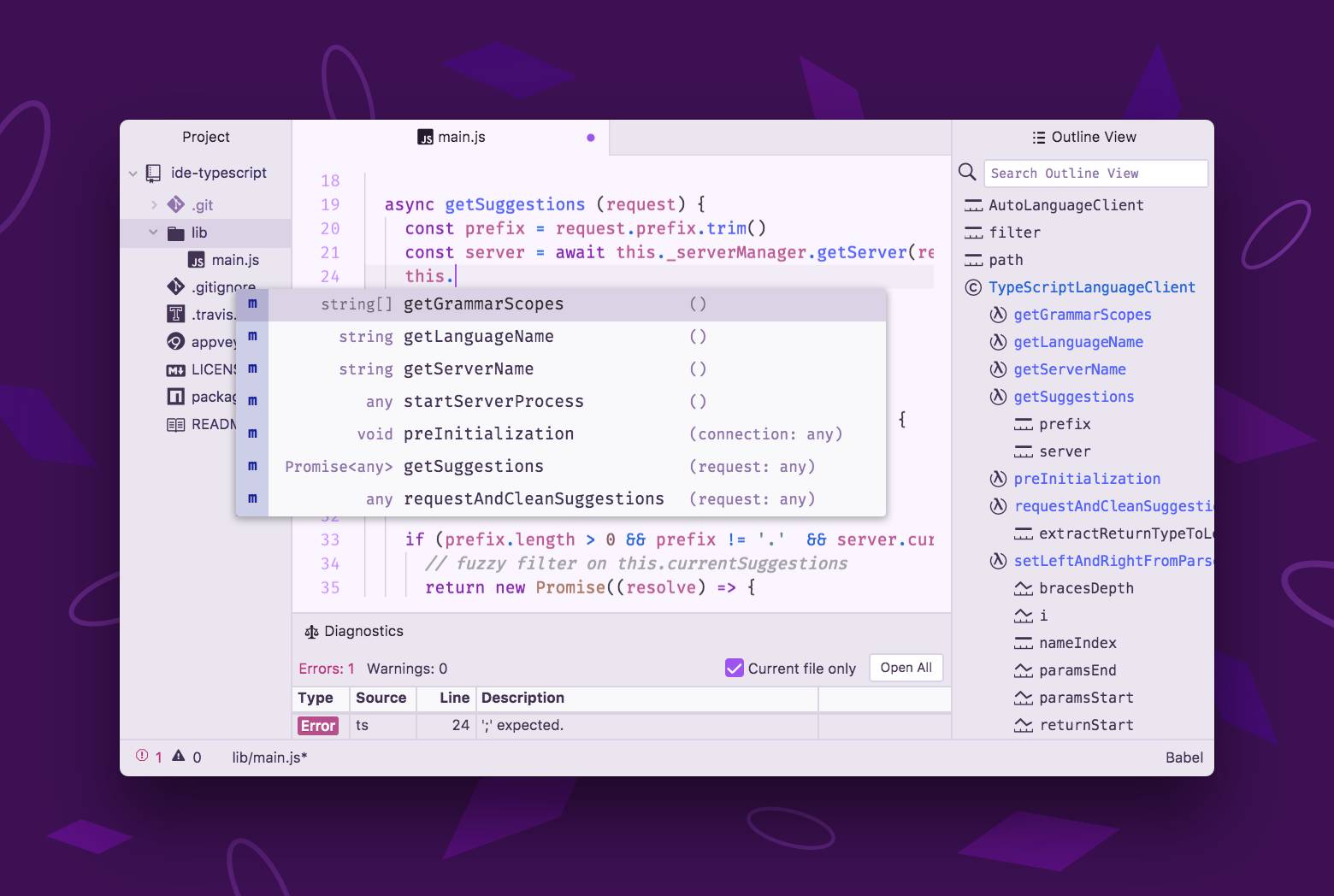
ide-typescript 由 SourceGraph 团队开发,利用了微软的 TypeScript 语言服务器。这个包也支持 JavaScript,提供了自动完成、文档概览、诊断和错误提示等功能。
Facebook 发布的 ide-flowtype 将 Flow 的类型注解系统带到了 Atom 上。
OmniSharp 是 C# 最早的语言服务器之一,得益于 OmniSharp,ide-csharp 才能将各种 IDE 风格的特性带到 Atom 上。
ide-java 需要安装 Java 8 运行时后才能使用。
ide-php 使用了 FelixFBecker 的 PHP 语言服务器,为 PHP 提供支持(要求安装 PHP 7 运行时)。
这些 IDE 包的功能取决于底层的语言服务器,它们会在打开相应的文件后被激活。以下列举了其中的一些功能。
-
自动完成
。所有的 IDE 包都支持自动完成。不过出于性能方面的考虑,有些包要求用户手动触发自动完成功能(比如同时按下 Ctrl 键和空格键)。
-
诊断
。Atom 窗口的左下角有一个红色的感叹号和一个黄色的三角形,通过点击这两个符号就可以打开诊断信息面板,从面板上可以看到错误信息和警告信息。点击这些信息可以直接跳到有问题的代码处。在编辑器里,行数左边也会有相应的提示。
-
查找所有引用
。把鼠标指针停放在你想要查看的类或变量上,然后通过右键菜单或命令面板的“Find References: Activate”命令来查找所有引用了这个类或变量的地方。
-
格式化
。有些包提供了重新格式化文档的功能,只要从命令面板里选择“Code Format: Format Code”即可。
-
跳转
。按下 Ctrl 键,同时在类或变量上单击鼠标左键,就可以跳转至定义类或变量的地方。
-
悬停
。将鼠标指针悬停在某一个类型或对象上就可以看到更多与之相关的信息。
-
轮廓视图
。有些包会将当前文档的结构显示成树状,这样就可以直接查找并跳转至相应的代码位置。轮廓视图可以通过 View 菜单或 Outline View: Toggle 命令来打开和隐藏。
-
引用高亮
。有些包可以让你看到当前变量或对象的直接引用,只要将鼠标指针放在变量上,引用该变量的地方就会高亮显示。
从 Atom IDE 支持的语言可以看出,这个 IDE 更多还是面向前端开发者,至于 Java、C#、PHP 开发方面,要想和老牌 IDE 竞争,如 JetBrains 的 IDEA、微软的宇宙第一 IDE Visual Studio,那还是不够看。对于这些语言来说,Atom IDE 提供的是轻量级的功能,在需要紧急修改代码的情况下还是可以一用的。
对于前端来说,随着近年来前端工作流、编译、构建流程的越趋复杂,工程越来越大,以前的编辑器需要配上一大堆插件才能完成工作,无形之中提高了前端的门槛,对新手很不友好,而这其中的一部分可以通过集成化的开发工具来解决,
IDE 化可能是前端开发工具的演进方向
。此次的 Atom IDE 的出现,正是印证了这一点。
Github 这次选择和 Facebook 联合推出 Atom IDE 也是很有意思的事情,Facebook 一直想搞自己的 IDE,以更好的配合它鼓捣的语言框架如 React/RN、PHP 的变种 Hack、JS 的增强 Flow 等,Nuclide 正是在这种情况下诞生的。
不过,Nuclide 在社区并没有什么生命力,而像 Atom、VS Code、Sublime Text(祝贺 3.0 正式版发布)等支持插件的编辑器越来越受欢迎,Facebook 也只能顺应大势,与 Github 合作。在 Atom IDE 的官网上有一句说明:特别感谢 Nuclide 团队提供了 IDE 的 UI 界面支持。这不仅让人浮想联翩,Nuclide 今后的命运将会如何呢?
至于 Facebook 为什么选择 Atom,这则是另外一个故事了。
值得一提的是,Facebook 提供的这个 UI 界面,即
atom-ide-ui
,它的开源协议,是之前臭名昭著的 React 附加权利协议:
https://github.com/facebook-atom/atom-ide-ui/blob/master/PATENTS












