
本次分享的音频单击试听:
当我们需要强调图片的局部细节时,借助放大镜效果是平面设计非常常用的技巧。其背后的原理非常简单,就是把需要展示的细节放大,并辅以模拟的放大镜即可。

放大镜可以通过网络搜索对应的PNG格式图片或矢量素材,但通过PPT来制作也非常的简单,为使效果更为逼真,我们增加了必要的光影及阴影效果,如图,从左到右是零件从上到下的摆放顺序,当然,放大的细节图片裁好后放到最底层。

涉及的知识或技能就两点:①合并形状,通过该功能完成边框、镜片及底层图片的切割;②渐变光圈,边框、边框阴影及光影均需要通过该功能设置。

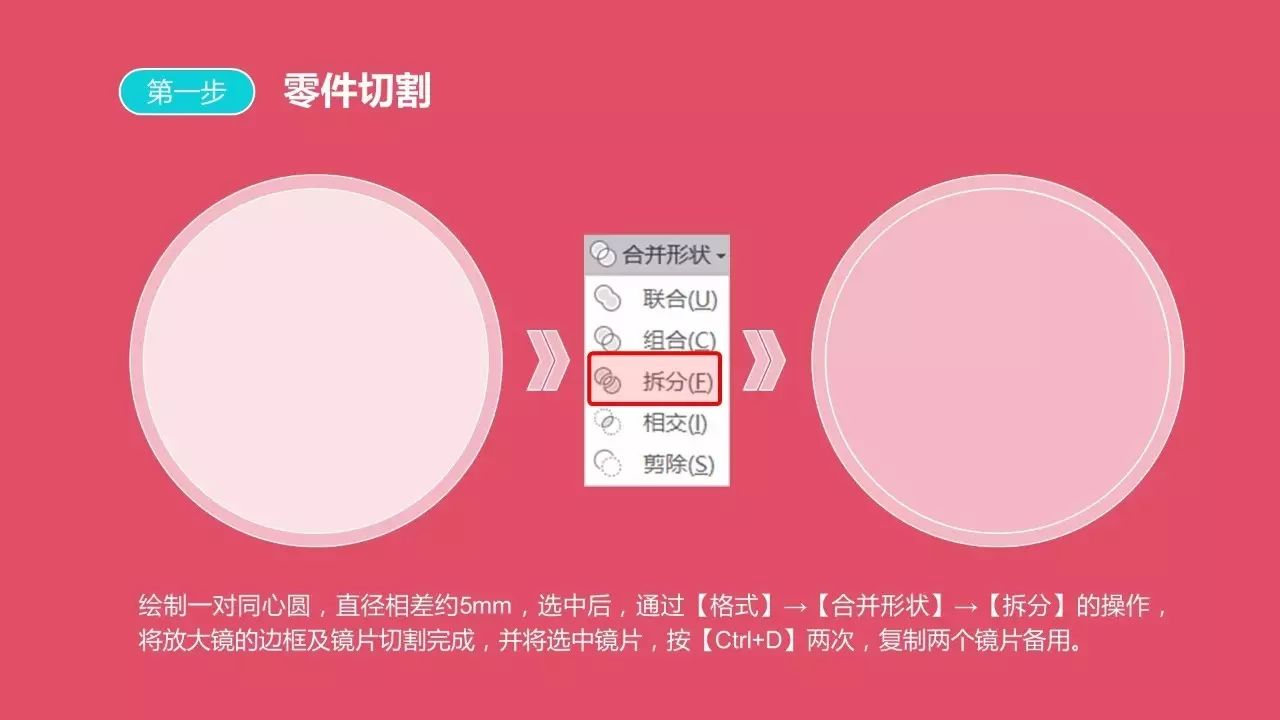
第一步、零件切割。
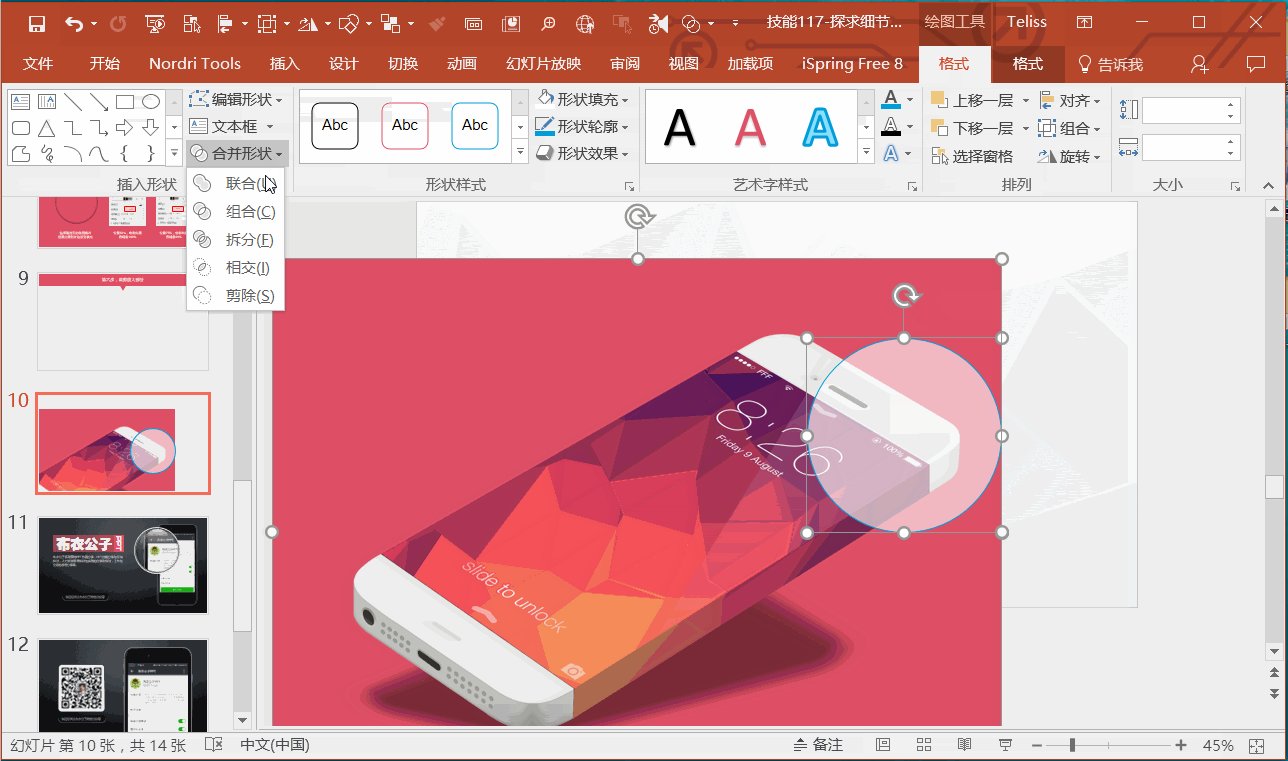
绘制一对同心圆,直径相差约5mm,选中后,通过【格式】→【合并形状】→【拆分】的操作,将放大镜的边框及镜片切割完成,并选中镜片,按【Ctrl+D】两次,复制两个镜片备用。

第二步、边框设置。
选择刚刚切割好的边框,设置「从中心」由里到外的渐变填充,光圈一,位置65%,色彩深灰(RGB为38,38,38);光圈二,位置70%,色彩浅灰(RGB为242,242,242)。

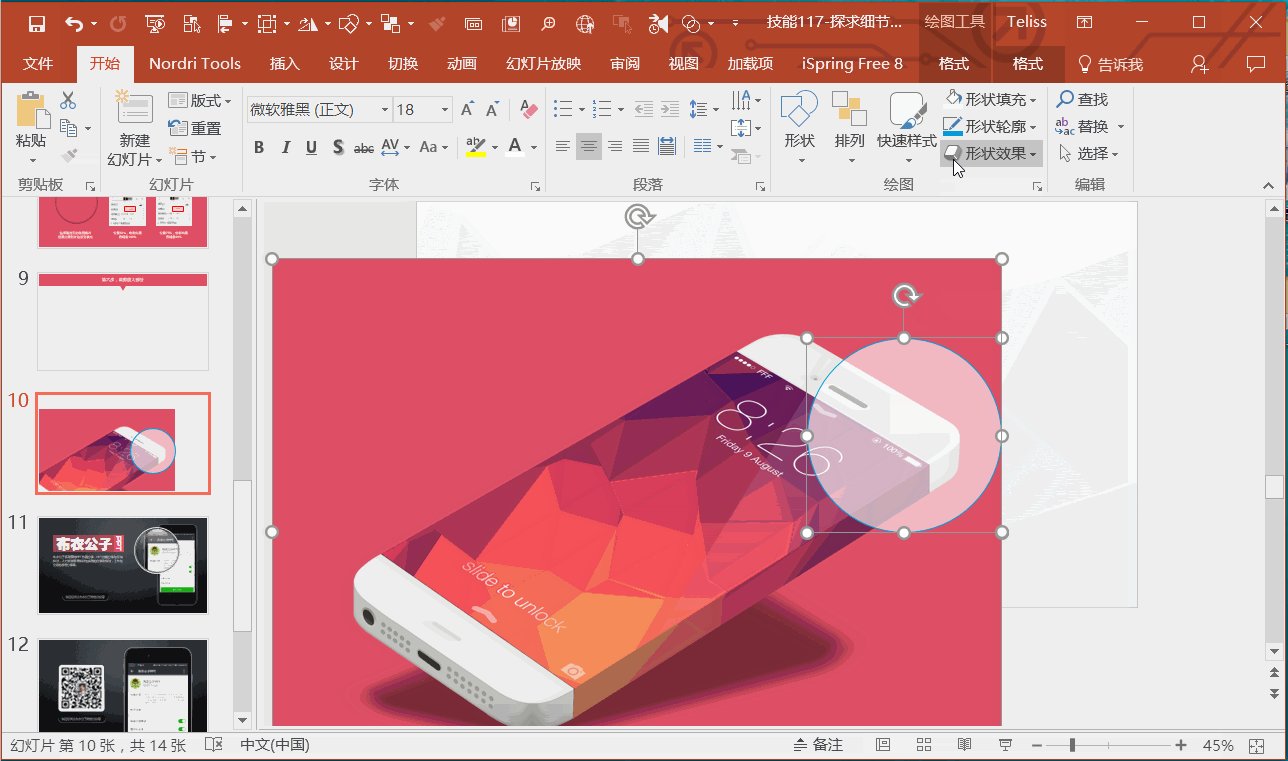
第三步、顶层光影设计。
绘制一椭圆,设置90°线性渐变填充,光圈一,位置5%,色彩纯白,透明度20%;光圈二,位置50%,色彩纯白,透明度100%。

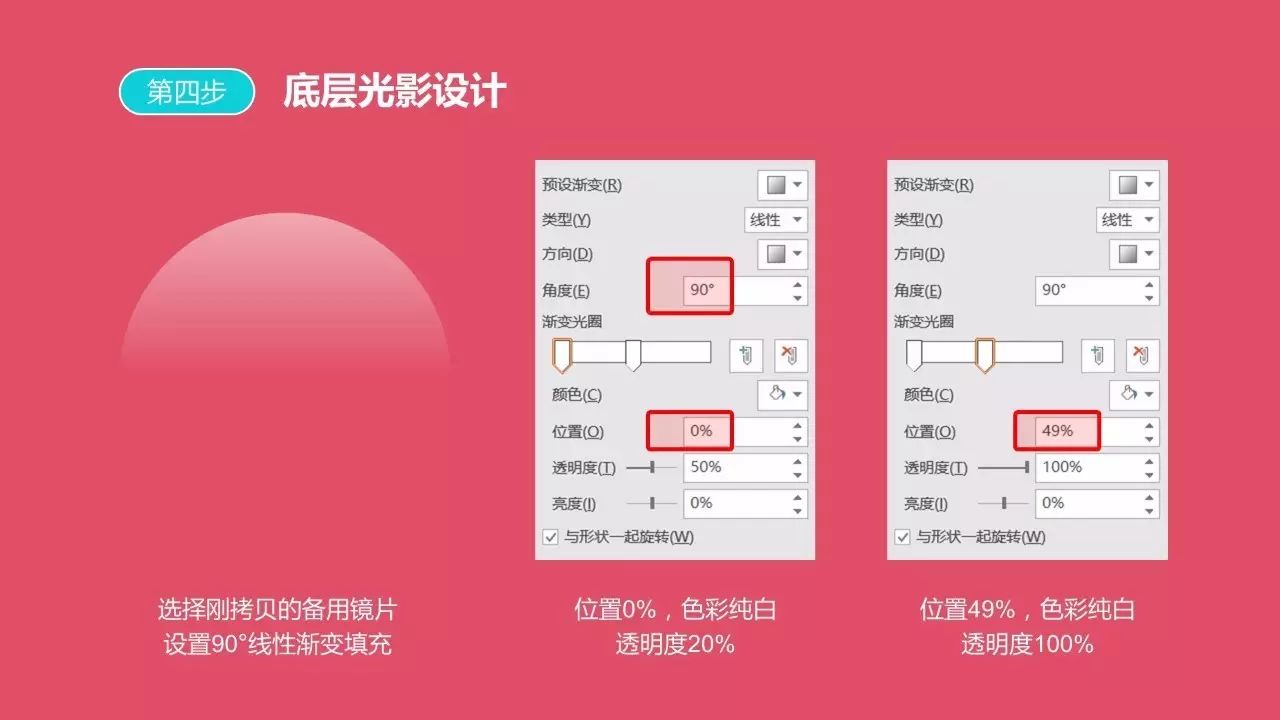
第四步、底层光影设计
。选择刚拷贝的备用镜片,设置90°线性渐变填充,光圈一,位置0%,色彩纯白,透明度50%;光圈二,位置49%,色彩纯白,透明度100%。

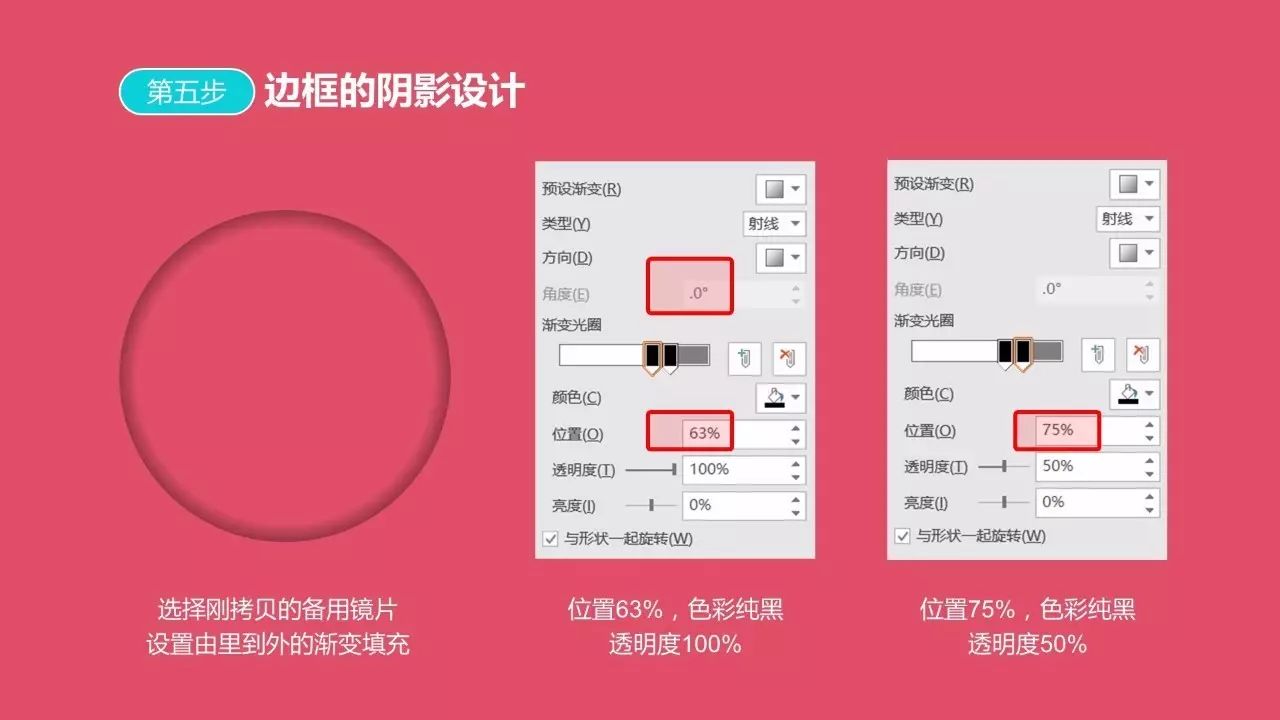
第五步、边框的阴影设计。
选择刚拷贝的备用镜片,设置「从中心」由里到外的渐变填充,光圈一,位置63%,色彩纯黑,透明度100%;光圈二,位置75%,色彩纯黑,透明度50%。
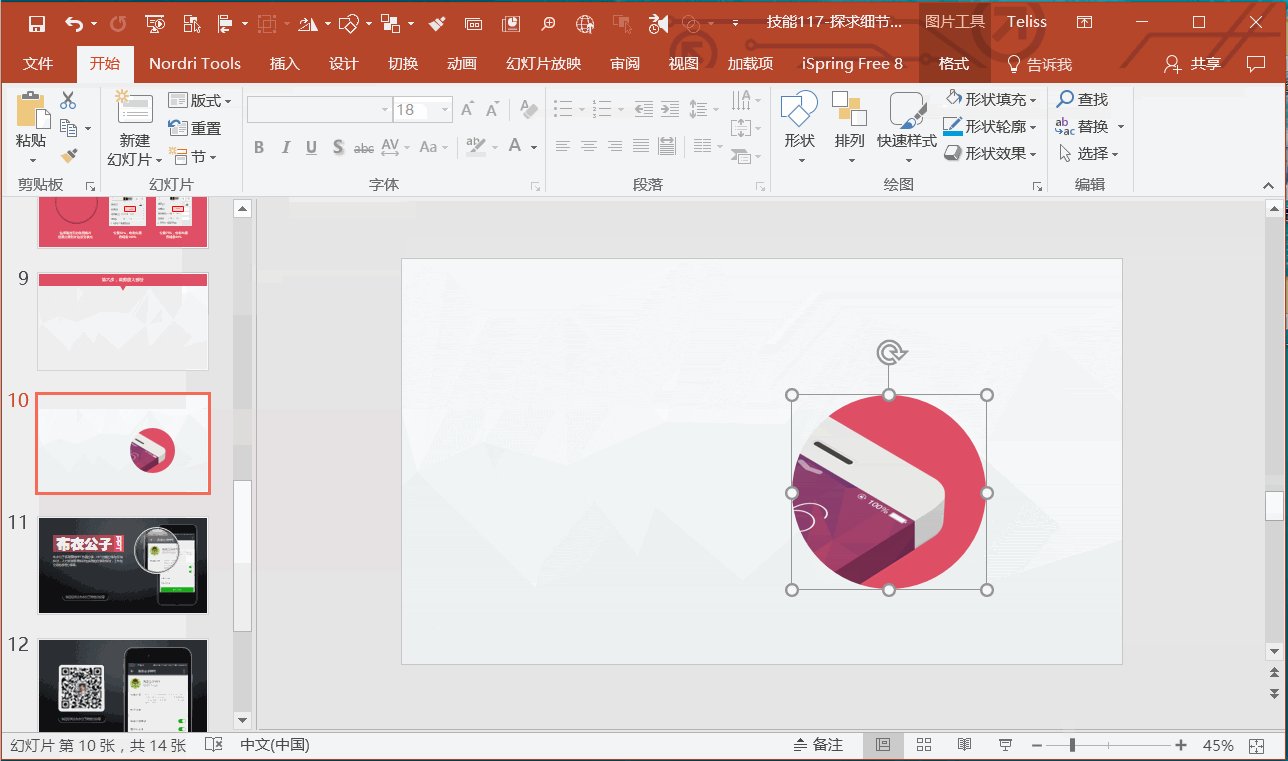
这五步完成后,我们把四大零件按照前面所述的层级摆放顺序摆放好,就完成了模拟放大镜的制作。

第六步,裁剪放大部分。
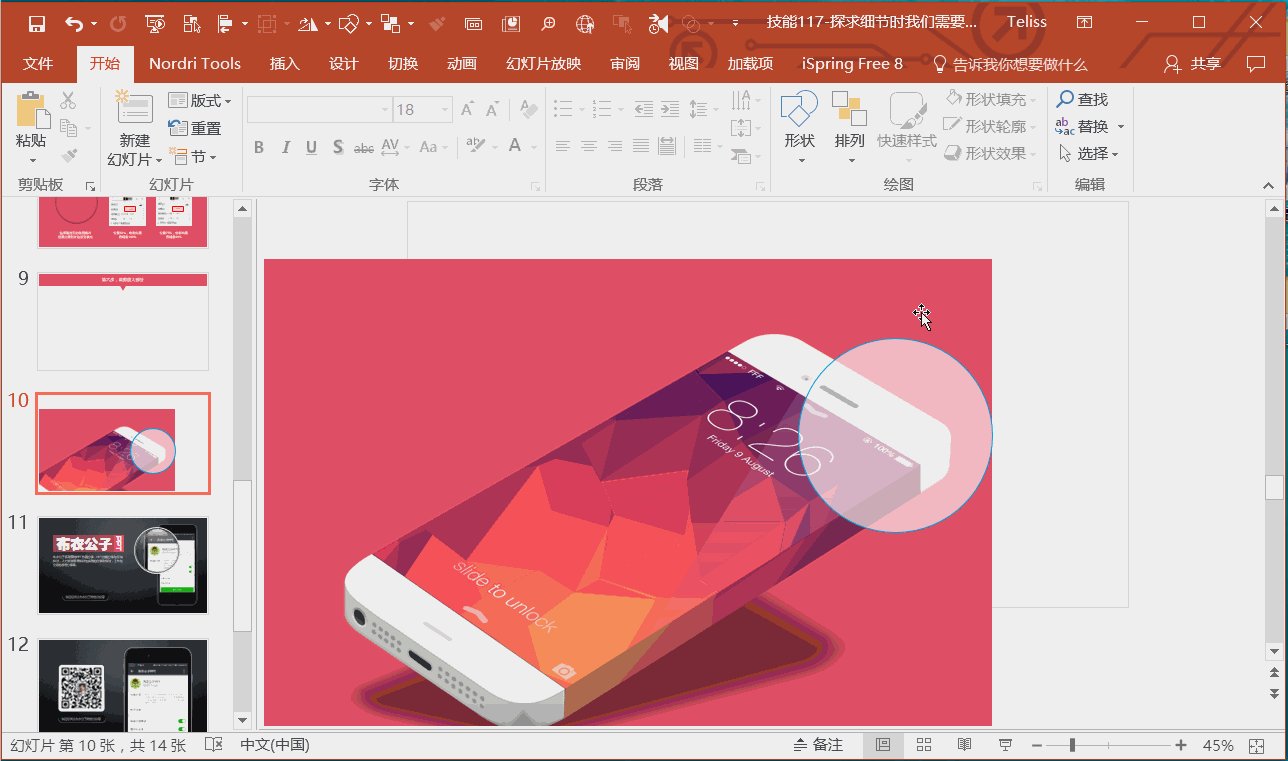
选择刚拷贝的备用镜片和准备裁剪的图片,对准需要放大的部分,先单击图片再单击镜片,通过【格式】→【合并形状】→【相交】的操作,获取放大部分的内容,然后置于模拟放大镜之下,并整体移动到适当的位置,放大镜效果完成。

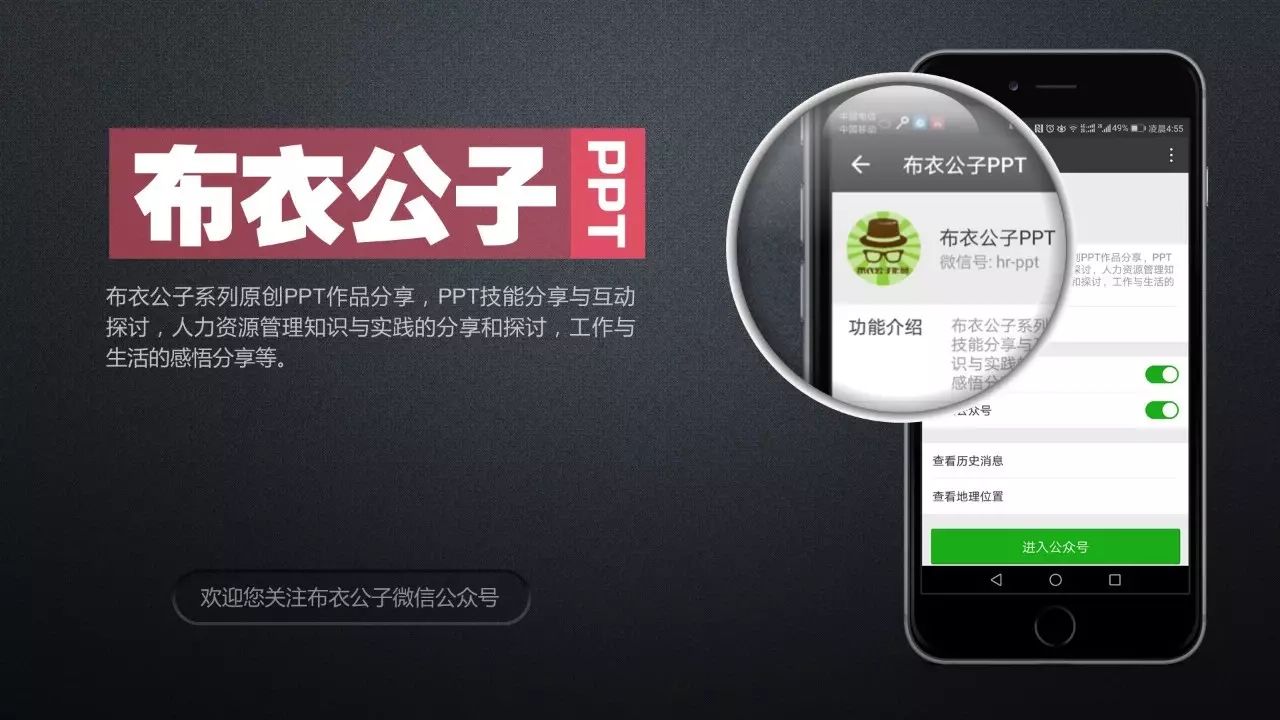
放大镜效果的使用场合很多,如图,就是通过放大镜的效果,来凸显布衣公子公众订阅号的名称和账号。

往期教程:
技能116-用虚化实现逼真的拍照效果
技能115-崩溃,辛苦做的宽屏PPT领导又让我改为四比三
技能114-用PS实现图片的局部饱和度调整
技能113-学习没有捷径,但学习是最大的捷径
技能112-看到这个效果就毫不客气的学来了
技能111-我为什么不喜欢使用封闭图框来排版
技能110-视频微课那么流行何不用PPT做个片头
技能109-PPT磨砂玻璃效果的实现方法
技能108-PPT文字镂空效果的两种实现方法
技能107-啥?PPT用快捷键就可以设计长投影
……
更多技能分享请您后台回复「
目录
」查看
图文教程相对简略,网易云课堂已同步更新对应的视频教程,购课并赠送教程对应的1080P高清视频、PPT、WORD讲义源文件及10G神秘大礼包(非视频非两年合集的赠品)。
【回馈粉丝阶梯优惠】
前5000人惠顾仅需199元
请已购课的朋友及时加群
【购课链接】
http://study.163.com/course/introduction/1003808013.htm
▼
单击「阅读原文」进入传送门





