♝点击上方“交互设计学堂”关注我们,送电子书
我们都知道在UI设计中配色占据着极其重要的地位,良好的配色会提升产品的用户体验度,更会吸引更多潜在用户的目光。当然一款产品配色体系的建立是一个极其繁琐的过程,碍于篇幅我无法展开来说。这篇文章我们只是主要来探讨一下如何确定产品的主体配色风格:是白底黑字还是黑底白字?

影响配色的因素
一款产品配色风格的确定是要综合多方面因素,在配色方案制定的初始阶段,我们应该考虑以下几个方面:
易读性
屏幕背景色的选择会对内容的易读性产生极大的影响,这是产品用户体验中我们最看重的一部分。因为我们主要通过眼睛来获取信息,如果这款产品的屏幕内容我都无法看清,那么就没有继续使用下去的欲望了。特别是对于以文字为主体的app或网站来说,糟糕的易读性会导致用户忽视重要的信息,而且增加了用户的阅读成本。用户必须耗费很大的精力才可以获取信息。所以说即使你的产品在其他方面做得很出色,易读性的缺乏会致使你损失大量用户。
适配
无论是设计一个app页面还是网页,我们要记住用户会在不同的设备下使用我们的产品。在高分辨率屏幕下一些很酷炫的效果在低分辨率的屏幕下就会很“脏”,原有的效果无法体现出来。所以设计师应该注意产品在不同屏幕下的适配问题。当然这个在设计的早期构思过程中就应该被考虑到,什么样的版式与配色会很好的完成适配。比如:卡片式设计就可以对页面内容进行分割重组来适应不同的屏幕。卡片本身还具有很强的伸缩性,可大可小。卡片式设计可以在不同大小的屏幕中仍保持视觉风格的统一。
使用场景
在我们选择适当的配色方案和背景类型时,需要考虑的另一个因素就是用户的使用场景。例如在自然光的投射下,黑色背景会产生反射效果,特别是平板电脑和智能手机的屏幕,这会影响用户对屏幕内容的阅读。从另一个方面说,在光线不好的条件下,暗色背景的导航对用户来说更加合适。所以对于不同的使用场景,颜色组合,对比度和阴影的使用,设计师应该足够的考虑。
视觉层次
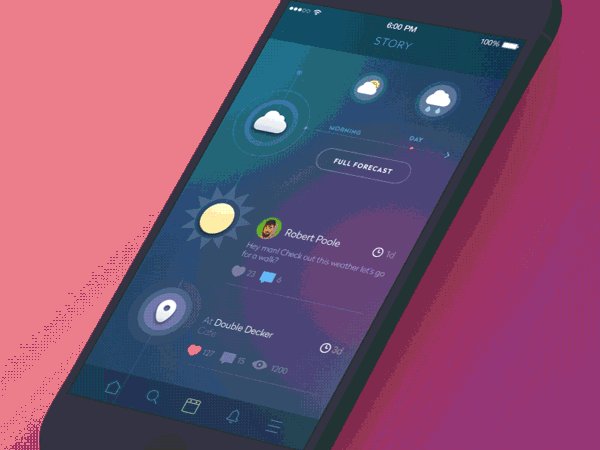
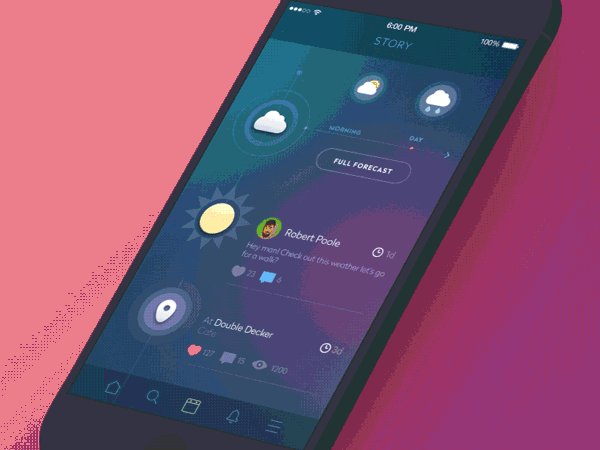
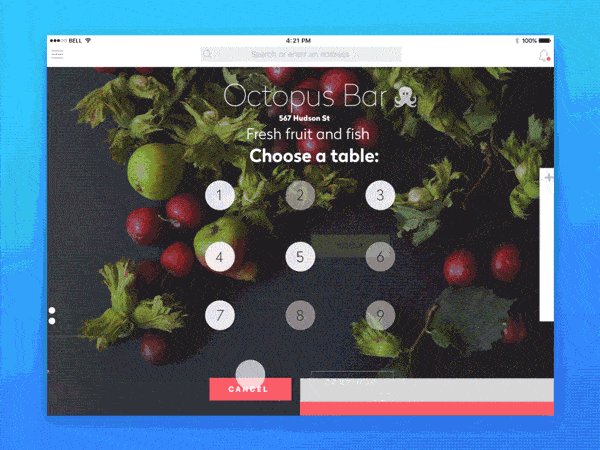
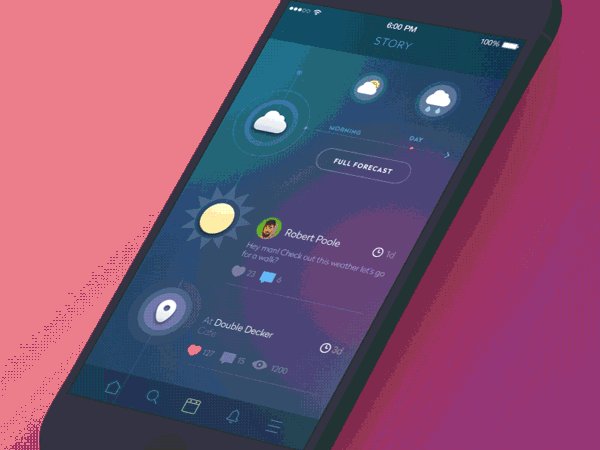
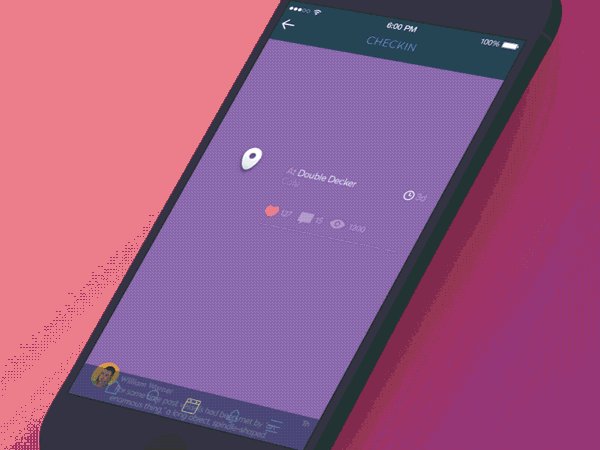
同一个页面中内容有着不同的优先级顺序,有的内容很重要或者我们希望用户首先看到,这类优先级高的内容我们在设计的时候就应该着重表现。我们可以通过色彩搭配来建立页面的视觉层次,凸显用户真正需要关注的信息。模糊效果是我们衡量页面视觉层次的一项重要测试工具。
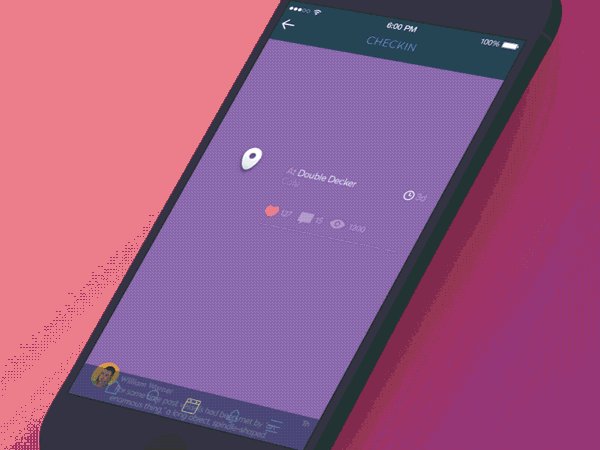
模糊效果可以帮助我们发现页面的视觉重心,了解用户的目光是否放在我们希望被关注的内容上。方法其实很简单,我们只要将图片导入进Photoshop,并对图片进行高斯模糊处理,强度为5-10px。就像上图一样,模糊处理后页面,模拟的就是用户第一眼看到页面的场景:用户对页面整体布局会有一种大致上的认识,但是不会注意到具体细节。如果模糊状态下的页面我们找不到任何重点,那么就意味着我们要重新做出一些调整了。
配色步骤
明确定位产品的目标
产品的存在意义就在于可以满足用户的特定需求。比如美食外卖类app解决了用户希望足不出户又同时享有美食的需求;微信则解决了用户在相隔万里却又想亲密沟通彼此的交流需求;微博满足了平凡的用户同明星在同一个平台却也可以享有明星般关注的社交心理需求。我们产品的核心价值就是为用户解决特定的需求,也可以理解为产品的核心竞争力就是满足用户的特定需求。因此在开始进行页面设计前,应该对我们的产品核心功能定位有一个足够的认识。
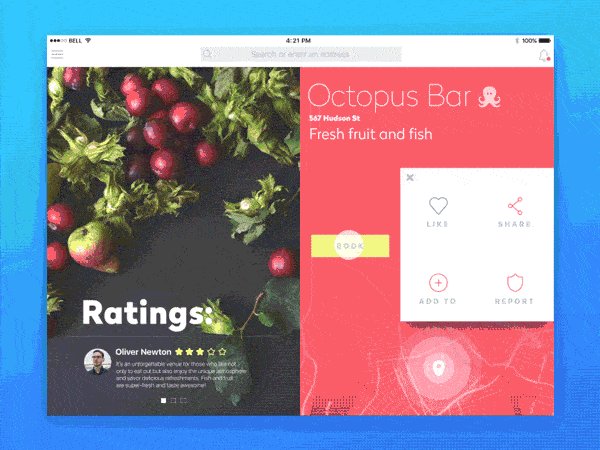
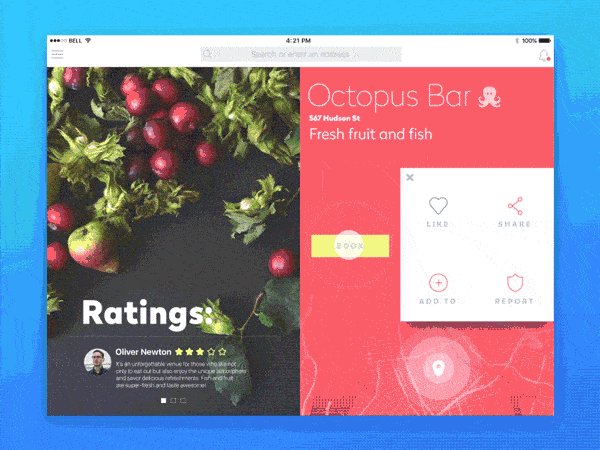
如果你的产品是一个博客类的app或者电子书,浅色调的背景或许更加合适一些。因为这类产品都是以文字为主导的,内容的可读性占据用户体验的首要位置。科学家通过实验研究发现:深色文字在浅色背景上表现的更好。因为浅色会增加页面的空间感,不会显得厚重拥挤,用户更加容易集中注意力到内容中去。
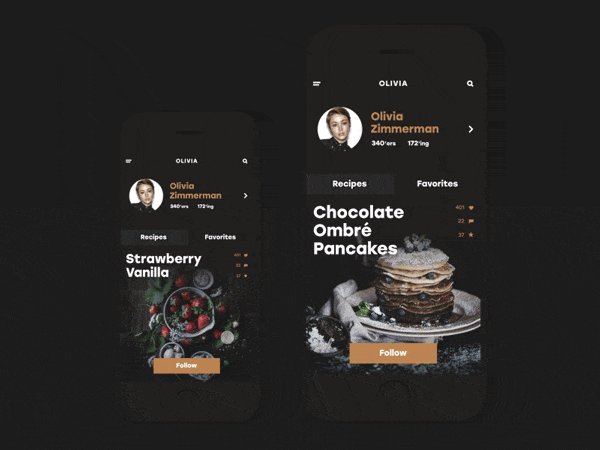
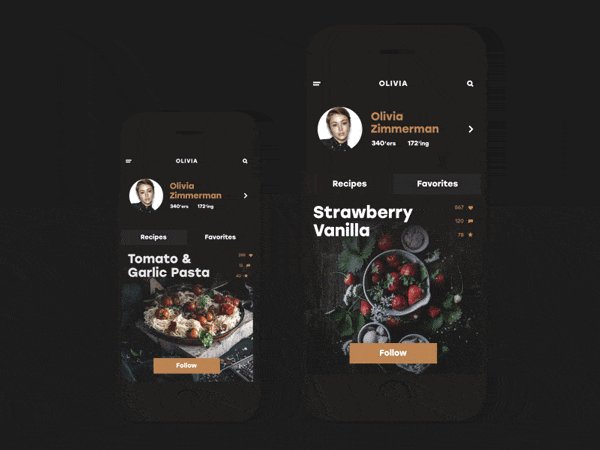
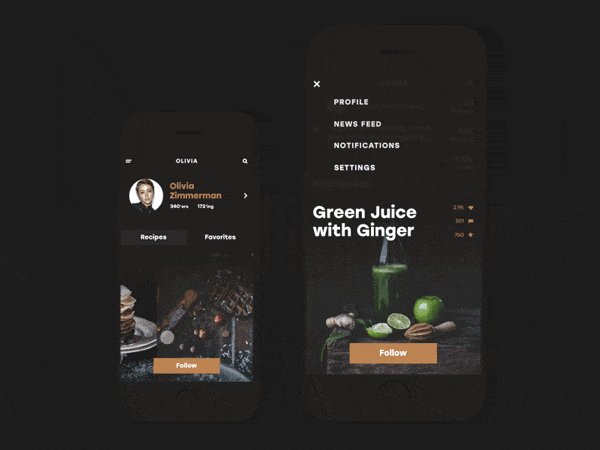
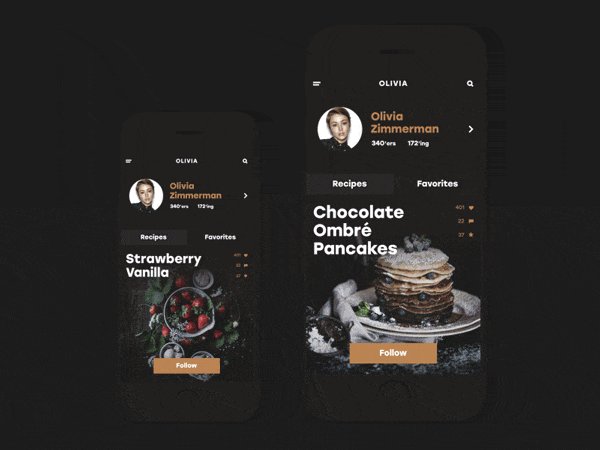
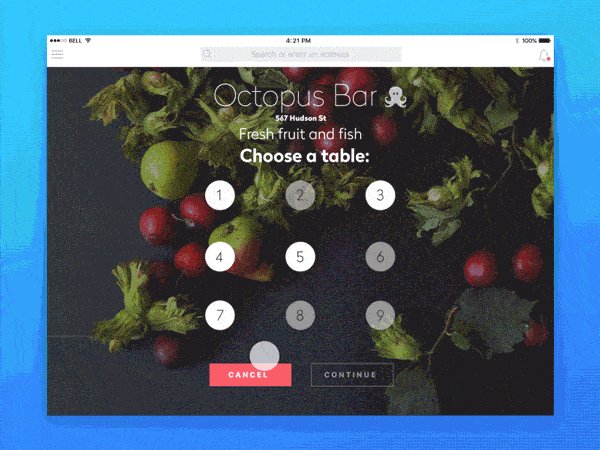
反过来说,如果你的产品需要在视觉上做到具有很强的吸引力,那么深色调背景更加适合。因为深色调背景虽然显得很厚重,但是因为其吸收了页面中其他元素的光,更有利于其表现非文字形式的内容。因为产品的内容不仅仅只和文字相关,还有图标、图像、符号和数字等都属于内容的范畴。此外,深色背景会给产品营造出一种特有的神秘感和奢华感,可以从更加深的层次来反映内容。
定义和分析目标用户群
知道你的用户将会是哪些人,了解他们期望从你的产品中获得什么,这会对你接下来产品的界面风格定位有一个大方向上的指导。中老年用户喜欢浅色背景的界面,因为内容更加的直观,导航清晰。年轻人更倾向于深色背景的界面,因为其更加的自然与时尚。而青少年用户对于欢快明亮界面是没有任何抵抗力的,一些有趣的细节设置也可以很好的吸引低年龄段用户的关注。

调研竞争对手
市场上不是只有你这一款产品,你必须要面对许多同类型产品的竞争。所以我们要对市场上同类型的产品进行调研,通过调研我们可以知道哪些设计方案已经被竞争者所使用,我们应该放弃。否则最坏的结果就是,等到产品已经进入了测试阶段,即将上线,你才发现市场上已经有了一个极其类似的产品。所以说对市场进行调研在产品研发早期阶段就可以放弃一些过时无用的设计方案,避免无用功。
产品测试
在产品测试阶段,我们应该在不同分辨率和尺寸的屏幕条件下对产品进行测试,确保设计方案在不同设备下都可以有相同的用户体验。
总结
当然,抛除以上我们提到的部分,设计师还要做到具体情况具体分析。不同的时代、不同的技术支撑,我们的产品具有多种可能性。随着科技的发展,智能语音技术的进步,或许我们的设计还将考虑技术因素,请与我一起共同期待。
作者:Marina Yalanska
译者:王M争
链接:http://www.ui.cn/detail/231376.html
欢迎投稿:[email protected]
加老D私人微信18605817040,和老D一起学交互,老D会在朋友圈多发干货文章哦。新手小伙伴可以问老D3个专业问题哦。
交互设计学堂已经开设了新的栏目-行知书院,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有134位小伙伴加入。详细了解行知书院