
 封面设计:Ramotion ✪
封面设计:Ramotion ✪
在界面设计中,图标看似微小,却是可用性和直观导航的金钥匙,相信大家都不会怀疑它的重要性。设计师需要花多少时间和精力才能产出一个好的图标,各种心酸,不足为甲方道也~
乔布斯说过一句话: 细节决定成败,一切为了做到极致的等待都是值得的。(Details matter, it’s worth waiting to get it right.) 在设计图标之前,你确定你了解图标了吗?
定义
一般情况下,图标可以定义为用于交流的、具有高度象征意义的图像,它与文本类似,可以实现信息、数据的交互,只不过文本是一字一句,图标是一种真实物体的抽象化图像,在网页和移动端界面里,就像是一个个象形文字或表意文字,为界面的可用性做出贡献,同时也能使人机交互更加流畅。
图标最大的能力之一就是可以取代文本。我们曾做过一个关于文字和图标对可用性影响的研究,结果显示识别度高的图标对于导航的帮助是不可小觑的,毕竟人们接收图片的信息的速度要远快于文字。但是极小的误解也可能造成极糟糕的用户体验,所以在图标类型和图标与文字之间的平衡方面,我们要一再谨慎。

历史
显然,图标不会是界面设计师发明的。作为沟通的媒介,他们拥有悠久而丰富的历史,地图、信号、策划书、手册和许多其他的信息来源中处处有图标的身影,之后随着新技术和用户界面的出现,图标才经历了改革。20世纪70年代初,施乐(Xerox)公司设计了历史上第一批为平面UI设计的图标,它们出现在一台名为Xerox
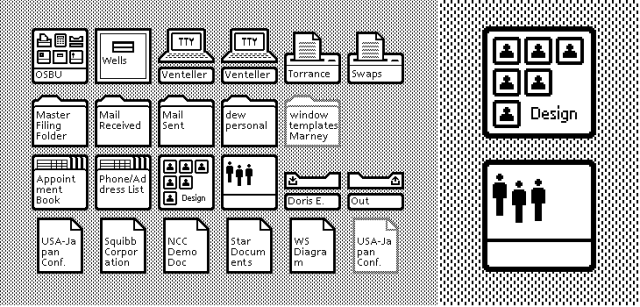
Alto的机器上,由于昂贵,并没有真正普及。但故事没有结束,1981年,施乐发布了Xerox
Star,它被看做第一个在界面中使用图标的消费类计算机。值得一提的是,它应用了迄今为止仍然在使用的文件夹和垃圾桶图标。

图标史上另一件大事记是苹果在1991年发布的彩色图标,后来随着mac系列的更新而多次更新。它们将功能性和美观性相结合,呈现出了另外一种风格。

而现在,图标涌现出越来越多的主题和风格。但大量现成的图标并没有影响图标数据库的不断更新,一切只为寻找吸引用户的新方法。
我试着将图标分为以下几种类型。
功能型分类
说明型图标
说明型图标起解释的作用,可看做解释某种特性或区分类别的视觉标记。在某些情况下,它们不会直接用做交互的布局元素,一般与相关含义的文字相结合。这一招可以调动用户的感知,提高交互中行为召唤按钮的识别度。虽然一些人可能由于对文字的识别速度偏慢而忽视文字,但它能降低错误交互,比如用户曲解图标含义的风险,也是不可或缺的。


交互型图标
交互型图标直接涉及到交互过程,可点击和响应,是导航的核心,主要向用户说明按钮、控件或其他交互元素背后的功能及特性。


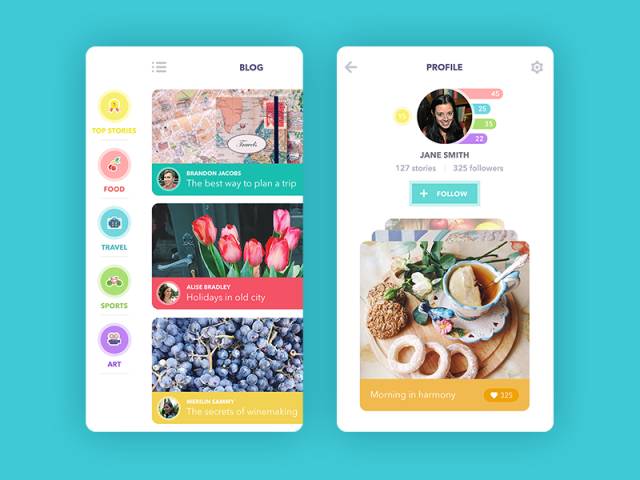
装饰和娱乐型图标
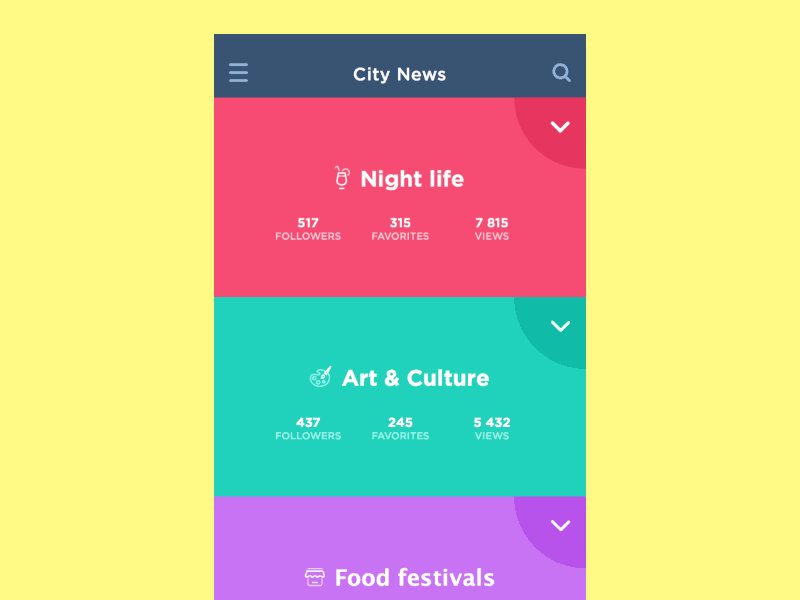
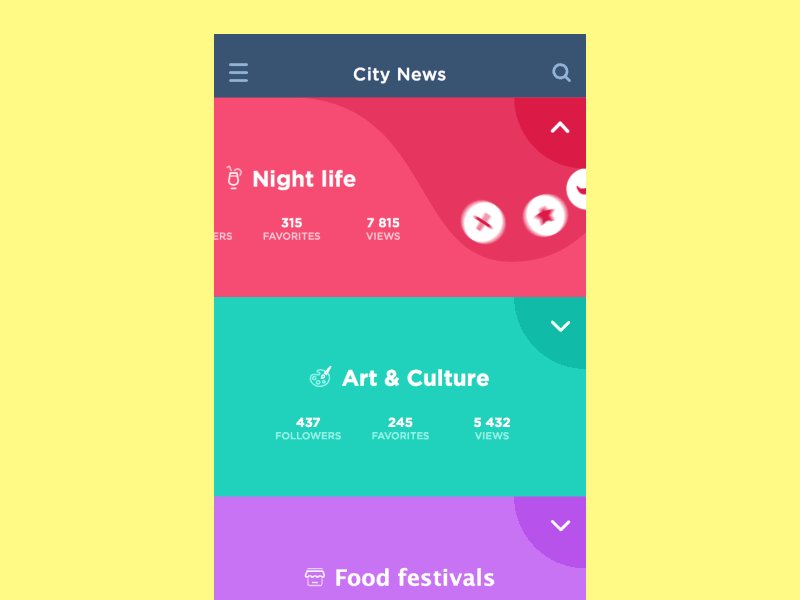
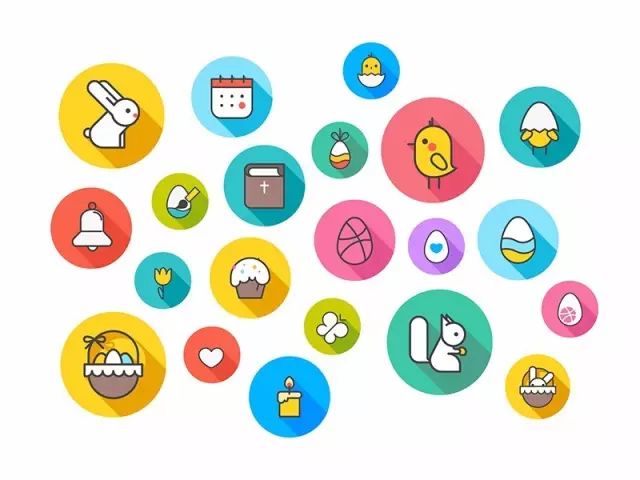
这种类型的图标更具审美情趣,设计时需要考虑到目标受众偏好的风格和外观。正确使用它们,就能吸引到更多的用户,提升用户体验。装饰图标经常被用来显示季节特征和一些特殊优惠。

App 图标
App的图标是品牌在不同设备和平台上的交互标识。大多数情况下,它作为app的logo出现,有一定的设计要求。但也不限于此,例如吉祥物或品牌颜色的组合设计。要想使之从满屏幕的app图标中脱颖而出,别忘了进行深入的市场和竞争调研。

Favicon(favorites icon 网站图标)
Favicon,或者说网站图标或书签图标,是一种特殊类型的图像,代表浏览器和书签中的网址标识。用户在浏览网站时可快速锁定目标,这对于网站推广和其视觉识别度的提高十分重要。
基于视觉表现的类型
字体图标 (Glyph icons)
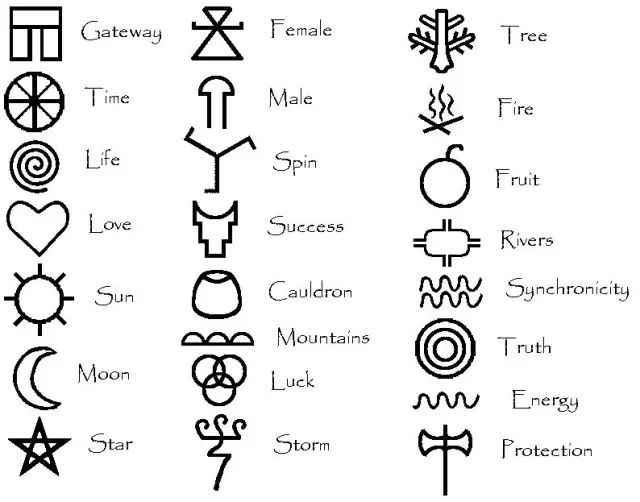
“glyph”来自于印刷领域,起源于希腊语,原意"雕刻",象征特定语言文字的图形符号,具有可读性,可能代表某个字,或是字的一部分,或组合,比如下面这组古凯尔特人的雕文。

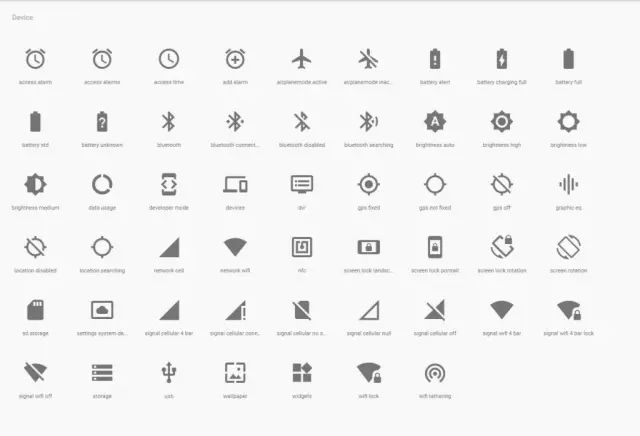
到现在,“glyph”的意思已经发生了改变。一般指具有某种外观和形式特征的平面符号:它可以是一个英文或数字的字体,或描绘编码字符的标志,也可以简单看作是一个符号,最典型的例子就是“@”,代表介词“at”。下面是一组来自谷歌的设计语言的图标。

字体图标使用简化通用的图像达到响应式设计的可识别性和灵活性。在数码产品的导航设计上扮演着重要的角色。

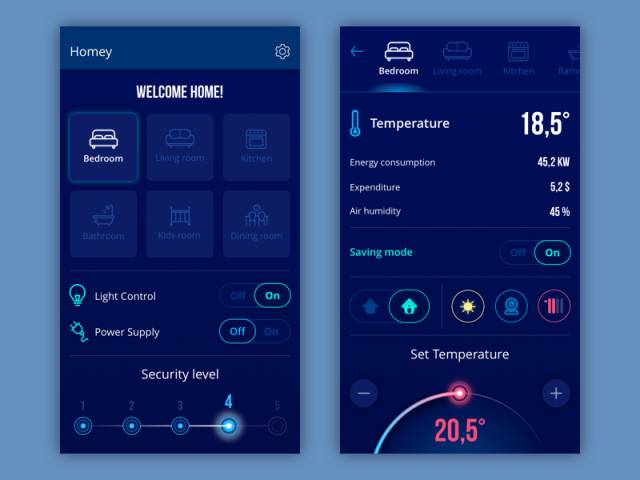
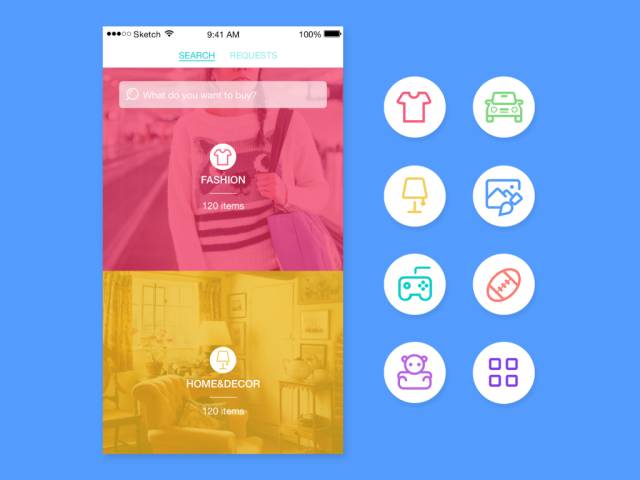
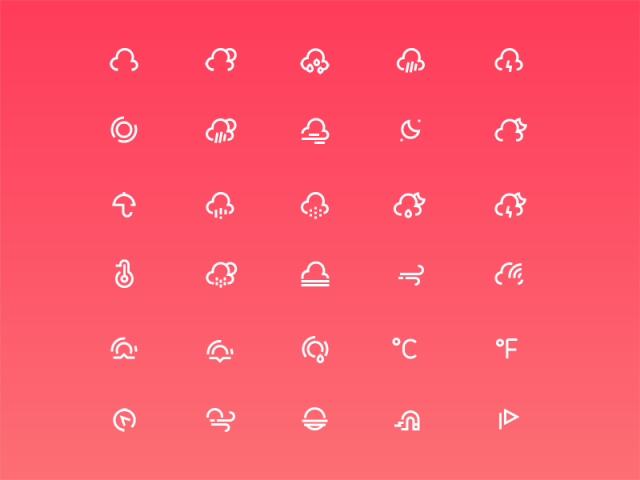
扁平和半扁平图标
颜色组合和填充元素使扁平图标比字体图标更复杂。它也会使用一些简单易识别的视觉隐喻手法来表达含义。二维平面的特点也正是扁平的由来。扁平图标的色彩运用更加灵活, 同时不易出现细节丢失。

拟物化图标
拟物化图标与扁平图标正相反。顾名思义,它是非常接近真实物体外观的3D图像。几年前,它在不同类型和功能的GUI(图形用户界面)中很受欢迎,后来逐渐被更简单实用的扁平风格取代,但现在拟物化图标仍然广泛应用于游戏机的游戏和app图标设计。
SVG图标
SVG(
Scalable Vector
Graphics)图标,可缩放矢量图标,是基于XML(可扩展标记语言)的2d矢量图像生成的响应式图标,根据W3C(万维网联盟)自1999以来开发的开放标准设计和集成的,兼容大多数浏览器。设备和平台的多样性对良好的用户体验的迫切需求使SVG图标越来越流行。
图像隐喻类型
著名的可用性设计专家Jackob Nielsen在他的研究和他为Nielsen Norman集团写的文章中提到了这类图标。他将图像隐喻分为三种核心类型。












