要监控网页的卡顿,我们必须从 FPS 说起。
FPS 是来自视频或者游戏里的概念,即是每秒的帧数,代表视频或者游戏的流畅度,俗话说,就是“不卡”。
那在前端开发领域,网页的 FPS 是什么呢?
什么是网页的 FPS?
网页内容在不断变化之中,网页的 FPS 是只浏览器在渲染这些变化时的帧率。帧率越高,用户感觉网页越流畅,反之则会感觉卡顿。
在 Chrome 中可以通过开发者工具查看网页的 FPS:

注意,网页不是随时都需要,该工具看到的是每次更新是 FPS 值。
最优的帧率是 60,即16.5ms 左右渲染一次。
通过 Chrome 或者 Firfox 等的性能工具也可以查看浏览器的帧率:

绿色的直方图即代表在页面重新绘制时的帧率,Frames 为每一帧渲染所花的时间。
另外一种给出网页 FPS 的方式
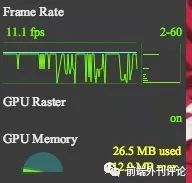
FPS extension 是 Chrome 的一个扩展,可以显示当前网页的 FPS 值,即页面是否卡顿。

这种工具获取页面 FPS 的方式与浏览器自身给出的方式不同,没有采用浏览器原生的 API(正在制定),这类工具独辟蹊径,通过浏览器的 requestAnimationFrame API (可以使用 setInterval polyfill)来实现。
代码类似:
var lastTime = performance.now();
var frame = 0;
var lastFameTime = performance.now();
var loop = function(time) {
var now = performance.now();
var fs = (now - lastFameTime);
lastFameTime = now
;
var fps = Math.round(1000/fs);
frame++;
if (now > 1000 + lastTime) {
var fps = Math.round( ( frame * 1000 ) / ( now - lastTime ) );
frame = 0;
lastTime = now;
};
window.requestAnimationFrame(loop);
}
代码摘自淘宝前端团队的《无线性能优化:FPS 测试》。
通俗地解释就是,通过 requestAnimationFrame API 来定时执行一些 JS 代码,如果浏览器卡顿,无法很好地保证渲染的频率,1s 中 frame 无法达到 60 帧,即可间接地反映浏览器的渲染帧率。关于 requestAnimationFrame API 的细节,可以参看 MDN 上的文档。
如何监控网页的卡顿?
首先为什么要监控?比如在全民直播,我们必须重视用户在观看视频的体验,任何网页或者播放器的卡顿都会让用户抓狂。所以必须监控起来,以此来指导优化。
最后,回到本文的主题,如何监控网页的卡顿呢?
以全民直播的方式为例,使用 FPS extension 类似的方式,每秒中计算一次网页的 FPS 值,获得一列数据:
...6,8,11,29,60,58,46,57,57,57,44,59,51,54,0,31,58,56,41,52,51,17,22,
34,51,48,26,26,49,59,59,59,59,52,52,0,45,58,60,59,60,21...
然后通过通用的日志通道上报到大数据平台进行分析即可。
那如何通过 FPS 确定网页存在卡顿呢?按照我们对卡顿的观察,
连续出现3个低于20的 FPS
即可认为网页存在卡顿。
function isBlocking(fpsList, below, last) {
var count = 0
for(var i = 0; i < fpsList.length; i++) {
if (fpsList[i] && fpsList[i] < below) {
count++;
} else {
count = 0
}
if (count >= last) {
return true
}
}
return false
}
当然这只是一种经验,但可以作为相对的度量。
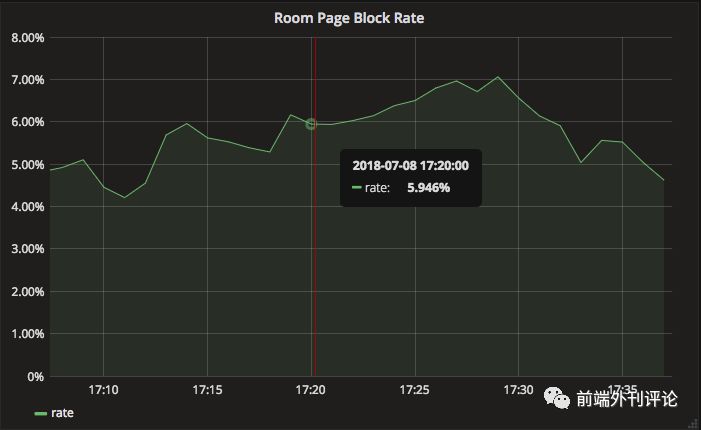
通过这种方式,我们得到了网页卡顿的统计数据:

接下来,就可以针对卡顿的问题,在有数据支持的情况下进行优化我们的网页了!






