最近在读
《设计师要懂心理学》
,不得不说,这是一本好书。
如果让我来评价这本书的话,我个人觉得,这本书简直全程干货,
很多时候,我们在做设计时,往往凭借以往经验,这样也许能够让我们做出美的设计。但是,不得不说的是,这样很难让我们做出优秀的设计。
因为美的设计,偏向于视觉感官体验,而优秀的设计,更加偏向于人们欲望的设计。这本书里,写的所用内容,全部是关于人们是怎么思考的,怎么记忆的,怎么阅读的等等之类的。
如果你能了解了这些,那么,就可以遵循人类普遍的所思所想,从而做出人们真正想要的设计。
什么意思?给各位几个简单的例子。也是书中解释过的。
你知道为什么红蓝搭配一起,不易于阅读吗?
你知道为什么故事比数据更具说服力吗?
你知道如何激励用户吗?
......
等等之类的,还有很多。在这里,给各位摘取9个小节,并以 PPT 设计的视角,跟各位分享一些观点。
1,人在识别物体时,会主动寻找规律
在人类长期进化过程中,形成一种暗示,即发现事物背后的规律,对于处理外部信息,更加高效。所以,在面对一些物体时,大脑会主动寻找内在规律。这对我们做 PPT 有何启示呢?我想到的是:
在对元素进行排版时,要利用这一心理,根据内在逻辑确定位置。
什么意思呢?给各位举几个例子。
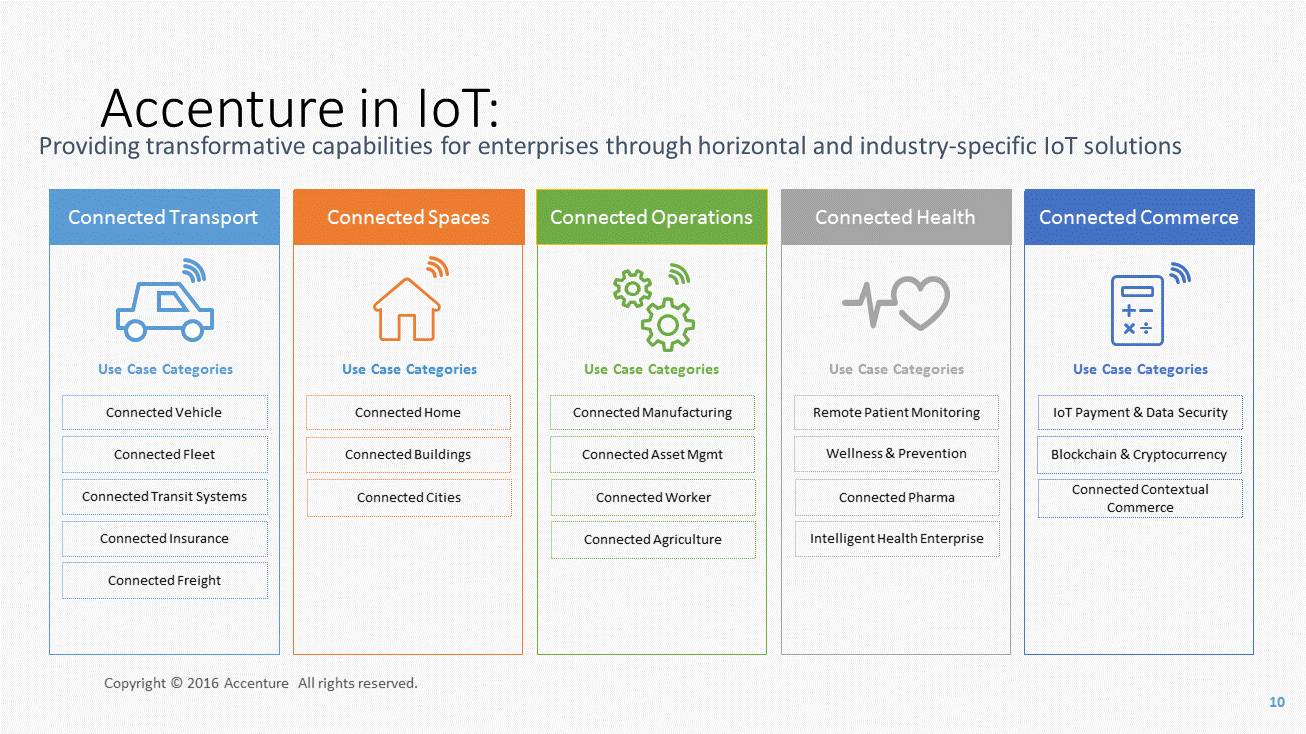
比如我们看到这一页 PPT ,由于右侧16个图标的色彩,间距,底色均相同,所以,我们
默认他们之间为相互独立的关系。

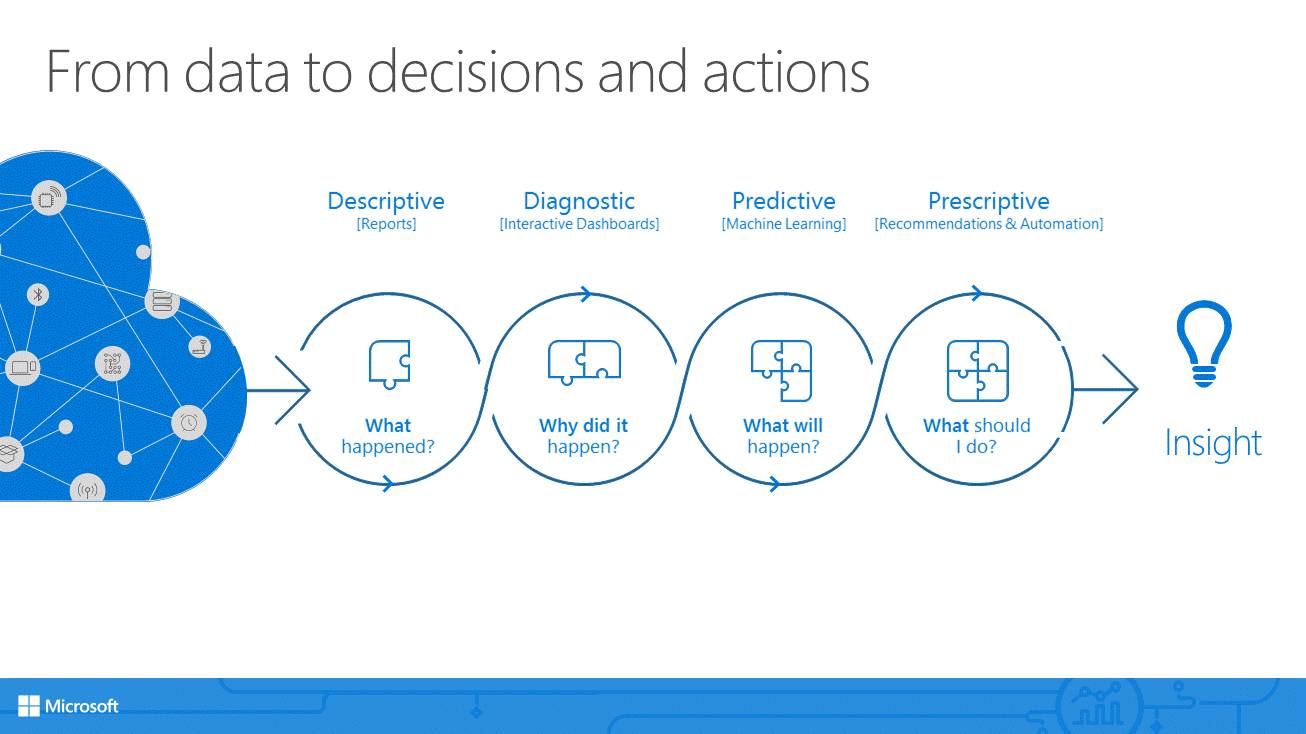
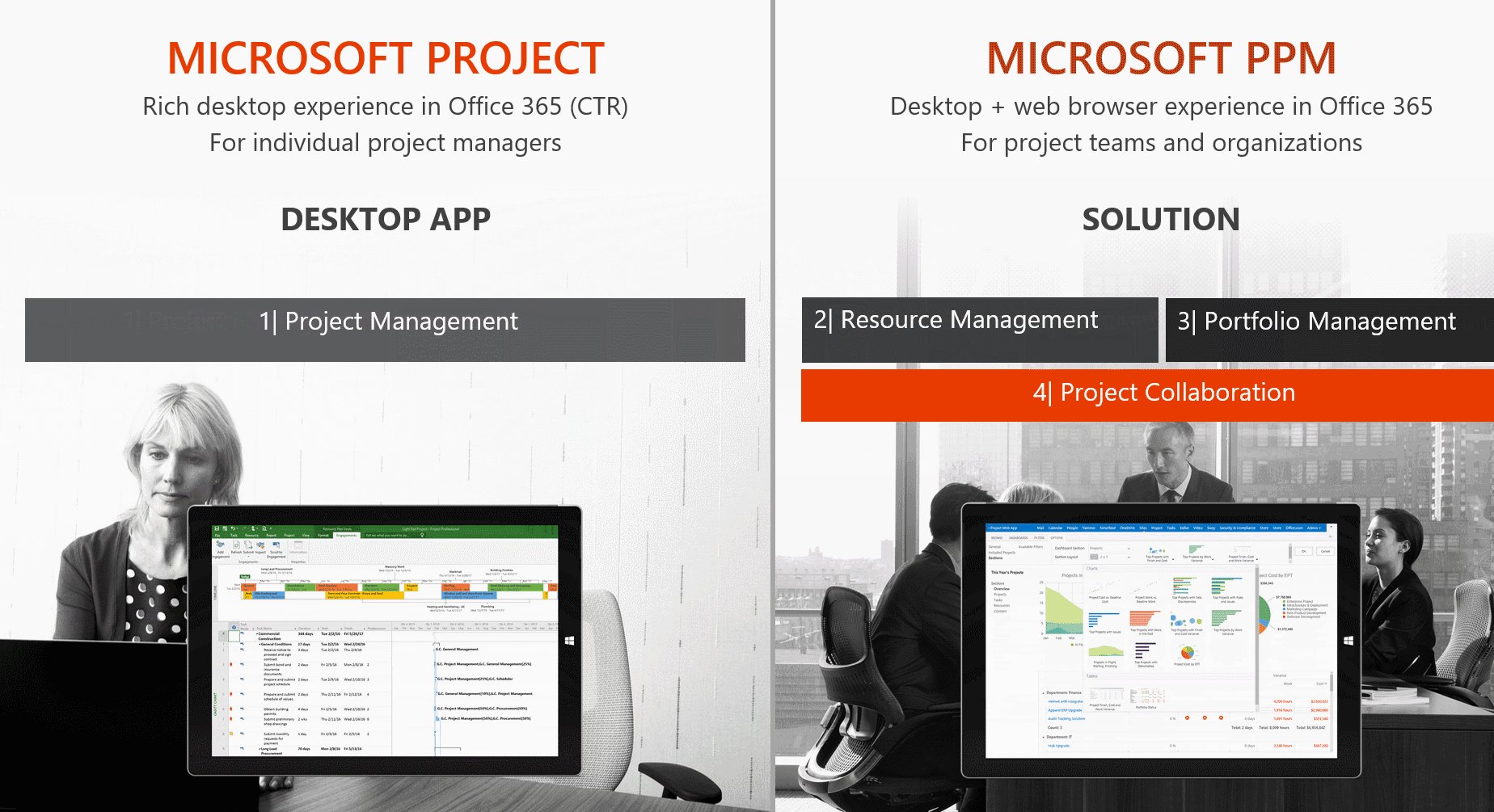
再比如,看到这一页幻灯片之后,我们也会寻找到一个规律,紫色代表苹果,绿色代表安卓,青色代表windows。



而在接下来的页面中,一旦出现这3个色彩,我们就会默认紫色代表苹果,绿色代表安卓,青色代表windows。这就是我们很多人的心理。
2,大脑有专门的识别人脸的区域
在大脑视觉皮质之外,有一个特殊区域,叫做梭形脸部区。是干嘛的呢?
很简单,就是可以让人脸绕过大脑中,其它的视觉解析渠道,从而得到快速识别。
这对我们做 PPT 有何启示呢?我想到的是:
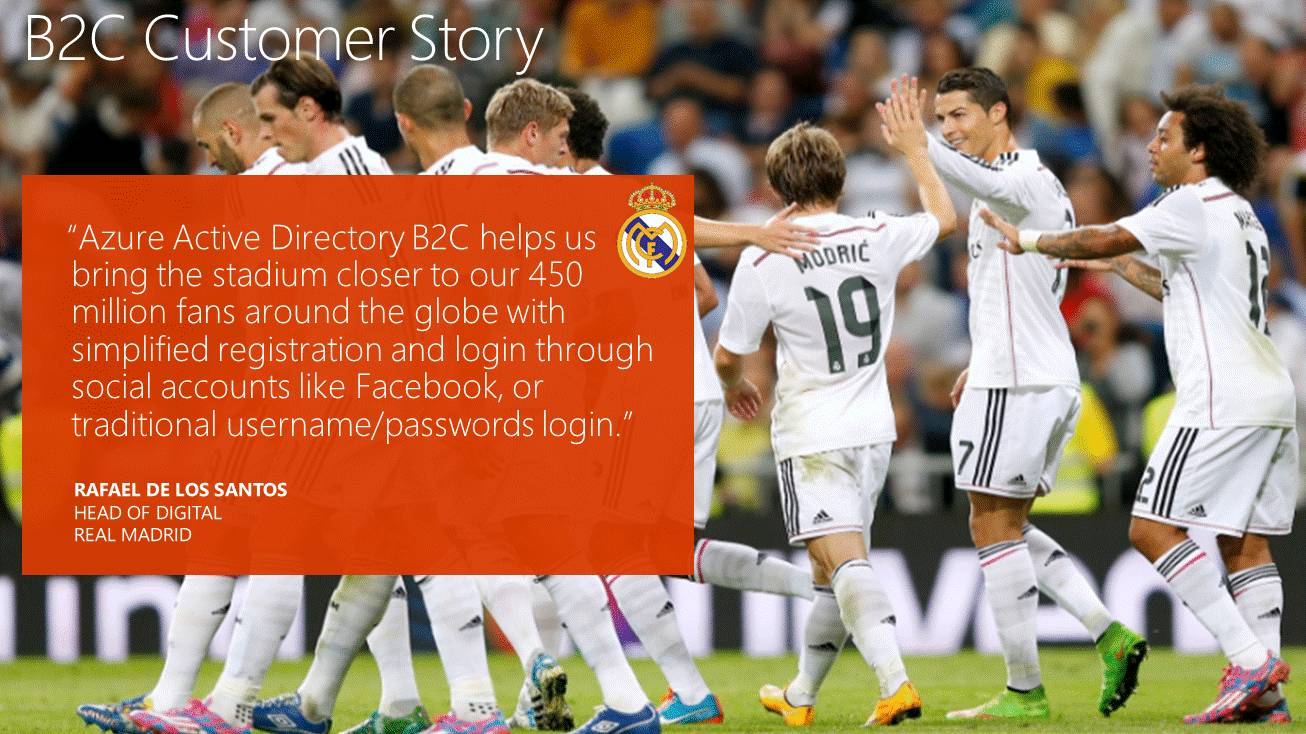
在进行配图时,如果不是必须要在页面上展示一张人物脸庞,那么,尽量不要选用带有明显人物脸部的图片,以防止主要内容被干扰。
给各位举个例子,如果你想让别人优先关注文本内容,那么,可以选一些没有直接面部表情的配图:

3,人根据经验和预期浏览屏幕内容
这是什么意思呢?我的理解是,
排版要遵循阅读习惯。
关于这一点,我在旁友圈中提到过多次。
在排版时,尽可能地遵循从左到右,或者从上到下的原则。
给各位举两个例子:


有些朋友可能会疑惑,为什么排版不能从右到左?
很简单,不符合阅读习惯,如果你从右到左进行排版,别人阅读起来会很别扭。
4,人们认为相邻的物体必然相关
字面意思很容易理解。无非就是,
如果两个事物挨着,就会被默认为存在一定关联。
而这对我们做 PPT 有何启示呢?我想到的是:
有一个关键词,叫做排版距离。也可以按照罗宾设计4法则中的亲密性来理解。就是说,当我们在对元素位置进行排版时,要把有关联的内容放在一块,无关联的内容,放在他处,距离要拉开。
什么意思呢?给各位举两个例子:
比如把相关联的内容放在同一个色块内。

这个也是,有关联的内容放在一起,会降低别人的阅读成本。

5,人一次只能记住4项事物
4项事物法则是一条被许多学者证实过的结论。
不是说只能记住4项,而是说,当事物过多时,记忆存量会严重下降。
而记住4项,且每项记忆中,有1-3条记忆信息时,会取得非常不错的记忆效果。
这对我们做 PPT 有何启示呢?我想到的是:
当我们在安排 PPT 的内容要点时,尽量不要一下子扔出数十条信息,因为最终,观众们也不会记得你在说什么,倒不如采用4项事物法则。
现在,在大脑里回想一下老罗的发布会,你都能回忆起哪些信息?

6,人更擅长处理小块信息
大脑一次能够有意识地处理的信息量非常少,据科学研究表明,人每秒约处理400亿条信息,其中,仅有40条是有意识处理的。
作为设计师,一个大忌就在于,一次性给用户提供过多信息。
而如果必须要展示大量信息,该怎么办呢?书中还提到一个方法,叫做
渐进呈现
。
在 PPT 制作中,我们同样可以借助这一方法,比如说,使用分页或者页内动画来展现:

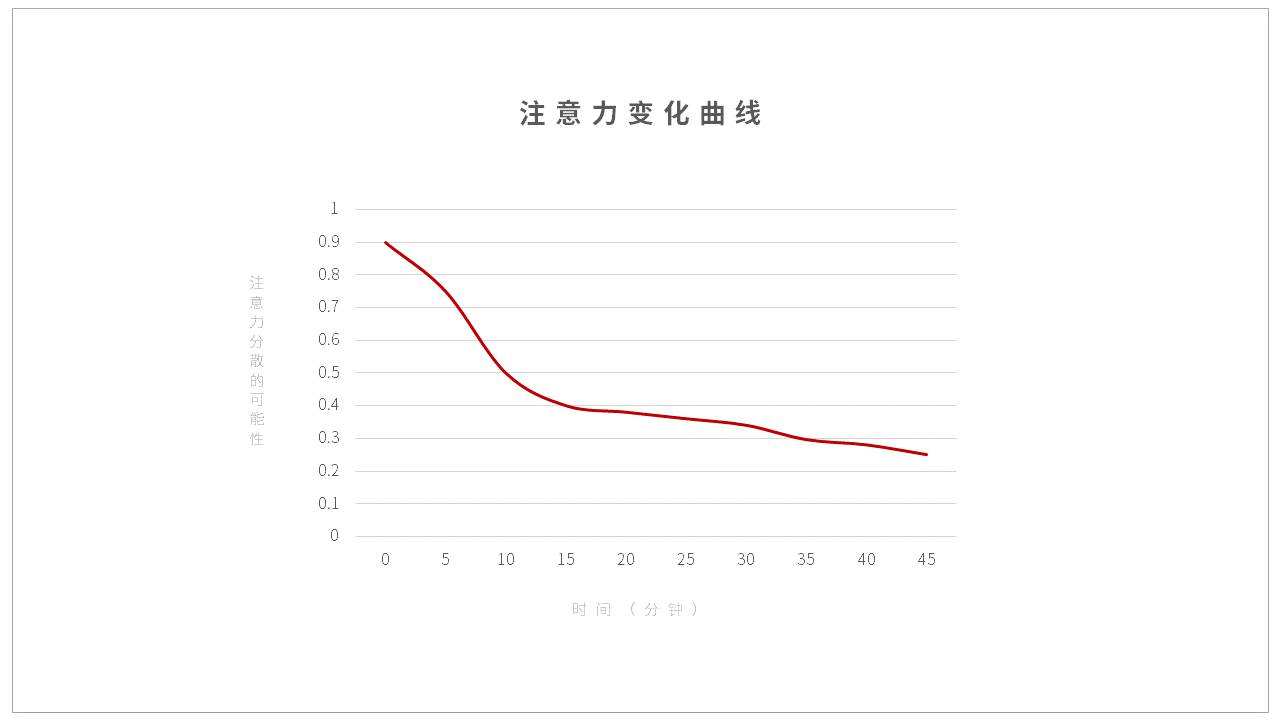
7,注意力只能维持10分钟
如果你自觉演讲能力,很难抓住观众的心思。那么,
最好的演讲方法,莫过于压缩演讲时长了。因为人会保持7-10分钟左右的专注。
速战速决,不要等到观众都开始玩手机了,你还没讲到重点。

8,红蓝搭配难以阅读
不同色彩之间进行搭配,会由于色彩不同,从而产生不同的立体效果。这在设计上,叫做
色彩实体视觉
,而红蓝搭配,或者红绿搭配时,这种效果尤为强烈。

这对我们做 PPT 有何启示呢?我想到的是:
搭配色彩时,要注意保持足够的色差。我在旁友圈中,总结出过一个简单的法则,很简单,叫做:
深色为底,搭配浅色
浅色为底,搭配深色
但是,浅色的明度不能过高,比如这样的颜色,最好不要做背景,因为闪瞎眼。

9,人会创造心智模型
什么叫做心智模型呢?简单来说,就是你是如何理解周围的世界的。
当你见到一个新事物时,你会按照以往的经验来去理解它,从而创造出一个心智模型。
听起来似乎很高深的样子,对吧?
这对我们做 PPT 演讲有何启示呢?我想到的是:
当我们在进行 PPT 演讲时,如果你需要发布一款新产品,那么,为了让观众能够理解,你可以借助已存在的事物,来描绘它。
这一点,乔布斯有过一个经典案例,在最初发布 iPhone 智能手机时,他说,这就是一台 MP4 +一台电话+一台上网设备罢了。
观众可能不了解 iPhone 是什么概念,但是,基于另外3个设备的概念,观众就会创造一个 iPhone 的概念。

以上,就是我在阅读过程中,体会比较深的几个观点。另外,就我个人职业经验来看,这本书应该会比较适合设计师和运营人来看。
至于为什么适合这两个职业来看?也很简单,
因为我只做过这两个职业。
好了,结尾处也再次推荐下我的那本《PPT设计思维》,谈的更多的也是方法。虽然目前,很多人需求最大的是 PPT 模板,而非设计方法,不过,
我坚信,懂得设计思维,不仅能够做好 PPT ,还能够触类旁通,做好一切平面设计。
所以,推荐《PPT设计思维》。

如果本文对你有一定启发,
欢迎分享到朋友圈。






