本次评测我们将重点测试浏览器的核心素质,分别是JavaScript性能测试、CSS3支持测试、Acid3测试、GPU加速测试以及HTML5兼容性测试。涉及产品包括:
Chrome
、360、
QQ
、百度、搜狗、猎豹、
傲游
、
Firefox
、
IE
以及Edge。

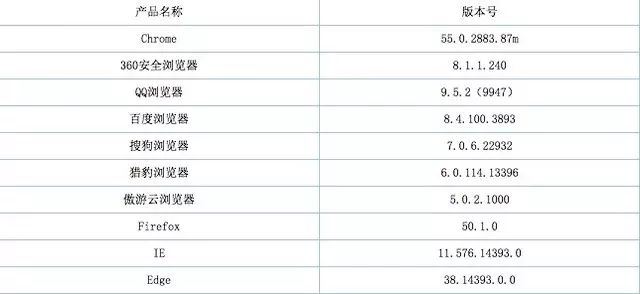
 参测产品及版本号
参测产品及版本号
 测试环境
测试环境
JavaScript性能反映了一款
浏览器
的基本素质
,在这里我们使用了SunSpider JavaScript
Benchmark
基准测试。这是一种JavaScript测试基准,是一款权威的专注于实际问题解决的测试
软件
。测试中,得分越低越好。
我们在每款参测浏览器在相同环境下,进行Javascript基准测试,以求得公平的测试数据。针对双核浏览器,我们会对其两个核心分别进行测试。
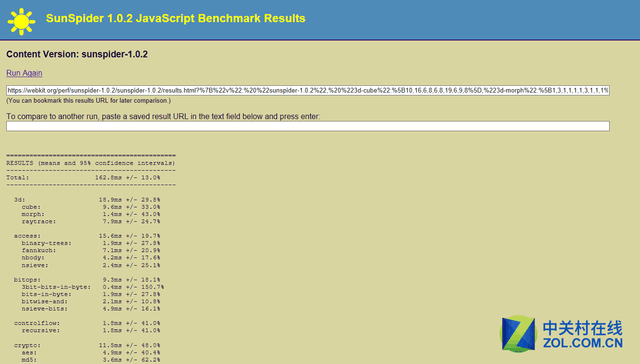
 SunSpider JavaScript Benchmark基准测试
SunSpider JavaScript Benchmark基准测试
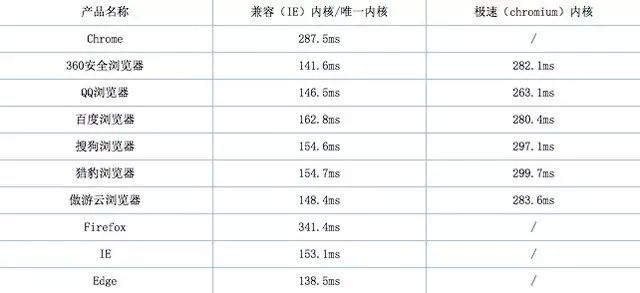
 测试结果
测试结果
从上表中可以看出,在这项测试中基于
Chromium
内核的所谓极速内核都败下阵来,数值大多在280ms以上,而
Firefox
更是高达340ms以上。相反,基于
IE
内核的兼容模式反而表现良好,结果大多在都在150ms左右。
这里表现最出众的是微软用来取代IE的Edge浏览器,不过这款浏览器的份额却越来越小,且只向Windows 10系统提供。但不管怎样,在这一项测试中,
Edge无疑是胜出者
。
CSS简单来说就是网页的布局、字体、颜色、背景和其它效果的样式设定
。也就是有它来展现出网页的显示样式和效果,所以对于CSS的支持程度决定了一款
浏览器
能否完整且正确地显示网页。
CSS3是CSS技术的升级版本,现在的CSS3分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
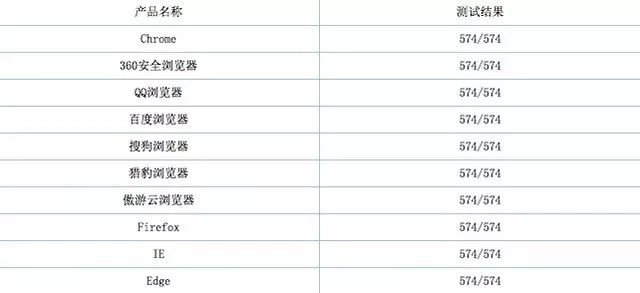
针对CSS3的测试,我们通过专业的测试站点CSS3 Selectors Test来进行。最终考察的是通过率,总共有574项测试,通过率越高表现越好。

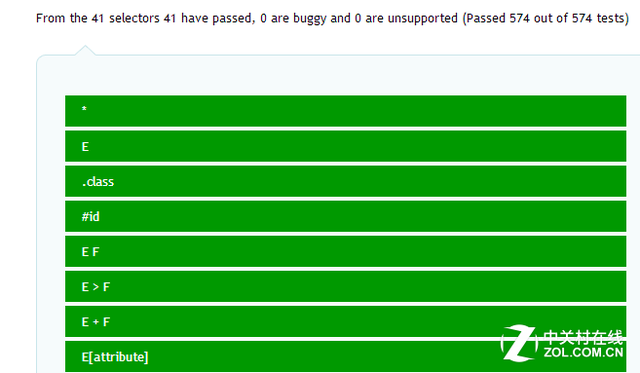
CSS3 Selectors Test
 测试结果
测试结果
从上表中可以看出,所有参测的浏览器在这一项的表现中都是合格的,
全都顺利地通过的CSS3测试
。可见这项标准在几乎所有的浏览器中都得到了足够的重视,这也是浏览器的基本素质之一。
Acid3测试是一份网页
浏览器
及
设计软件
之标准兼容性的测试网页
,其测试焦点集中在ECMAScript、DOM Level 3、Media Queries和data: URL。Acid3是目前Web标准基准测试中最严格的,对DOM和JavaScript都有一定约束。
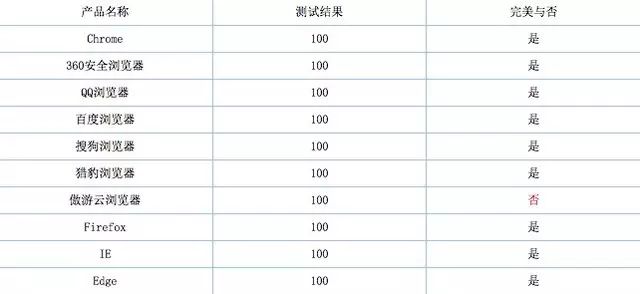
我们用到的Acid3测试,是通过专门的Acid3网站进行的,分数达到100才算完整通过测试。且若为完美通过测试,不应看到左上角的红字。

Acid3测试(图为不完美通过)
 测试结果
测试结果
可以看出,在这项测试中所有参测浏览器都能够通过测试,即达到100分满分,但是唯有
傲游浏览器
不是完美通过的。
傲游
这个问题在我们去年测试时就遇到了,但看来并没有做相关的调整。











