
今年8月份龚文祥照旧将举办2000人大会,大会报名即将启动,大家敬请关注!今日起将陆续发布往届大会的内容回顾。以下分享内容适用于所以移动端行业.
来源:陈柱子(ID:chen-zhuzi)
作者:陈柱子
2016年8月20日,柱子在第三届龚文祥820千人电商论坛上做演讲。演讲PPT实录如下。
注:以下PPT图片来自演讲PPT实录,是柱子专门为大会1:2横屏LED所制作,发文时未为手机阅读做优化。所以本PPT图片适合在电脑横屏阅读,在手机竖屏上阅读则效果损失严重(点击图片后选择手机横屏,效果也能略好)。也从侧面佐证了“在PC横屏上和谐≠手机竖屏上舒服”。
1)大家好,我是柱子。今天演讲的题目是“竖屏思维,100%提升手机端转化率的秘密”。

2)去年816论坛,我是圆桌嘉宾,最后主持人鲁振旺老师让我给各位电商人提2点建议,我的建议是:一是运营要更多关注人脑而非电脑;二是设计师要直接针对手机屏做宝贝详情。然后我开始深入研究手机用户阅读习惯,并慢慢总结出系统的思维、方法,并开发出专门应对的软件。2015年12月底竖屏思维课程和一眼见软件首发。这就是“竖屏思维”的起源。今天的任务是“用18分钟,帮助现场2000人中的80%,转化率提升20%”。

3)从一个简单公式开始“转化率=内容质量X信息送达率”。平时我们大部分精力都花在“内容质量”。而信息送达率,是被全行业普遍忽略的一个维度,其追求的目标是让用户能够轻松地、舒服地接受到你表达的东西。

4)天猫华为荣耀旗舰店、京东雅诗兰黛旗舰店的例子,表达的内容几乎都看不见,说明了什么是“信息送达率”,大品牌也一样有思维盲区,对信息送达率视而不见。

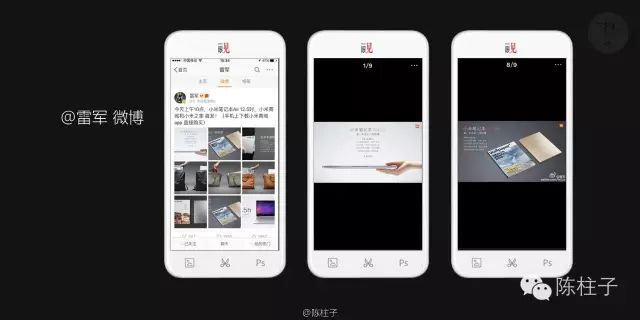
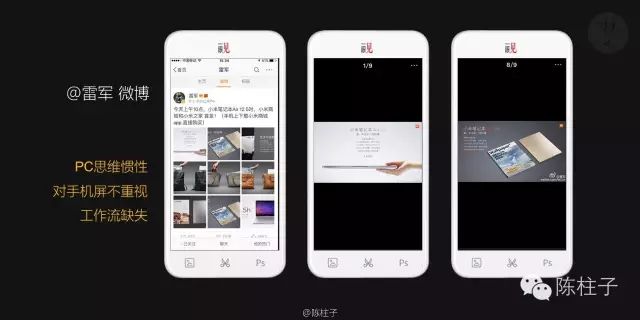
5)雷军微博配图的例子,图小字小,再好的文案也浪费了,信息送达率也被忽略了。

6)华为、雅诗兰黛、小米的之所以也犯这样的低级错误,当然不是设计师水平问题,这是全行业的思维盲区。天猫淘宝也好、京东也好、微博微信也好,手机电商中的绝大部分信息都是流量垃圾,因为没能把内容传递给客户、关键信息都送丢了。

7)思维盲区之一,忽略了手机屏的像素密度是PC屏的3-4倍。表达同样的像素,手机上只需要用PC屏上1/3~1/4的绝对距离;表达同样的面积,则直接会小一个数量级。当设计师在电脑上觉得刚刚好的时候,其实手机上就一定小了。

8)另外一个被忽略的,是手机屏是竖屏。由于人的眼帘视野是横的长方形,所以人类发明的大部分屏幕都是横的长方形。智能手机屏是人类第一次大规模面对竖屏。手机互联网时代,用户从早上起床开始到晚上入睡前,大部分时间都是用竖屏在看世界、获取信息。

9)电脑屏上一满屏的老虎图片,进入手机屏后,只占手机屏的三分之一,完全无法体现老虎的威慑力。不懂竖屏,你的展示舞台被切掉了2/3。

10)手机上应该采用和手机屏幕形状类似的竖方形图片,才可以用满整个手机屏幕来做表达,最大程度地保持老虎的视觉冲击力。

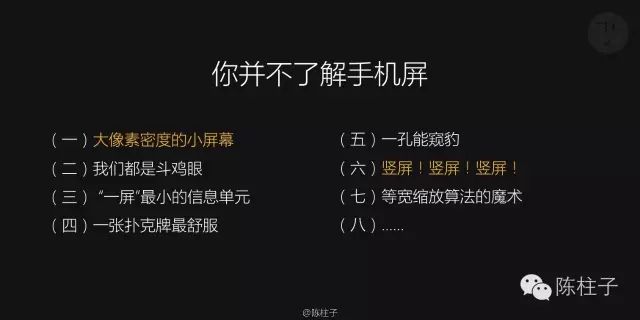
11)虽然手机屏是移动电商的主战场,但其实你并不了解手机屏。手机屏至少有以下特点。

12)雷军的微博配图,设计师在电脑上看,图片和文字都一定是轻松可见、是ok的。但正是忽略了竖屏、忽略了像素密度,所以“PC上的大图大字莫名其妙地变成了手机屏上的小图小字”。“针对手机屏配图”这个工作流环节,在小米也是缺失的。

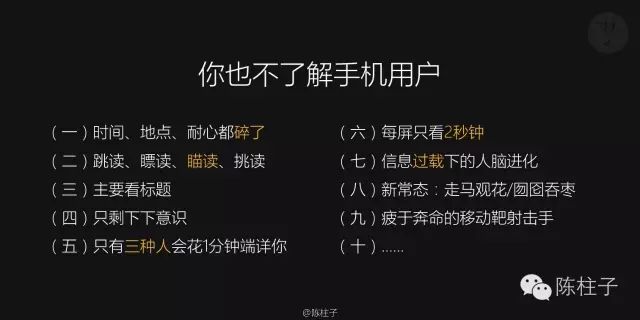
13)其实你也不了解手机用户。手机用户随时处于信息过载的状态之下,没有耐心、不会专门端详谁、一屏只看2秒、稍微复杂的内容就直接跳过不看了……

14)华为和雅诗兰黛的例子,都是因为“信息过载”,忽略了用户在手机上的心理承受能力。绝大部分手机用户不会认真去看(看不见)这些信息了。

15)绝大多数电商人,没充分认识和考虑手机屏、手机用户的特点,延续PC思维、方法和视角去制作手机端图片,很遗憾,你只是PC内容的搬运工。手机用户看不见,内容再漂亮也没有用。

16)你应该针对手机端单独做图,生产“手机端原生内容”。四个原则:竖屏构图,要根据手机屏幕来构图,科学使用手机屏的展示空间;大图大字,尊重手机屏幕比较小的事实,让主体足够大;少放内容,针对手机用户耐心匮乏,少就是多、多反而是干扰;浅显易懂,手机用户几乎没有思考能力,让手机用户思考就等于是在赶ta跑。

17)具体怎么做?且看柱子十刀。

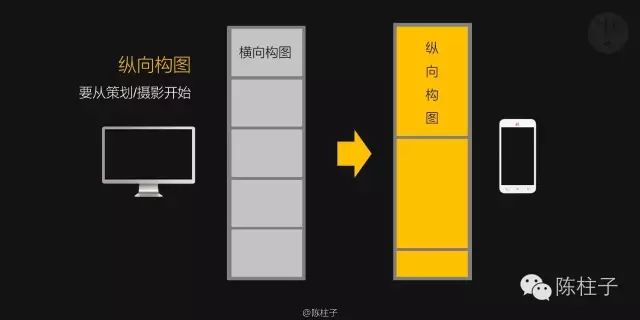
18)柱子十刀第一刀,纵向构图。例子中钱包的展示面积由1/6屏,增加到4/6屏。当然更充分地、轻松地展示了产品的款式、特点和功能。当月的转化率就轻松提升了60%。

19)需要提醒的是,纵向构图不仅体现在PS设计过程,最好从策划、摄影就开始。

20)柱子十刀第二刀,砍掉左右留白。左右留白是因为PC屏上看着和谐。砍掉左右留白之后,图中模特的展示面积由1/9屏,提高到7/9屏,突显模特张力,产品细节也得到很直观的展现。转化率当然飙升了。

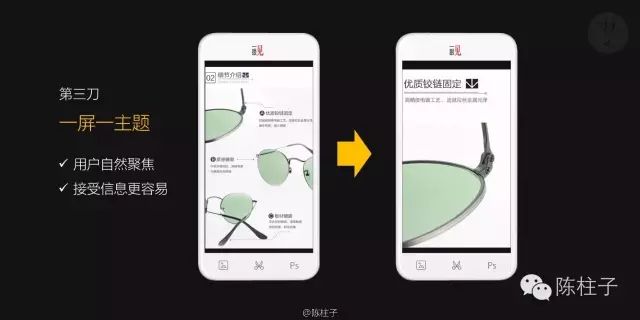
21)柱子十刀第三刀,一屏仅一个主题。左图图文并茂错落有致设计优美,但对手机用户而言属于信息过载了。用户其实只接收到了“你在讲眼镜的三个买点”,但是不会接收到“你眼镜的每个卖点是什么”。改为一屏一主题之后,用户在1秒钟之内就轻松看懂“优质铰链”这个卖点和细节。

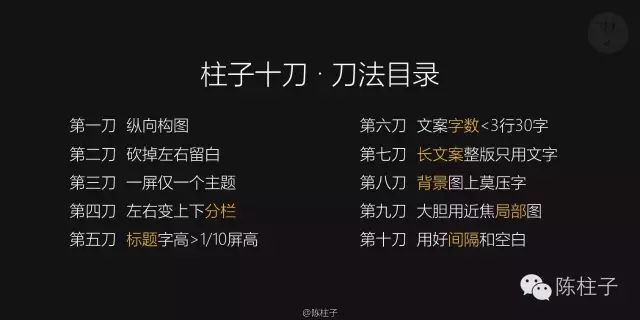
22)时间关系,没办法一一展开详细讲了。给大家展示一下刀法目录,这是柱子十刀第一次公开亮相。

23)现在回头看一下这个简单的公式。今天讲的都是如何提升信息送达率的方法。由于原来整个行业的信息送达率是缺失的,所以只要针对手机屏、手机用户做相应改善,同样内容换一个让用户阅读更舒服的姿势来表达,手机端转化率是很容易提升的。
这个是信息传播的维度,不针对任何平台(天猫淘宝京东亚马逊微博微信),也不针对任何行业,只要你的信息是通过手机这个屏幕传递给用户的,都会适用。

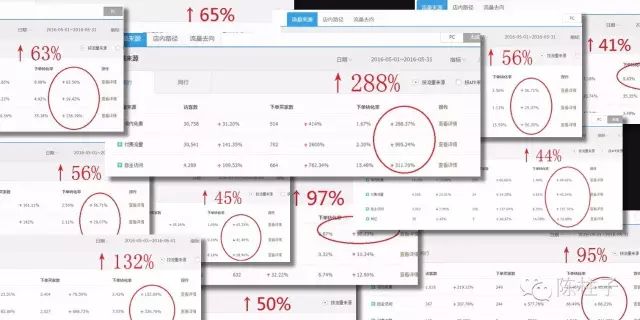
24)部分柱子学员课后一个月的转化率提升的数据。其实好作品和不好作品之间一眼便可区分出来、用不上看数据。

25)竖屏思维的知识架构。竖屏贯穿始终,但不仅仅是把屏幕竖起来。逻辑点在于信息送达率,首先要摆脱PC思维惯性的束缚,然后树立起手机原生内容的原则、方法、心诀。

26)柱子还专门开发了“一眼见”这个方便的工具,让设计师在PC上做设计时,就可以看到手机上的显示效果。软件只是单图拖拽、截屏和PS同步,并可以轻松发送到手机上做真实预览。真正做到设计过程中所见即所得,通过干预过程从而得到好结果,直观地提高了设计效率和转化率。

27)今天时间有限,如果要求掌握竖屏思维的全部,又是信息过载了。不如专心练熟三招,手机端转化率也可以轻松提升20%。竖屏构图,哪怕是发微博、微信时,用竖屏拍照,得到的点赞数都会更多;把没用的左右留白砍掉,让主体得到更大更充分的展示;一屏只讲一个主题,让用户毫无压力地接收到你的表达。

28)柱子原创,原创≈苦逼。谢谢大家!

欢迎底部留言
中国电商微商第一自媒体龚文祥推荐
触电报年度合作品牌



























