本文介绍主要介绍B端设计规范的意义、原子理论和B端的“形色字构质”。

搭建设计规范的意义
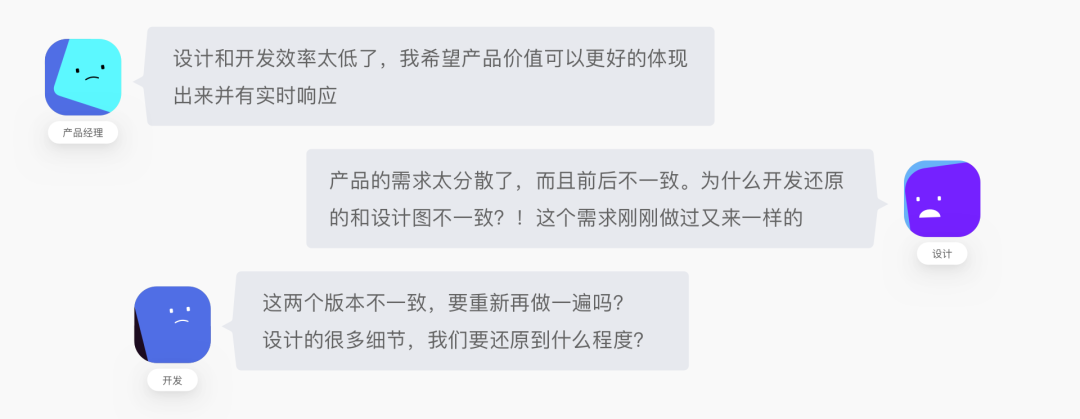
实际工作中常常可以听到产设研在不同角度发出的抱怨。

产品侧
保证可复用模块的交互体验的一致性。如同一个产品类型不同分支多个团队完成的时候,可以保证产品团队使用同一份设计规范快速完成产品原型设计。
设计侧
把设计师逐渐从不必要、重复性劳动中解放出来,节约出来的时间和精力放到更多有价值的工作上去。
更多去关注对用户需求和业务逻辑的深入挖掘,如果每个设计师都具备产品用研、交互、组件化等一条龙能力,才能体现toB 产品设计师的价值,才不会被别人称作是拖拽组件的“工具人”。
开发侧
形成开发资产,可以提升研发效率,降低维护成本。开发工程师无需再重复开发同一个组件,只需要去组件库里调用即可,配合业务逻辑,高效完成界面开发。做到开箱即用。
测试侧
标准化的设计规范,是测试人员最喜欢看到的。1是1,2是2的设计准则,提升了测试效率。例如,设计规范规定弹窗 footer 区按钮组位置居右,那么测试人员只要测到不居右,就可以提优化建议了。
常用设计规范
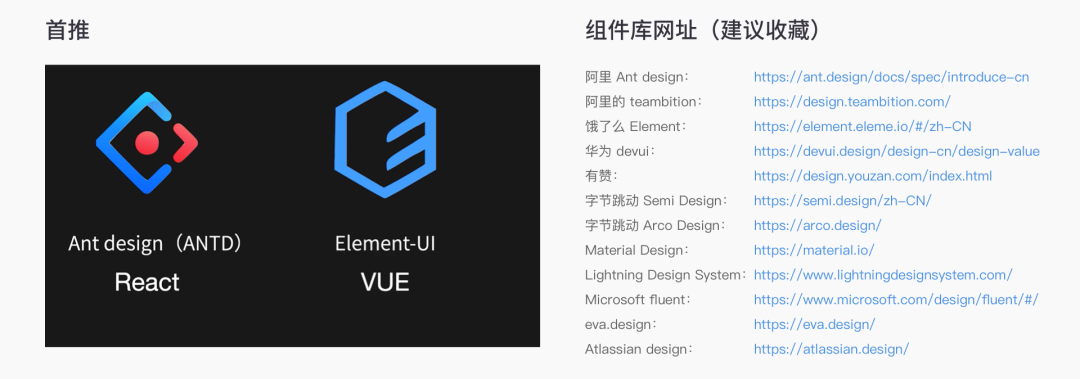
设计系统的打造不必从0-1构建,我们完全可以站在前人的肩膀,最终生产出符合达观品牌、业务特性的设计系统。
以下是总结出的常用组件库网址,适合初创团队学习和直接运用。

原子设计理论介绍
该方法在 2013年由国外前端开发工程师 Brad Frost 提出,他从化学中得到启发,化学界,由原子构成分子、分子构成宇宙物体。因此对应到产品界面,界面也是由颜色、文字、组件等基本元素构成的。

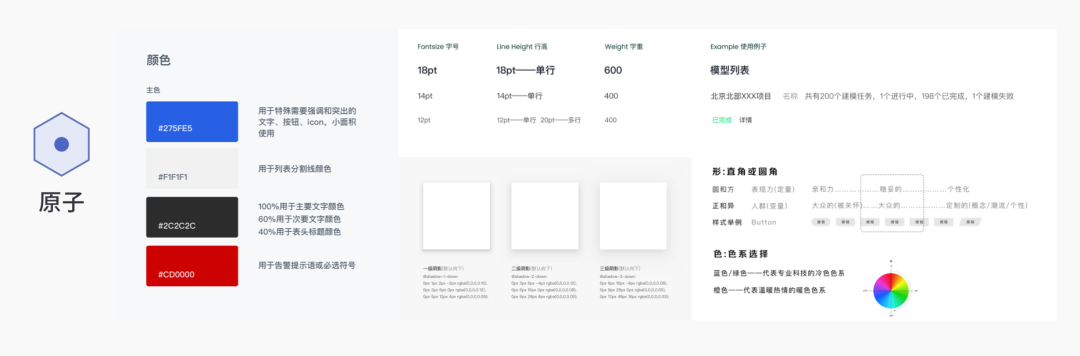
原子设计理论——原子层
原子是物质的基础组成部分,是构成设计系统的最基础元素。
在界面中以「元素」的形式存在,例如:颜色、文字、图标、分割线、间距、圆角、间距、阴影等。简单概述下来就五个字:形、色、字、构、质。

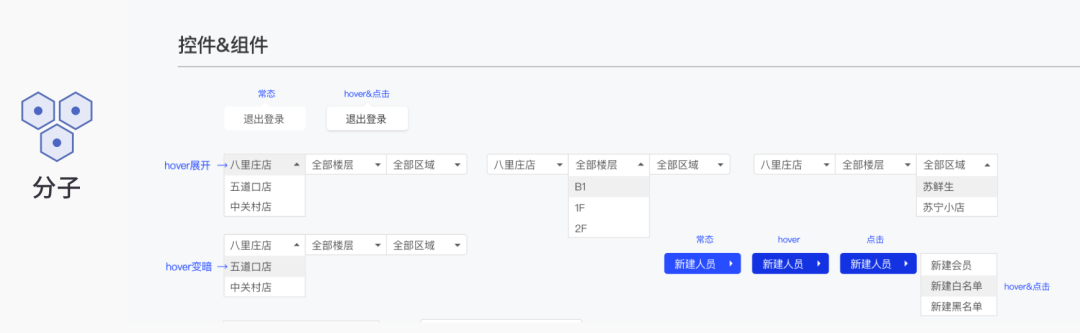
原子设计理论——分子层
在界面中,分子是按照规律组合起来的元素。如:按钮、弹窗、搜索框等。
以按钮为例,它的组成元素包含了文字、色块、图标和间距。这些抽象的原子从毫无关联组合成一个分子,图标和文字互相配合传达意义,颜色、圆角定义了按钮的特性,间距和尺寸为按钮定义了规范。

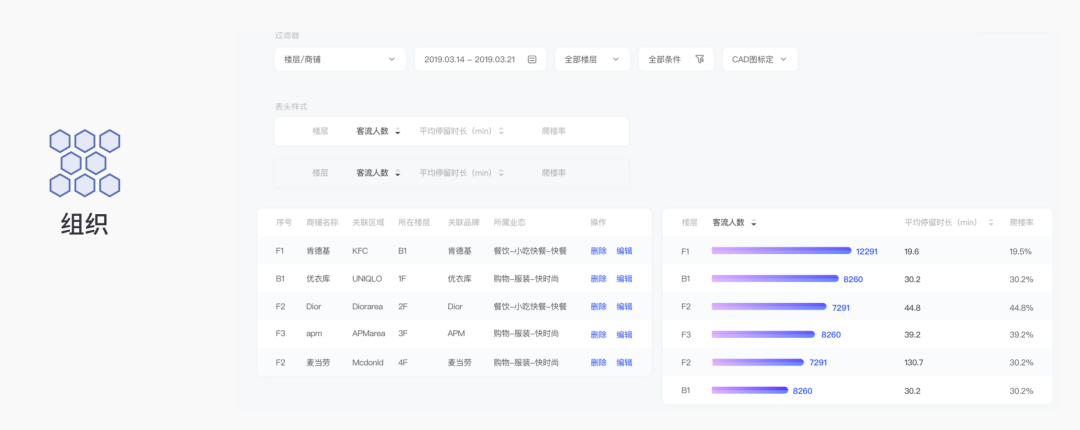
原子设计理论——组织层
分子+原子组合成更复杂和可扩展性的模块,这个称之为组织(区块组件),如:列表操作区块、列表展示区块、表单区块、数据统计卡片区块。
以表单为例,一个表单我们可以通过数量的组合,以及间距的调整,元素的增减,在界面中表达不同的场景和含义。

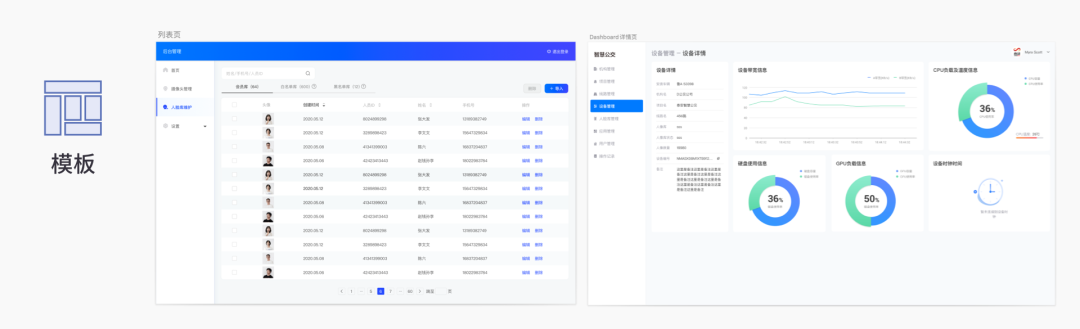
原子设计理论——模板层
由原子+分子+组织构成的更复杂更具拓展性的模块,构成了典型页面,如:列表页、详情页、表单页、异常页、Dashborad等。
模版在设计系统承载的作用就是保证设计方案在原型阶段的多样性。专注于页面的底层的内容结构,页面中的信息是占位作用,而不是页面的最终内容。

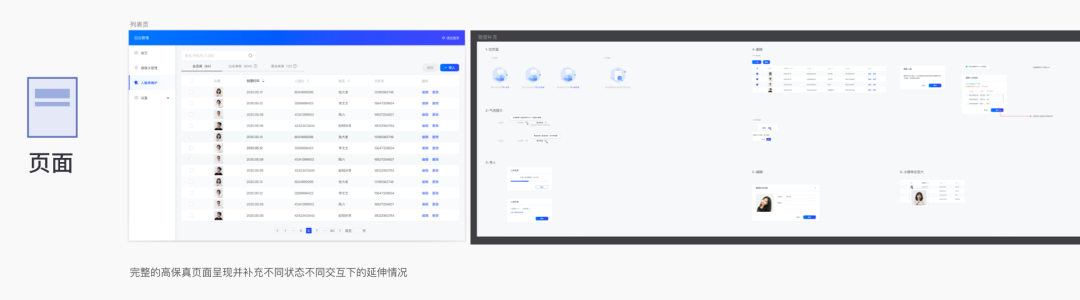
原子设计理论——页面层
带业务逻辑的场景案例如:标注详情场景、抽取详情场景、权限管理场景。页面将真实内容应用于模板;页面是模板的具体实例,填充了真实的内容(图片、文字等)后形成页面,也就是常说的带交互逻辑的「视觉稿」即为高保真原型图,将占位符替换为有代表性的真实内容,使设计系统有了生命。在模版的基础上进行优化和完善就形成了页面最终的设计方案。

原子层包括什么

① 形
不同的图形,给人不同的视觉和心理感受。三角形给人稳定、平衡、尖锐的感受;圆形给人完整、统一、圆润的感受;正方形给人可靠、严肃和权威的感觉。假如改变了一个图形的边框圆角,将会给用户带去不一样的感受。
下方是一些常见的边框圆角类别:
0px圆角:给人冷冰冰、硬朗的感觉,假如产品界面上都是0px边框圆角的容器,会让用户感觉产品很冷酷或生硬。
2px圆角:容器加入2px边框圆角后,可以发现图形顿时变得柔和了,而这种柔和又不失立挺,传达出了产品专业的感觉。
4px圆角:4px边框圆角比2px边框圆角稍微圆润点,和2px边框圆角一样,是B端界面常用的边框圆角数值。
8px圆角:8px边框圆角比2px边框圆角显得更加圆润,使用8px边框圆角的界面,会给人柔和的感觉。
纯圆角:容器直接使用圆角也是有的,但不多。圆角容器更适合在母婴类、女性类等产品中使用,给用户亲切之感。
在给产品选择容器的边框圆角时,建议从产品的特性出发去考虑。任何一种边框圆角都可以在产品界面中出现,但选择合适的边框圆角可以为产品添加视觉美感和专业性。
圆角与感受的线性关联:

② 色(色彩)
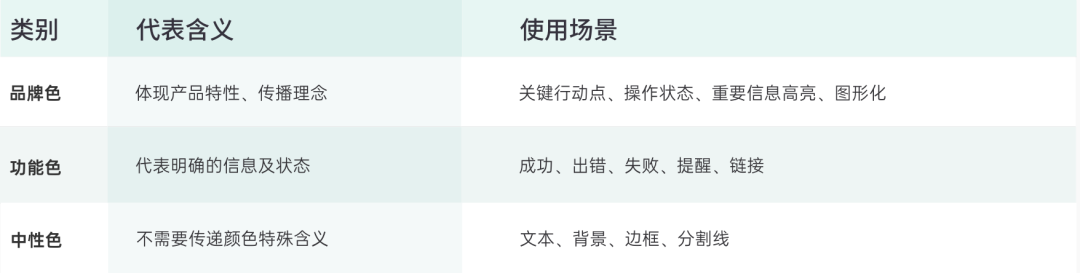
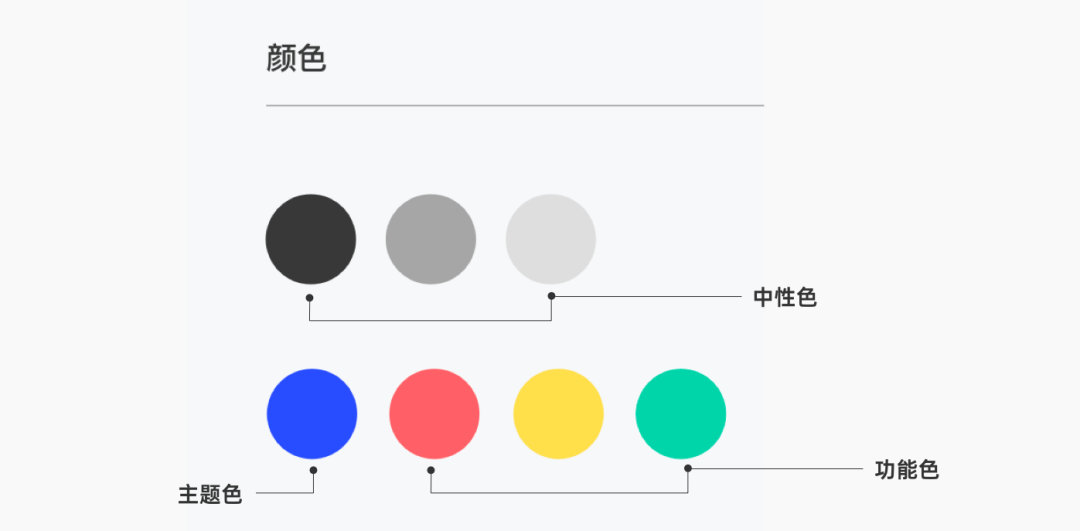
中后台产品的色彩体系主要分为3类:品牌色、功能色、中性色。

例如,某后台管理类网站的颜色规范:

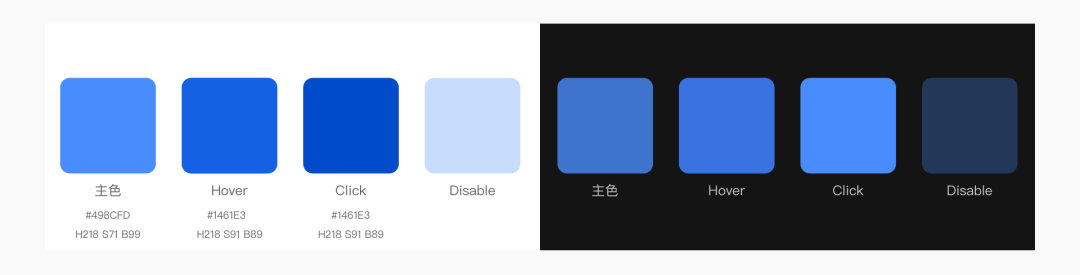
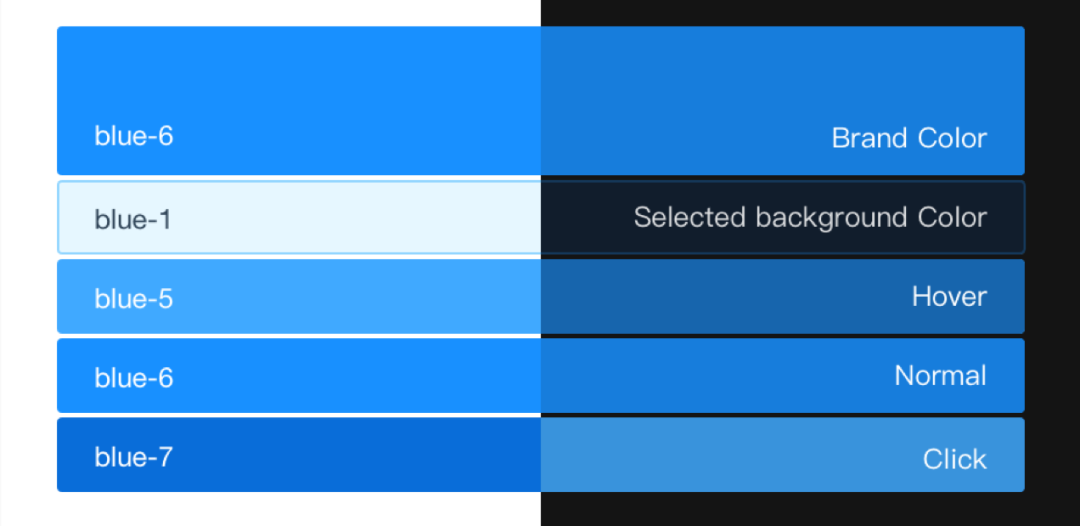
以笔者随机选择的蓝色(#498cfd)为品牌色为例,以下是搭配的主色色板,不仅要考虑到功能色在不同行业场景下的语义传达,也考虑到每种状态在浅色与深色背景下的情况。

状态色有 4 状态色:Normal、Hover、Click、Disable。
颜色的状态色用原色HSB模式进行转换,设置一个合理的变色公式,让所有颜色的状态色都根据这个公式进行转换。例:
Hover: H不变,S加20,B减10;
Click: H不变,S加30,B減20;
Disable:HSB均不变,不透明度 30%。
一键生成色板
https://ant.design/docs/spec/colors-cn

下图是不同类型颜色的具体运用位置。

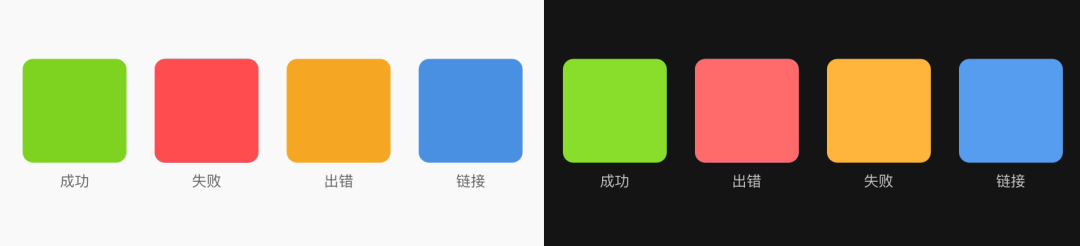
功能色
功能色代表了明确的信息以及状态,比如成功、出错、失败、提醒、链接等。功能色的选取需要遵守用户对色彩的基本认知。

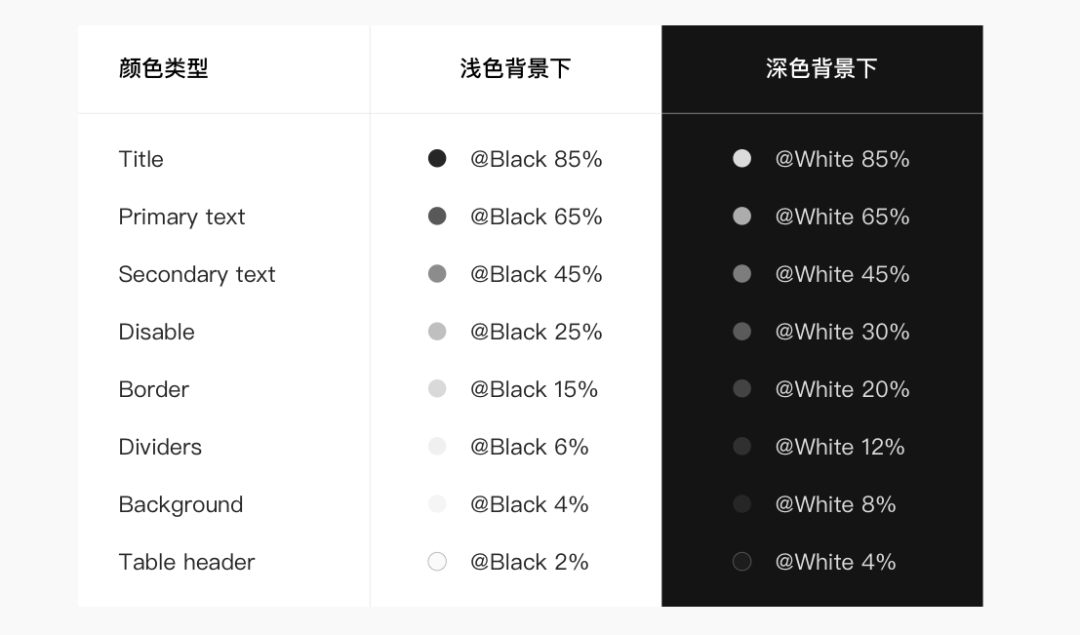
中性色
Ant Design 的中性色主要被大量的应用在界面的文字部分,此外背景、边框、分割线等场景中也非常常见。
产品中性色的定义需要考虑深色背景以及浅色背景的差异,同时结合 WCAG 2.0 标准。

③ 字(字体)
B端产品的文字系统设计目标:增强阅读体验、提升信息获取效率字体是体系化界面设计中最基本的构成之一。
字体的大小、字重、色彩区分体现界面信息的层级关系。
字体家族
font-family: -apple-system, BlinkMacSystemFont,"Segoe Ul", "Roboto", "Oxygen" "Ubuntu", "Cantarell", "Fira Sans" "Droid Sans", "Helvetica Neue", sans-serif
默认字体
MAC:苹方
PC:微软雅黑
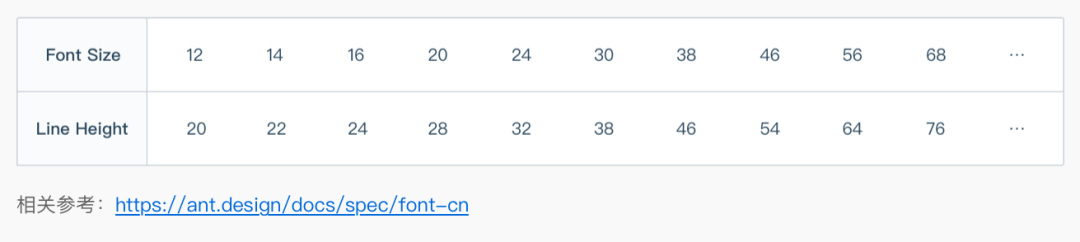
字阶与行高

常见段落文字为14px,对应的行高为22px。

字重
多数情况下,只出现 regular 以及 medium 的两种字体重量,分别对应代码中的400和500。在英文字体加粗的情况下会采用 semibold 的字体重量,对应代码中的600。

字体颜色
文本颜色如果和背景颜色太接近就会难以阅读。考虑到无障碍设计的需求,我们参考了 WCAG 的标准,将正文文本、标题和背景色之间保持在了 7:1以上的 AAA级对比度。

建立体系化的设计思路
在同一个系统的 UI设计中先建立体系化的设计思路,对主、次、辅助、标题、展示等类别的字体做统一的规划,再落地到具体场景中进行微调。建立体系化的设计思路有助于强化横向字体落地的一致性,提高字体应用的性价比,减少不必要的样式浪费。
少即是多
在视觉展现上能够用尽量少的样式去实现设计目的。避免毫无意义的使用大量字阶、颜色、字重强调视觉重点或对比关系。
拉开对比
在需要拉开差距的时候可以尝试在字阶表中跳跃地选择字体大小,会令字阶之间产生一种微妙的韵律感。
④ 构——间距
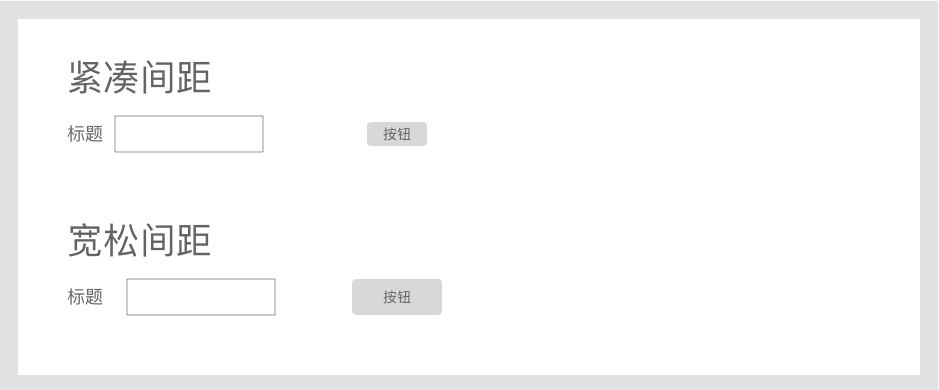
间距规范
一个B端界面,想要看起来舒服,间距在其中起到的作用不容小觑。元素间合适的间距会让用户有继续往下阅读信息的冲动,并且能够让用户感受到产品的专业性。界面间距分为多种,规则也较为细致,大致分为以下几类。
元素间距
元素间距是指文字与组件之间、组件内部元素之间、组件与组件之间的间距。为了达到界面整齐和舒适的效果,元素间的间距常用到的为 4px、8px、12px… 和界面的整体宽松度有密切关系。

模块间距
根据接近性原则,模块间距离越近表示关系越紧密,反之亦然。设计规范中,模块间常用的间距为 8px、12px、16px、20px。
外边距
当内容区域与页面容器之间为 0的距离时,会给人内容要溢出屏幕的感觉。因此,合适的外边距会让界面的排版更加整齐和有呼吸感。在设计规范中,常用的外边距有12px、16px、20px、24px。

⑤ 质(阴影)
阴影规范
在B端界面中,有些特殊的元素会使用到阴影,从阴影中我们可以看出物体距离平面的高度,距离平面越高的物体阴影越大。不同的规范对阴影的定义不同,可以自行定义,以下参照华为规范作说明:
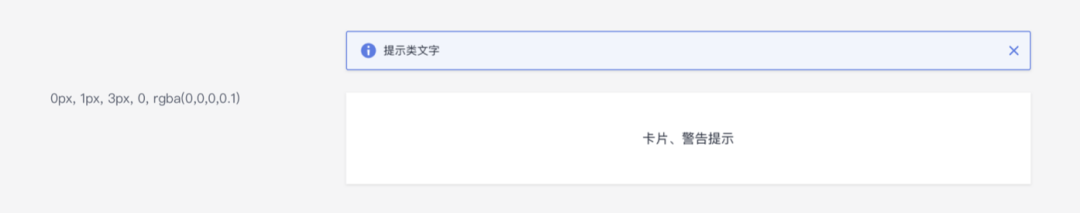
第一层用于将元素直接放置在页面上方。比如卡片:

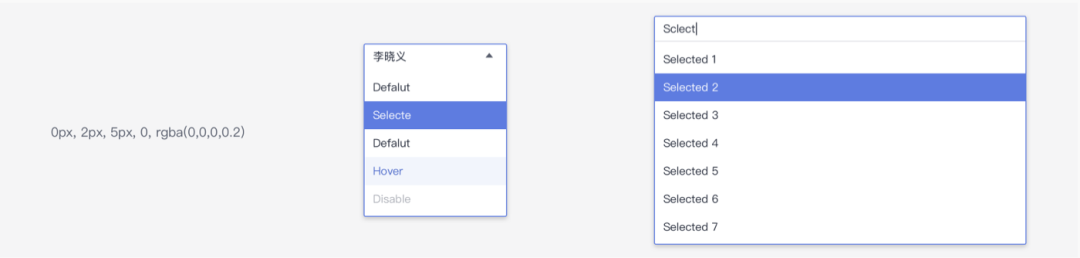
第二层略高于第一层,用于扩展操作元素和带有连接点的弹出(覆盖)层。例如下拉菜单、级联菜单和日期选择器:

第三层高度较高,用于触发浮动元素或提示反馈。例如,错误消息、警报消息、浮动消息和卡片悬停。

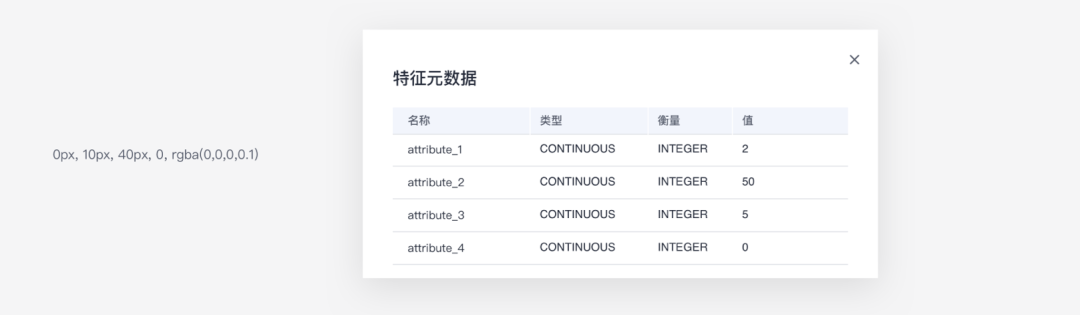
第四层高度与最高层高度无关。对象的运动与其他关卡无关,例如弹出(覆盖)层。

以上。
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~














