▲ 点击图片,了解双11活动
相信你应该听过法拉利这个品牌,但你见过法拉利的 PPT 吗?
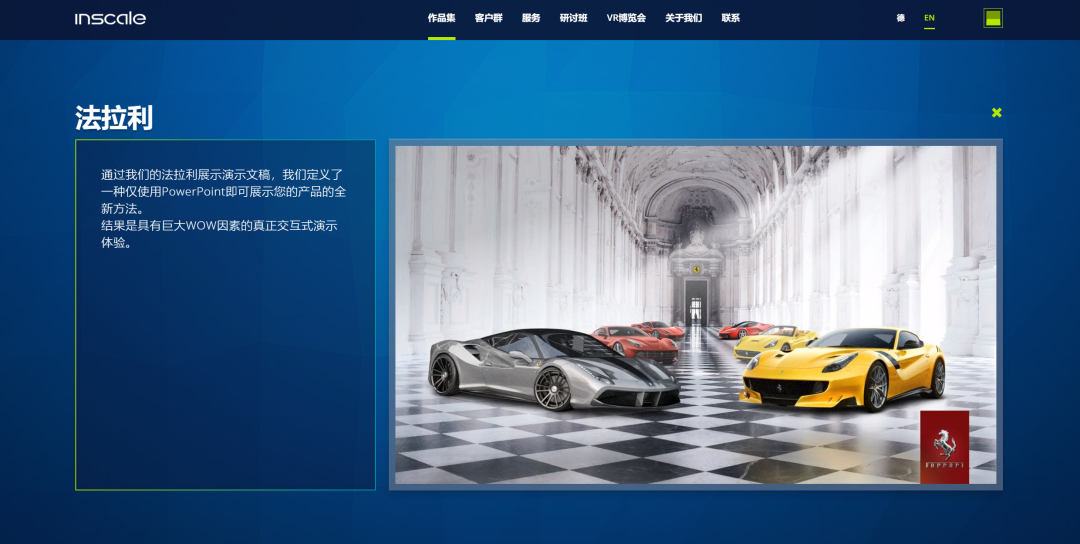
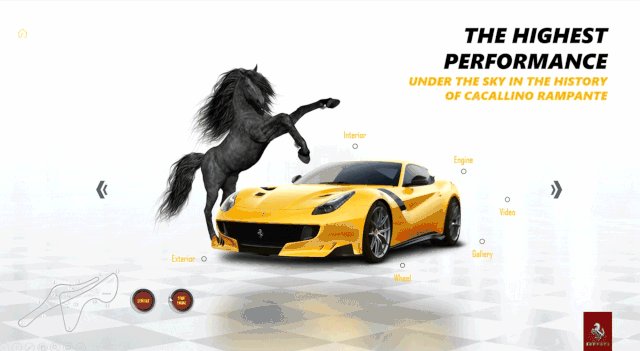
前几天,我在寻找设计灵感时,无意中发现了国外一家 PPT 设计公司,为法拉利设计的幻灯片,不得不说,动画的创意太赞了:

如果各位感兴趣,可以查看视频版:
当然,我也截取了其中的一些动画效果,各位也可以查看动图。
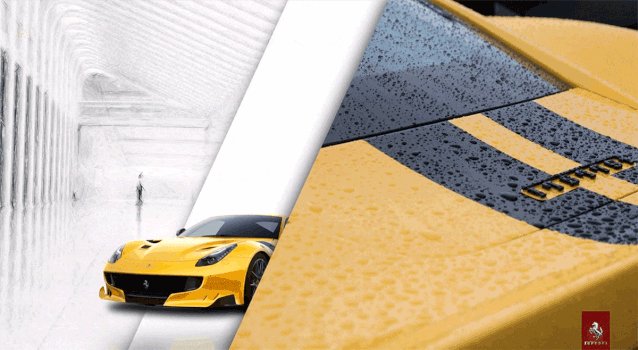
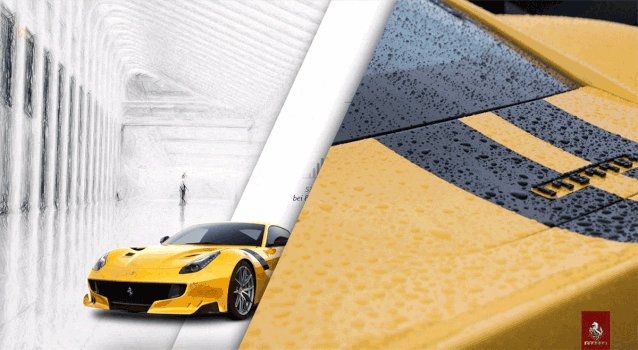
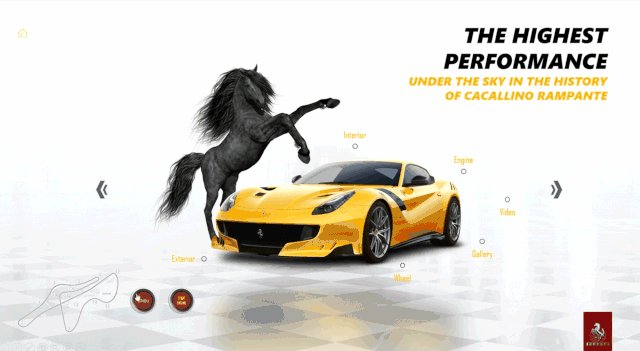
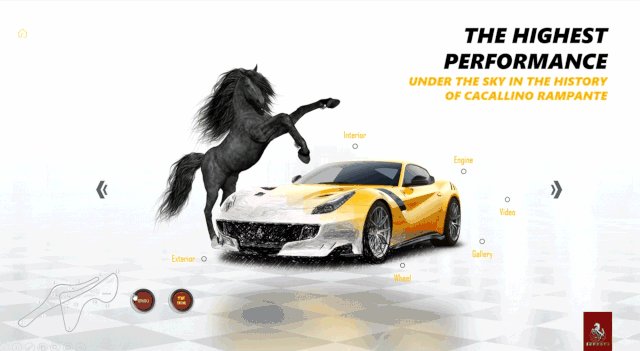
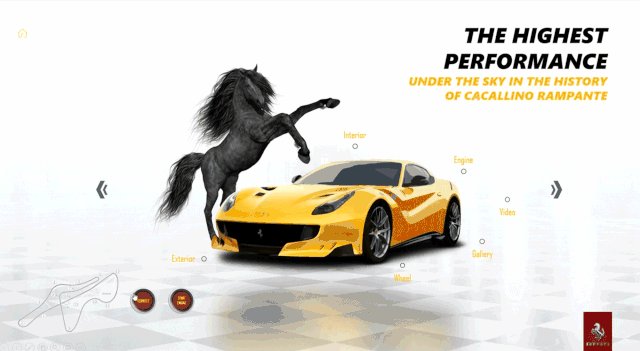
比如像这个,汽车从手绘稿,变成实体车的动画:

还有像这个利用三维旋转,展示赛道的动画:

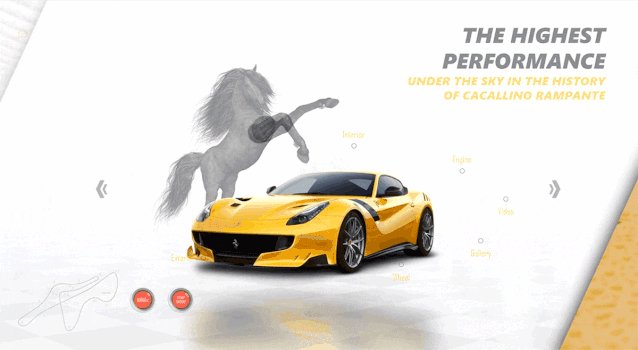
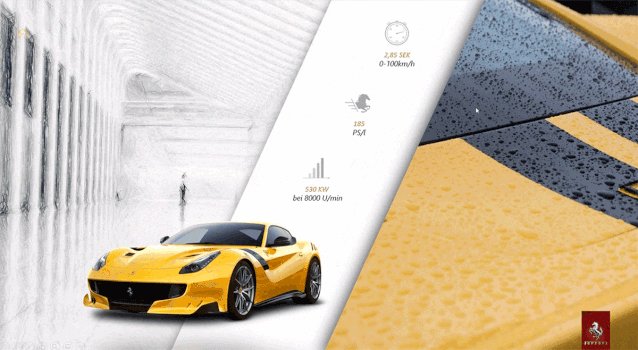
展示汽车性能的动画:

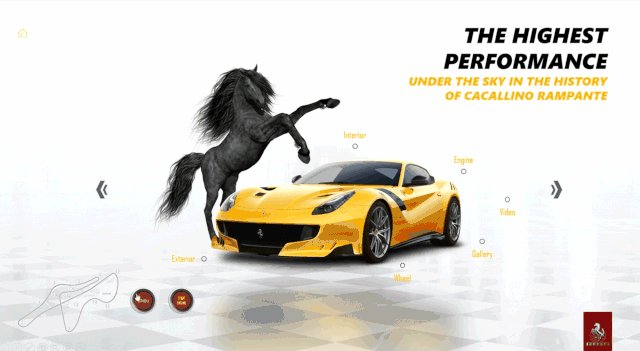
点击按钮进行汽车切换展示的动画:

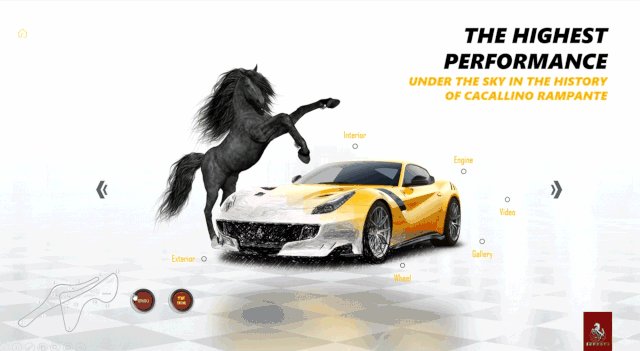
点击按钮展示汽车从线稿到成品的动画:

等等…还有很多。
坐在我旁边的同事,看完这份PPT后问我,『这真的是用PPT做的吗?有点不可思议』。
是的,不用怀疑,这就是纯PPT制作。

这是我逐帧截取的画面
而且,如果你看完这篇文章,你会更惊讶的是,这些看似复杂的PPT动画,原来竟是用一些基础功能完成的。
那么,问题来了,这些动画的设计,到底是如何制作的呢?咱们挨个来拆解下。
这是点击按钮进行切换展示的动画:

这是点击按钮进行交互的动画:

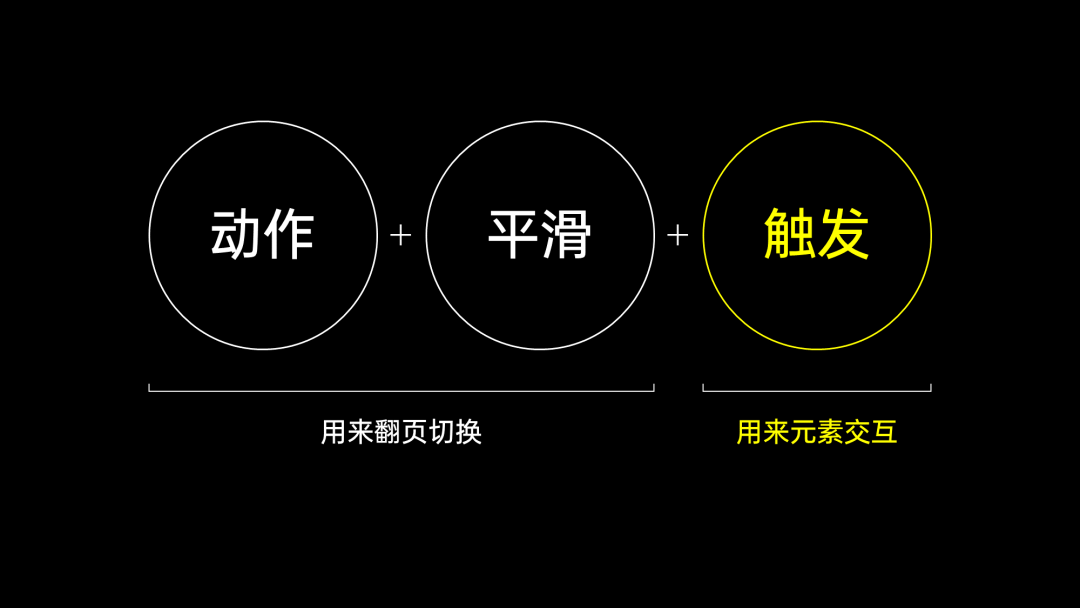
如果想要完成这种展现方式,我们需要同时用到3个组合动画。分别是:

啥意思呢?简单说一下这套动画组合的原理和操作过程,可以分为两个部分。
❶
先来说下如何实现产品切换效果。
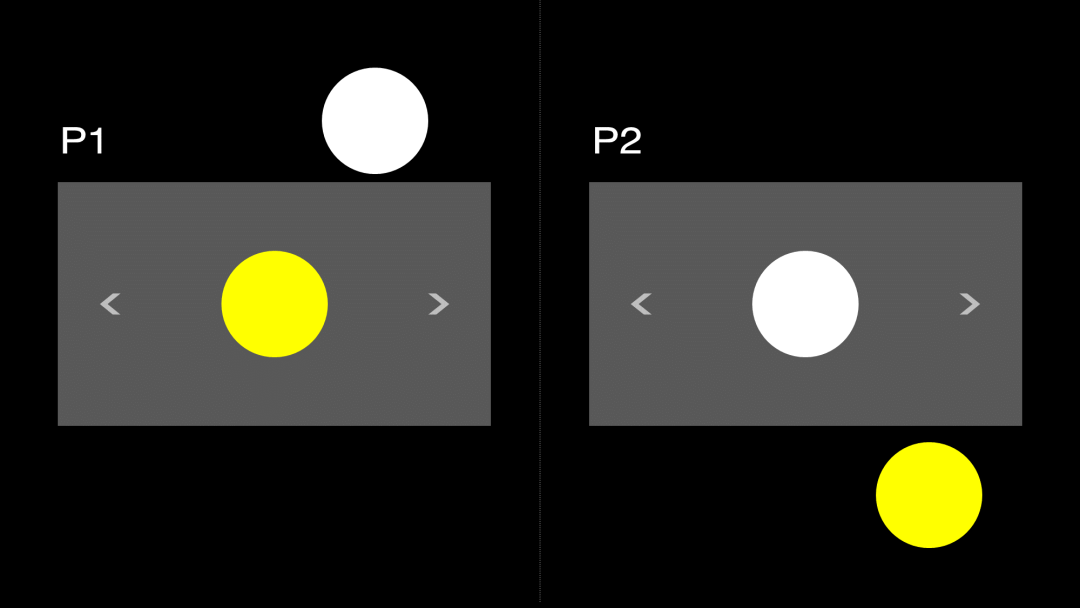
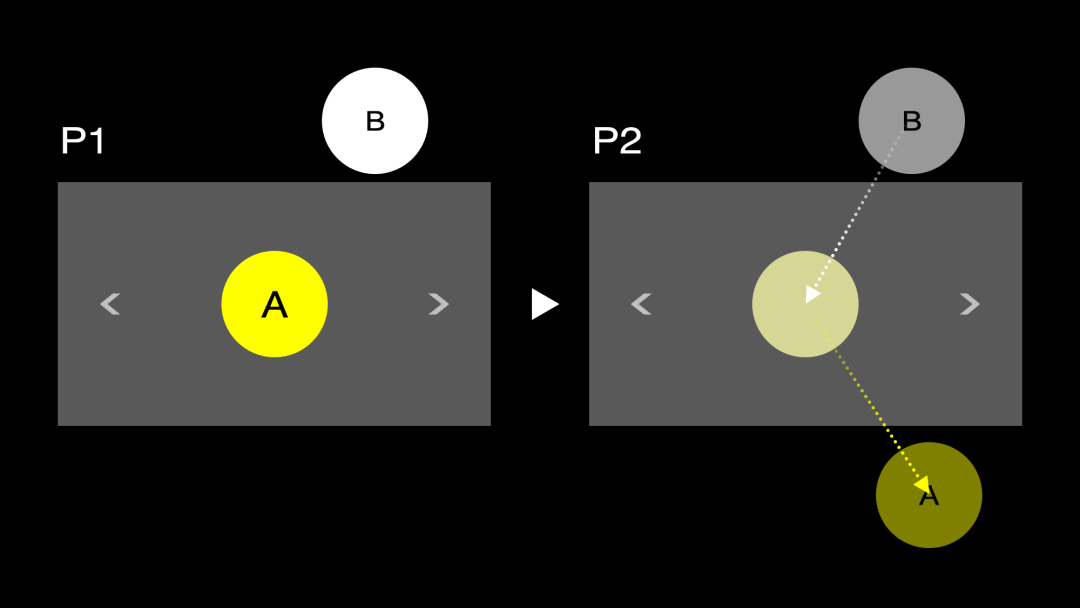
比如说这是连续的两页PPT,灰色色块代表页面内区域,页面元素的位置大致就是这样:

而想要实现点击页面两侧的箭头,进行页面元素切换,需要有3步操作:
01. 在 P2 页,
确定元素运动后的位置:

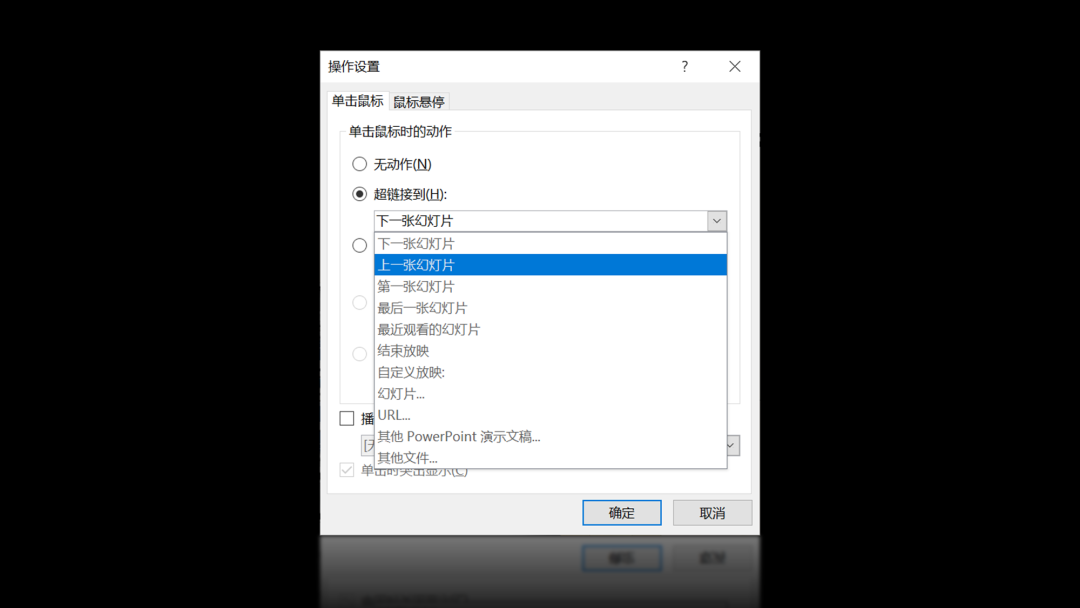
02. 在两侧箭头处,添加动作按钮:

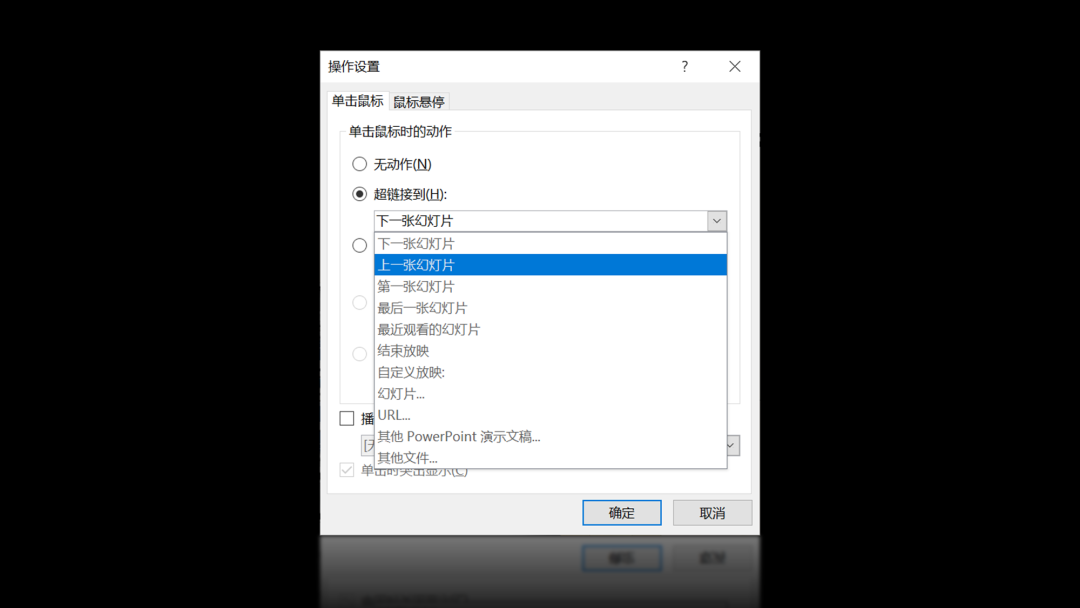
点击插入形状,底部就能看到动作按钮
并设置超链接到『上一张幻灯片』或者『下一张幻灯片』:

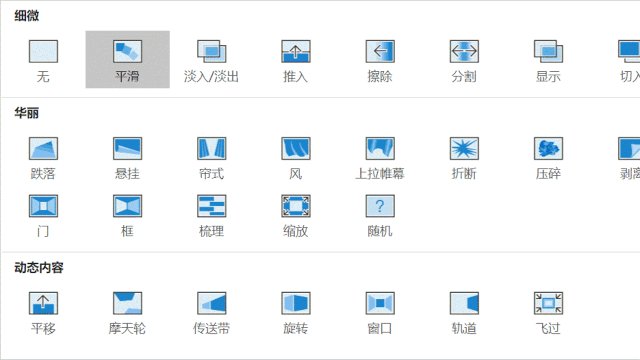
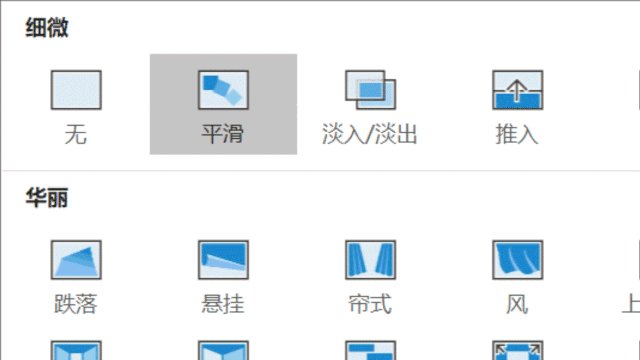
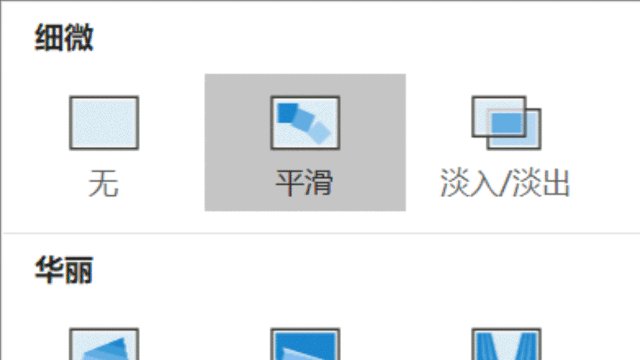
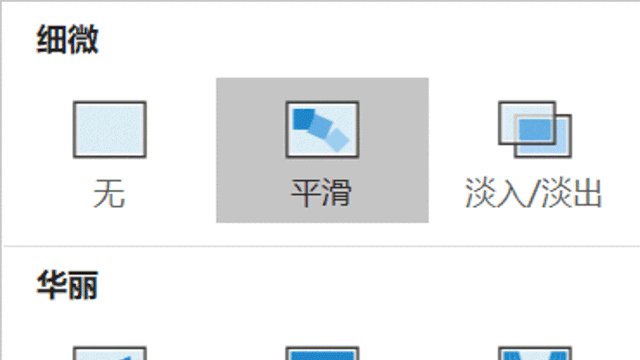
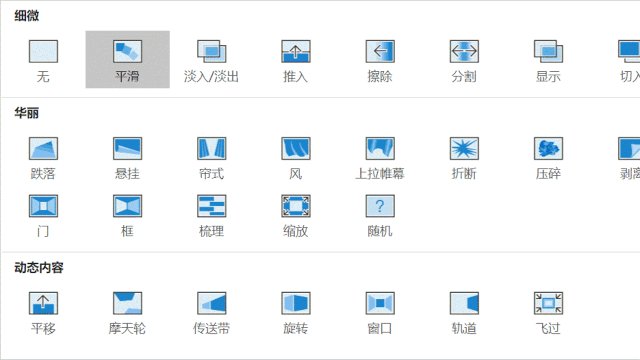
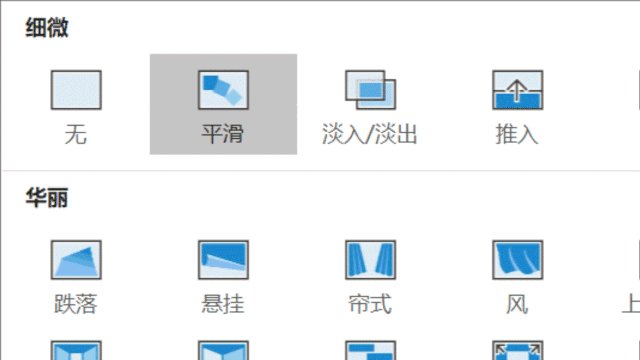
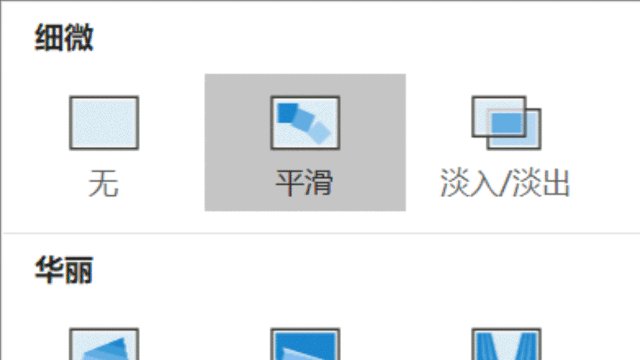
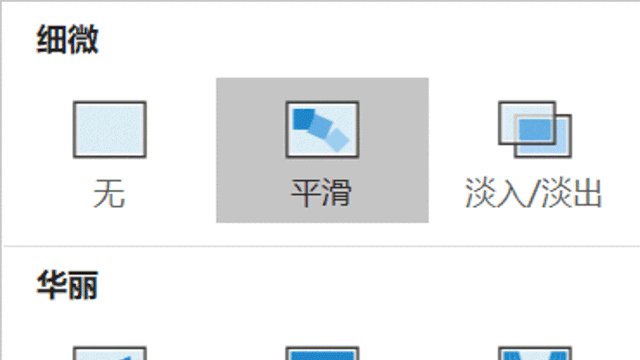
03. 为 P2 页,添加平滑切换效果:

来看下实际的效果:

❷ 再来说下如何实现页面交互效果。
比如说我们在第二页上,添加一个红色的圆形,想要实现的效果是,『点击红色圆形,白色色块,变成橙色』:
那该如何处理呢?分为两个步骤:
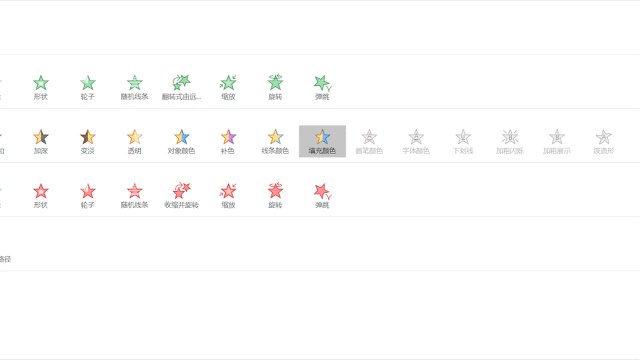
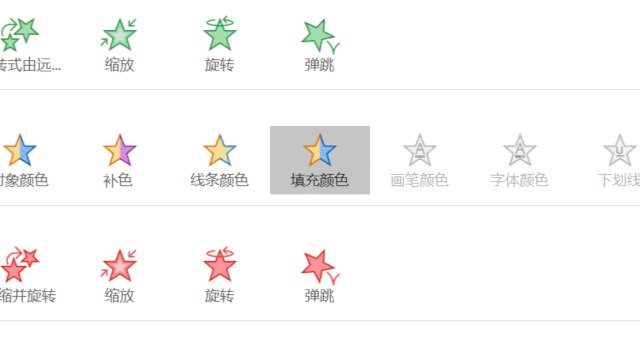
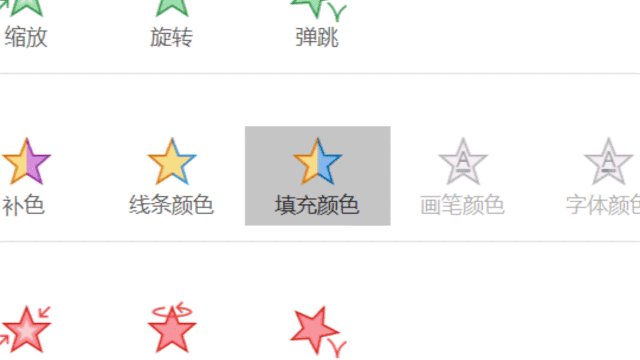
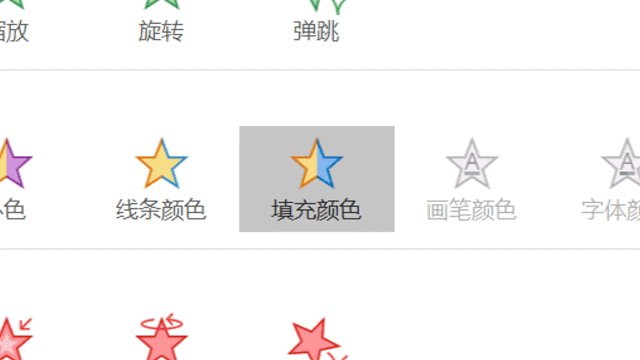
01. 先为白色圆形,添加强调动画,选择『填充颜色』:

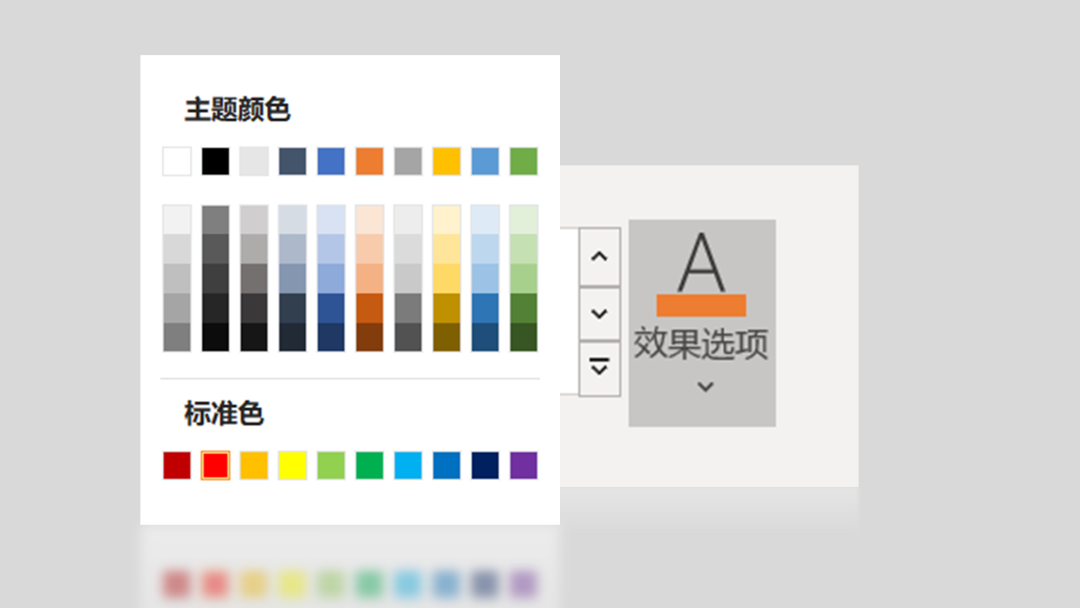
并在颜色中选择橙色:

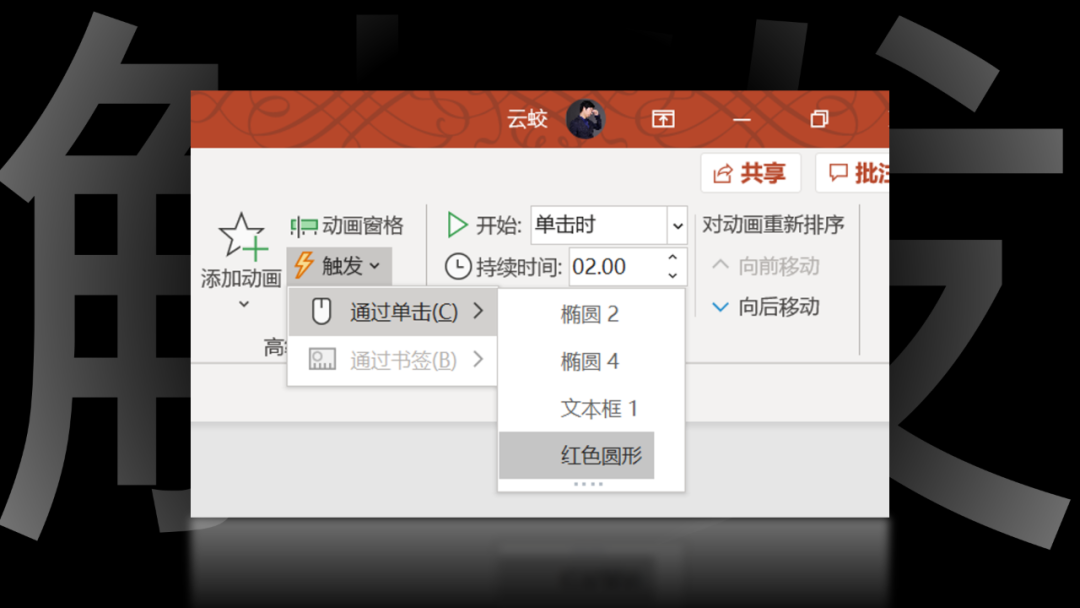
02. 在动画栏右侧的『触发』选项中,选择触发条件为『单击红色色块』即可:

咱们来看下实际的效果:

理解了这一点,你就明白了,这个动画的实现原理:

无非是给图片添加了一个跷跷板的强调动画
为了便于各位理解,咱们通过一个实际的案例,来操作一下。
比如说我们想要在 PPT 页面上,展示不同型号和颜色的手表:

该怎么做呢?我们可以先来做出3页 PPT :

为每一页的两侧,添加翻页按钮:

并设置对应的动作效果:

然后,我们可以添加触发动画,
当点击『查看更多色彩』按钮时,出现更多颜色的产品:

来看下最终的效果:


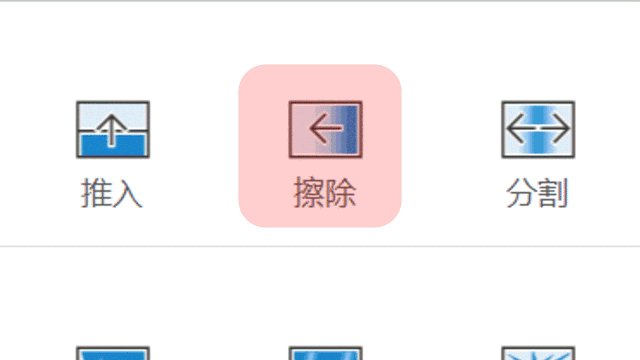
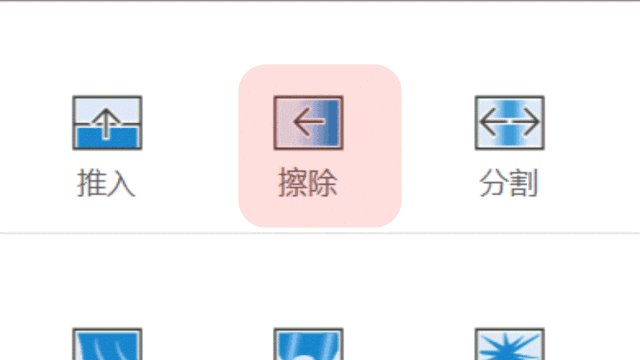
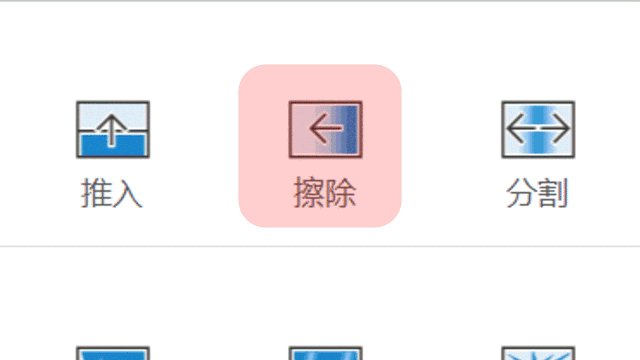
这里的话呢,动画效果非常简单,利用平滑切换,或者是擦除切换,一键即可完成:

那我们该如何实现呢?很简单,分为3个步骤:
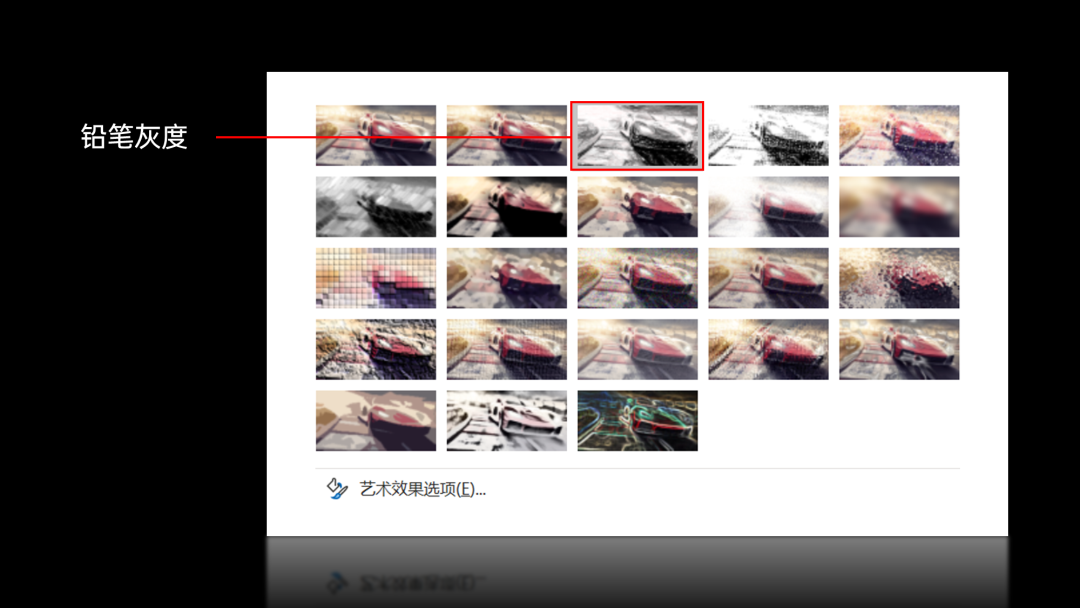
01. 先来找一张素材,比如我们要展示这个画面:

02. 复制一份,在艺术效果中,选择『铅笔灰度』,可以适当调节参数:

03. 把处理后的素材,放在前一页PPT上,并添加擦除切换即可:

怎么样?够简单吧?

在很多时候,用这种动画,来展示元素的变化过程,其实非常好用。
再延申一个例子,比如我们要展示一幢建筑,从手绘图纸,变成产品的过程,该怎么做呢?
先来找到一个建筑物,假如就是它了:

接下来,处理成素描效果,为了更像手绘的效果,我用 PS 做了一些处理:

最后,按照上面的过程,添加动画效果即可:

来看下最终的成品:


这里的话呢,动画很简单,主要是利用平滑切换:

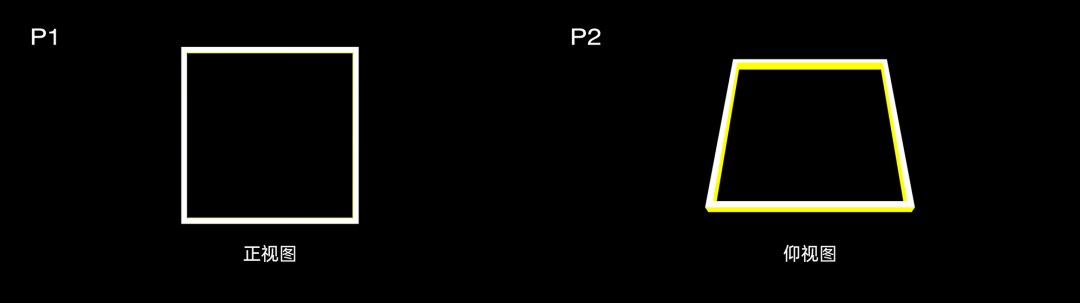
创意的地方在于,它利用动画,展示了不同视图下的三维形状。
啥意思呢?啥叫不同视图的三维形状呢?
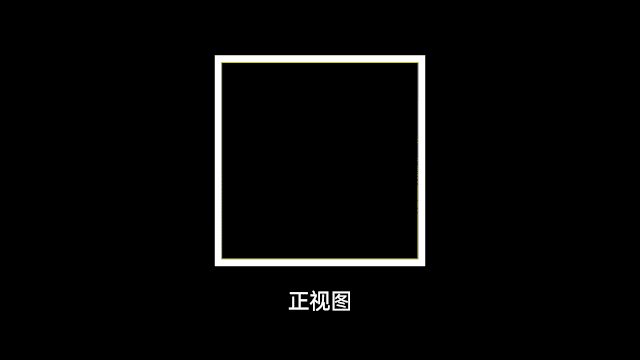
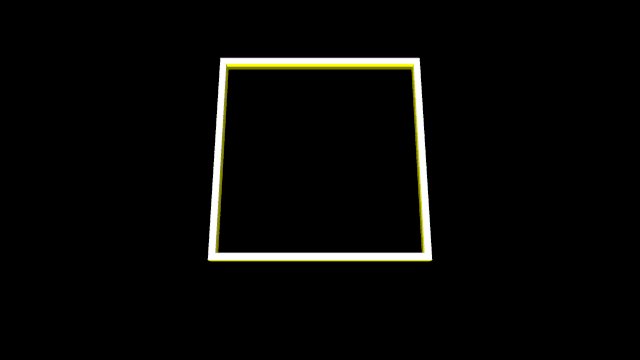
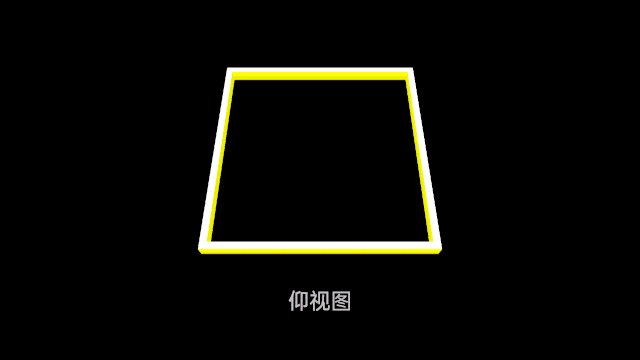
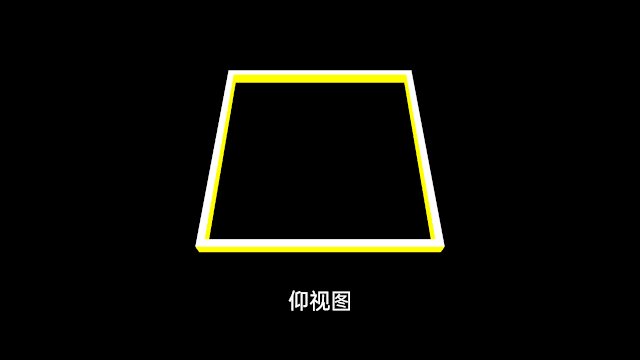
比如同样的一个正方形,在仰视图下,我们可以看到有明显的立体深度,而在正视图下,好像一个平面:

所以,如果有两页 PPT ,前一页是正视图,后一页是仰视图:

那么,添加平滑切换后,就有这样的效果: