本文介绍了 7 个实用的 GitHub 开源项目,包括构建工具、数据表格组件、人工智能代码提示工具、CSS 网格生成器和后台管理系统解决方案,帮助开发人员提高工作效率和创建更好的应用程序。
1.GitHub Actions Runner Images
🏷️仓库名称:
actions/runner-images
🌟截止发稿星数:
10342
(近一周新增:55)
🇨🇳仓库语言:
PowerShell
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/actions/runner-images
引言
本文概述了 GitHub Actions Runner Images 存储库,该存储库包含 GitHub Actions 和 Microsoft Azure Pipelines 使用的 VM 映像的源代码。
仓库描述
该存储库包含用于创建 GitHub Actions 和 Azure Pipelines VM 映像的源代码、文档和配置。它提供了构建和管理这些映像所需的所有必要材料。
结论
GitHub Actions Runner Images 存储库是 GitHub Actions 和 Azure Pipelines 用户的宝贵工具。它提供了构建和管理自定义 VM 映像所需的一切,从而简化了软件开发和测试流程。通过利用此存储库,开发人员和团队可以创建定制的映像,以满足他们的特定需求并提高软件开发的效率。
2.GitHub Copilot:使用人工智能感知代码提示
🏷️仓库名称:
skills/copilot-codespaces-vscode
🌟截止发稿星数:
875
(近一周新增:379)
🇨🇳仓库语言:
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/skills/copilot-codespaces-vscode
引言
本文旨在介绍 GitHub Copilot,一种由人工智能驱动的代码提示工具,可帮助开发者提高代码效率。
项目作用
GitHub Copilot 基于 OpenAI Codex,一种强大的 AI 模型,可以分析代码上下文并生成建议,包括函数定义、变量声明和代码片段。
仓库描述
该仓库包含一个教程,指导用户如何在 VS Code 和 Codespaces 中安装和使用 GitHub Copilot,并为开发人员提供最佳实践和示例。
案例
使用 GitHub Copilot,开发人员可以:
-
快速完成代码行
-
自动生成测试用例
-
重构代码以提高可读性
客观评测或分析
GitHub Copilot 可以在开发工作流程中提供显著优势,包括提高代码准确性、减少调试时间,以及促进创新。
使用建议
结论
GitHub Copilot 是一款有价值的工具,可帮助开发人员提高代码开发效率和质量。通过人工智能感知代码提示,GitHub Copilot 使开发人员能够专注于解决问题,而不是编写代码。
3.CSS 栅格生成器:轻松生成动态布局
🏷️仓库名称:
sdras/cssgridgenerator
🌟截止发稿星数:
5086
(近一周新增:14)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/sdras/cssgridgenerator
引言
本文将深入探讨 CSS Grid Generator,这是一款开源工具,可以帮助开发人员快速轻松地创建动态 CSS Grid 布局。
项目作用
该项目使用 Vue.js 构建,并采用 MIT 许可证。它利用 CSS Grid 的强大功能,使开发人员可以轻松地创建复杂而响应式的布局。
仓库描述
项目链接:
[https://cssgrid-generator.netlify.com/]#
语言:
Vue
许可证:
MIT
案例
该项目已被广泛使用,帮助开发人员快速启动 CSS Grid 项目。它对于初学者或希望探索 Grid 功能的有经验开发人员都非常有用。
客观评测或分析
CSS Grid Generator 以其易用性、灵活性以及为初学者提供有价值的教育资源而受到好评。它是一个实用的工具,可以帮助开发人员提高工作效率并创建更好的布局。
使用建议
结论
CSS Grid Generator 是一个宝贵的开源工具,可以帮助开发人员更快、更轻松地创建响应式 CSS Grid 布局。它的用户友好界面和全面的文档使其成为初学者和有经验开发人员的理想选择。
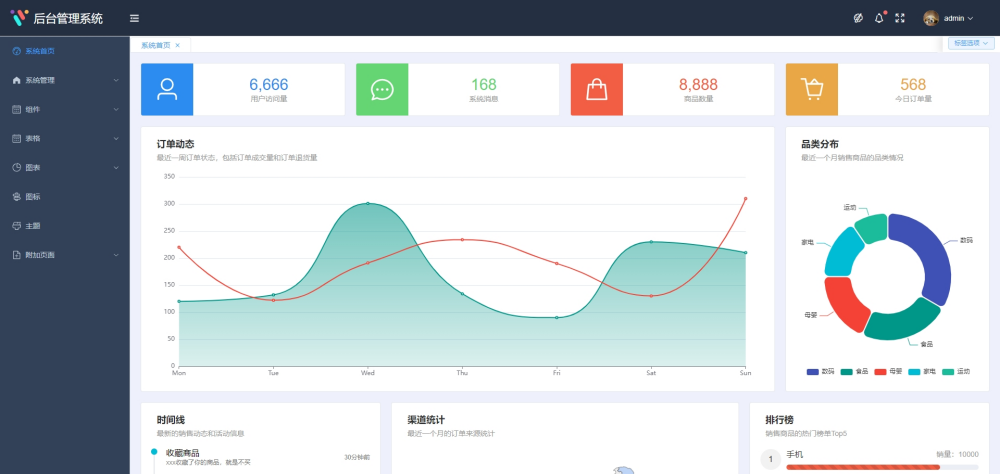
4.vue-manage-system:基于 Vue3 + Element Plus 的后台管理系统


🏷️仓库名称:
lin-xin/vue-manage-system
🌟截止发稿星数:
18971
(近一周新增:31)
🇨🇳仓库语言:
Vue
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/lin-xin/vue-manage-system
引言
该文章将介绍一个基于 Vue3、Element Plus 和 TypeScript 的开源后台管理系统解决方案:vue-manage-system。
项目作用
vue-manage-system 采用了 Vue3、pinia 和 TypeScript 等技术,并引用了 Element Plus 组件库,实现了登录/注册、表格/表单、图表等功能,同时支持图片处理、权限管理和自定义图标等功能。
仓库描述
该仓库包含了 vue-manage-system 的代码和文档,提供了详细的安装步骤和操作指南。
案例
目前,vue-manage-system 已被广泛用于各种后台管理系统开发项目中,包括 CRM、OA 和电商平台。
客观评测或分析
vue-manage-system 是一款功能强大、易于使用的后台管理系统解决方案,采用最新技术栈构建,为外包项目和快速交付提供了便利。
使用建议
vue-manage-system 适用于需要开发后台管理系统的开发人员,可作为项目模板或参考框架。
结论
vue-manage-system 为开发人员提供了创建强大而灵活的后台管理系统的有效解决方案,其开源特性和丰富的功能使其成为一个极有价值的项目。
5.Express
🏷️仓库名称:
expressjs/express
🌟截止发稿星数:
65882
(近一周新增:75)
🇨🇳仓库语言:
JavaScript
🤝仓库开源协议:
MIT License
🔗仓库地址:
https://github.com/expressjs/express
引言
Express是一个快速、无偏见、极简的Web框架,旨在为开发人员提供高效且可定制的Web应用程序构建体验。
仓库描述
作为GitHub上最受欢迎的Node.js框架之一,Express以其性能、模块化和社区支持著称。该仓库包含框架的源代码、文档和示例代码。
案例
Express被广泛用于各种Web应用程序和API中,其中包括:
-
内容管理系统(CMS)
-
电子商务网站
-
社交网络平台
-
数据分析仪表板
客观评测或分析
Express的主要优点包括:
-
高性能:针对高并发的HTTP请求而优化。
-
无偏见:不强制使用特定的ORM、模板引擎或其他依赖项。
-
可扩展性:通过中间件系统,可以轻松添加和自定义功能。
-
广泛的社区支持:拥有活跃的社区,提供问题解答、文档和贡献。
使用建议
对于寻求一个灵活、可扩展且性能良好的Node.jsWeb框架的开发人员来说,Express是一个理想的选择。它特别适用于需要处理大量并发请求或需要定制化解决方案的应用程序。
结论
Express是一个强大的Web框架,它为Node.js开发人员提供了构建健壮且高效的Web应用程序所需的一切。其无偏见的设计、广泛的功能和活跃的社区支持使其成为当今最受欢迎的Web开发框架之一。
6.一篇清单:有关 Vite.js 的精彩内容
🏷️仓库名称:















