点击上方“
程序员共读
”,选择“置顶公众号”
关键时刻,第一时间送达!


正文




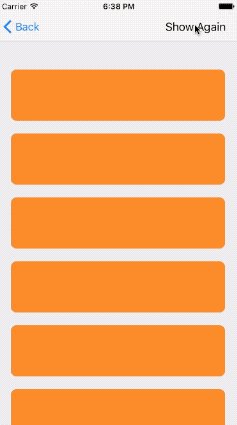
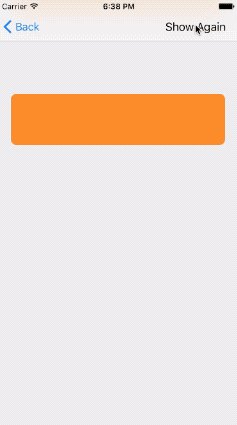
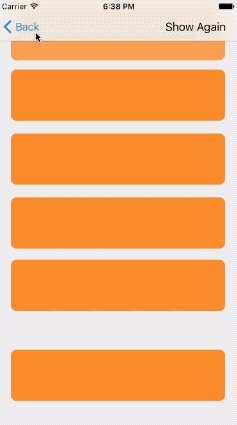
TableViewAnimationKit
调用各个动画的方法都为类方法,只需一行代码就可以调用。
eg:
[TableViewAnimationKit shakeAnimationWithTableView:tableView];
TableViewAnimationKit提供的动画类方法
+ (void)moveAnimationWithTableView:(UITableView *)tableView;
+ (void)alphaAnimationWithTableView:(UITableView *)tableView;
+ (void)fallAnimationWithTableView:(UITableView *)tableView;
+ (void)shakeAnimationWithTableView:(UITableView *)tableView;
+ (void)overTurnAnimationWithTableView:(UITableView *)tableView;
+ (void)toTopAnimationWithTableView:(UITableView *)tableView;
+ (void)springListAnimationWithTableView:(UITableView *)tableView;
+ (void)shrinkToTopAnimationWithTableView:(UITableView *)tableView;
+ (void)layDonwAnimationWithTableView:(UITableView *)tableView;
+ (void)roteAnimationWithTableView:(UITableView *)tableView;
先举其中一个动画效果为例子:

动画效果为Cell左右各自插入。
实现代码很简单如下:
+ (void)shakeAnimationWithTableView:(UITableView *)tableView {
NSArray *cells = tableView.visibleCells;
for (int i = 0; i < cells.count; i++) {
UITableViewCell *cell = [cells objectAtIndex:i];
if (i%2 == 0) {
cell.transform = CGAffineTransformMakeTranslation(-XS_SCREEN_WIDTH,0);
}else {
cell.transform = CGAffineTransformMakeTranslation(XS_SCREEN_WIDTH,0);
}
[UIView animateWithDuration:0.4 delay:i*0.03 usingSpringWithDamping:0.75 initialSpringVelocity:1/0.75 options:0 animations:^{
cell.transform = CGAffineTransformIdentity;
} completion:^(BOOL finished) {
}];
}
}
主要思路为:
获得tableview的visibleCells数组,进行遍历,对每个执行动画,不同cell的执行时间、方向有所差异,一起构成整个动画。