首先,我们谈论动画在实际应用中的努力和需求。创建动画设计显然比将其变成现实容易得多,编程动画可以严格延长应用程序开发的时间。这就是为什么大多数动画被困在概念阶段,并在设计师的组合中停滞不前。
我们将界面动画分为两种类型:
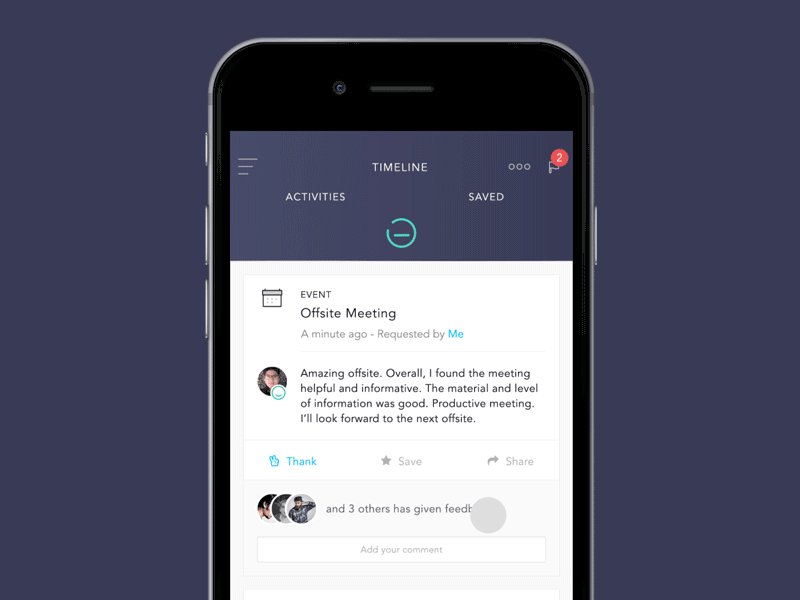
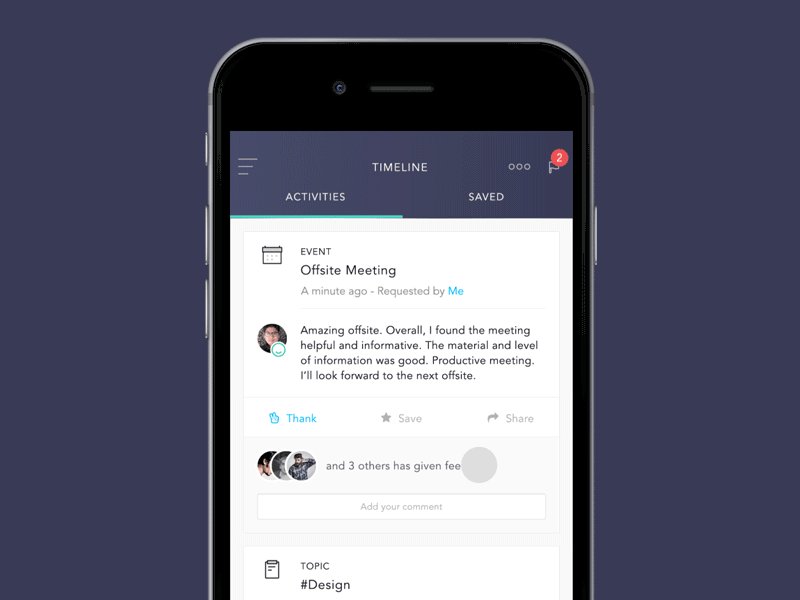
功能性UX动画提升应用程序的响应能力
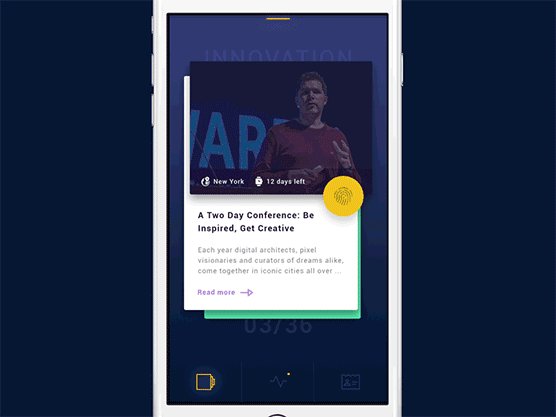
这些动画无疑提高了可用性,有意义地促成了一些具体操作。通常,它们不需要比用户的特定动作序列更多的时间。例如,刷新的拖动,指标的加载,按钮操作或滑动…

Ramotion

Sergii Ganushchak
独特的下拉列表的内容更新。一旦收到数据,动画就会结束。这些例子弥合了功能与情感动画之间的差距,但开发这种下拉列表并不像看起来那么容易。

Stan Yakusevich
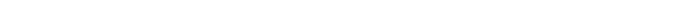
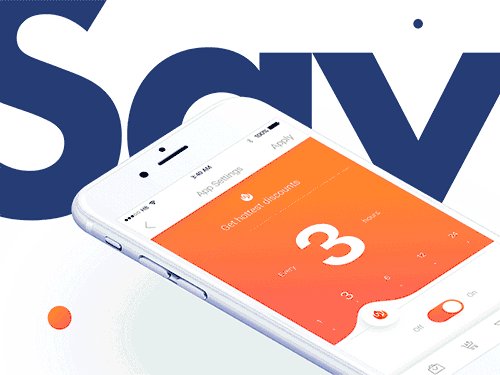
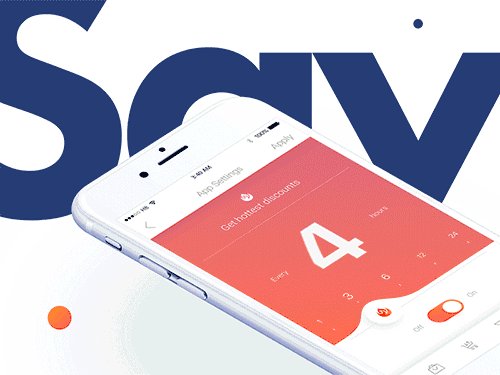
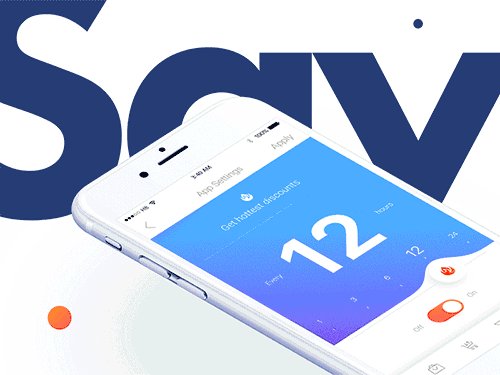
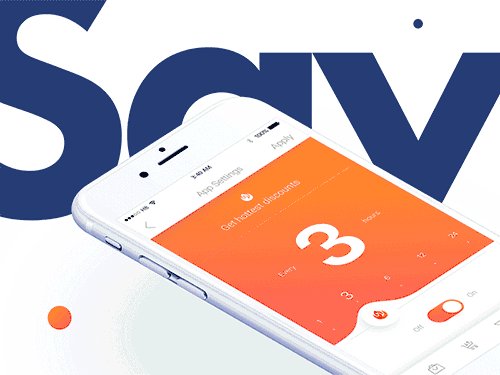
在这里,我们看到一个滚动条,当你移动它时会改变颜色。它是一个功能元素,因为它提供了对折扣“温度”变化的触觉和“热”感觉。热或冷。就其所需的努力而言,编程实现是一个非常难的效果。

Aurélien Salomon
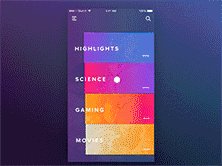
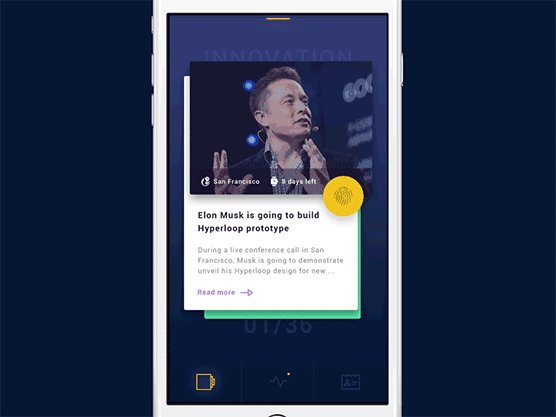
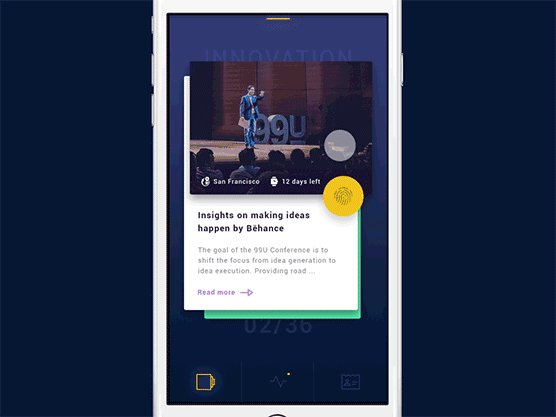
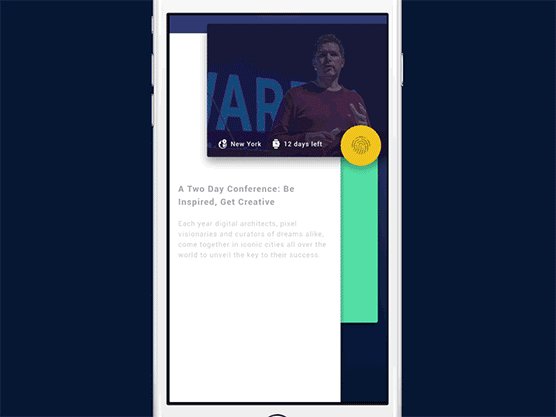
在屏幕间平滑转换的水平滑动的不同例子。如果这个动画没有比交互和用手指控制更长久,那么它是功能性动画的一个很好的例子。具有平滑转换功能的界面产生一流的印象,也不仅仅是因为它们很少见。

Lukas Horak
这是一个减缓用户操作的复杂动画的例子。卡片的额外震颤拖延了我们几秒钟,这是不必要的。震颤效果需要6-8小时的开发时间。
总的来说,在规划时间表和预算时,必须考虑账户中的功能动画。不言而喻,界面必须具有动态性和响应性,因为这样可以增强交互性。即使你只是设计它,也请记住动画需求的额外时间和精力是关键。这确保你的作品集只包含由第三方开发商开发的仅完全实现的项目,这是你的设计的基础组成部分。
情感UI动画是界面的装饰
大多数时候,这些动画只有令他们惊叹的因素,其吸引力的目的是促进应用。只有通过设计师想象力的限制,改进的UX被放在后面,因为这些动画是非常复杂且经过精心的设计。以下是几个例子:

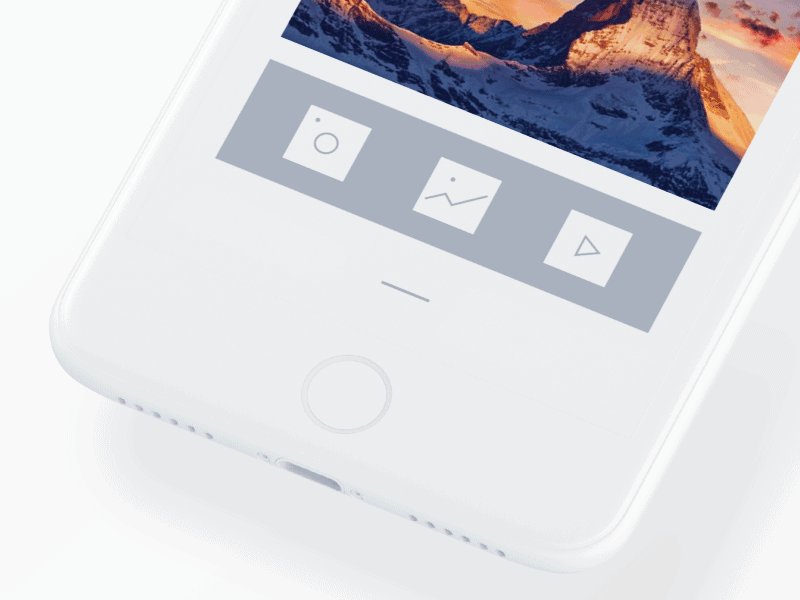
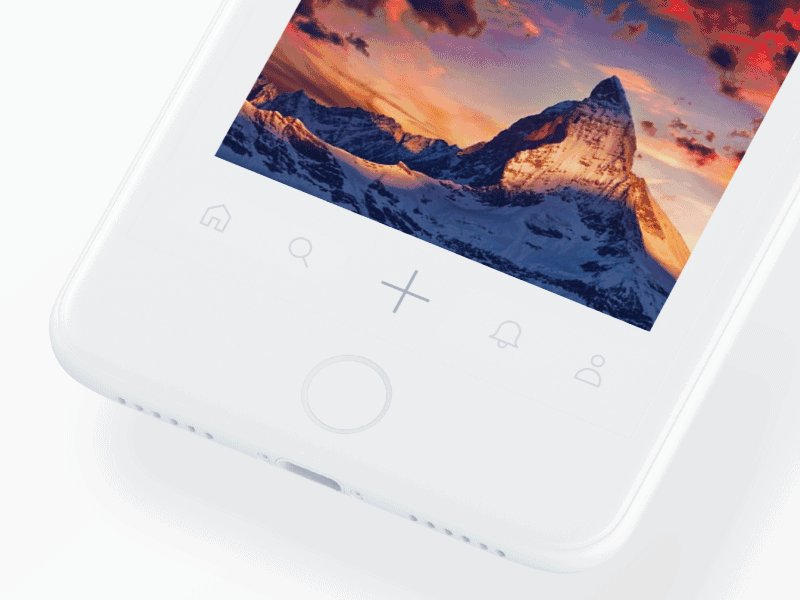
https://dribbble.com/shots/1936758-GIF-of-the-Tap-Bar-Concept

https://dribbble.com/shots/3208361-Plus-expanded

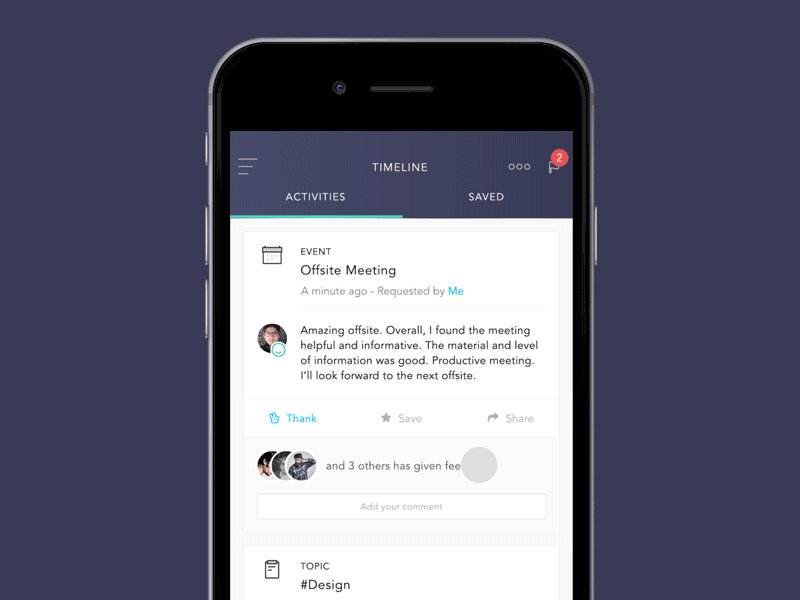
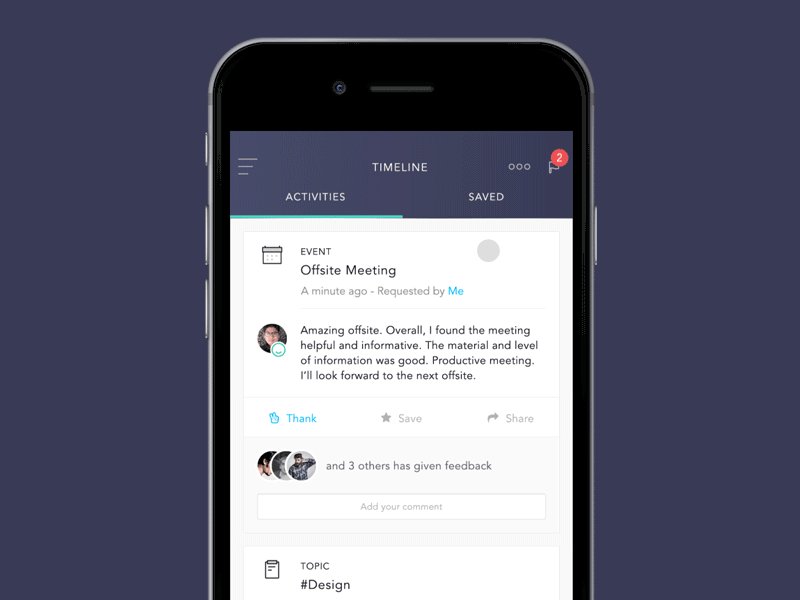
https://dribbble.com/shots/2232385-Pull-Down-to-Refresh

https://dribbble.com/shots/1692646-Splash-screen-animation

https://dribbble.com/shots/1701001-GIF-Exercise

https://dribbble.com/shots/3247394-Delivery-app-design
大多数设计师在他们的作品集中都有这样一些东西,但它仅保持在想法阶段。在开发方面,承包商和客户都明白这不是一个重要的事情,而是不能没有它。毕竟这些动画需要很大的努力的,且直接反映了开发的预算和日常安排。
谁负责嵌入这些动画呢?
市场上的公司永远不会为了生存而奋斗。他们修改最受欢迎的产品。因为他们在很久以前就开始炒作他们的产品,并解决了大量的UX问题,他们有机会为情感动画投入更多的时间,金钱和努力。很好的例子是:Twitter、Uber、Airbnb、Things 3等。
对于如何推进营销策略有明确的削减计划的启动。他们瞄准一个奖项,如Apple Design Awards,Tappawards,The Webby Awards,Global Mobile Awards,Driven x Design Awards等。所以这可能是一个竞争优势,但将动画变成优势并不是那么简单。这些应用程序的一些很好的例子:

Clear Path Robinhood City Guides
其他人因为各种原因也做这个,如:
每个人都在做
对于设计师和客户来说,它很有趣且令人印象深刻。没有线索,如何影响应用程序的可升级性?
这是客户想要的,因为它很酷。
它来自发展阶段可能出现的缺乏经验和无知的挑战。
缺乏营销策略,客户端不明白动画是什么,或者如何帮助产品改变。
最后的结果
在从想法到现实的应用程序的开发过程中,有必要清楚地确定每一步的方法。动画是整个过程的完全独立的部分,必须在评估整个项目时立即予以确认。毕竟动画占整个开发过程的100%。
功能动画具有明确的目的,在准备时间表和预算时要考虑到这一点。首先,它们提高了可用性。这些动画的复杂实现完全取决于创作者。
情感动画并不是最重要,因此最好考虑你或客户希望将其嵌入到应用中的情况。大多数情况下,情感动画是不值得付出努力,投资现金促进产品是更有效,这是容易被忽视的,设想一个好想法将会“提升自己”。
原文地址:https://blog.prototypr.io/functionality-vs-emotions-in-mobile-interface-animation-9bce59129ac7
原文作者:Cuberto
译者:SKYUI
·End·
推荐一个财经方面的公众号
财报


长按,识别二维码,加关注





















