
作者:
白子
全文共 6876 字,阅读需要 14 分钟
—— BEGIN ——
这篇文章笔者将通过一个日常工作中具体需求,重新梳理一遍从接到需求到功能上线的全过程,以及在实现这个需求的过程中遇到的一系列问题以及解决方案。
首先说下我们的团队配置:
-
2名运营
-
1名产品兼测试兼部分交互
-
1名前端1个后端
-
1名设计兼部分交互
这个配置在一个以运营主导的公司里也算正常,而且需求方和技术方不在一起,沟通也不是很方便。
但是,作为一个产品狗,搞好和技术部小伙伴之间的关系是必备技能,这可不能马虎。
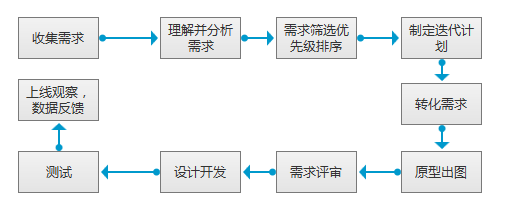
我们按照常规套路来从头到尾讲一下这个需求的实现过程,大体就分以下几步:

公司不一样流程也有小差别,比如豪气正规的公司可能还会有灰度发布阶段,当然这也得看发布的需求值不值得这样做,其中涉及的细节步骤暂未列出,只是写了个大体框架。
你在原型出图后到需求评审过程中,会有多次低保真模型流程测试,根据需求评审会其他小伙伴的意见进行原型修改等过程。
并且由于本次只是针对单个需求的制作过程,所以这个流程根据实际情况也会有些许不同。
一、收集需求
当运营的BOSS首先跟我提这个需求的时候,他是这样说的:
我需要咱们这个站做一个加价购功能,大概就是买产品达到一定条件后可以用少量价格换购另外的产品,类似与这个网站的功能(于是便掏出一个台湾的网站给我看)。
显然当他这样跟我们说的需求我们是不可能回一声“哦”然后屁颠屁颠跑去开始搞加价购,我们需要问清需求背景,需求目的,期望运用到的需求场景,以及是否有后续计划(考虑到功能拓展性)。
二、理解并分析需求
由于目标客户群体以及欧美文化因素等原因,面向这类用户的跨境电商服装垂直站点一直保持着简约,低调的风格,即使卖几美金的货,网站逼格也必须看起来跟国际大牌站点风格没什么两样。
正是因为这个原因,大部分这类网站并没有多少促销活动,最多的两种促销手段是Coupon赠送和直减打折,剩下的打折手段实在是少之又少;相比于我们国内琳琅满目的促销手段,跨境垂直B2C站点这块俨然荒芜之地。
经过我一番穷追猛打的追问后,并且由于以前自己做过一段时间运营的背景,便了解到了以下情况:
-
现阶段网站库存积压较多,常规清仓打折活动效果并不明显,并且推广入口单一(推广人员只单纯的推清仓集合页,量也不大),清仓产品在很多流量入口没有曝光,需要与关联性热卖品进行搭配销售,并且顺便利用热卖品的流量曝光清仓产品,加快清仓速度;
-
运营这边希望在有限的流量情况下提高客单价,由于加价购的门槛条件,当活动功能覆盖的流量范围大并且功能运用合理的情况下,是会对网站整体客单价产生一定影响;
-
当前运营活动手段单一,常规活动功能效果不明显,运营手段有限,需要新增活动功能;
-
未来运营还希望能增加积分功能,满赠功能等等其他活动功能(涉及后续功能扩展,不属于这次需求之内,但是也要考虑)。
至此我们明白了运营提加价购的背景,原因以及目的,这个需求的运营真实需求是:
以加价购为基础,搭建一个活动功能体系,能够有效的进行商品清仓,并且可以用运营手段影响客单价,增加运营的活动运营手段。
在理解了运营的需求后,我们需要对用户需求进行分析。
如何平衡用户需求以及商业需求?这个是需要我们考虑的,我们希望用户接受并且顺畅使用我们的功能,从用户角度来说,我们需要注意什么?
我们站的定位是年龄段在20-35岁的年轻女性,目标国家则是主要集中的欧美国家,商品价格偏低,物美价廉,以服装类目为主掺杂其他附属品类。
所以这要是想做面对面的用户调研是十分困难的,但是根据以往的数据分析以及行业经验,我们可以知道这个客户群是对打折促销非常感兴趣的群体;也就是对价格敏感,更直白的从人性来说就是爱占小便宜。那么用户的使用场景又是如何呢?
我们需要从:
这几点进行分析,最终得出契合用户使用场景的解决方案。所以我们需要在功能制作中需要注意在合适的场景下凸显价格差异,满足用户对价格敏感的特点,刺激下单。
当然了,你还可以根据其他的分析模型去更加具体的分析一下。常用的分析模型有马斯诺、人性7宗罪、从用户动机出发、模拟用户对需求进行验证等。
三、需求筛选及优先级排序
好不容易接到个需求咱就别给他在筛选和排序了。
PS:这样做是不对的!这里我们要区别需求优先级排序和需求功能点优先级排序,两者所处的阶段不一样
四、制定迭代计划
此需求暂不涉及大的版本迭代计划,但是对于此需求的小版本迭代计划,则需要在第一次评审后根据技术,运营等小伙伴的建议,评估具体功能点的实现难度,实现周期以及模拟运营方案后进行排期迭代。
五、转化需求
在转化需求前我们首先要知道我们首先面临的几个问题:
-
类似加价购活动在国外站点基本没有,至少在我调查的近40个无论大型综合类电商还是小型垂直电商站基本没有发现(暂时发现台湾的两个网站有,但是不是我们的目标客户群)。所以,我们面临着比较高的用户教育成本,并且需要选用适当的文案让用户理解并且参加活动;
-
此类活动即使在国内也没有哪家网站是让服装类商品参与的,基本只有小零食,快消品等通用性较强的商品。服装类商品涉及到尺码,颜色,款式等个性化较高的属性,用户不太会草率加购这类产品,并且服装类商品如果尺码,款式问题涉及的退换货较多,如果主商品退货,加购商品退不退就很尴尬,类似这种情况涉及的纠纷也相对较多;
-
由于公司业务原因,GA页面事件埋点暂时不可用,也就是说具体的页面点击事件数据暂时不可用,我们只能根据粗糙的用户行为数据,业务指标数据以及用户反馈来尽量合理的评估活动功能效果;
了解面临的问题后我们开始转化需求。
明确需求的关键节点:
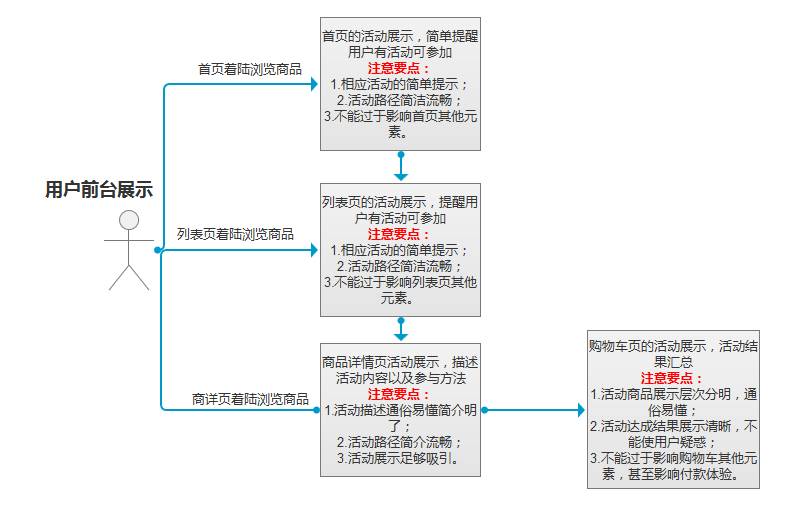
我们根据用户使用场景来明确这个需求的前台关键节点:

竞品分析
确定关键节点后,我们有针对性的进行竞品分析,调研主流网站对于关键节点的处理的优劣。
由于国外没有网站可以参考,在经过多方筛选后,选取了国内站点两个综合类并且流量较大,活动体系完备的网站:京东和1号店。
在此我只是阐述下竞品分析的一些套路,具体分析内容由于篇幅以及本文主题就不阐述了。
一般我们竞品分析分为两种:
一种是完整的竞品分析,我们需要进入一个新市场,或者开一条新产品线,那么我们要完完整整的从战略,产品架构,产品功能点,产品界面设计等等层面去解构,这也就是我们在各大网站上最常见的竞品分析报告。
然而从实际工作中来看,这种分析报告确实不怎么常用(但是这种分析一般用来锻炼一下自己的产品思维是有帮助的)。我们常用的是针对功能点或者模块的针对性竞品分析,而这种分析又分为两种:
而我们这次应当采用第二种方法,对竞品的功能进行总体分析评价,从而新增我们的活动体系。
竞品分析过程中….(此处省略几千字和N张图)
根据我们对京东和1号店的活动体系进行分析,得出以下关键结论:
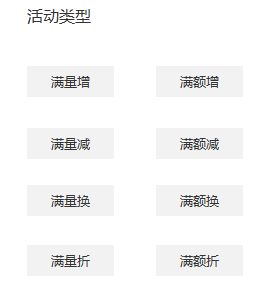
一般的加购类活动类型包括以下几个:

而这么多活动规则如何有序的在购物车进行聚合展示呢?除了每个网站固有的分级策略外,一般的活动优先级展示是这样的:

至于为什么是这么个顺序,有兴趣可以自行去研究下,笔者在此就暂不阐述啦,除了以上关键路径外,我们还对关键节点页面的活动展示,交互方式,规则说明等做了详细的研究和参考。
在分析的过程中我们发现一个很严重的问题,这么复杂的活动,翻译成英语的话,还真没几个人能懂……
打个比方:“加价购”怎么翻译?我专程问过好几个国外同事,也没人能简洁的描述出来的,没有一个词来形容这个词,他们甚至没有听过这种活动。
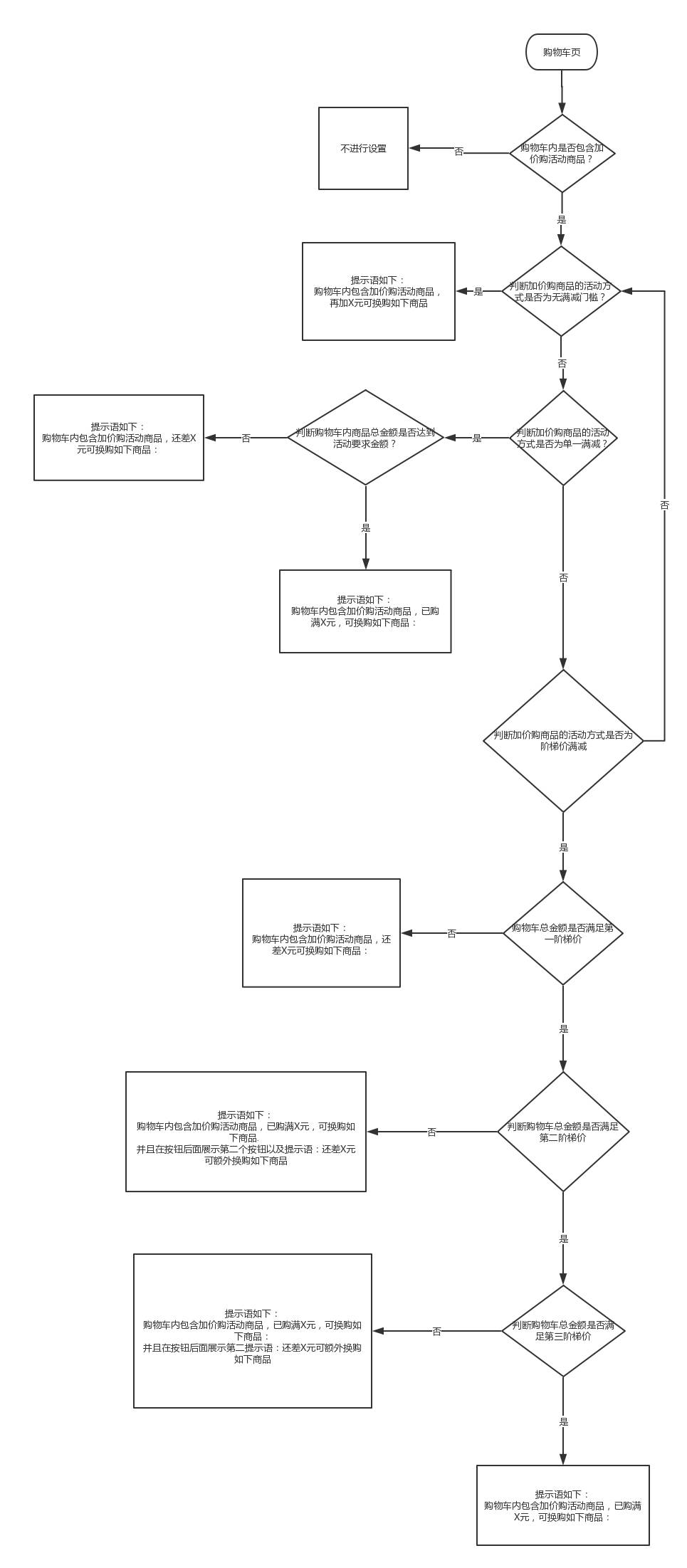
所以,如果直接按照国内的加价购,完完整整的展示出来的话,那么我的1版本草稿业务逻辑方案是这样事儿的:

这仅仅只是一个满额减的完整的流程,里面还涉及到阶梯满减的概念。
那么除了满额减,还有满额赠、满量增、满量减、满额折、满量折,每一个都这么来一遍。中国人都绕晕了吧?何况还得翻译成英文,还得通俗易懂短小精悍,即使不考虑技术成本,如果这个作为第一个版本就这么个推出,基本就GG了。
所以,在功能框架一定的情况下,如果照搬国内的设计并且直接推出全套版本显然不能满足我们的需求,我们要另辟蹊径,站在国外友人的脑海里去考虑问题,去考虑他们的思考方式和语言特点,虽然我们要重新教育用户,但是要尽可能的将用户理解成本降至最低。
因此最终此功能的第一版大致方案框架是这样事儿的:
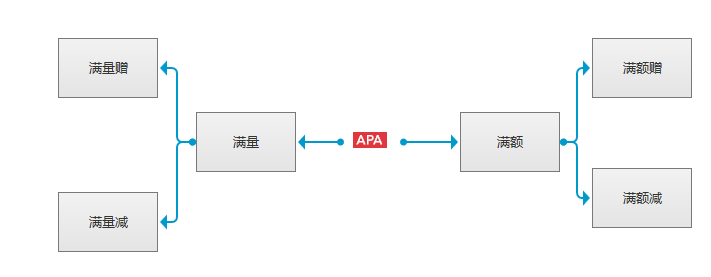
暂时舍去阶梯概念,舍去满折方式,以一个icon为节点,囊括满额、满量两种活动方式。
我们需要教育客户一看到这个icon就知道这是类似于加价购的活动,不再在标识上区分满额、满量概念。
在用户的购物动线上,从icon、
文案一步步引导用户,完成对活动的理解和参与;整个过程是个很自然的引导过程,不用再去让用户纠结规则,也不再去设置长篇大论的活动引导页。

到了这里,我们就不再出现加价购这个名词了,我们称之为APA活动体系,去养成用户对于APA活动的认知和使用习惯。
六、原型出图
前台原型出图
这个需求在原型制作环节整个页面展示虽然简单,但是涉及到多规则,后台设计多流程。
前端页面动态数据较多,尤其注意规则说明以及异常说明详细无遗漏,否则到时候做完了测试的时候就不可避免的开怼。
并且与用户的交互也比较多,所以我采取了低保真交互原型,并且把交互方式录成GIF放在原型包里面(必须要特意去提醒开发和设计某些按钮是可以点的!!!)。
具体的原型这里就不放了。
不要打我,我一般做低保真交互模型的原则是做出特定的交互方式,对于界面元素只是标注下信息层级关系,不会去加色彩以及按钮样式诱导设计师,每个人都有每个人的原型写法,如果有感兴趣的同学可以跟笔者交流下。





