公众号:雅客先生
公众号:雅客先生

大家好,我是雅客。
新手在制作PPT的时候,常常会因为不知道怎么排版而苦恼万分,实际上每种好看的版式都是有规律可寻的。
今天我为大家筛选了20种精美的PPT版式,大家如果没有灵感的时候,
照着这20种版式来做,就能做出好看的PPT作品啦
!
好啦,那咱们接下来就看看这20种版式设计都有哪些
特点和规律
吧。
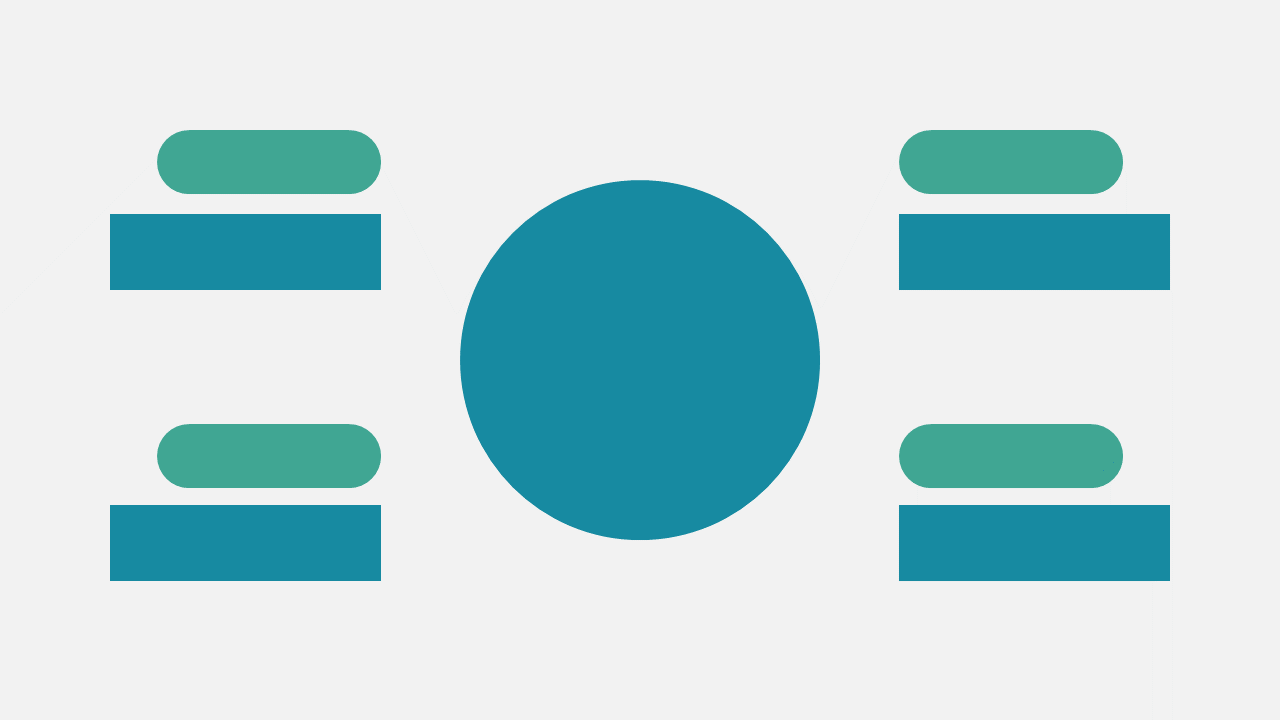
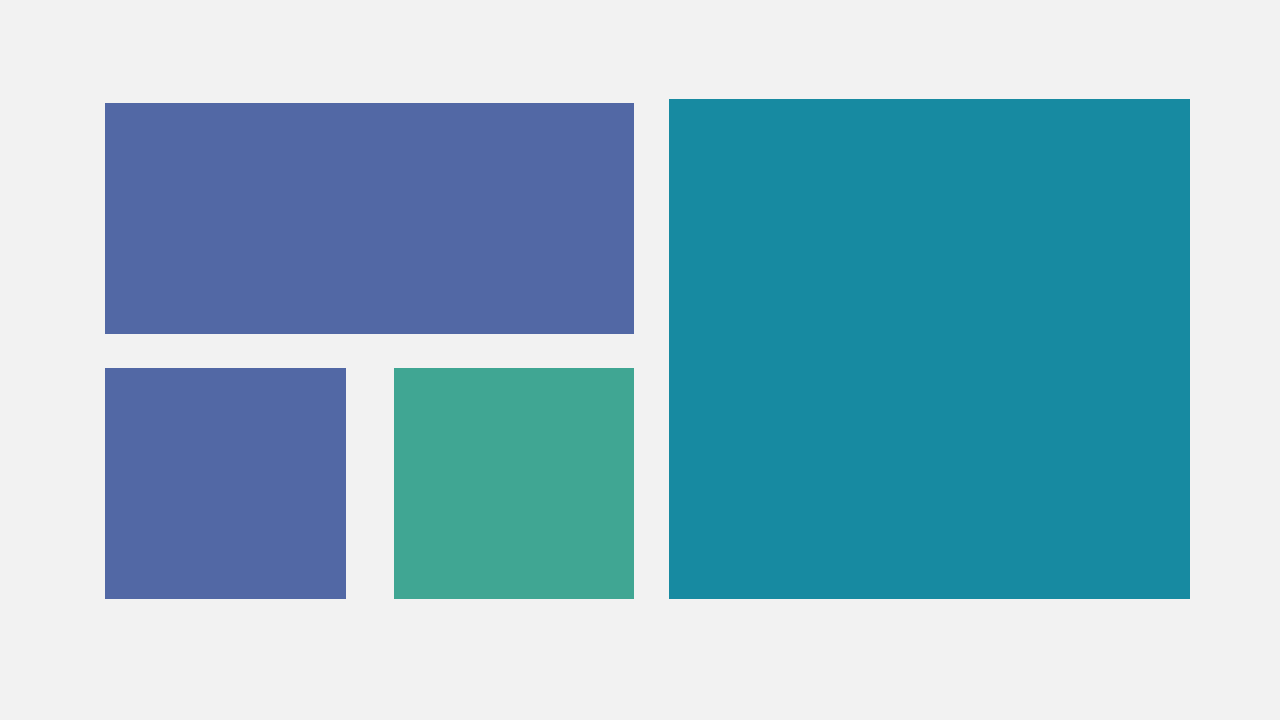
首先给大家看的第一张PPT,就是一种
四周型排版
的版式,文字摆放在中心元素的四周,中心的元素大家可以随意进行替换。
至于文案方面的排版,注意标题与正文内容的对比即可。


第二种版式是针对文案比较多的情况下,你可以提炼几个关键词,然后分成几个段落,这样版面既好看,内容条理也比较清晰。


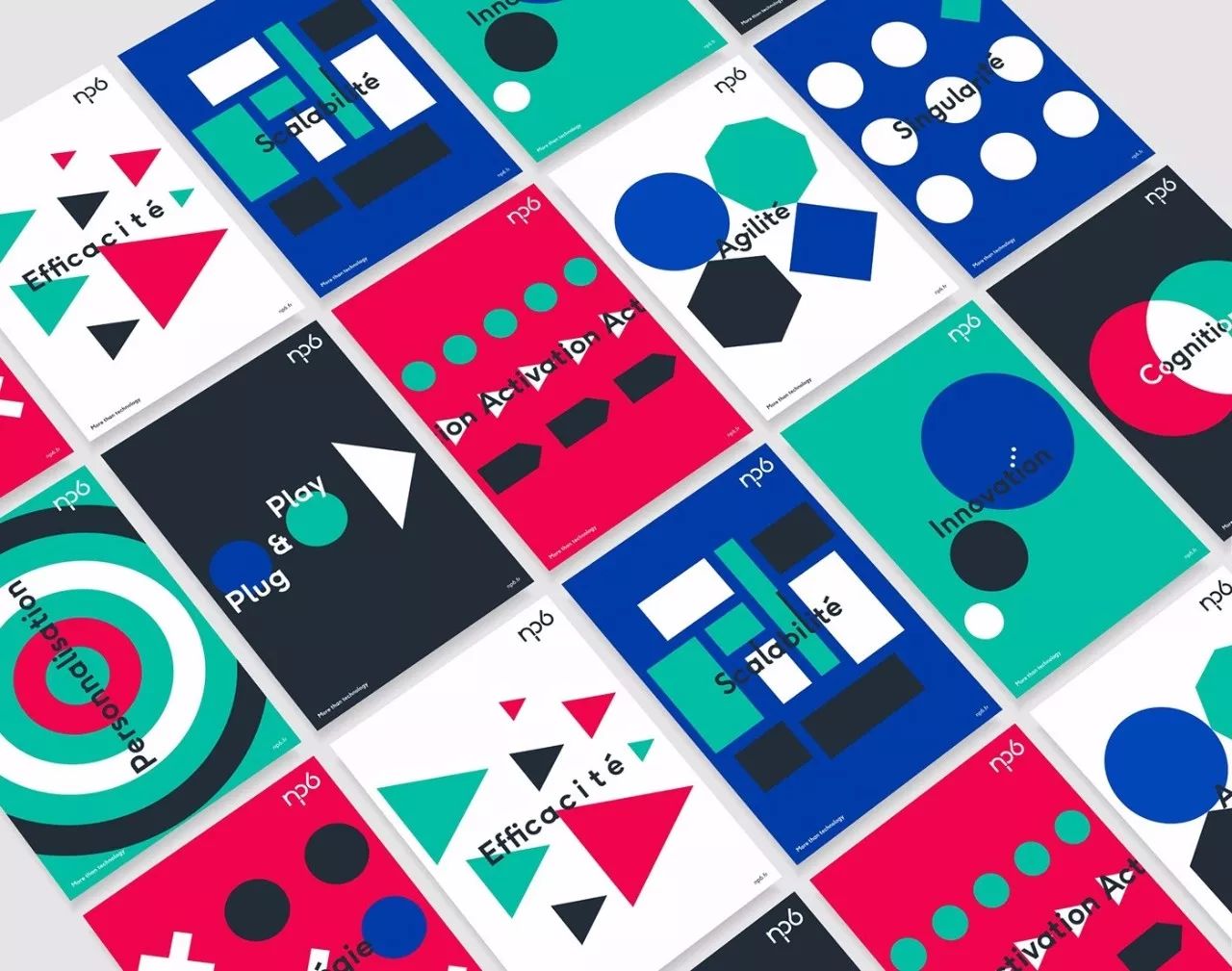
第三种版式则是图文排版的一种经典版式,当图片
数量为奇数
的时候,我们可以插入色块,将他们
拼成一个大的矩形
,这样页面排版就比较规整。
在排版的时候,注意统一矩形色块与图片大小即可。


第四种版式为中心对称的版式设计,左右两边的元素都是围绕版面的
中轴线
来进行对齐,而文字则放在元素的下方。
此处虽然形状都是正方形,但你也可以替换为图片,圆形或者是图标。


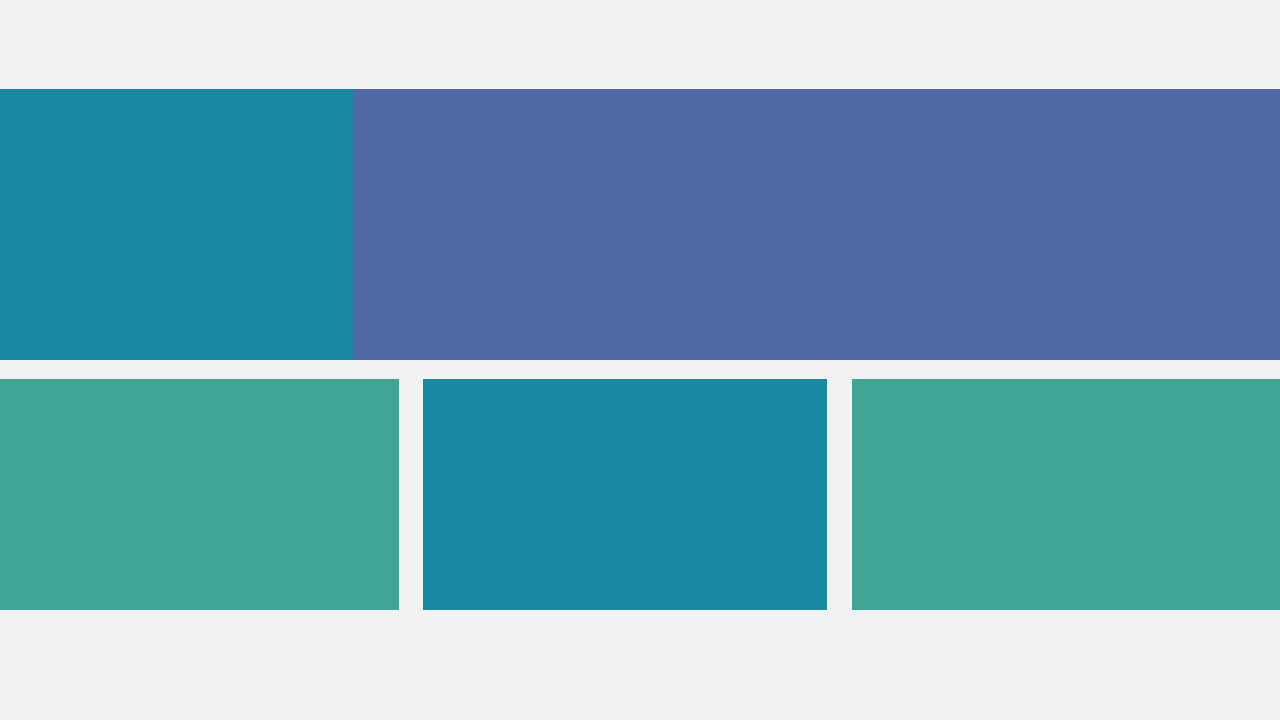
第五种版式虽然看似复杂,但实际上也是
左右均衡
的版式设计,版面右边放置矢量图片,左边是文案部分。
而对于左边的版面再进行划分,就可以划分成上下的对均衡版式,下面的版式又可划分成左右均衡的版式,展示出来的效果就如下图所示。


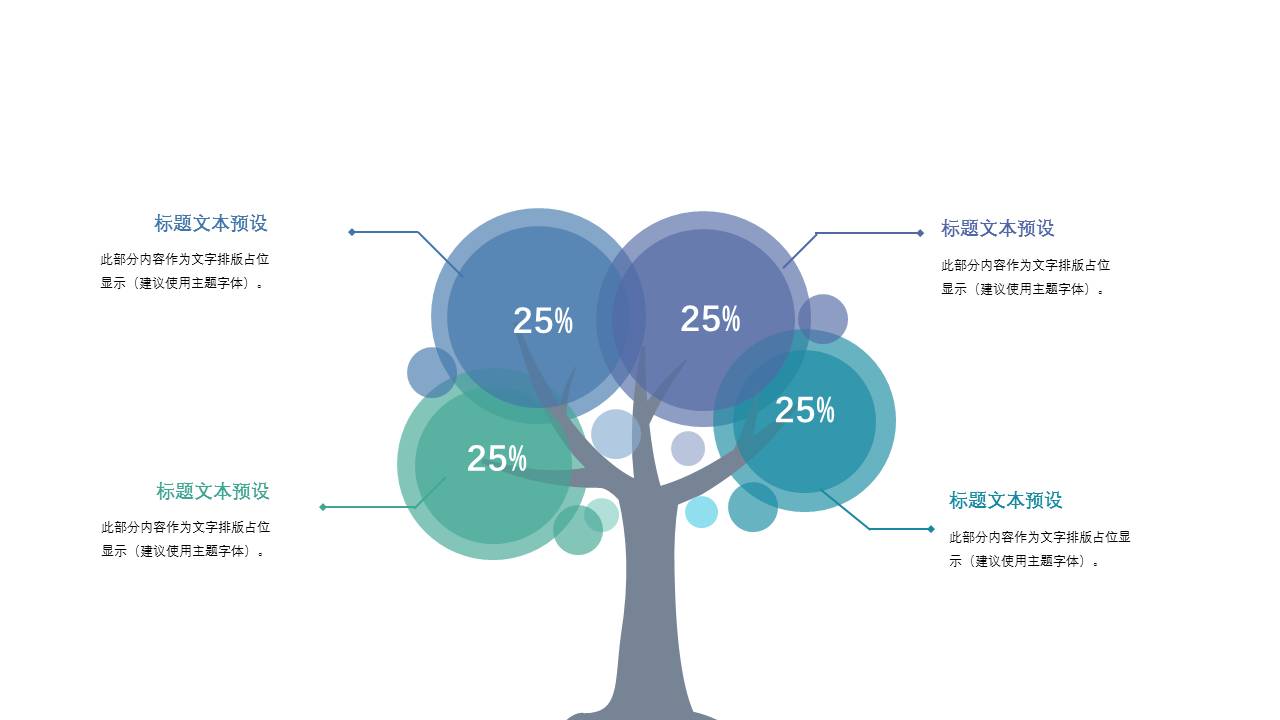
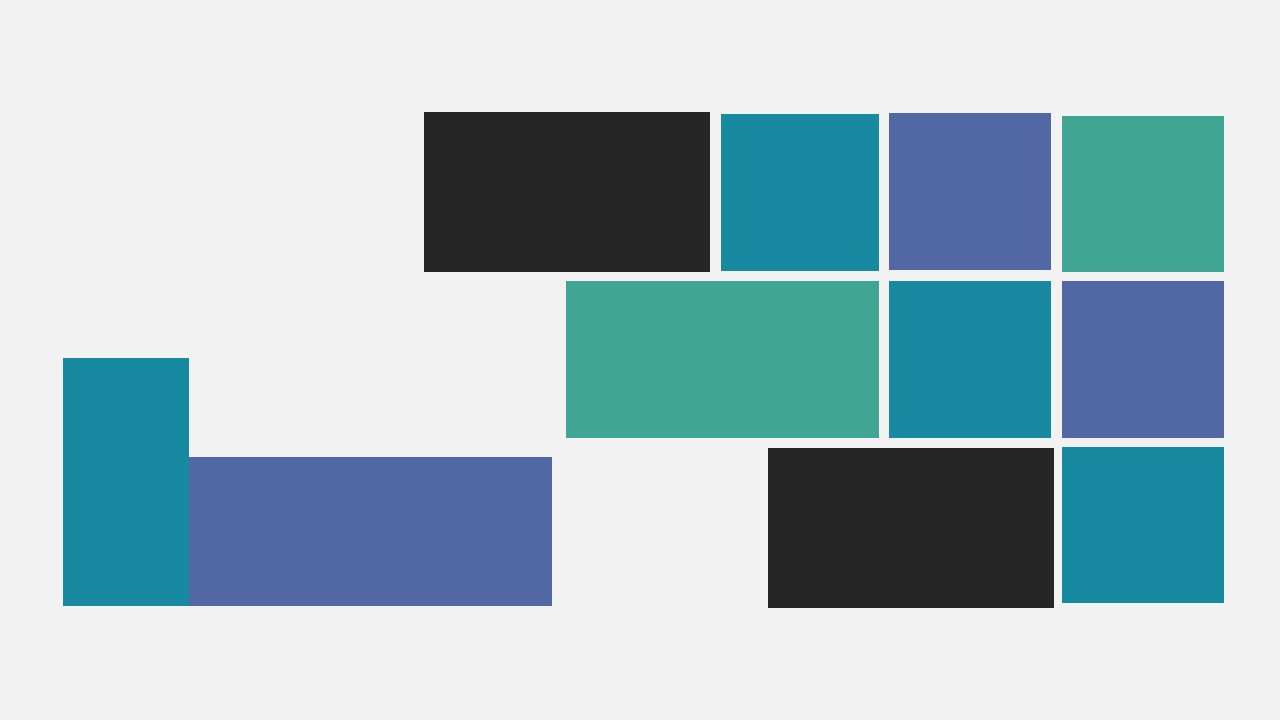
第六种版式本质上也是
上下均衡
的版式设计,只是我们还可以对下方的版式再进行切割,这里下方被切割成三个小块,就设计出这样的版式效果。


第七种版式是属于
对角线均衡的
排版方式,右上角是图片和形状拼凑而成的倒直角梯形,左下角为了与之保持均衡,则加入文案这一视觉元素。


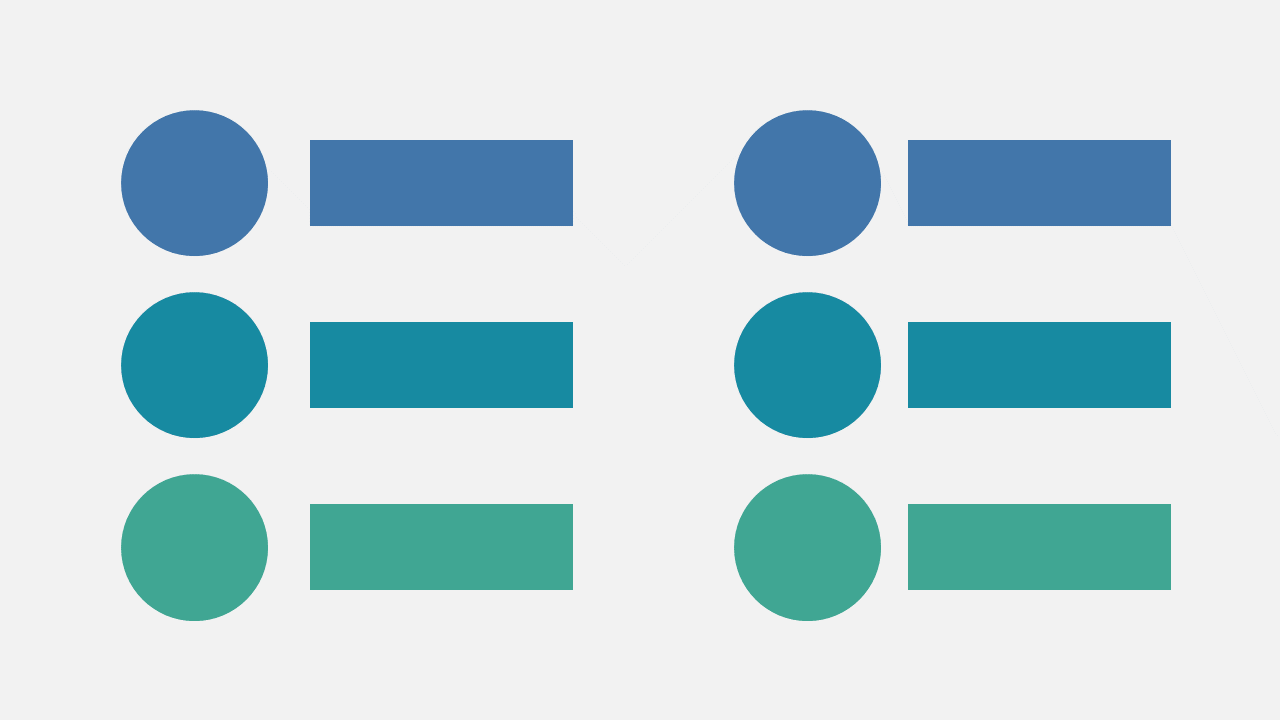
下方第八种版面设计与此前的一个版式类似,也是使用图片或者图标作为视觉元素,文案则放置在图标旁边。
在排版的时候,注意保持每个元素之间的距离以及边线的对齐即可。


下方第九种版式稍有设计感,整体的版面布局也是上下均衡的设计,左边插入的半透明色块穿插于图片当中,能够打破常规的版式布局,增添设计感。


第十种版式是把图片置于底层,图片上面再添加一块半透明的黑色色块作为蒙版,而在蒙版上面再补充文字。
此处文案居于版面的左上角,为了保持平衡,所以版面的左下角也应该要有视觉元素,在这里则是添加了四个小图标来作为点缀。


第十一种版式整体上也是呈现出上下均衡的设计,其中左上方的文案与右上角的电脑进行了对称,而下方则是被划出成四个小板块。


第十二种版式也是多图文排版的样式,虽然在这里图片的大小没有进行统一,但把图片和形状拼凑在一起之后,整体还是形成了一个矩形。
所以排版出来给人的感觉就特别规整,看起来也比较舒服。


第十三种版式总体呈现出上下均衡的排版样式,但上方也是被划出成四个小方块,而下方图片加半透明蒙版的设计则增添了些许设计感。


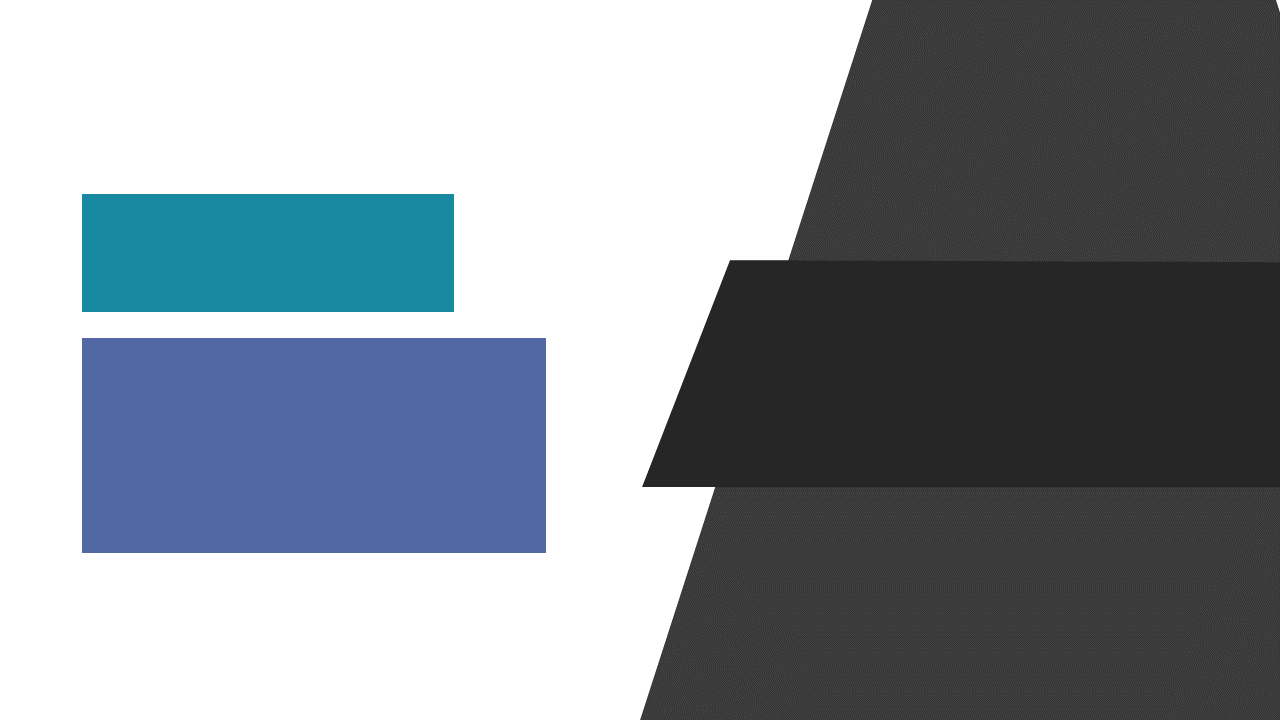
第十四种版式总体呈现出的则是左右均衡的排版样式,其中右边添加了半透明的矩形进行了分割,又左边则是添加了线条来进行分割。


第十五种版式呈现的也是一种左右均衡的排版样式,其中较为特别的是右边的图片被填充进直角梯形当中,
倾斜的版面能够给人一种设计感。