
当你正在用微信跟朋友胡侃,在b站看纪录片,逛虎扑怼skr。这时网络突然断掉,我们应该给用户什么样的提示呢?最近因为自己也在梳理类似的场景,所以这篇文章就来跟大家分享交流一下在网络故障场景下如何给予用户合适的提示。
所有的报错提示/反馈都可以拆解为两个部分:
报错现象
和
解决方案
。因此网络发生故障时我们首先应该告诉用户您当前的网络状态异常,让用户感知到这个事实,然后再提供解决方案。
目前来说,常见的报错样式有
toast、snackbar、对话框、通告栏、界面内嵌
与
空页面
。最近看了一下自己之前的文章,发现都是基于组件来阐述适用场景。这种解构方式有个问题,那就是现实情况中,产品或者交互设计师都是
基于场景去确定合适的组件
。因此为了更方便大家理解,这里我不具体介绍每个组件的用法,而是以场景来定义来组件。
首先我们需要明确一个事实:
不是每一种网络故障都需要提示用户。
这里的“不提示”其实是一个相对的说法,并不是真的不给用户提示,而是
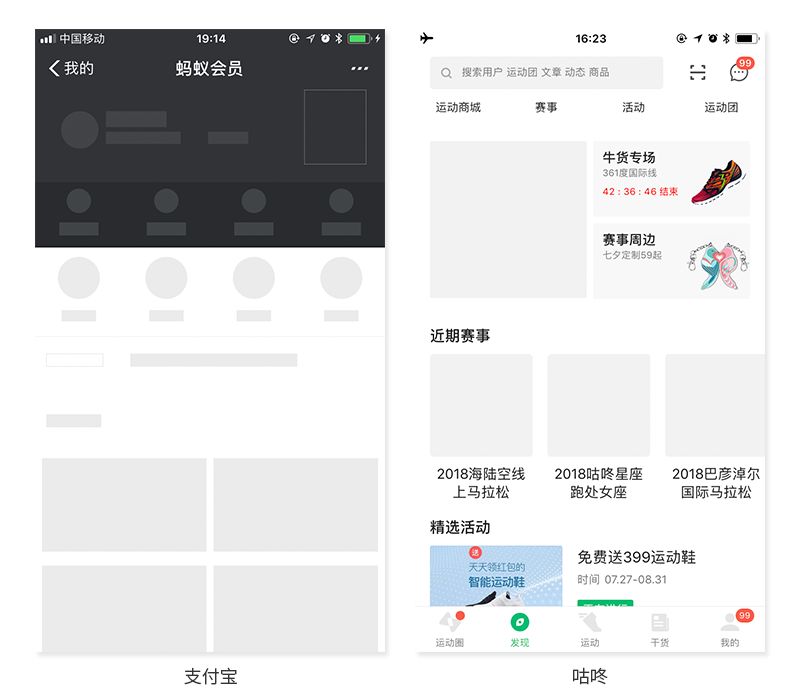
只有用户执行了请求数据的操作才告知用户网络发生故障。支付宝就是一个典型的例子,即使断网了,用户基本也感知不到。只有用户请求了新数据,才会以toast通知用户网络异常。

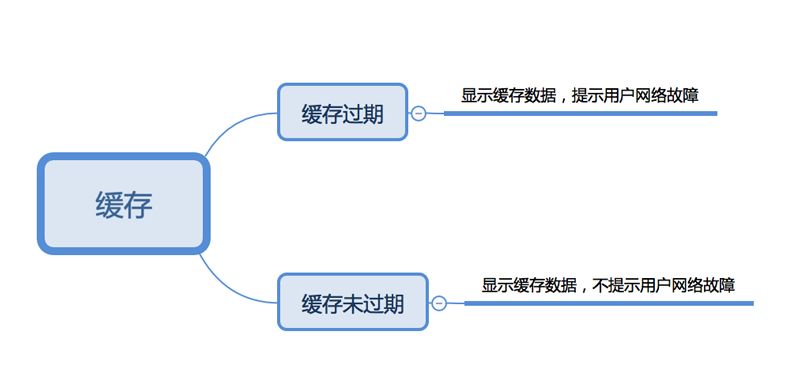
支付宝这种高冷也是有底气的,因为其多数页面都有缓存机制,用户不用每次进入这个页面都要去服务端请求一遍数据
。类似的还有
QQ音乐、咕咚,对于这些产品来说断网并不会带来灾难性的影响。因为断网不影响我去听缓存或下载好的歌曲,也不会影响记录运动数据。所以对于此类应用来说,当网络报错的时候,只要用户没有触发请求数据的操作,没有必要提示用户。

当然我们需要给缓存数据设置一个有效期,如果过了那个有效期,网络还是没有恢复正常,应该及时提示用户网络故障。
当然并不是每一个页面都有缓存,对于没有缓存数据的页面,我们有两种方案。一种是展示
空页面
,另一种是
展示
骨架屏(
Skeleton Screen
)
。

骨架屏顾名思义就是展示页面的框架,当数据请求完成时再渲染页面。这种先占好位置再加载数据的模式也被称之为占位符,
都是一个意思。
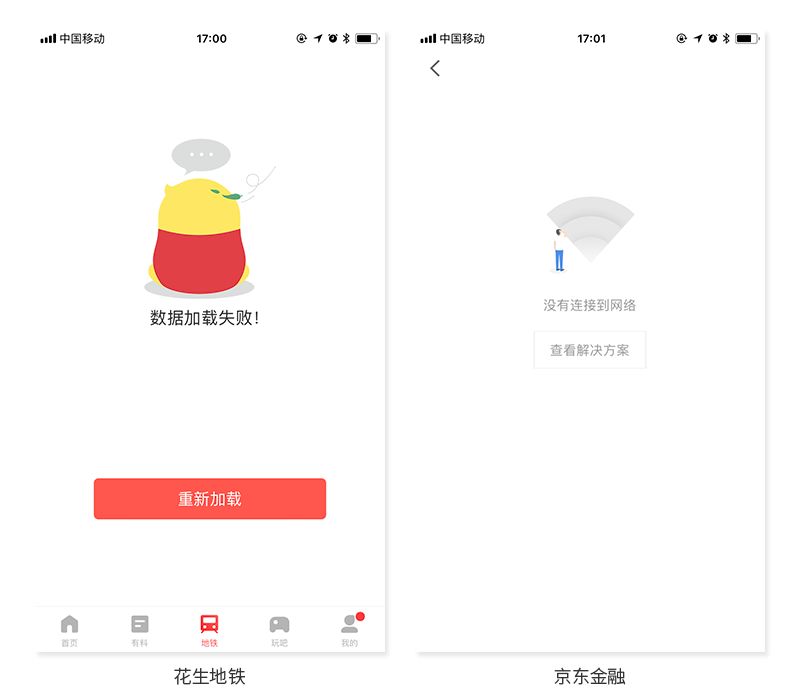
最后再说空页面,其实空页面的展示方案也可以分为两种:
1 提供“刷新页面”按钮;
2 提供“解决方案”按钮
;

两种方案都有自己的道理,我个人更倾向于把两种方案进行融合。展示“刷新页面”的按钮,如果用户点击了还是没有办法请求到数据,这时以snackbar的形式提供解决方案。其实解决方案都是引导用户去系统设置里检查/开通网络权限。
有缓存数据的页面,支付宝可以不提示用户,但是对于QQ和微信这类即时通讯类的应用来说,给予用户网络故障的反馈是非常有必要的。因为
如果不给提示,我不知道
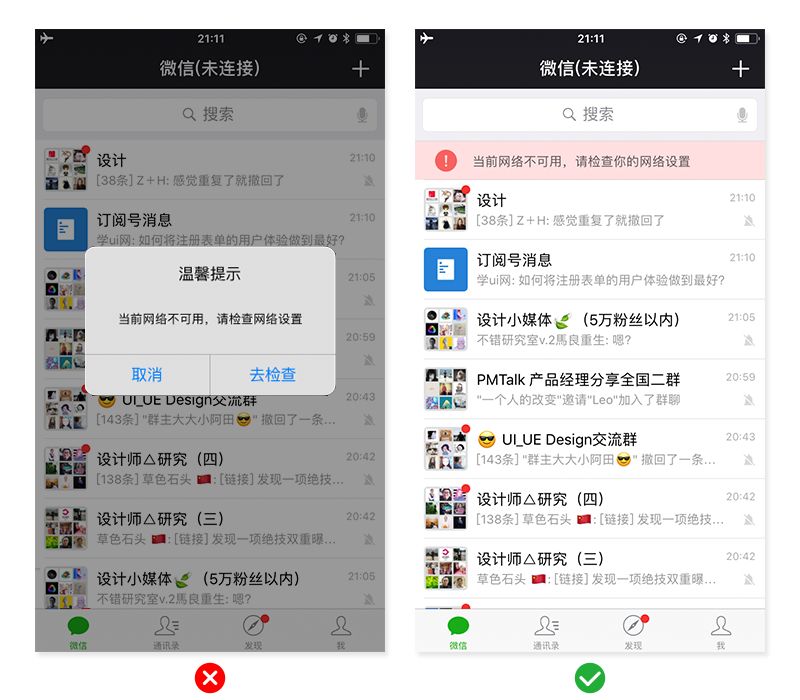
对方突然不回我信息是我惹对方生气了还是我网络故障收不到。QQ和微信这里统一采用的是通告栏,用户点击之后进入一个展示网络故障解决方案的页面。这里可能会有人问,为什么不使用对话框,对话框也可以完成跳转动作啊。

我尝试着来分析一下,如果使用对话框,那么对话框的触发机制有两种:
1 只要检测出网络不通畅,立即弹出对话框通知用户;
2 检测出网络不通畅,立即弹出对话框通知用户,不做二次提示;
第一种触发机制明显不合理,因为
用户使用微信并不一定非要网络通畅,有的用户就是想翻看一下聊天记录。你这边只要检测出网络故障就会弹出一个对话框,会对用户造成很大的干扰。
第二种也不合理,如果用户所处的网络环境不稳定,时断时续,那么一旦你第一次点击关闭了弹出框,用户就无法感知到后续网络的异常。
所以微信用户对于网络故障提示的要求是在
给予用户持续性的提示前提下,还不能干扰用户正常操作。
好了好了,这个问题我知道了,但是我不需要立即去处理。

可以满足上面这个条件的控件有两个:
snackbar
和
通告栏
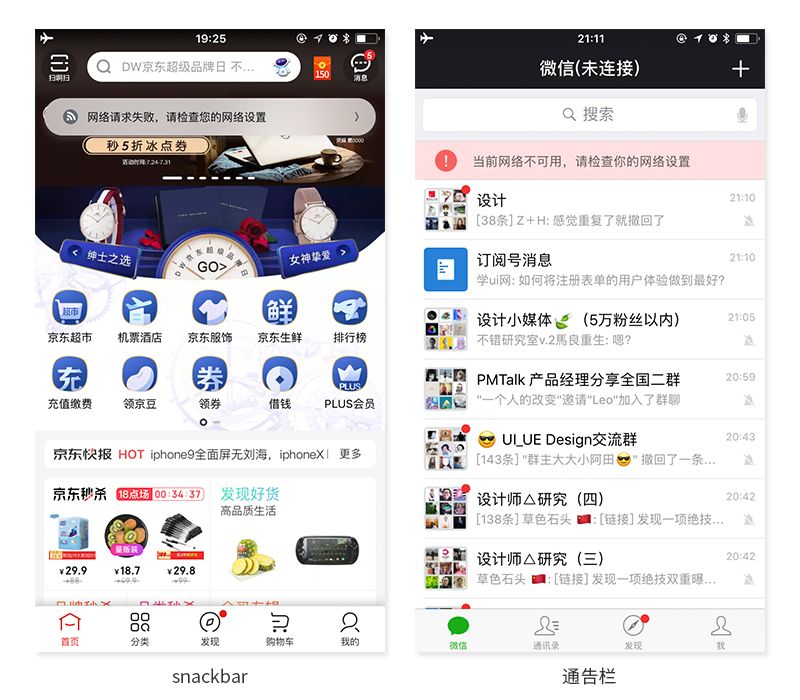
,微信用的是通告栏,京东用的是snackbar。
以京东为例,
用户在使用京东过程中如果网络突然发生故障,那么会从界面顶部弹出一个snackbar来通知用户,用户点击之后会进入一个页面,展示一些解决方案。其实在上面我也提到过,所谓的解决方案就是让用户去系统设置页检查/开通网络权限,我们可以像网易云音乐一样直接提供一个跳转链接,节省用户操作步骤。













