
作者:花道
来源:花道PPT
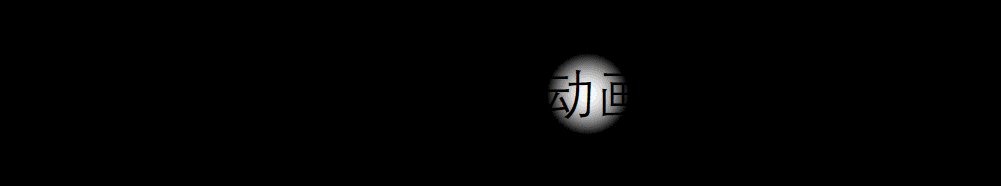
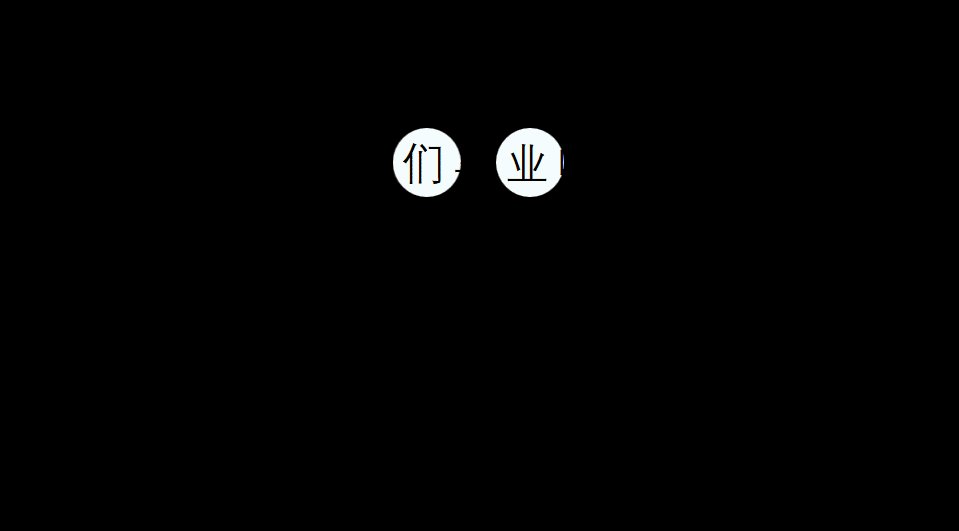
先来看看效果

这个效果由三部分组成,分别是
:
黑色背景,白色圆,和黑色字体
。

为了便于看清,我把白色圆形的边框设置成了黑色。
此动画效果的
核心
是对象之间的
层级关系
,
也就是说,关键要分清
哪个对象在上面,哪个对象在下面
。
自从PPT中多了
选择窗格
的这个功能之后,调整对象的层级就变得十分简单了。
如何打开
选择窗格
?
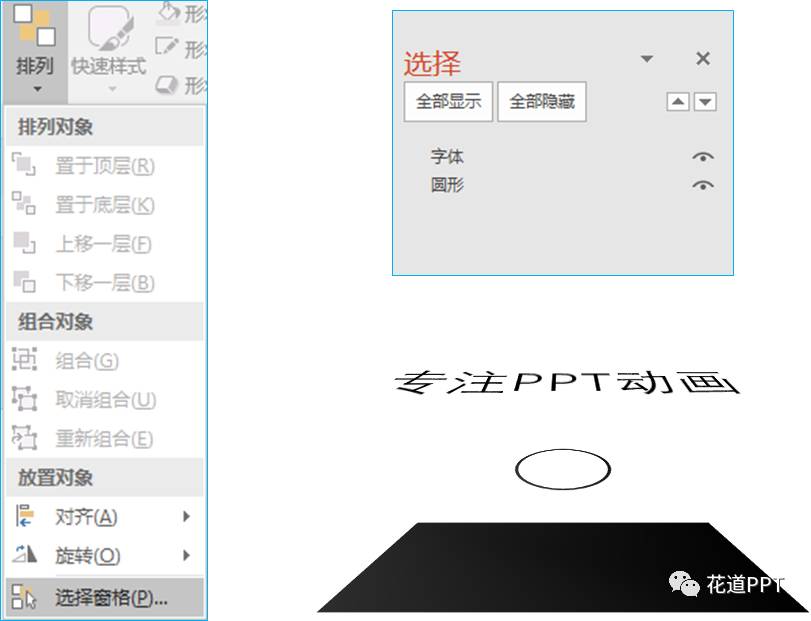
依次点击
开始——排列——选择窗格

在选择窗格中,我们可以看到所有在
当前页面中插入的所有在元素
。
在选择窗口中显示的上下关系,正是对应的元素之间的上下关系,我们可以在选择窗格中直接拖动相应的元素改变其上下位置。
比如,刚才的案例中,
字体在最上层,字体的下方是白色圆形,最下方是黑色背景。
明确了各个元素之间的层级关系之后,下面来
添加动画
。
仅仅需要
一个
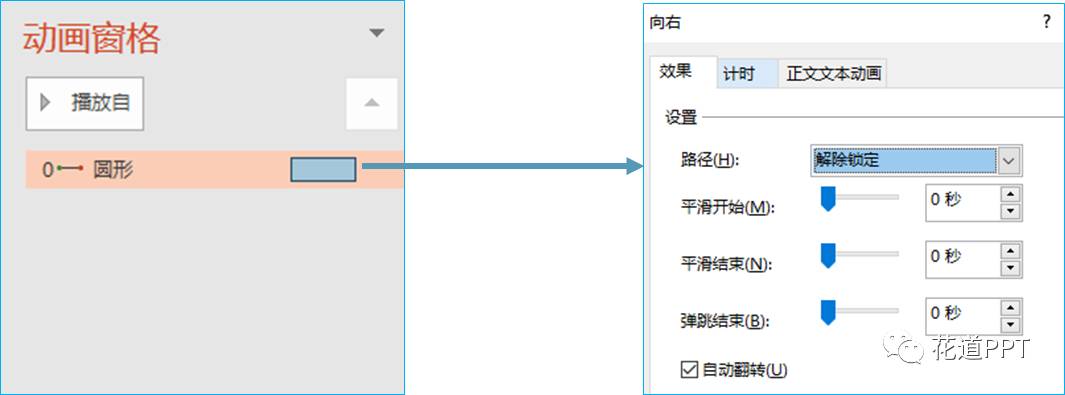
动画——给圆形添加向右的直线路径动画,调整路径的长度,使其刚好能跨过字体。

然后设置路径动画的时间

这里把平滑开始和平滑结束都设为0,并且勾选
自动翻转
。
如果想要循环,可以选中
计时——重复次数——
直到幻灯片末尾
。
哈哈,大功告成!就这么简单。
觉得不过瘾?那就接着玩!
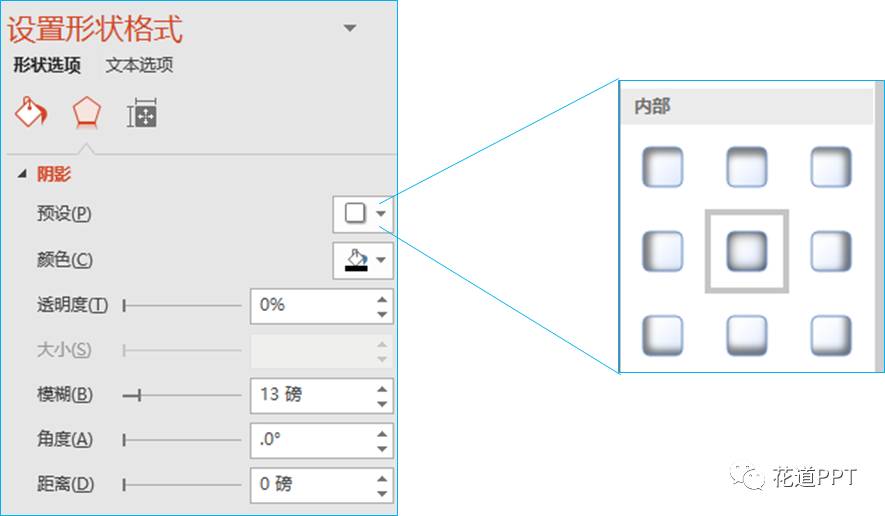
给白色圆形添加个
内阴影
,

看看效果怎么样

感觉比刚才的效果更真实一些了。
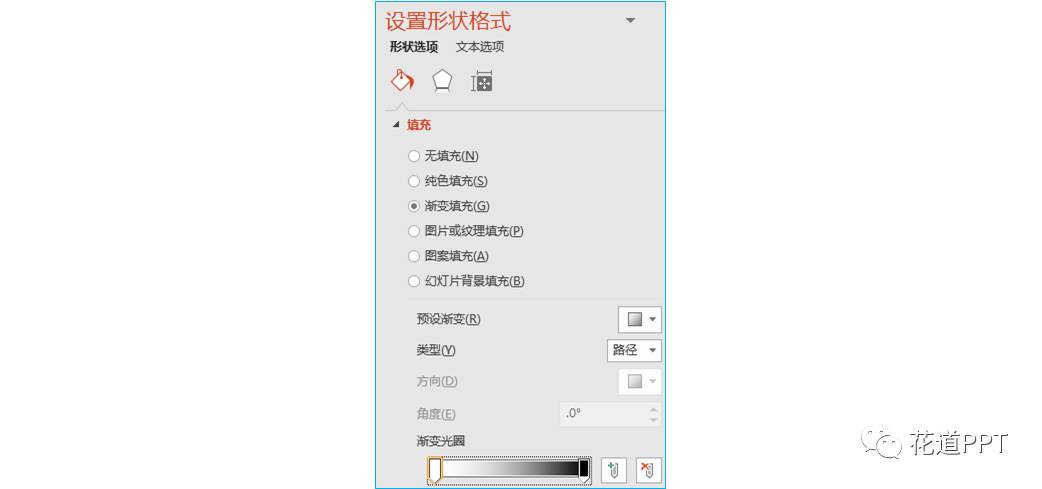
换个玩法,把白色圆形的填充改为
路径填充
试试,其中第一个光圈为白色,第二个光圈为黑色

来看效果

恩,感觉更好了。
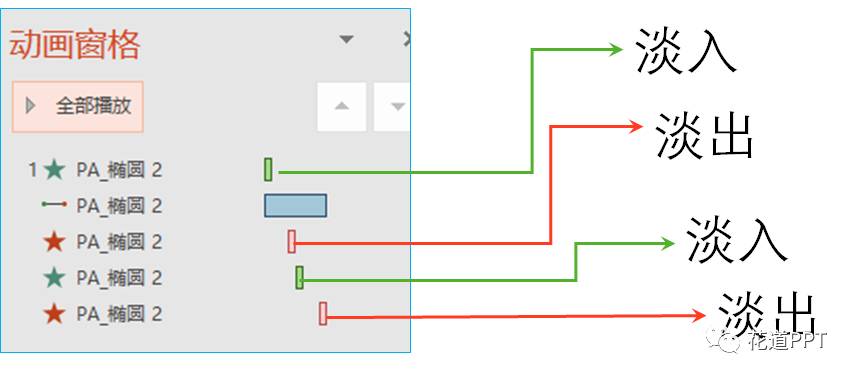
在此基础上,给白色圆形在起点和终点的时候分别加入
淡入和淡出
效果试试


哎呦,不错哦。换成图片看看

哈哈,花道停不下来了,越做越复杂了

先缓一缓,缓一缓。
没想到最开始那么简单的案例可以演化到这样。等等,还没完呢,继续开发!
把一个圆形换成两个试试呗

恩,还不错。换成图片试试

不行,不行,有点累了,腰有些酸,眼有点涩,该去补补了。
花道只能带大家飞到这了,剩下的靠你们啦!哈哈哈
一年一度毕业季,把酒言欢念别离!

|
▼
更多PPT相关资讯敬请关注

|






