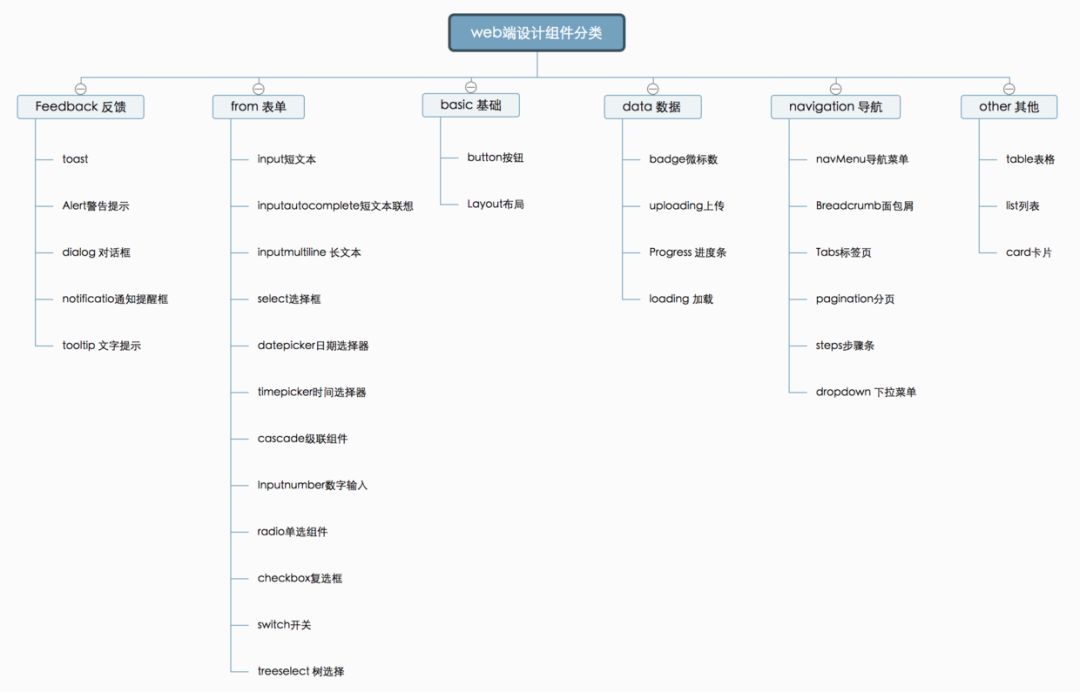
根据组件的用途,可以分为六大类:Feedback 反馈、form 表单、basic 基础、data 数据 、navigation 导航、other 其他。

表单在网页中主要负责数据采集功能;用户需要填写输入数据并且提交到数据库,则这种组件就是表单类。
本文主要讲解表单中的文本和选择器,其中文本分为input短文本、InputAutocomplete 短文本联想和InputMultiline 长文本。
input 短文本
定义:
用于用户文本输入,并以字符串的方式提交到数据库。
使用场景:
-
用户需要输入字符时
-
通过鼠标键盘输入内容
-
输入的文本通常置于输入框
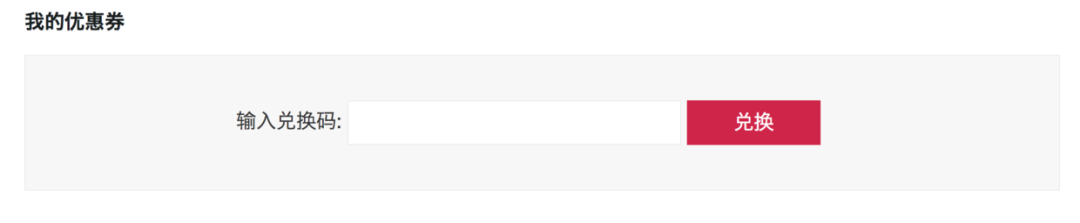
例如网易考拉优惠券兑换的表单填写,就是短文本输入组件,前面是标题,后面是文本输入框。

input短文本组件的展示形式可以分为三类。
-
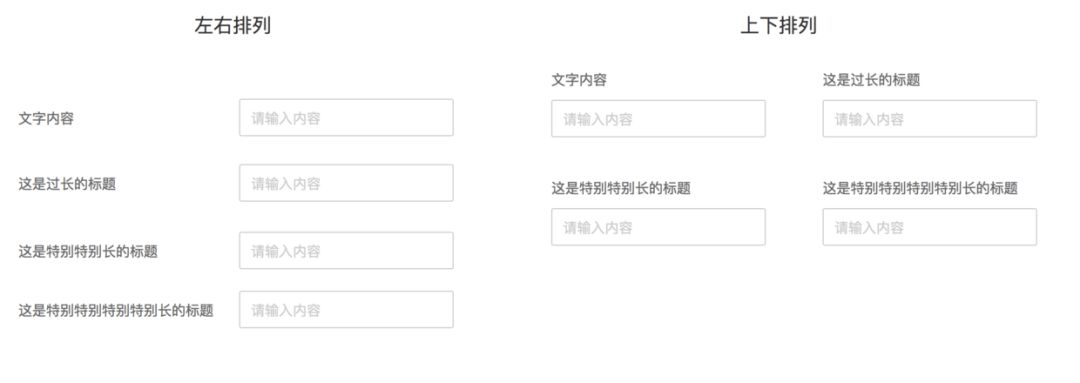
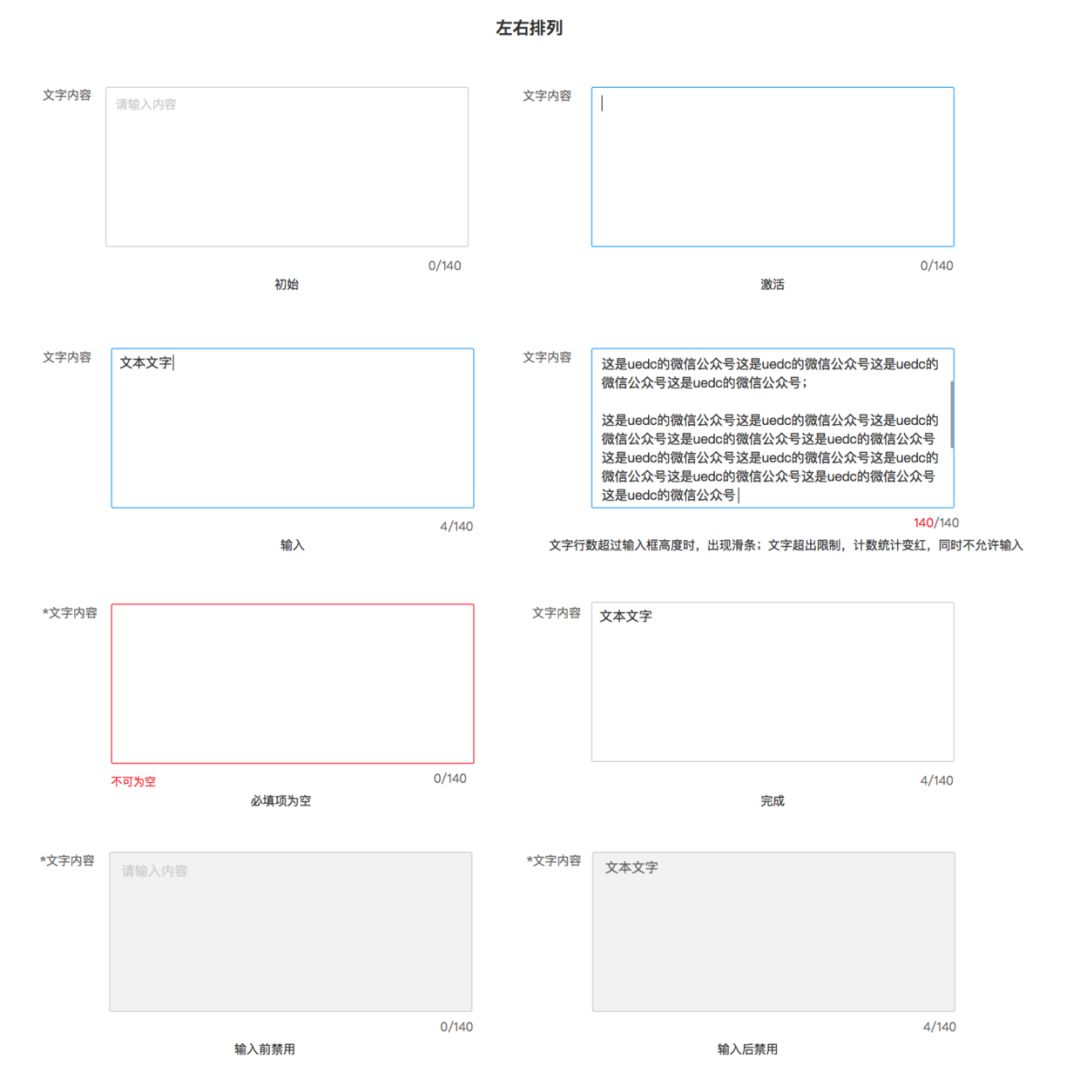
第一类是标题和输入框左右排列;
-
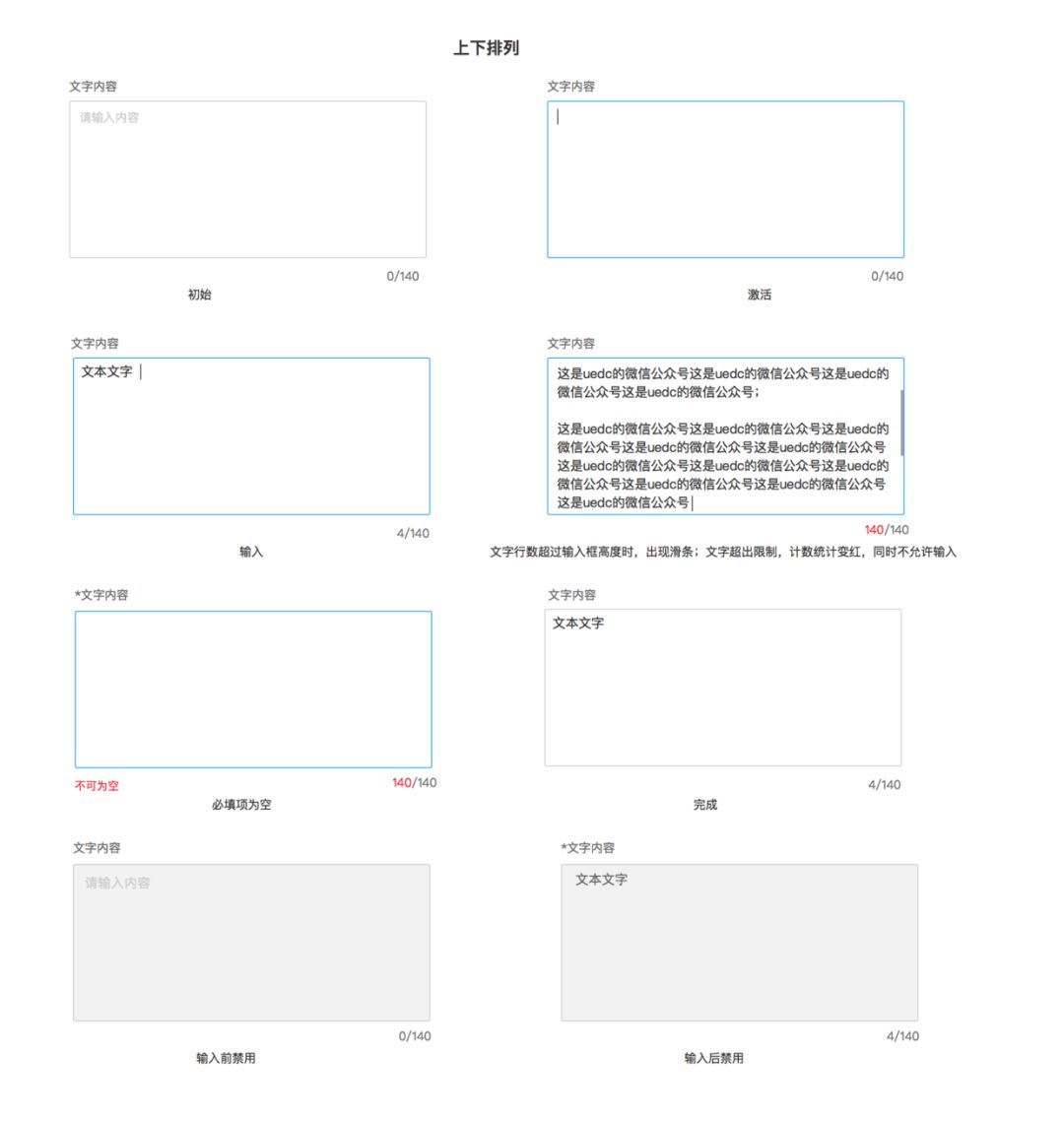
第二类是标题和输入框上下排列;
-
第三列不需要标题的排列。
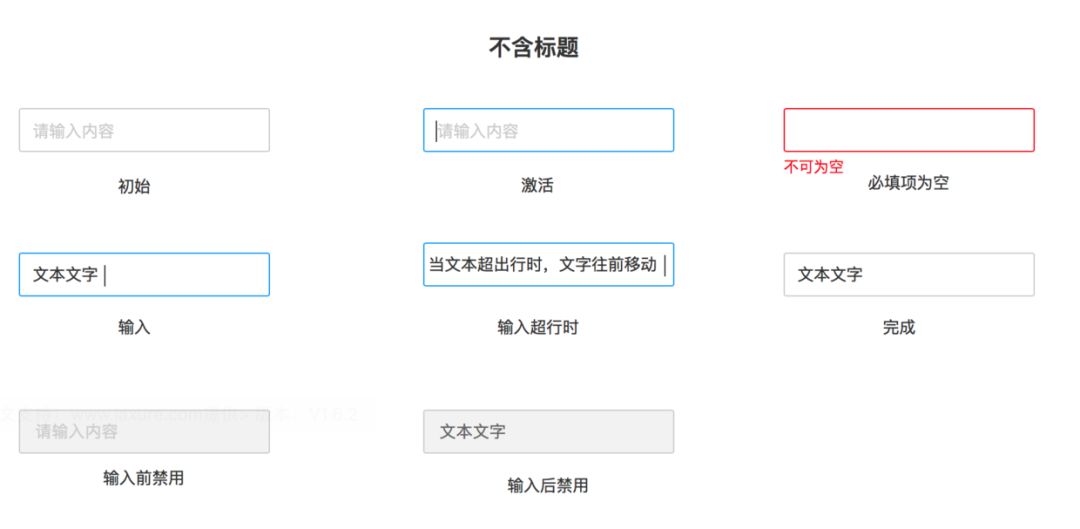
标题和输入框左右排列时,短文本组件存在的状态有:初始态、激活态、报错态、完成态和禁用态。

常见的表单类排版都是左右排版,同时表单之间,标题采用左对齐,输入框左对齐的情况比较多。有时候标题名字过长这样话 左右排列就不够好,这时候需要采用上下排列。

标题和输入框上下排版时,存在状态和左右排列是一致的。

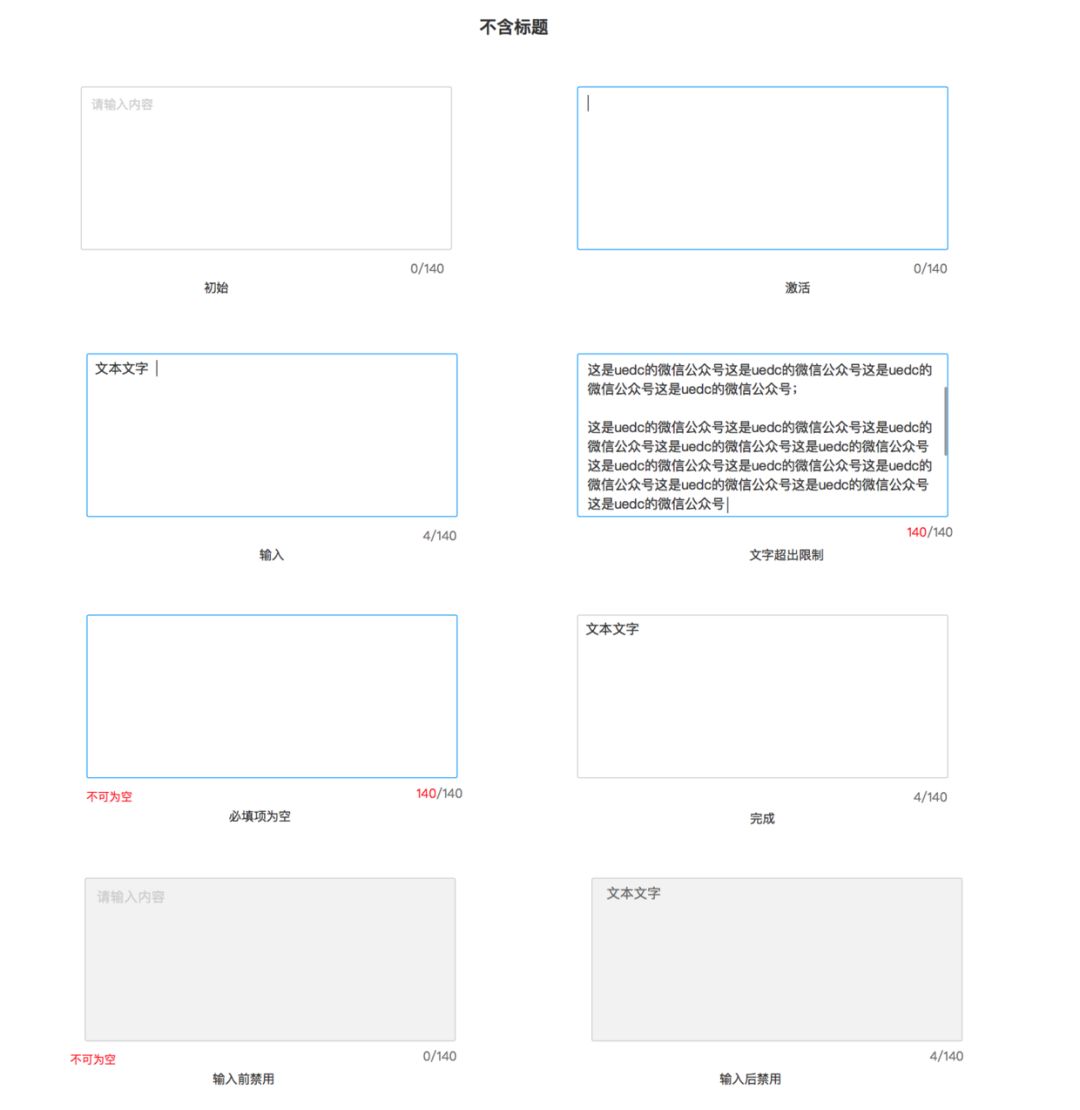
当没有标题时,存在状态同左右排列的规则和逻辑。

InputAutocomplete 短文本联想
定义:
用户用于文本输入,在输入过程中会联想匹配文本选项,并以字符串的方式提交到数据库。
使用场景:
-
需要用户输入文本时。
-
提供联想匹配文本,减少用户输入成本。
-
在输入过程中根据用户输入的内容,出现匹配选项,提交的数据是文本而非枚举项。
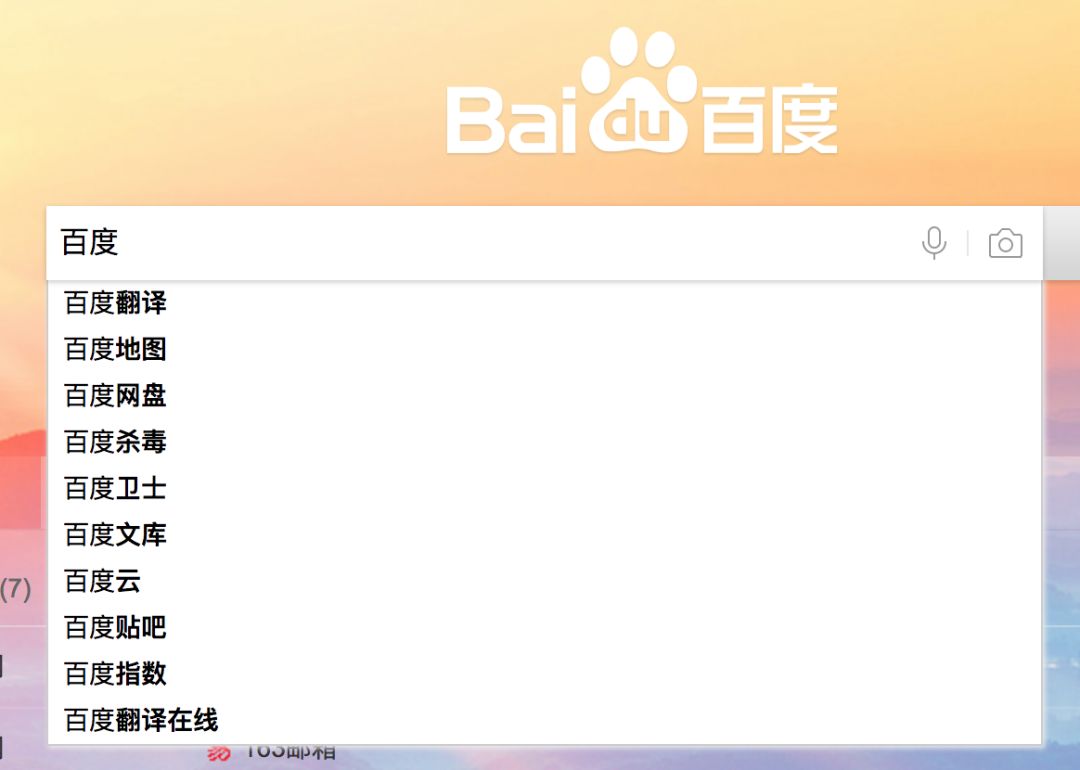
例如:百度搜索,在输入框输入关键词时会出现对应的联想匹配文本。

和input短文本组件相比,InputAutocomplete 短文本联想唯一的不同就是新增了联想匹配选项,并且提交的是文本而非枚举项。
标题和输入框左右排列时,InputAutocomplete 短文本联想组件存在的状态有:初始态、激活态、报错态、完成态和禁用态。

上下排列的状态和规则逻辑同左右排列。

不含标题的状态和规则逻辑同左右排列。

InputMultiline 长文本
定义:
用户用于长文本输入,并以文本的方式提交到数据库。
使用场景:
-
多段文字输入
-
需要换行
-
输入的文本通常置于输入框中
例如:新浪微博,在输入框发微博时,就是长文本输入,可以换行。

标题和输入框左右排列时,InputMultiline 长文本存在的状态有:初始态、激活态、报错态、完成态和禁用态。在输入过程中一般有字数统计,超过限制字数,不允许用户输入。

上下排列逻辑和规则同左右排列。

不含标题的逻辑同左右排列。

select 选择器
定义:
用户通过选择枚举项,提交到服务器。后端存储为枚举项。
使用场景:
-
弹出一个下拉选项给用户选择操作
-
当选项少时(少于 5 项),建议直接将选项平铺,使用 Radio 是更好的选择。
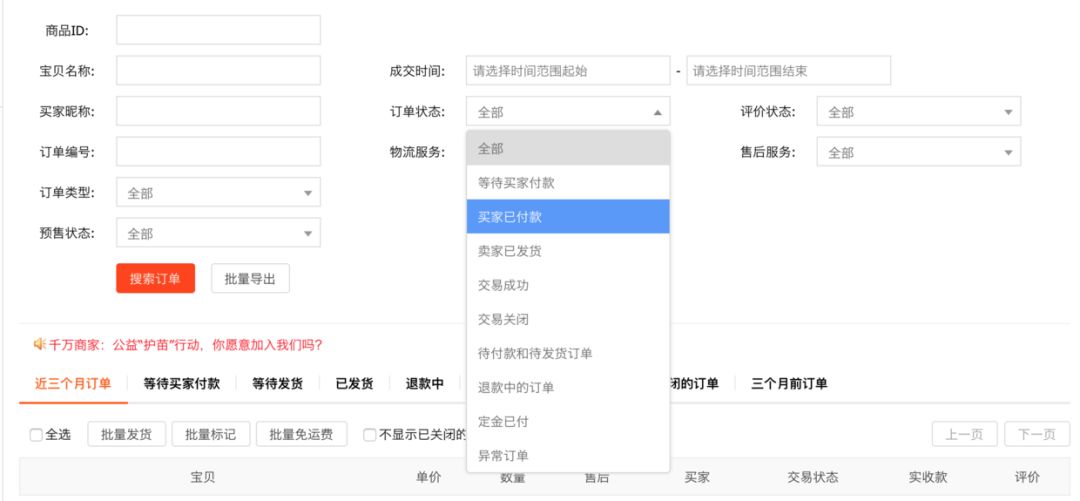
例如:淘宝卖家后台筛选订单的状态时,点击选择器,出现下拉列表。这就是一个常见的选择器,选择器分为多选和单选两大类。

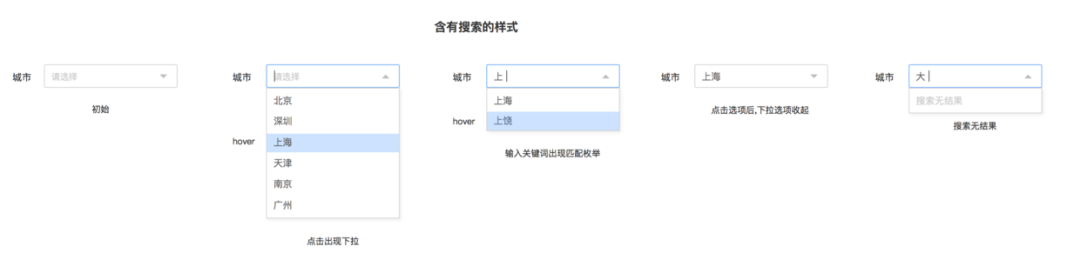
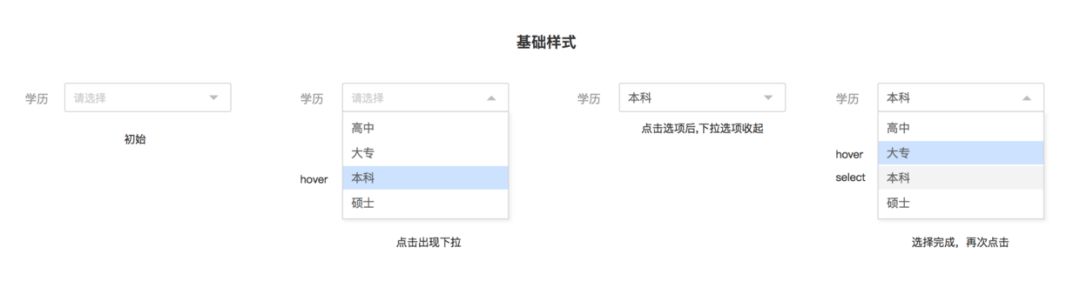
下图为选择器基本样式,就是简单的下拉选项,不可进行关键词的搜索。

下图是可以搜索的选择器,当输入框处于激活态时,浮出下拉列表。在输入过程中,出现匹配枚举项,点击枚举项,则输入的关键词清空,同时下拉选项收起。输入框出现选择的选项。