入参sfc对象:是一个descriptor对象,descriptor对象是由vue文件编译来的。descriptor对象拥有template属性、scriptSetup属性、style属性,分别对应vue文件的
从上图中可以看到body属性是一个数组,分别对应的是源代码中的两行代码。
数组的第一项对应的Node节点类型是VariableDeclaration,他是一个变量声明类型的节点。对应的就是源代码中的第一行:const { name: localName } = defineProps(["name"])
数组中的第二项对应的Node节点类型是ExpressionStatement,他是一个表达式类型的节点。对应的就是源代码中的第二行:console.log(localName)
我们接着来看compileScript函数中的外层for循环,也就是遍历前面讲的body数组,代码如下:
function compileScript(sfc, options) {
// ...省略
// 2.2 process body
for (const node of scriptSetupAst.body) {
if (node.type === "VariableDeclaration" && !node.declare) {
const total = node.declarations.length;
for (let i = 0; i < total; i++) {
const decl = node.declarations[i];
const init = decl.init;
if (init) {
// defineProps
const isDefineProps = processDefineProps(ctx, init, decl.id);
}
}
}
}
// ...省略
}
我们接着来看外层for循环里面的第一个if语句:
if (node.type === "VariableDeclaration" && !node.declare)
这个if语句的意思是判断当前的节点类型是不是变量声明并且确实有初始化的值。
我们这里的源代码第一行代码如下:
const { name: localName } = defineProps(["name"]);
很明显我们这里是满足这个if条件的。
接着在if里面还有一个内层for循环,这个for循环是在遍历node节点的declarations属性,这个属性是一个数组。
declarations数组属性表示当前变量声明语句中定义的所有变量,可能会定义多个变量,所以他才是一个数组。在我们这里只定义了一个变量localName,所以 declarations数组中只有一项。
在内层for循环,会去遍历声明的变量,然后从变量的节点中取出init属性。我想聪明的你从名字应该就可以看出来init属性的作用是什么。
没错,init属性就是对应的变量的初始化值。在我们这里声明的localName变量的初始化值就是defineProps(["name"])函数的返回值。
接着就是判断init是否存在,也就是判断变量是否是有初始化值。如果为真,那么就执行processDefineProps(ctx, init, decl.id)判断初始化值是否是在调用defineProps。换句话说就是判断当前的变量声明是否是在调用defineProps宏函数。
processDefineProps函数
接着将断点走进processDefineProps函数,在我们这个场景中简化后的代码如下:
function processDefineProps(ctx, node, declId) {
if (!isCallOf(node, DEFINE_PROPS)) {
return processWithDefaults(ctx, node, declId);
}
// handle props destructure
if (declId && declId.type === "ObjectPattern") {
processPropsDestructure(ctx, declId);
}
return true;
}
processDefineProps函数接收3个参数。
第二个参数node,这个节点对应的是变量声明语句中的初始化值的部分。也就是源代码中的defineProps(["name"])。
第三个参数declId,这个对应的是变量声明语句中的变量名称。也就是源代码中的{ name: localName }。
在 为什么defineProps宏函数不需要从vue中import导入?文章中我们已经讲过了这里的第一个if语句就是用于判断当前是否在执行defineProps函数,如果不是那么就直接return false
我们接着来看第二个if语句,这个if语句就是判断当前变量声明是不是“对象解构赋值”。很明显我们这里就是解构出的localName变量,所以代码将会走到processPropsDestructure函数中。
processPropsDestructure函数
接着将断点走进processPropsDestructure函数,在我们这个场景中简化后的代码如下:
function processPropsDestructure(ctx, declId) {
const registerBinding = (
key: string,
local: string,
defaultValue?: Expression
) => {
ctx.propsDestructuredBindings[key] = { local, default: defaultValue };
};
for (const prop of declId.properties) {
const propKey = resolveObjectKey(prop.key);
registerBinding(propKey, prop.value.name);
}
}
前面讲过了这里的两个入参,ctx表示当前上下文对象。declId表示变量声明语句中的变量名称。
首先定义了一个名为registerBinding的箭头函数。
接着就是使用for循环遍历declId.properties变量名称,为什么会有多个变量名称呢?
答案是解构的时候我们可以解构一个对象的多个属性,用于定义多个变量。
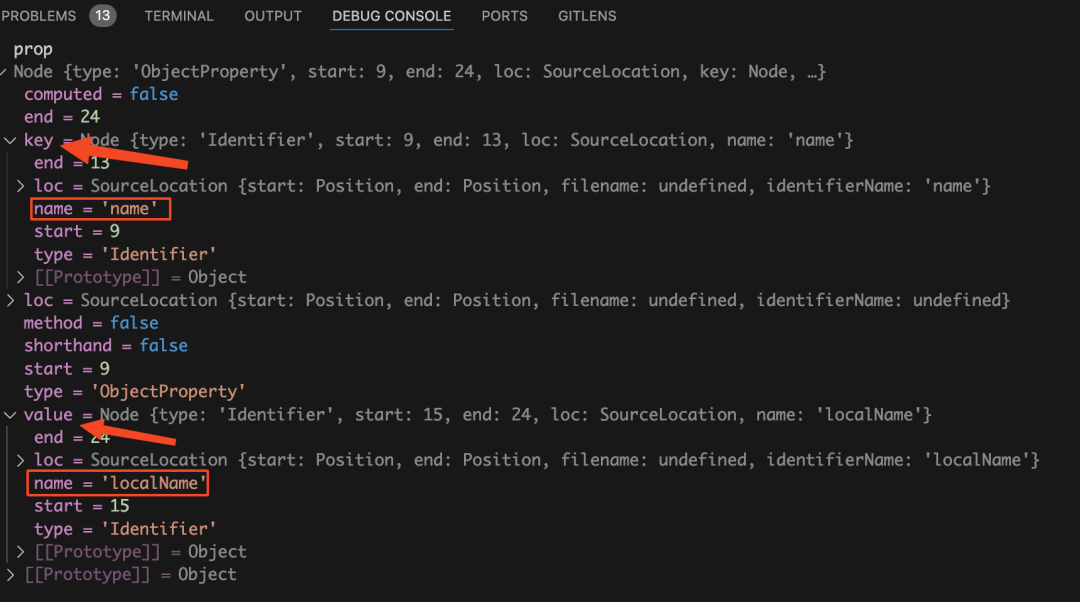
prop属性如下图:
从上图可以看到prop中有两个属性很显眼,分别是key和value。
其中key属性对应的是解构对象时从对象中要提取出的属性名,因为我们这里是解构的name属性,所以上面的值是name。
其中value属性对应的是解构对象时要赋给的目标变量名称。我们这里是赋值给变量localName,所以上面他的值是localName。
接着来看for循环中的代码。
执行const propKey = resolveObjectKey(prop.key)拿到要从props对象中解构出的属性名称。
将断点走进resolveObjectKey函数,代码如下:
function resolveObjectKey(node: Node) {
switch (node.type) {
case "Identifier":
return node.name;
}
return undefined;
}
如果当前是标识符节点,也就是有name属性。那么就返回name属性。
最后就是执行registerBinding函数。
registerBinding(propKey, prop.value.name)
第一个参数为传入解构对象时要提取出的属性名称,也就是name。第二个参数为解构对象时要赋给的目标变量名称,也就是localName。
接着将断点走进registerBinding函数,他就在processPropsDestructure函数里面。
function processPropsDestructure(ctx, declId) {
const registerBinding = (
key: string,
local: string,
defaultValue?: Expression
) => {
ctx.propsDestructuredBindings[key] = { local, default: defaultValue };
};
// ...省略
}
ctx.propsDestructuredBindings是存在ctx上下文中的一个属性对象,这个对象里面存的是需要解构的多个props。
对象的key就是需要解构的props。
key对应的value也是一个对象,这个对象中有两个字段。其中的local属性是解构props后要赋给的变量名称。default属性是props的默认值。
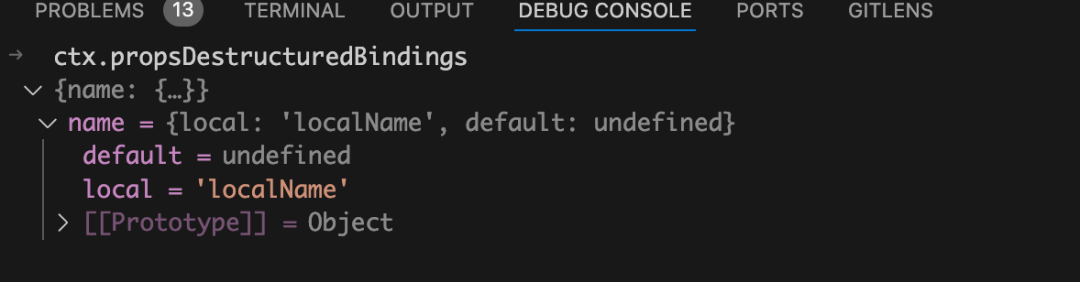
在debug终端来看看此时的ctx.propsDestructuredBindings对象是什么样的,如下图:
从上图中就有看到此时里面已经存了一个name属性,表示props中的name需要解构,解构出来的变量名为localName,并且默认值为undefined。
经过这里的处理后在ctx上下文对象中的ctx.propsDestructuredBindings中就已经存了有哪些props需要解构,以及解构后要赋值给哪个变量。
有了这个后,后续只需要将script模块中的所有代码遍历一次,然后找出哪些在使用的变量是props解构的变量,比如这里的localName变量将其替换成__props.name即可。
transformDestructuredProps函数
接着将断点层层返回,走到最外面的compileScript函数中。再来回忆一下compileScript函数的代码,如下:
function
compileScript(sfc, options) {
const ctx = new ScriptCompileContext(sfc, options);
const scriptSetupAst = ctx.scriptSetupAst;
// 2.2 process body
for (const node of scriptSetupAst.body) {
if (node.type === "VariableDeclaration" && !node.declare) {
const total = node.declarations.length;
for (let i = 0; i < total; i++) {
const decl = node.declarations[i];
const init = decl.init;
if (init) {
// defineProps
const isDefineProps = processDefineProps(ctx, init, decl.id);
}
}
}
}
// 3 props destructure transform
if (ctx.propsDestructureDecl) {
transformDestructuredProps(ctx);
}
return {
//....
content: ctx.s.toString(),
};
}
经过processDefineProps函数的处理后,ctx.propsDestructureDecl对象中已经存了有哪些变量是由props解构出来的。
这里的if (ctx.propsDestructureDecl)条件当然满足,所以代码会走到transformDestructuredProps函数中。
接着将断点走进transformDestructuredProps函数中,在我们这个场景中简化后的transformDestructuredProps函数代码如下:
import { walk } from 'estree-walker'
function transformDestructuredProps(ctx) {
const rootScope = {};
let currentScope = rootScope;
const propsLocalToPublicMap: Record = Object.create(null);
const ast = ctx.scriptSetupAst;
for (const key in ctx.propsDestructuredBindings) {
const { local } = ctx.propsDestructuredBindings[key];
rootScope[local] = true;
propsLocalToPublicMap[local] = key;
}
walk(ast, {
enter(node: Node) {
if (node.type === "Identifier") {
if (currentScope[node.name]) {
rewriteId(node);
}
}
},
});
function rewriteId(id: Identifier) {
// x --> __props.x
ctx.s.overwrite(
id.start! + ctx.startOffset!,
id.end! + ctx.startOffset!,
genPropsAccessExp(propsLocalToPublicMap[id.name])
);
}
}
在transformDestructuredProps函数中主要分为三块代码,分别是for循环、执行walk函数、定义rewriteId函数。
我们先来看第一个for循环,他是遍历ctx.propsDestructuredBindings对象。前面我们讲过了这个对象中存的属性key是解构了哪些props,比如这里就是解构了name这个props。
接着就是使用const { local } = ctx.propsDestructuredBindings[key]拿到解构的props在子组件中赋值给了哪个变量,我们这里是解构出来后赋给了localName变量,所以这里的local的值为字符串"localName"。
由于在我们这个demo中只有两行代码,分别是解构props和console.log。没有其他的函数,所以这里的作用域只有一个。也就是说rootScope始终等于currentScope。
所以这里执行rootScope[local] = true后,currentScope对象中的localName属性也会被赋值true。如下图:
接着就是执行propsLocalToPublicMap[local] = key,这里的local存的是解构props后赋值给子组件中的变量名称,key为解构了哪个props。经过这行代码的处理后我们就形成了一个映射,后续根据这个映射就能轻松的将script模块中使用解构后的localName的地方替换为__props.name。
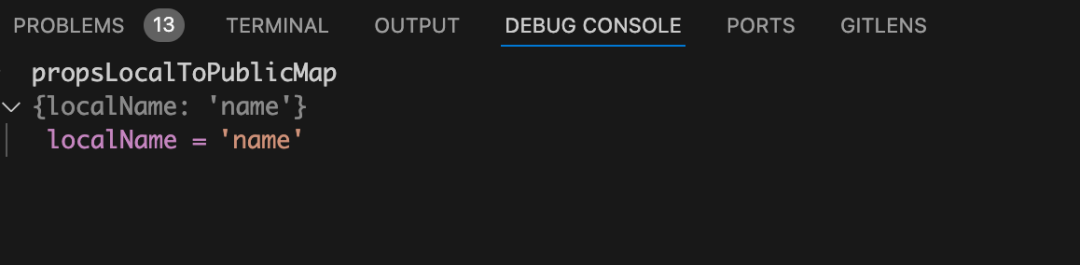
propsLocalToPublicMap对象如下图:
经过这个for循环的处理后,我们已经知道了有哪些变量其实是经过props解构来的,以及这些解构得到的变量和props的映射关系。
接下来就是使用walk函数去递归遍历script模块中的所有代码,这个递归遍历就是遍历script模块对应的AST抽象语法树。
在这里是使用的walk函数来自于第三方库estree-walker。
在遍历语法树中的某个节点时,进入的时候会触发一次enter回调,出去的时候会触发一次leave回调。
walk函数的执行代码如下:
walk(ast, {
enter(node: Node) {
if (node.type === "Identifier") {
if (currentScope[node.name]) {
rewriteId(node);
}
}
},
});
我们这个场景中只需要enter进入的回调就行了。
在enter回调中使用外层if判断当前节点的类型是不是Identifier,Identifier类型可能是变量名、函数名等。
我们源代码中的console.log(localName)中的localName就是一个变量名,当递归遍历AST抽象语法树遍历到这里的localName对应的节点时就会满足外层的if条件。
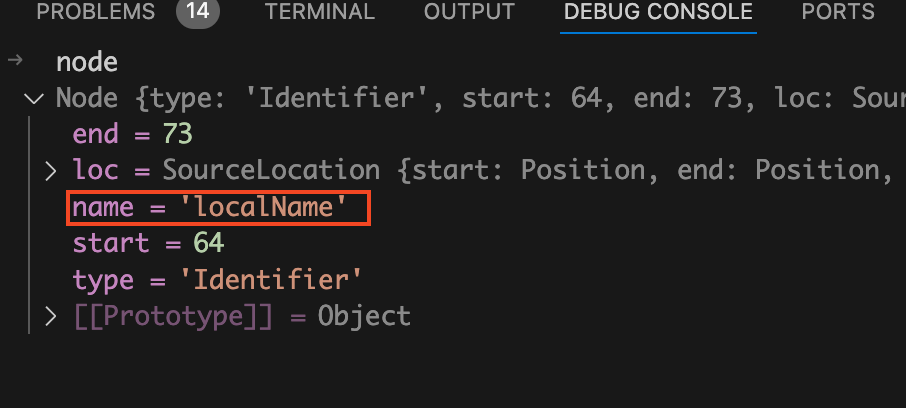
在debug终端来看看此时满足外层if条件的node节点,如下图:
从上面的代码可以看到此时的node节点中对应的变量名为localName。其中start和end分别表示localName变量的开始位置和结束位置。
我们回忆一下前面讲过了currentScope对象中就是存的是有哪些本地的变量是通过props解构得到的,这里的localName变量当然是通过props解构得到的,满足里层的if条件判断。
最后代码会走进rewriteId函数中,将断点走进rewriteId函数中,简化后的代码如下:
function rewriteId(id: Identifier) {
// x --> __props.x
ctx.s.overwrite(
id.start + ctx.startOffset,
id.end + ctx.startOffset,
genPropsAccessExp(propsLocalToPublicMap[id.name])
);
}
这里使用了ctx.s.overwrite方法,这个方法接收三个参数。
第一个参数是:开始位置,对应的是变量localName在源码中的开始位置。
第二个参数是:结束位置,对应的是变量localName在源码中的结束位置。
第三个参数是想要替换成的新内容。















