全文共约3500字,通篇阅读可能需要一定时间。
AIGC产品浪潮,对于产品设计师来说或许是一个可以重燃设计热情,重新探索人们与技术进行新交互方式的契机。界面在不断进化,所以优秀产品设计的基础原理也比以往任何时候都更加重要。
当然如果你本身就是一名UX设计师,这个新系列下的这些UX模式你或许也会感到熟悉,只是来到一个新的技术载体,设计细节和定义会得到新的诠释。
这是AI时代的用户体验新模式系列文章的第一篇,路径指引篇,原文灵感来自Emily Campbell,最终成文夹杂部分笔者自己对目前和未来AI产品的理解。话不多说,开始。
路径指引,在AI产品上,指的是为用户提供如何与模型更好互动的提示,尤其是在初次使用时。
以下对AI路径指引的新定义会分成四个部分。
AI跟进
当初始提示信息不够明确时,需要向用户获取更多信息。
理想情况下,用户能够在第一次尝试时就通过提示词获得理想的结果,但目前的技术模型条件中,想要一次性获取理想结果很难,所以会存在AI跟进的路径指引,它们可以帮助用户以更少的阻力达到理想的结果。
跟进操作则是在用户给出初始提示后、AI开始生成响应之前的第二步。设计目的就是通过简短的确认来建立用户信任,让用户明确感知到AI正在朝正确的方向前进,或是让用户主动介入,而不是通过黑盒子模型让用户感觉到将一个看似简单的输入变成了不必要的复杂问卷式对话。
设计良好的跟进操作通常会联系结合初始请求的上下文,让用户感知到AI是在和他们同步前进的。
可以考虑将跟进操作与行动计划相结合,向用户提供更多的透明度和控制权。
当然如果用户的初始提示可能本身就不足以获得理想的结果,最好就是使用跟进操作在前期捕获尽可能多的数据,而不是依赖用户在后续迭代中提供进一步指导。
跟进操作可以将需要分成多步的提示拆解成更小的部分,同时附加的问题要让用户感觉到AI从一开始就对他们的输入做出了响应,而不仅仅是在收集更多信息。
引入RAG(Retrieval-Augmented Generation检索-增强生成)使用户能够通过原始来源、参考文献、参数和其他工具向AI传达指令,而不再仅依赖开放文本来表达意图。尽可能为用户提供一些高级技术的捷径,以节省时间和精力。
一些例子
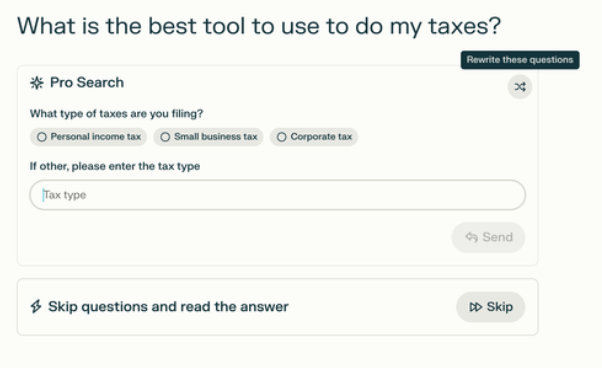
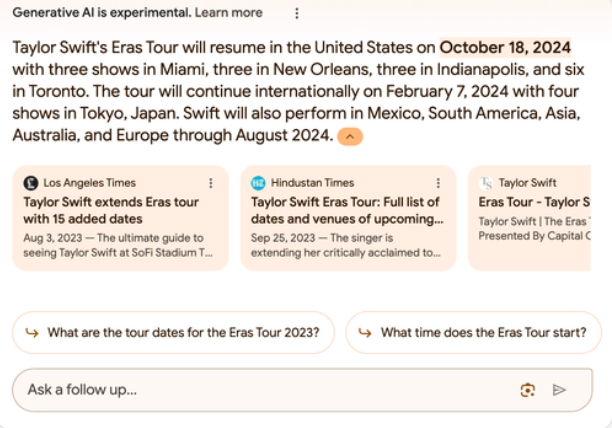
如果初始提示不清楚,Perplexity会默认显示后续内容。

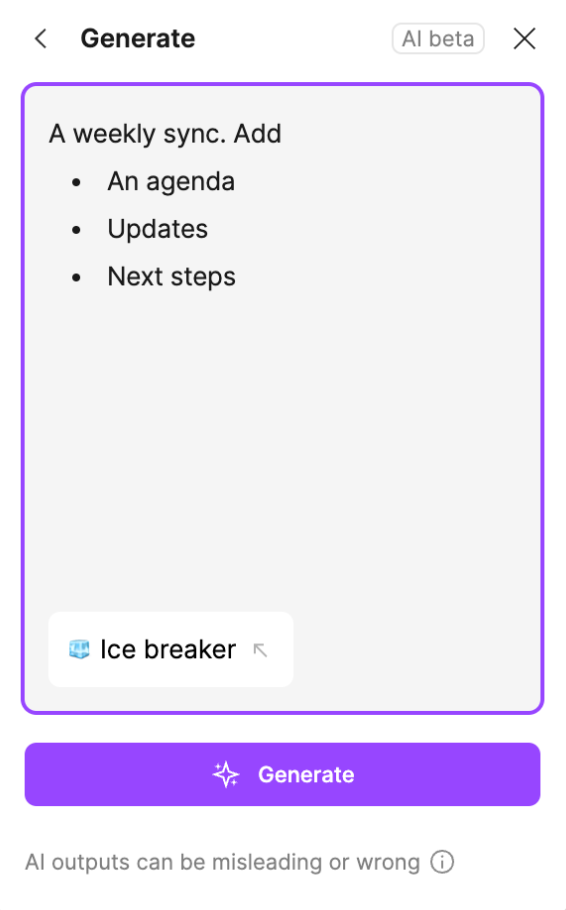
Figjam会包含后续内容作为模板的一部分来构建初始提示。

Jasper会将每个复杂的提示分解为几个后续步骤。

Jasper会受到了其基本提示的训练影响,如果当前方向似乎可能会偏离轨道,就会检查后续行动给到用户反馈。

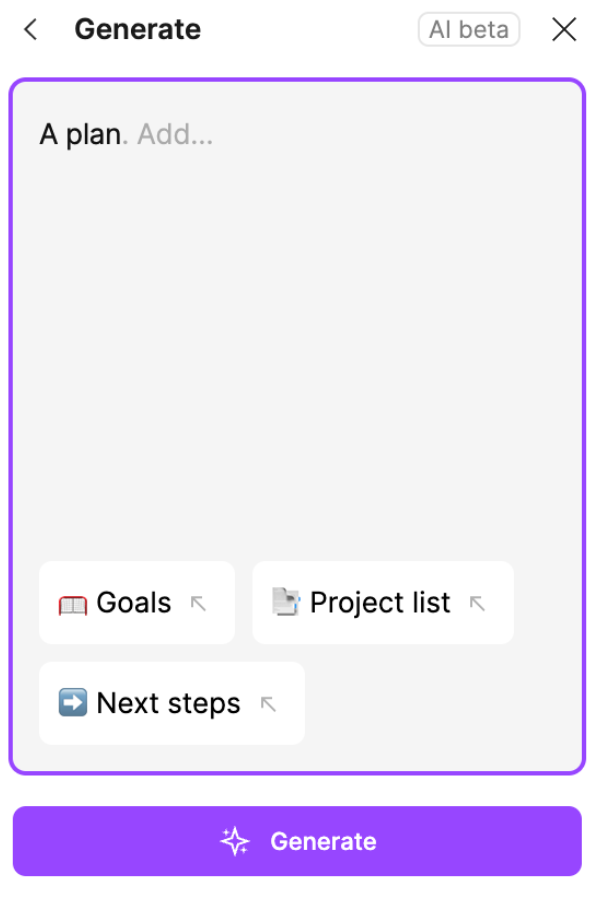
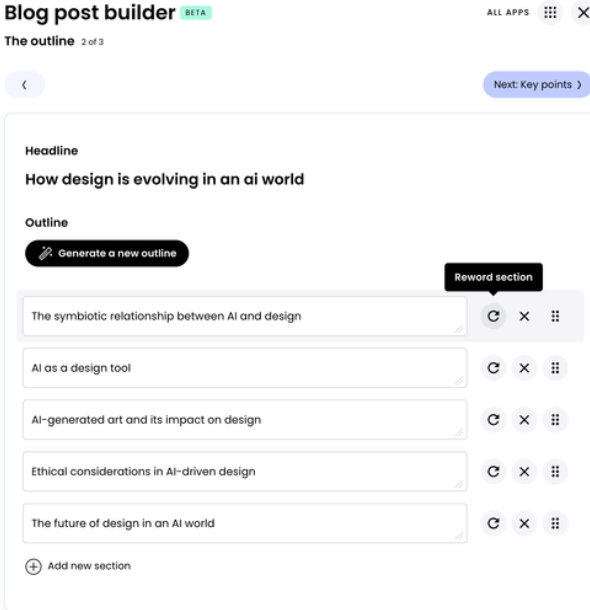
Writer则允许用户定义大纲等细节作为初始提示的AI跟进。

AI提示
提醒用户可以采取行动来使用AI,特别是在刚开始使用时。
理想模式是通过通过渐进披露的提示方式,帮助用户识别AI并充分利用其尚未了解的功能。同时帮助用户回到重要操作上,让他们下次使用时可以再次轻松访问。
所以需要仔细考虑产品功能的使用路径。在哪些时刻AI是最有可能发挥作用的?而哪些时刻AI是最难被用户发现的?
提示可以帮助用户识别使用AI在现有内容基础上创造价值的方法,例如查找待办事项,处理日常琐事如生成会议记录的摘要,或重组并优化文本内容等等。
AI提示的不同使用场景
作为应用内的功能提示:AI工具的功能有时候会远远超出了普通用户的预期。开放式聊天的交互体验理论上可以让用户掌控所有可能性,但另一方面也会让用户可能会因不知道从何开始而感到疑惑焦虑。AI提示旨在帮助用户了解工具的工作方式,展示基本功能和能力,促进用户去自行探索。
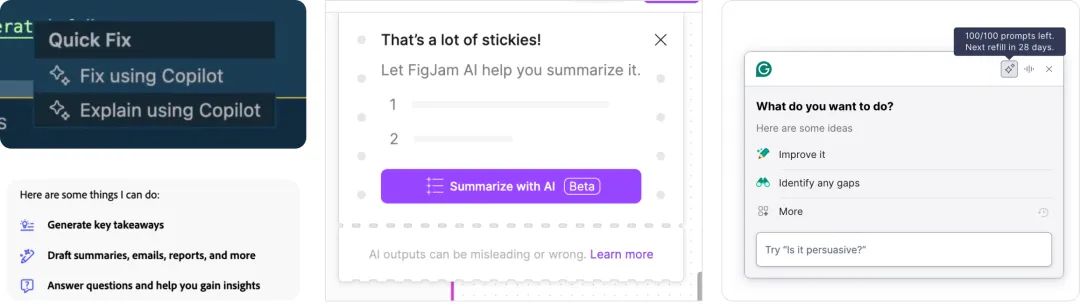
比如分别来自Github Copilot, Adobe, Figma, Grammarly的提示。

作为产品内的营销提示:随着AI产品的迭代,会不断地向用户推送新功能,尤其是在整体技术快速发展但产品前期缺乏明确产品策略的情况下推送会很多。提示引入,可以帮助用户快速识别新功能,无论功能本身是否有效的,都能以一种能够最大化其价值的方式触达到用户。
比如MyMind的Serendipity(机缘)功能,在用户保存了25个条目后会自动开启,一方面可以增加了用户从功能中获益的可能性,同时还能帮助产品开发人员确保他们响应的反馈和数据是来自那些已达到使用需求临界点的用户。

作为AI功能的推销式提示:在某些情况下,研发团队可能会采取撒网式的AI开发方法,即尝试所有可能的功能,看看哪一个可以奏效。因此在这种策略下提示的操作就与用户的上下文无关了,或者说用户无法通过已有的需求来利用这些操作。
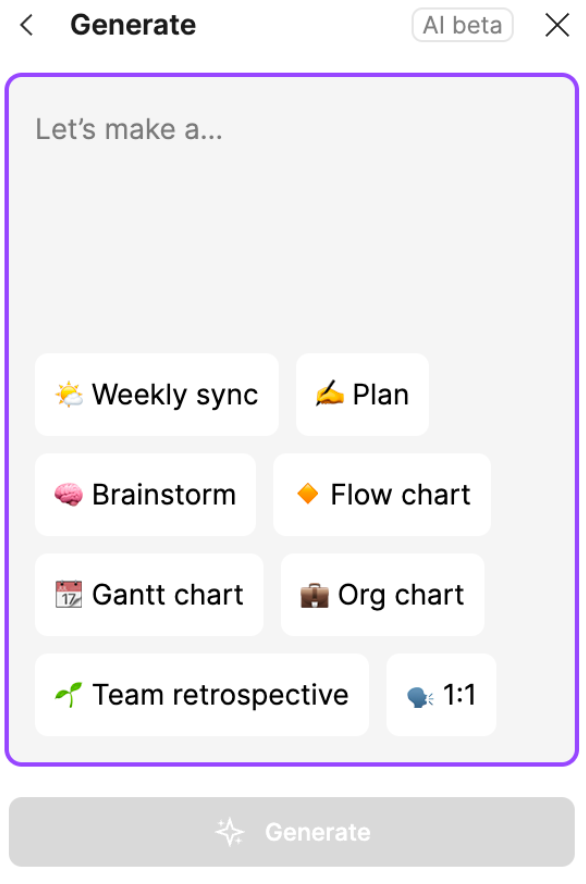
比如,Notion的总结功能建议只在空白页面上罗列的AI功能,并没有提供下一步该怎么做的提示。

提示作为用户与系统互动的快捷方式,在常规产品是通用的,但是在AI产品中,AI会逐渐了解用户及其上下文语境,提示就会变得更加个性化。
提示最适合出现的方式是上下文渐进披露式,即当AI的帮助可以让用户实现一个他们正在努力达成的目标时。
AI能力可以让复杂或费力的任务变得更容易、更快捷,因此提示也可以用来揭示产品中用户未曾了解的功能,展示新价值,并帮助用户更好体验产品。
一些例子
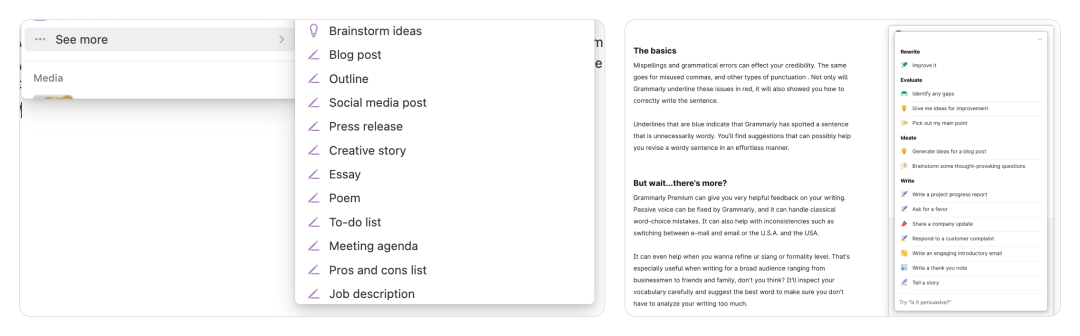
当用户输入一些文本,Notion会提供了一个功能列表。

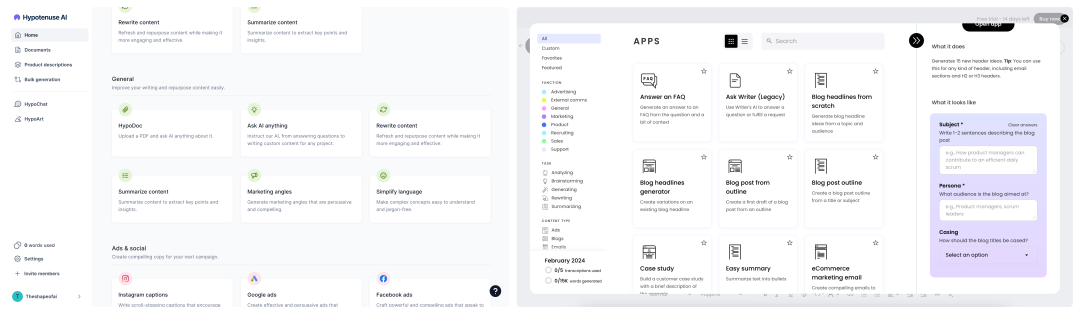
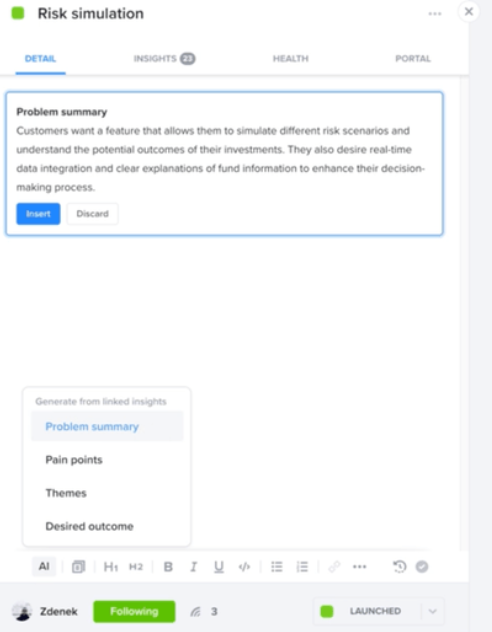
Productboard会提供根据系统中已有信息生成通用文档的操作,增加效率。

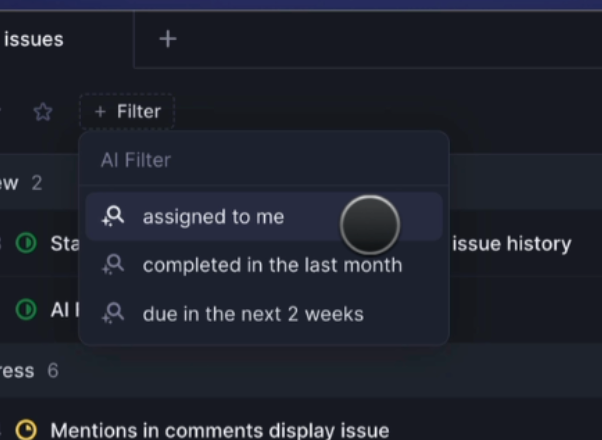
Linear 的AI过滤器能让用户比尝试撰写提示词更快(且可预测)地获得相关结果。

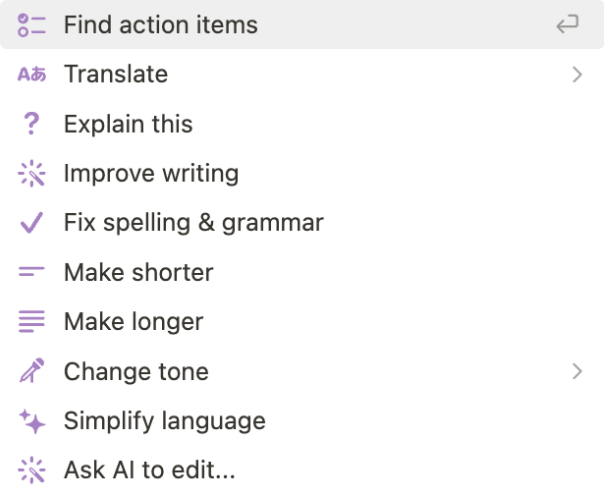
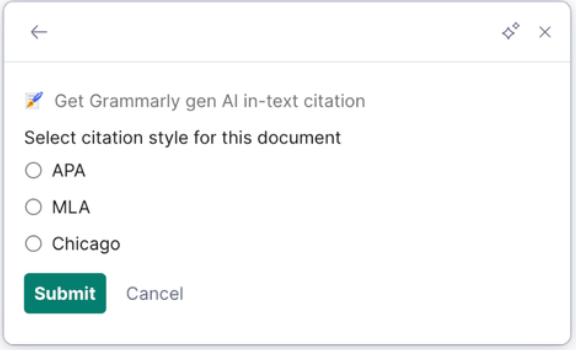
Grammarly可以从现有内容中执行基本任务。


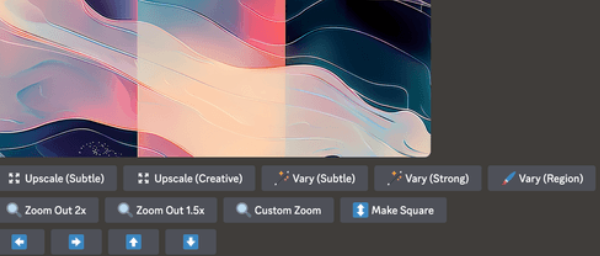
Midjourney将常用操作工具置于图像下方,让用户了解必要参数设置。

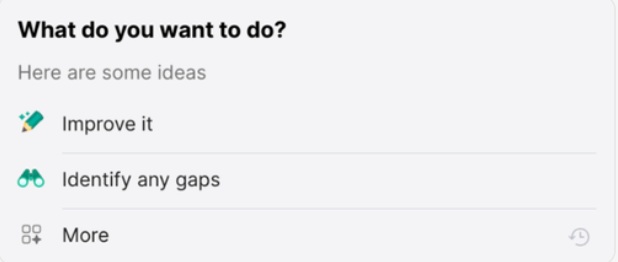
AI建议
建议可以帮助用户摆脱空白画布。
示例建议帮助用户了解他们可以要求AI执行的操作,并在生成对话的过程中保持对话的进展。
模式模式与提示其实非常相似,都是路径指引的捷径式工具。不同之处在于,建议通常用于开放聊天请求类型,以启动或继续对话,而提示模式则是通过行动或自动化使用户与AI的互动更为简便,特别是在首次使用时发挥的作用更大。
建议可以告知用户如何入门,但如果建议本身缺乏用户需求或无法识别用户意图的上下文,在没有个性化和上下文的情况下,这些建议也很可能不会发挥作用。
对建议的规划需要随着系统通过个性化和记忆学习用户的行为,以便在后续访问中让建议成为一种能够帮助用户快速入门的有效方式。
建议本身作为简化用户输入的一种方式,在自动生成的上下文跟进中,能帮助用户在不增加显著认知负荷的情况下,让人机交互更顺畅地进行。
例如,Github Copilot会随着对话的进展自动更新其建议。这些建议可能会非常详尽,将用户提出问题所需的时间从短时间撰写缩短到只需一次即时点击。
最重要的一点,建议需要和用户设置以及偏好能力结合起来,用户会期望系统能够学习他们的偏好,否则他们会忽视这些元素。假设用户连续几次看到无用的建议,就会让整个体验变得廉价。
一些例子
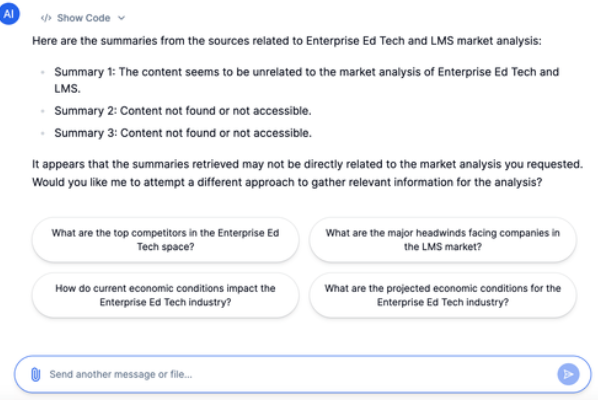
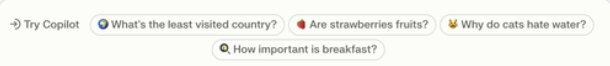
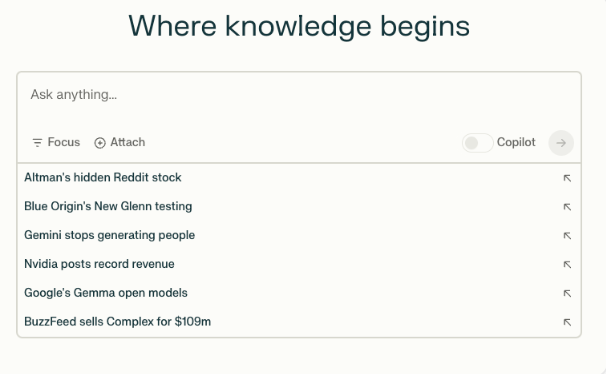
Perplexity会提供建议,但建议语气更符合激发好奇心,而不仅仅是提高效率。


Adobe将建议置于展示产品功能的背景中。

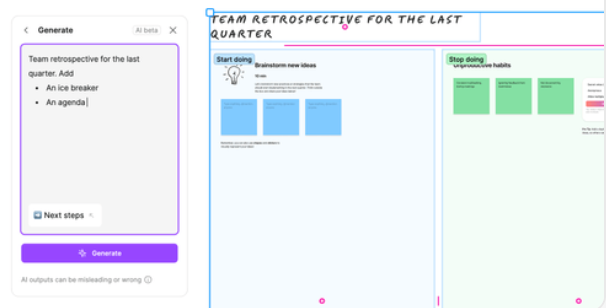
Figjam在其画布生成模板中将提示与建议结合在一起。

Google会等到用户发出第一个搜索查询后出现有关如何继续搜索的建议。

AI模板
结构化模板可以由用户填写或由AI预先填写,给用户提供了一种更简单的方式,引导解决更复杂的问题。
当用户不知道如何撰写更高级的提示词,或产品的使用细节难以理解时,模板通过构建完成任务所需的熟悉框架,使AI能够更好地发挥作用。
通常优秀的通用或场景化模板可以省去用户大部分的关键词描述时间,只需设置几个核心参数并在开放聊天中添加一点定制信息,AI就会根据模板的逻辑提供符合需求的问题解决方式。
参数、建议、提示加上开放文本,模板就拥有了无限拓展的能力,尤其是针对一些需要得到可预测结果的工具。
模板可以非常复杂,比如一个工作流程,也可以很简单比如填空式的提示词,用户只需更新几个参数。
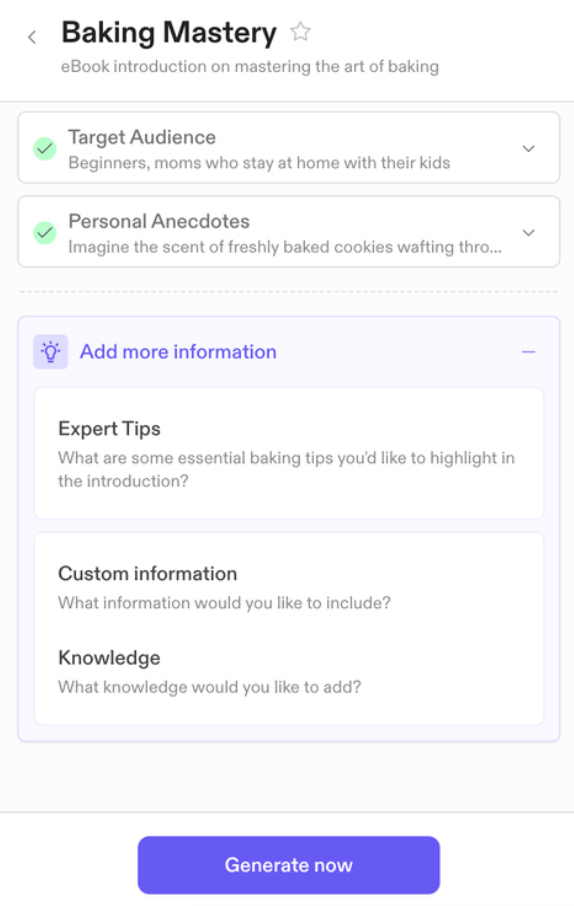
向用户提前展示生成的内容,或在生成后分享预设的提示词,这样用户在掌握更多技巧之后就可以根据自身需求进行定制化调整。
所以最核心的模板设置问题,如何将现有的产品模板库和通用提示词转换为智能化的模板化提示词?就很考验产品 设计师对场景需求的洞察力了。有时候复杂的提示词,并不意味着它对用户来说是有用的。
更重要的是,提供更多的上下文信息,明确告知用户你的模板可以做什么,可以专注于完美地完成某一件事。
一些例子
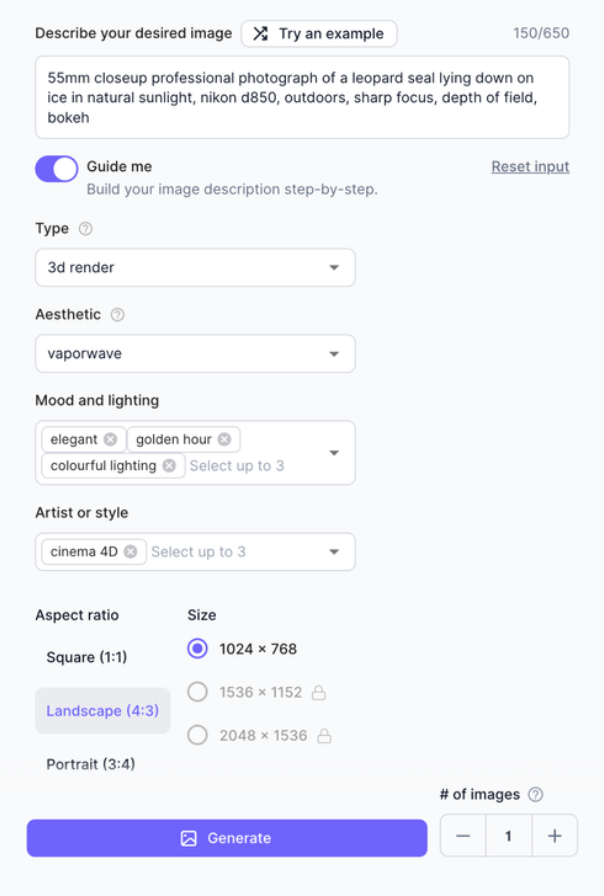
用户在选择参数时看到提示线索,并添加更多信息以使其成为符合自身需求的内容。

Zapier 提供了可以在前端构建的示例模板,系统会提示用户提供用于输入图像生成器的特定参数。

Figma允许用户用模板生成内容后自由调整画布。

上面介绍了四种重新定义AI路径指引的用户体验模式,分别是AI跟进、AI提示、AI建议、AI模板,这四种模式更像是新用户和新AI系统之间的破冰游戏,让用户和AI模型之间能够更好更顺滑的互动。
后续预告:AI时代的用户体验新模式系列文章的第二篇,输入革新篇。
— END —
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~
















