2017年,React Native 和 TypeScript 是各大前端新闻频繁刷屏的网红。
但其实很少有同学会想到,它们也可以直接搭配使用,而且效果意外的好。
但在介绍它们之前,还是得先给不熟悉前端的同学介绍下,什么是 React,只有这样,大家才能领略到 React Native 设计得精妙之处。
React

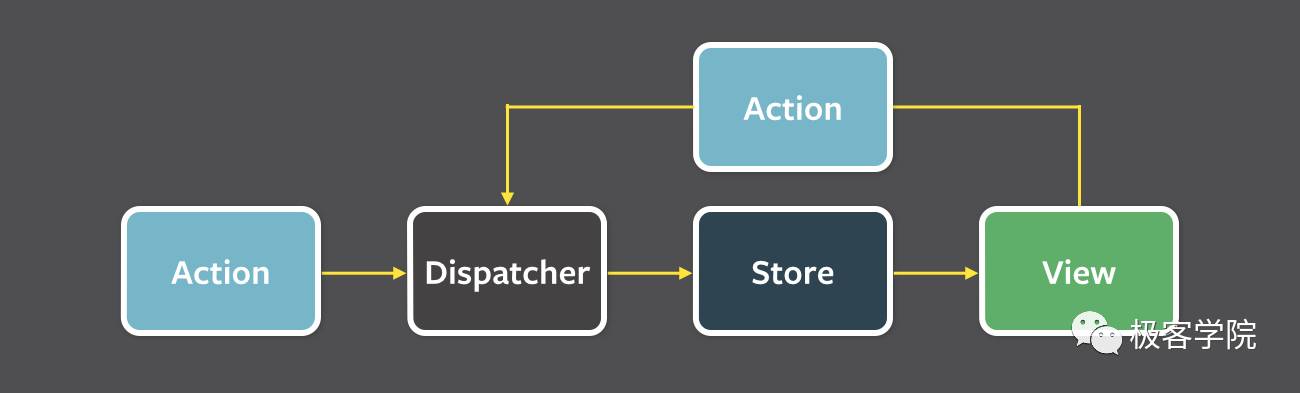
React 为程序猿们提供了一种子组件不能直接影响外层组件,俗称 Data Flows Down 的组件模型。

(配图是 Facebook 经典的 Data Flow 模型)
换句人话来讲,如果我们将每一个组件视作一个函数,参数是输入,状态表现是输出,那么
R
eact 提供了非常一致性的解决方案。它的语义一致,资源建模,组件模型可组合,这也是软件行为的最小化的模型。 不只是应用于前端 Web,即便是更广阔的场景也同样是适用的。
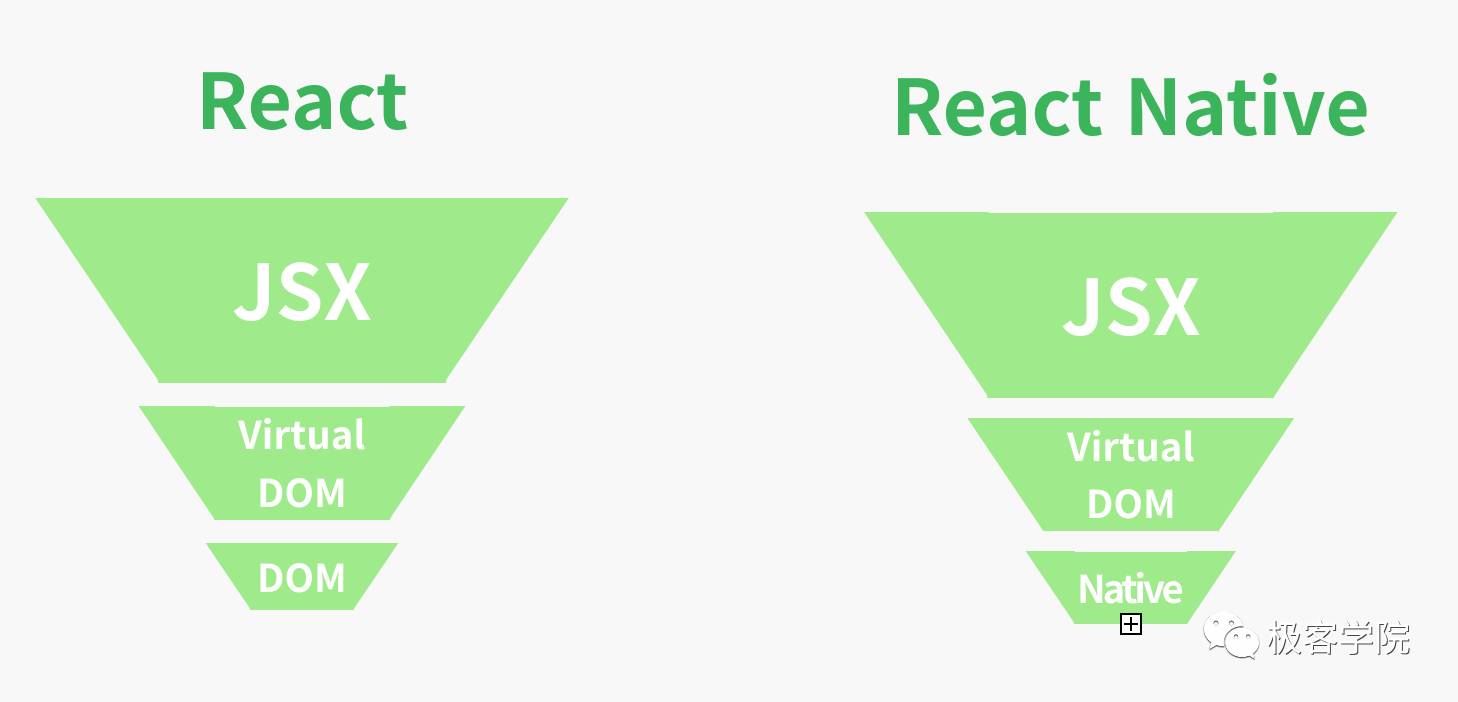
也正由于它是基于虚拟 DOM 的实现,所以它不只可以对应 Web 进行开发,也能将虚拟 DOM 映射到 iOS、Android 等的 Native View 上去。
在这样思维的指导下,Facebook 就制造了 React Native。

React 的心,Native 是壳。
但不局限于 Native,在社区的帮助下,它输出到了 VR,也输出到了 Sketch,还到了 Windows,以及 macOS。
「Learn Once, Write Anywhere. 」的思想变现的淋漓尽致
。
React Native
在 React Native 的早期,它的目的很简单,就是扩大 React 的适用场景,但出人意料的是,这个简单目的一脚踹开了大前端时代的大门。
同一种架构,同一种语言。
让多端开发不再有语言和架构的隔阂,这是大前端时代大前端筑造巴别塔的又一次尝试。
为什么说又呢,因为在这之前是有无数次实践的,比如 ionic,PhoneGap。
但它们的性能和拓展性相较于 React Native 而言,实在是不够看。
所以从工程实践来看,这次的巴别塔是十分成功的,成功到京东,QQ,Instagram 都愿意直接使用它。
非常幸运的是,React 生态的全家桶在整个 React Native 中也是完全通用的。
React 前端开发者直接切换到 React Native 开发是没有任何障碍的,这也是为什么大厂们很快转向了 React Native,确实让人力变得富裕了。
纯 Web 的前端开发者和 iOS、Android 等 Native 端的开发者确实很有必要去了解下大前端时代为我们带来的变革。
毕竟有人说过,一个人的命运啊,当然要靠自我奋斗,但是也要考虑到历史的行程。
更加全面多样化的前端开发者更能适应大前端时代的浪潮。
TypeScript
TypeScript 是 JavaScript 的超集,也就是增加了类型的版本,在编译后会去掉类型,生成纯粹的 JavaScript 代码。