正文
作者 | Harrison Davis
翻译 | Vincent
译者注:本文作者给读者支了9个技巧帮助读者成为一名更好的前端工程师,如果你想对自己的职业生涯有一个好的规划,或者看看自己还有哪些不足,不妨看一下这篇文章吧。
我应该使用这个插件还是那个库? 这个项目我应该是先计划一下还是直接进入到编码阶段?我应该寻求帮助,还是自己解决问题?
这些问题听起来觉得熟悉吗?
我知道你的感受。 因为我也有同样的感觉。
当我开始在日常生活中做到以下几点时,一切都变了。
无论你是
新手
还是
专业人士
,这些技巧都有可能帮助你
把你的前端开发职业生涯提升到一个新的高度
。
这里有9个技巧可以帮助你成为一个更好的前端开发人员。
1. 将您的自动化测试提升到一个新的高度
当问题出现在了生产环境中时,这可能会令人非常尴尬了,仅仅通过在一个浏览器上运行一下Selenium测试,还不能让你就放心了。
你应该考虑使用某些更高级的平台(比如Endtest),这些平台可以允许你在跨浏览器的云基础架构和移动设备实验室轻松地创建和运行自动化测试。
2. 根据项目制定计划

第一个甚至在一些高级开发人员中也
很常见
的错误就是我们中的
大多数人都没有制定计划的习惯
。
很多人认为制定计划很无聊,我们不知道该怎么制定,感觉好像这不应该是我们的工作。
这就是我们经常跳过这一重要步骤的原因。
好的计划可以帮助你:
-
节省你很多时间
-
当最后期限临近时,减少压力
-
每天都可以轻松地按时完成
计划
没必要做的很复杂
。
计划只需要简单地将那些需要从PSD转换成HTML的模板和元素列表记录下来,或者将那些复杂的元素分解成更小的部分,然后将它们写下来就足够了。
做一个基于项目的简单的待办事项清单可以让你:
最大的好处就体现在了第二点上面。
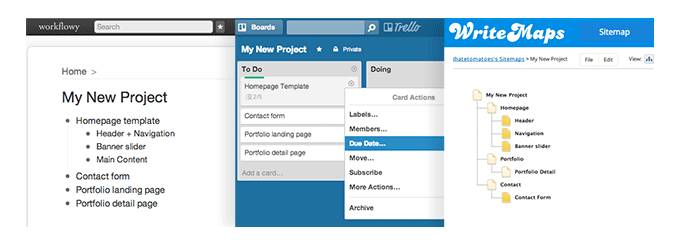
对制定计划有用的一些工具:
-
Workflowy — 将模板列表转储到一个Workflowy列表中
-
Writemaps — 创建一个网站站点地图
-
Trello — 为每个模板和元素创建一个项目板和卡片
-
钢笔和纸——虽然这种方式已经过时了,但还是非常有效的
计划是很重要的,但
并不是所有的事情都是可以经过精心策划的
。
3. 主动汇报问题

如果你告诉客户或老板事情比预期的要长,项目没办法按时交付,我想你肯定觉得糟透了。
主动重点关注那些可能出现的问题或延迟情况,这种方式有助于每个人都保持一种快乐的心态。
如果比最初计划的时间要长,这是很正常的,但是你自己绝对不可以出现延迟的情况。
你已经有一堆bug了,或者还是搞不清楚某些事情?不仅仅是你一个人有这样的问题,每个人,即使是最有经验的开发人员在几乎每个项目上都有相同的问题。
当这种情况发生时,
把问题都抛出来
!
每个人都会很感激你的努力付出,让他们每个人都可以按部就班的工作。
你想取悦你的客户和老板吗?给他们一个简短的总结,告诉他们你今天做了什么,明天你将做什么,把你的顾虑告诉他们。
这个过程只需要5分钟,如果你使用Workflowy,时间甚至更少。
他们会喜欢你,因为这让他们有时间去考虑类似于要求客户提供更多的钱或者延长期限这些B计划。
为什么要主动汇报的原因:
-
这会让你看起来更专业
-
它能提高你的信誉
-
它有助于建立信任
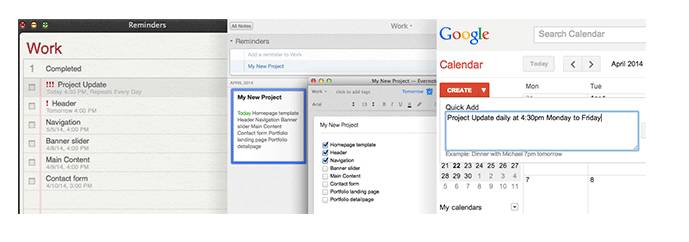
设置
每日或每周的提醒
将帮助你永远不要忘记项目进度的更新。
用于提醒的一些有用的工具
对下一个问题感到好奇吗?太好了。
4. 保持好奇心

我相信这几个技巧中最重要的属性之一就是
好奇心
。
新的工具、插件、技术和语言几乎每天都会出现。
重要的是你要对所有的新事物保持开放的态度,并努力去探索和理解它们。
而与此同时,前端开发的美妙之处在于它的发展速度非常快。
这意味着你可以很快成为专家,但你的技能也会很快过时。
提示:
你不需要知道所有的事情,只是对一个主题或技巧做一个粗略的概述就行了。当正确的项目出现时,你可以再进行深入的了解。















