Hello 大家,WireframeKit for Sketch 系列的第三款组件库“Social”正式发布上架。
不同于系统原生风格的“iOS”库,以及概念设计风格的“Impart”库,这次的“Social”完全基于真实产品打造,聚焦于主流的社交类设计模式,提炼了超过180种界面组件,110余个常用图标,13个典型页面范例及详细的组件替换清单,以期快速满足实战需求,减免改造的负担,并提升参考学习价值。

“Social”库同时还包含
两款超值赠品
:
-
《设计体系》
C7210版全书译文(PDF)
。今年夏天翻译了
Design Systems
一书,并在公众号连载10余期,期间得到很多朋友的支持;我自己同样学到很多,特别是在关键任务分析和设计模式清查等方面,诸多方法都运用到了“Social”库的制作当中。
-
自制 Sketch 常用中文数据源
。Sketch 52 带来了 Data 数据源功能,便于随机生成范例内容;我自制了一些常用中文数据,包括中国主要省份/城市名,中文段落内容等等;“Social”库中的段落演示基本都来自于这些文件,你可以很方便地通过 Data 功能进行自动替换。
新库的制作过程对我而言也收获颇丰,架构设计及细节中的实现方法相比之前两个库也有较大优化;得益于 Sketch 近几次大更新带来的实用功能,譬如 Symbols 样式定制、Data 等等,新库的制作与使用方式都更加灵活便利;计划接下来做几篇相关的总结分享。
此外,一如既往:
事情大体这样;接下来是关于“Social”库的更多图文介绍,以及具体的获取方式。
关于“Social”库

WireframeKit for Sketch - Social,C7210自制线框风格 Sketch 组件库,聚焦于社交类产品/模块的设计需求,为提升线框原型的质效与保真度而精心打造。
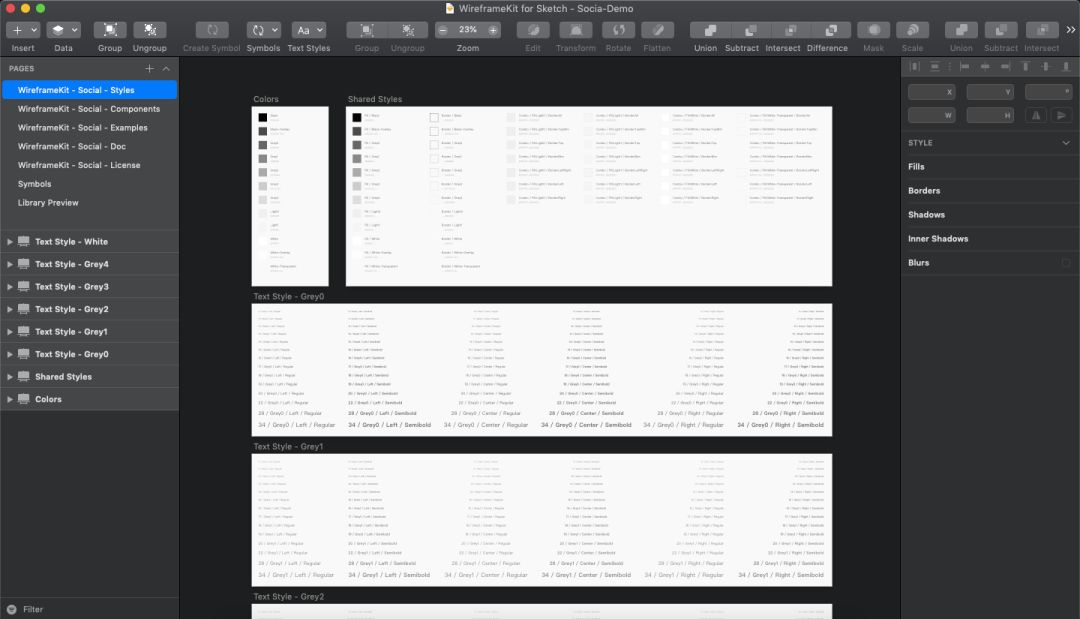
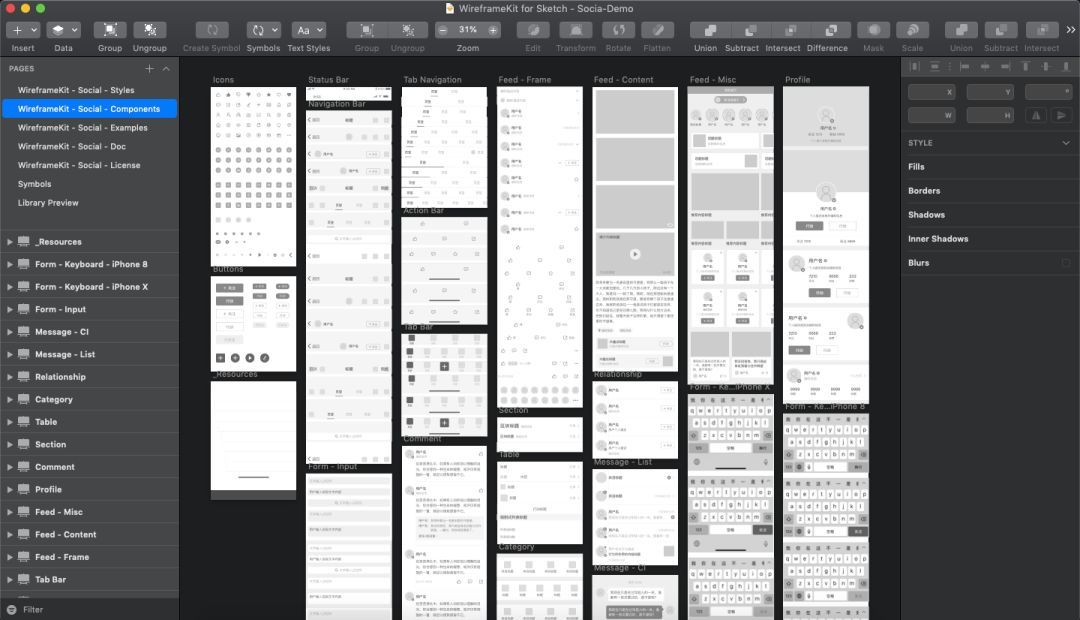
“Social”库共提供12种颜色定义,52种样式定义,504种文字风格定义,33类共计183个界面组件,112个常用图标,13个典型社交界面范例与组件替换指南。

颜色、样式与文字风格定义

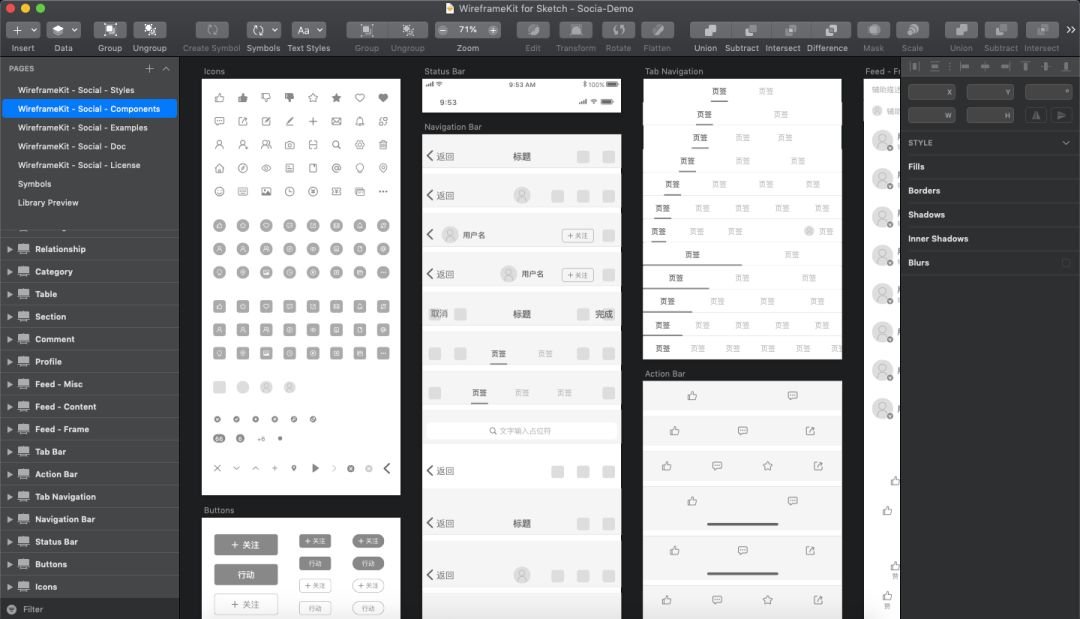
组件定义

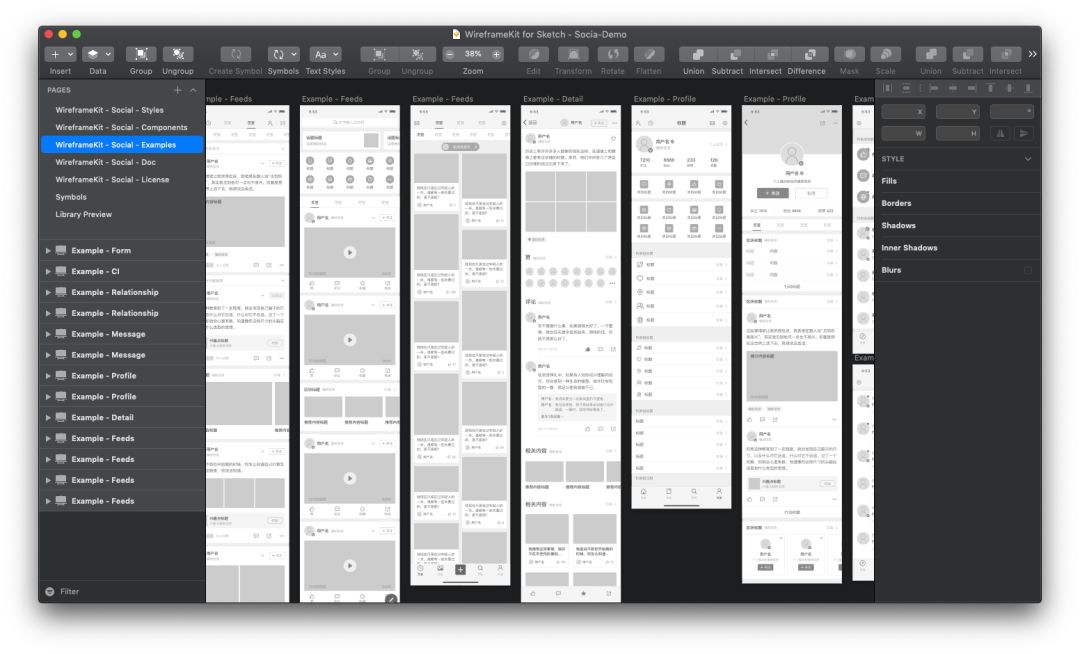
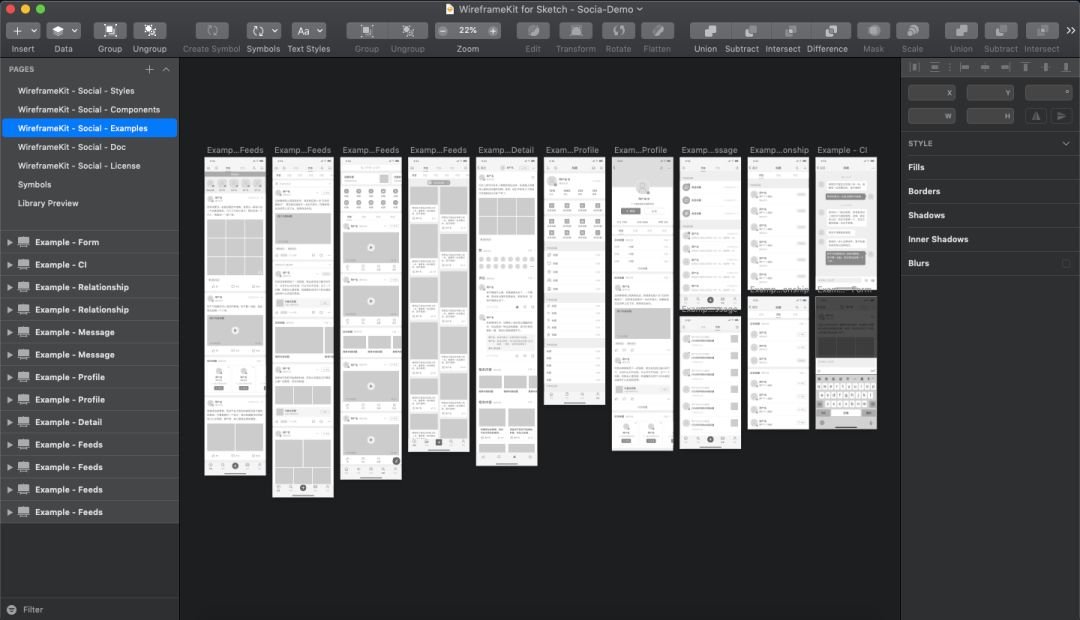
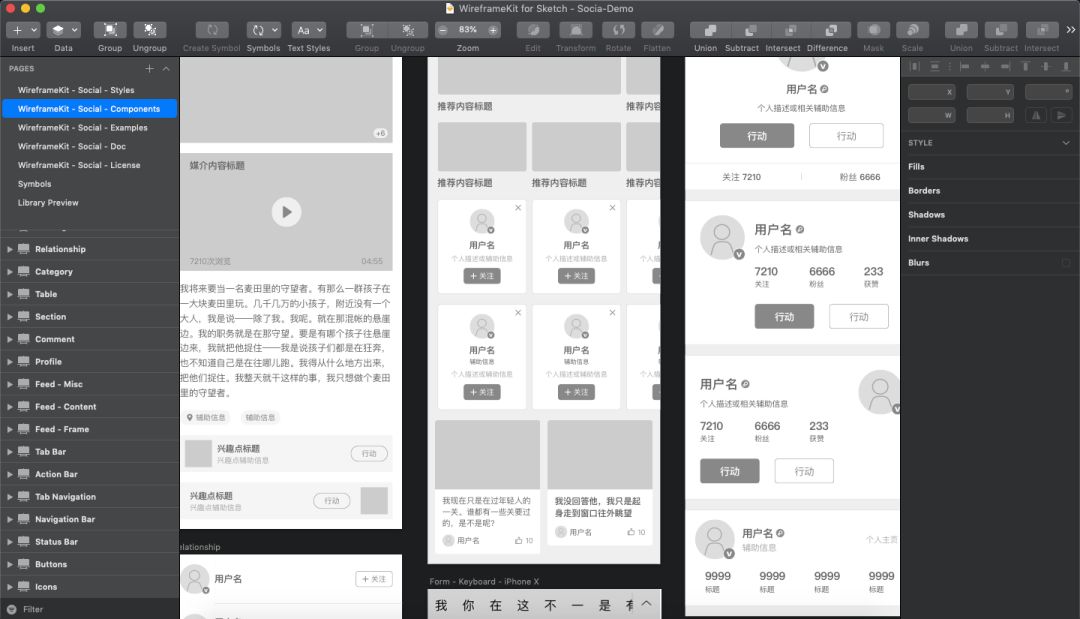
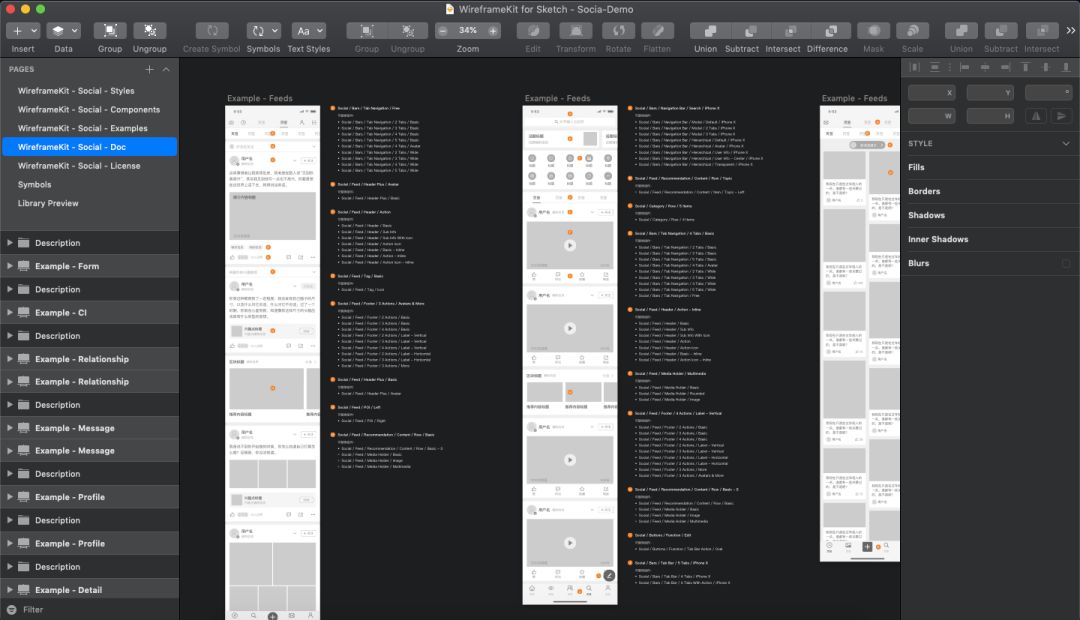
典型界面范例
所有元素即拖即用,适于快速创建中/高保真线框原型。组件的可配置项丰富,具备良好的灵活性和扩展性,可与 Data 等新功能完美配合,快速定制内容与样式,并能自适应各类常见的设备规格。

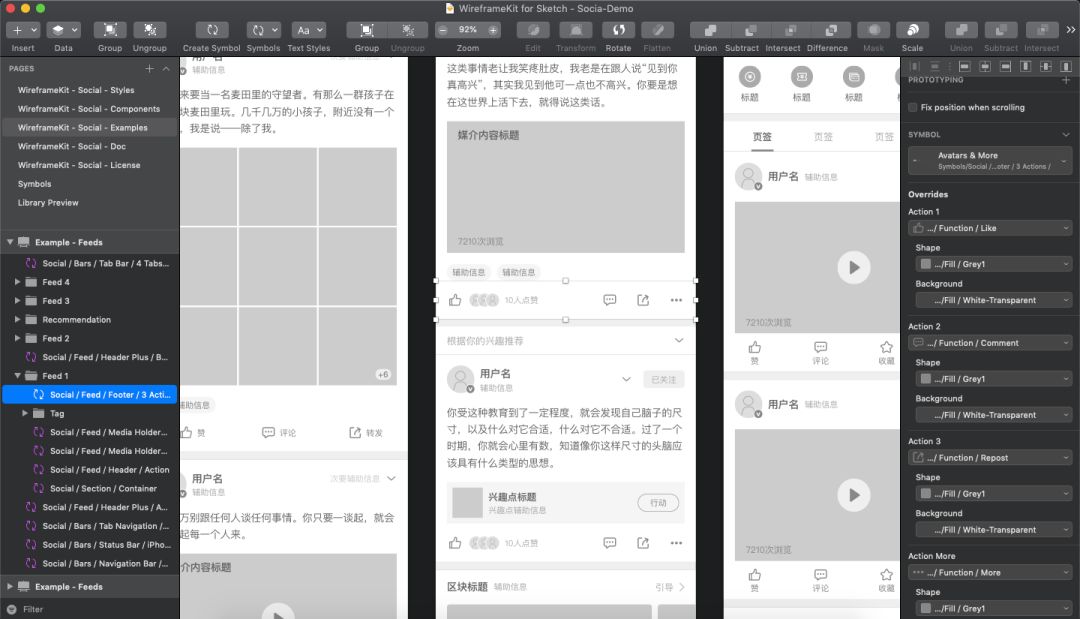
Feed 细节设置

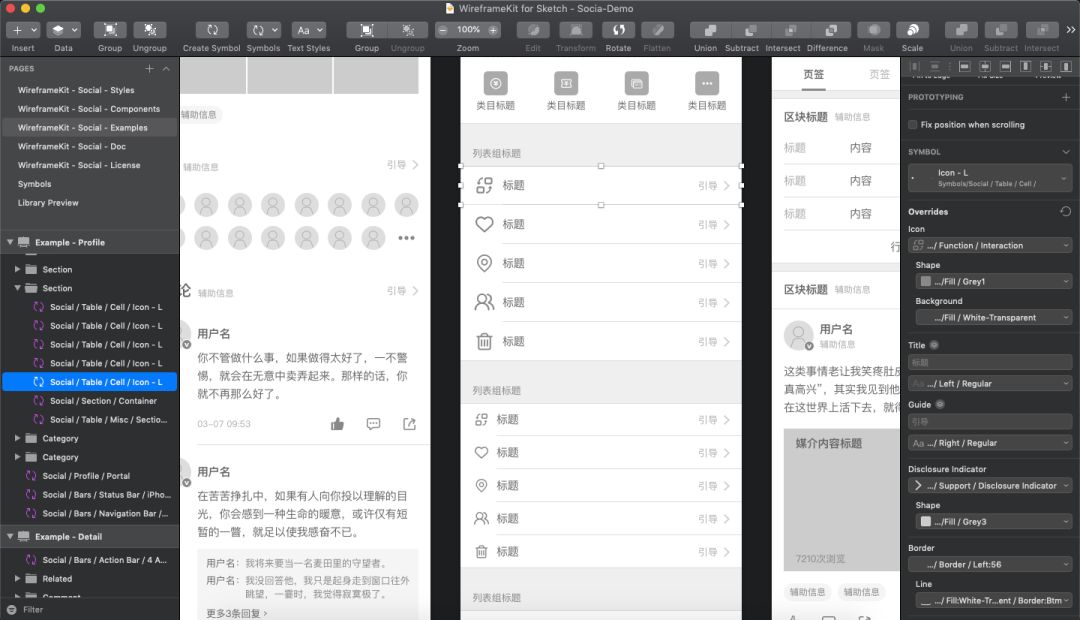
列表细节设置

更多组件细节

更多组件细节
“Social”库针对典型界面范例提供了详细的组件替换指南,使你对可选组件的特征与调用路径一目了然。

“Social”基于 WireframeKit “iOS 12”打造,两者的颜色、样式及文字风格定义完全通用,组件命名各自独立,搭配使用可以满足更加丰富多样的设计需求。





