微信在 5 月 8 日晚间,突然又宣布了一个新能力——
小程序可以读取微信群的唯一 ID
。
那么,如何正确地在小程序里,加入这个能力呢?在使用开发者工具的时候,如何进行调试呢?
今天,「知晓程序」就来告诉你,如何正确地在小程序里读取微信群 ID。
关注「知晓程序」公众号,在微信后台回复「
ID
」,查看小程序获取群 ID Demo 的源码。
根据官方文档,我们可以通过以下两个方式,读取到微信群 ID 的信息:
首先,我们来聊聊
用户成功地将小程序页面分享到微信群的情况下,如何读取目标微信群的 ID
。
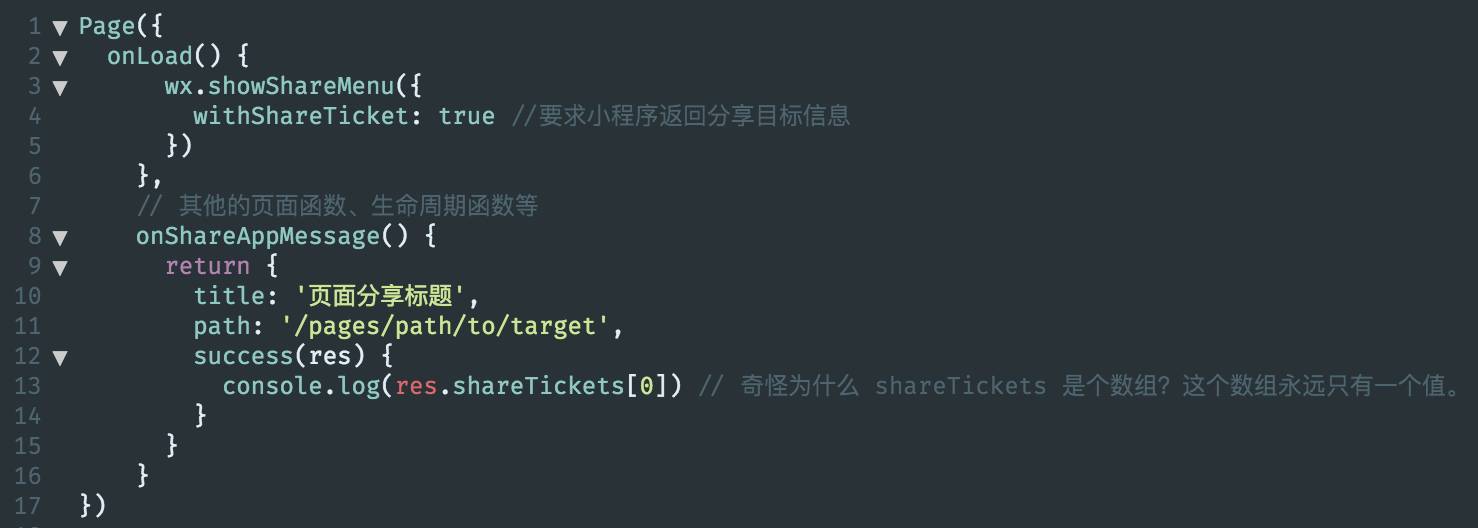
此次接口更新,控制小程序页面右上角菜单中的「分享」按钮显示与消失,不再完全依赖页面逻辑文件中是否拥有
onShareAppMessage
函数。
现在有两个新的接口,可以决定小程序是否显示分享菜单
:
wx.showShareMenu
(显示分享菜单)和
wx.hideShareMenu
(隐藏分享菜单)。
在
wx.showShareMen
u
接口中,
设定
withShareTicket: true
,
即可在用户分享时,获取到
shareTickets
。
同时,在此次接口更新中,微信为小程序更新了
onShareAppMessage
接口。
原本这个接口的
return
只能接受
title
、
path
等控制分享卡片内容的参数。在此次更新后,
return
可以在分享成功、失败、完成(成功和失败)下,执行特定的回调函数。
在回调函数中,我们可以插入参数,以便小程序将微信群信息传入。小程序在检测到用户分享动作之后,会将
shareTicket
带入到这个参数中,并执行相应回调函数。

接下来,是通过微信群进入小程序情景下的微信群 ID 获取。
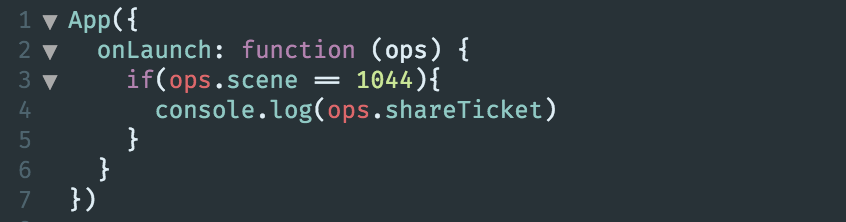
用户进入小程序时,
小程序可以在
app
对象中的
onLaunch
生命周期函数中,获取到进入小程序的渠道(情景值)
。
当情景值为
1044
,即通过带
shareTicket
的微信群分享卡片进入小程序,
小程序就可以额外获取到
shareTicket
。

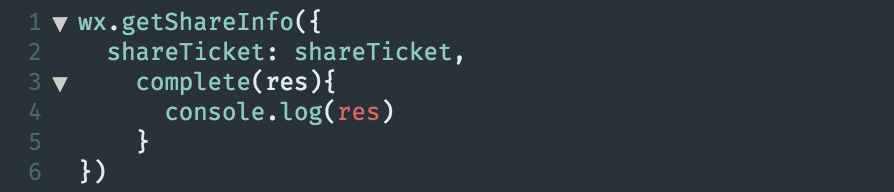
有了
shareTicket
,我们就可以
通过调用
wx.getShareInfo
函数,获取到目标微信群(加密过后的)ID 了
。

需要注意的是,
如果当前用户未登录(从未调用
wx.login
或
session
过期),这些接口都会出现调用失败的情况
。
另外,当分享失败或数据获取失败,这些函数只会调用
fail
(失败)和
complete
(完成)回调,而不会调用
success





