hello大家好,我是旁友圈社群的 @二木。
最近直播做了一份PPT改稿,在这其中涉及的很多思路我相信都可以给你的PPT美化,带来一定的启发帮助。
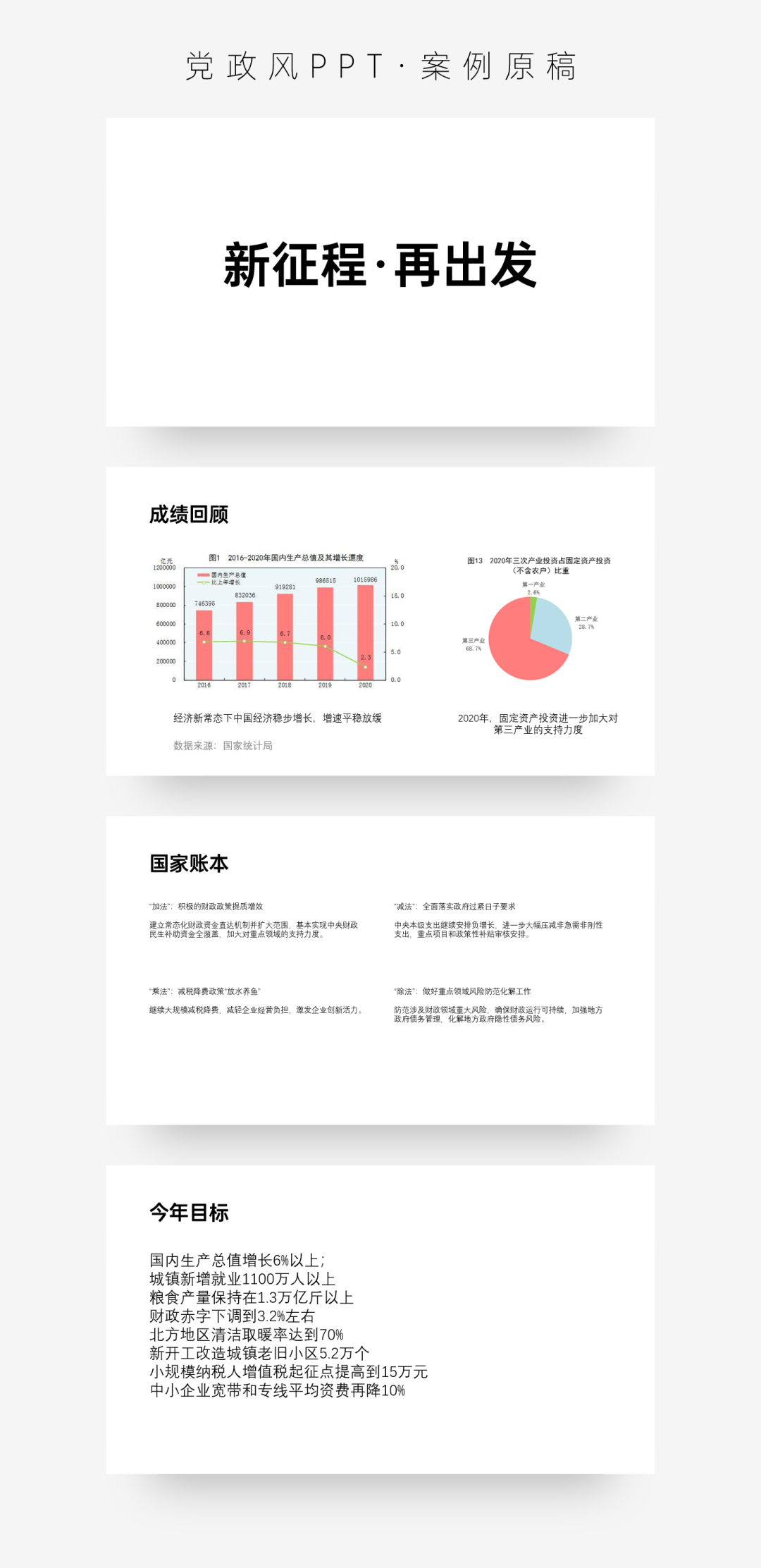
话不多说,来看原稿:

来自旁友圈PPT学习社群
分别对应工作很常见的封面页、数据展示页、对比内容页、多项内容页。
封面简单到爆,就给出几个字:

如果你以为这是只有几个字的PPT,那就大错特错了,用「
内容联想法
」我们可以得出一堆新的内容:
文字
标题译成英文,得出:NEW JOURNEY · START AGAIN
从PPT属性可提炼出:公司名字、演讲人、演讲地址
配图
由出发、征程可以联想到奔跑、飞行、整装待发:

所以当你觉得PPT内容少的时候不妨动动脑,想想还有哪些元素可以用。
这里我采用的是「
标题+延伸英文+组织名字
」的形式:

❶ 文案排版
先将标题更换为书法体「 演示悠然小楷」:

这样的排版似乎有些平庸,可以把它进行
错落排版
,改为这样:

❷ 细节调整
接着再排版其他内容:

❸ 添加配图
此时基于这个排版,随便找个高质量的配图,都能出来很高颜值的页面:

然后再来点党政专属的绸带素材:

试问谁能抵挡得住这种PPT的诱惑呢?
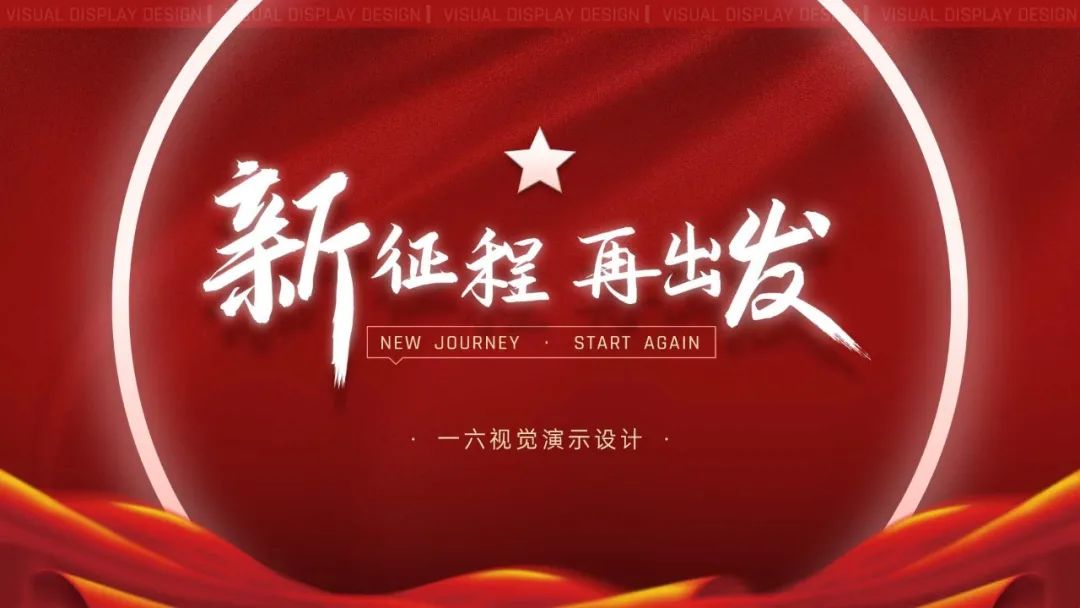
然而这并不是我的定稿,实际上基于这排版,我做的封面是深红色全图背景:

这次我并没有像常规那样,用黄色作为标题色,而是采用白色+发光效果的形式。

参考灵感
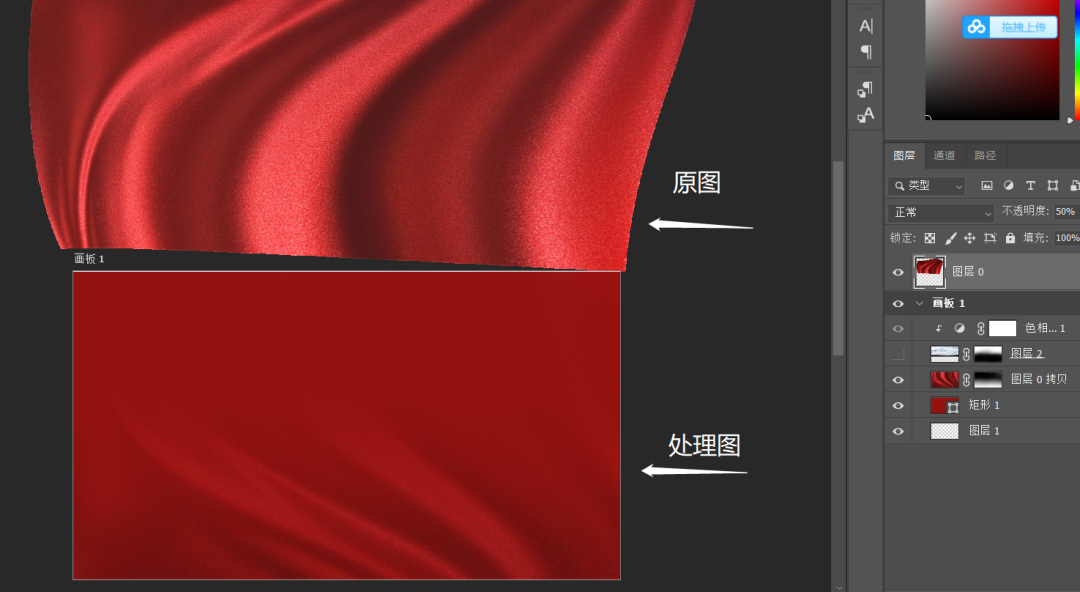
我为了增加细节质感,对背景做了ps处理,把一部分纹理去掉:

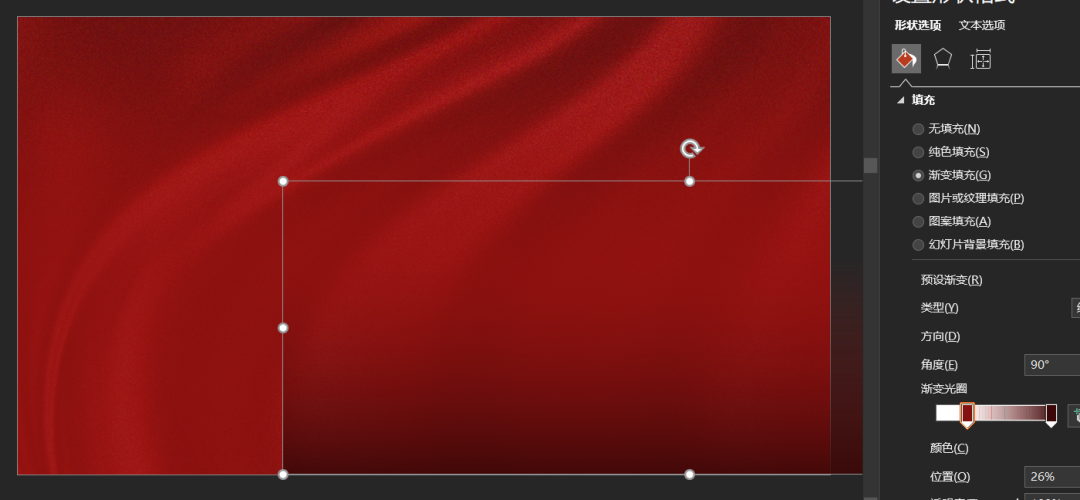
接着叠加一个渐变蒙版:

这样可以让封面下半部分
层次感更加明显:

有意思的是,过程中我触发了一个小技巧,「
给文字叠加两层阴影
」
:

一层是发光,一层是投影
就像这样:

高级的效果往往只需要简单的设置,这种效果只需
给文字加上形式格式和文字格式的阴影
就可实现:

而后,为了
更好的表现出聚焦、向前的感觉,我又调整了一版封面:

回过头看一下整个封面,我都是
先定下内容的大体框架,再逐渐给它穿上美化的衣裳。

先排版大体内容能让我们省去大量重复调整的时间,如同下面的第2页一样。

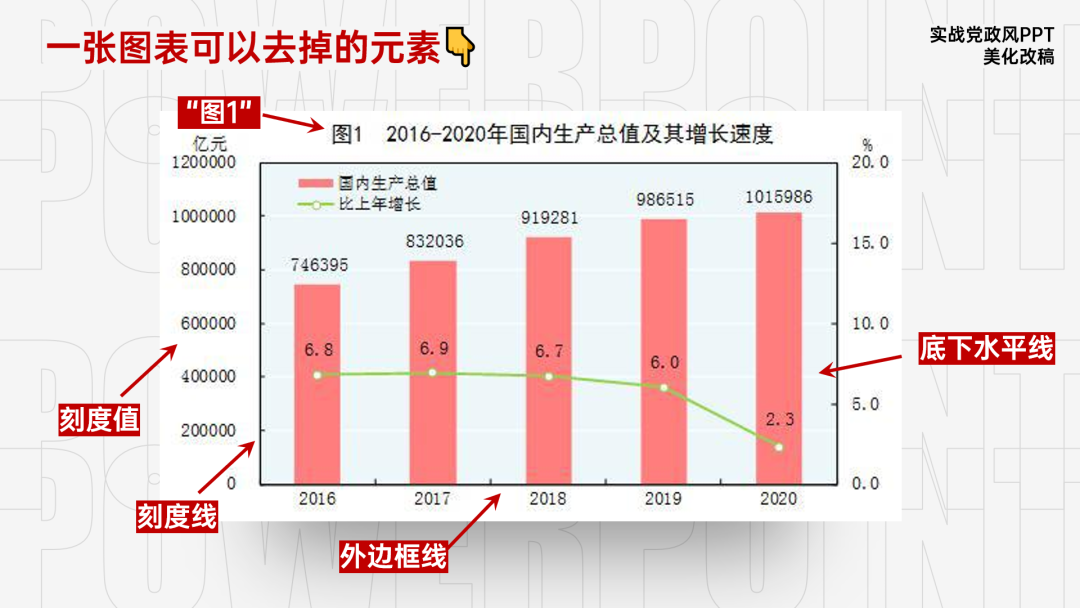
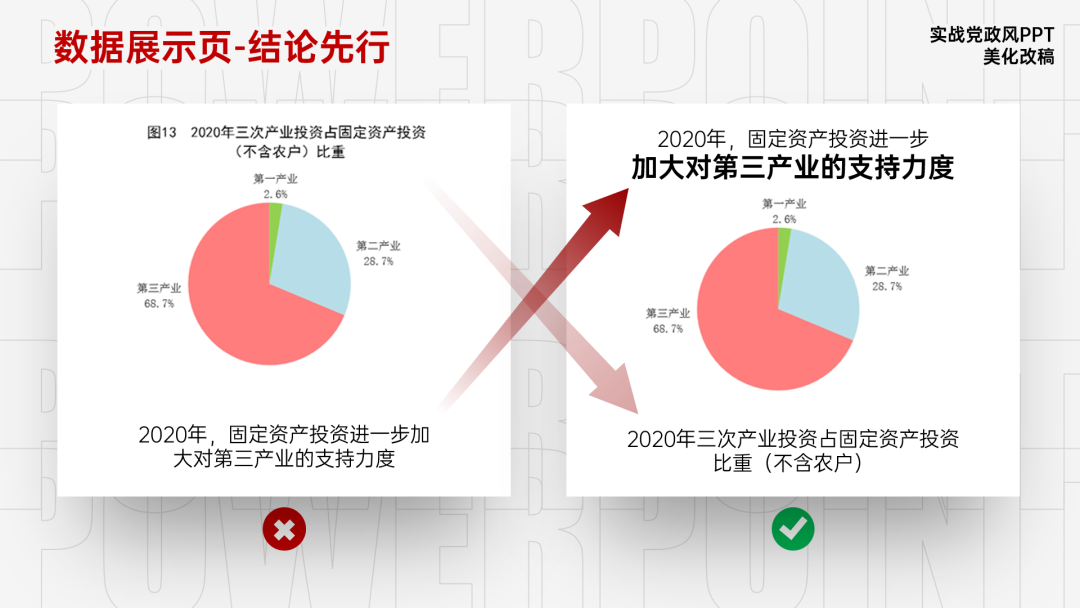
数据页一直都是很让人头疼的页面,首先是左侧图表,可以
去繁从简,将不重要的元素去掉
,例如:

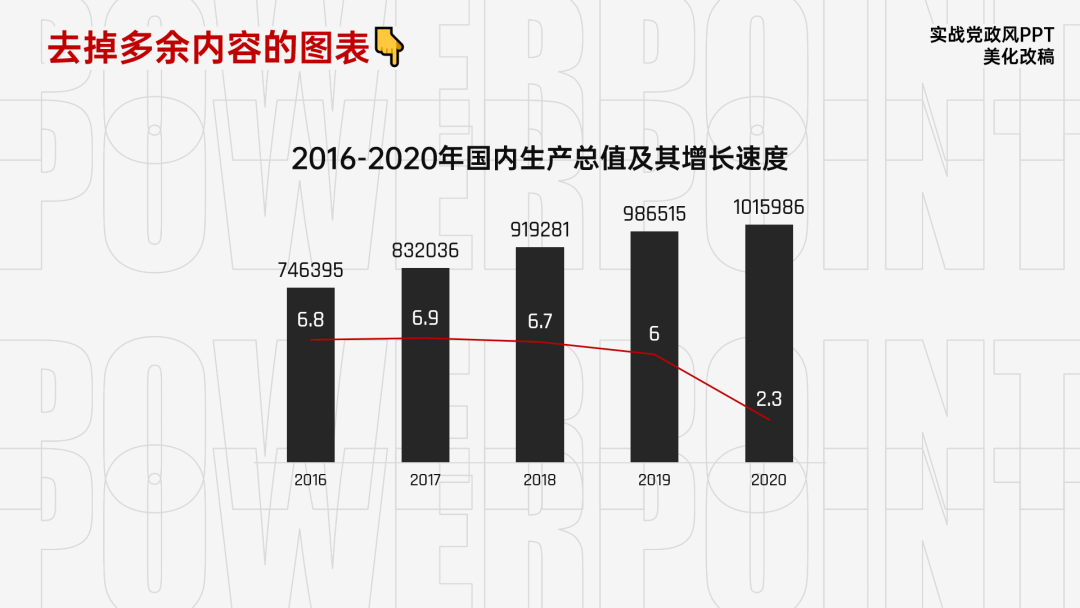
可以得出这样很简洁的图表:

接着将内容代入PPT稍加排版:

在制作图表时,可以遵守「
结论先行
」这一原则,所以我们可以将标题与结论上下互换一下:

OK,基本美化好即可,
不要追求一次性把页面完全美化
,因为很有可能随时要面临大改动
(过来人惨痛的经验)
。
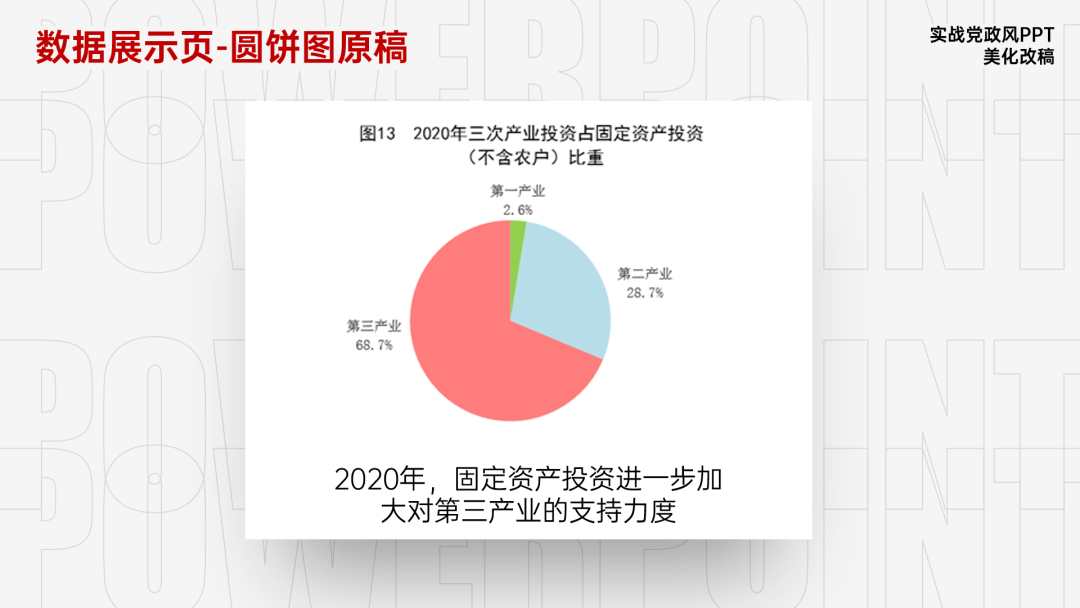
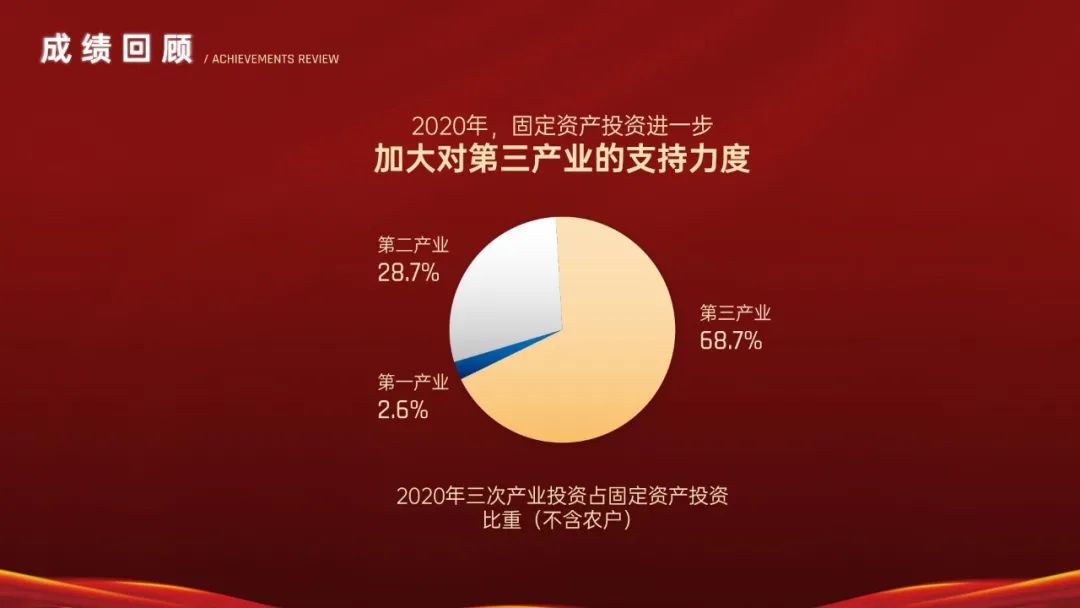
紧接美化右侧图表:

这样的饼图,可以怎样美化?
先调整内容的
比例和位置:

然后置入PPT,并且按照风格调整样式:

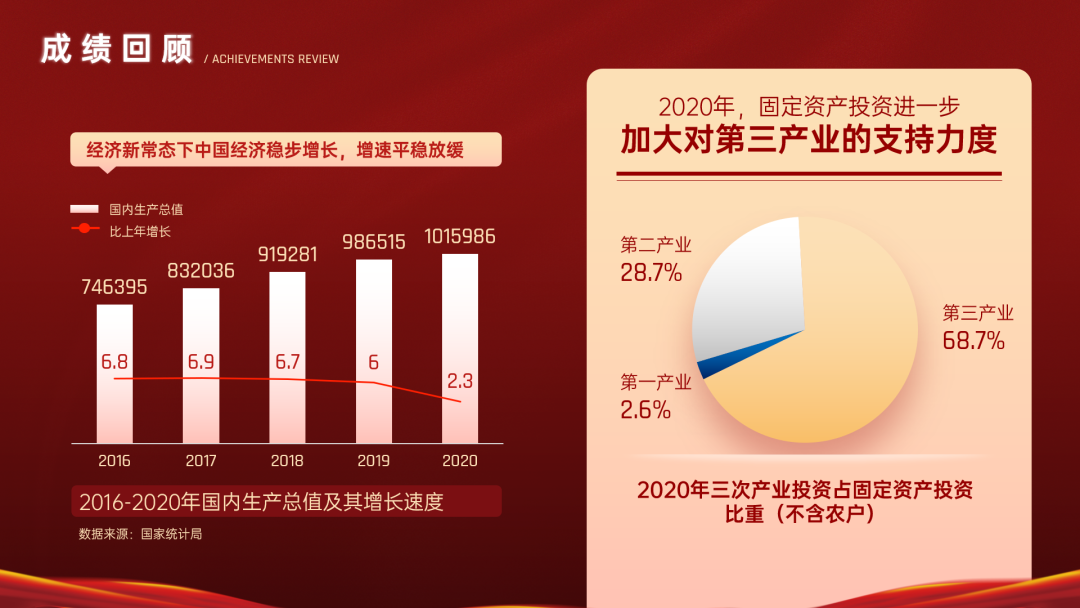
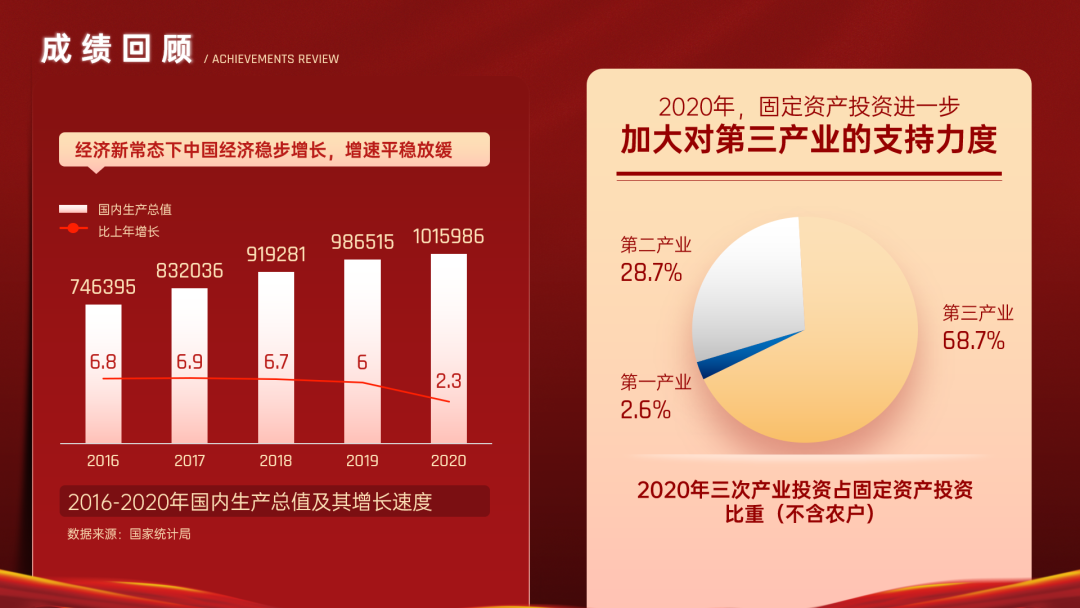
接着可以发现,现在这个板块内容太过零散不集中,最好的方式就是叠加背景色块:

但现在右侧统一了,左侧又显得很零散,那就给它们也来个“
底块容器
”:

通过一步步的细节丰富,优化复杂一些的图表也只会是时间问题。

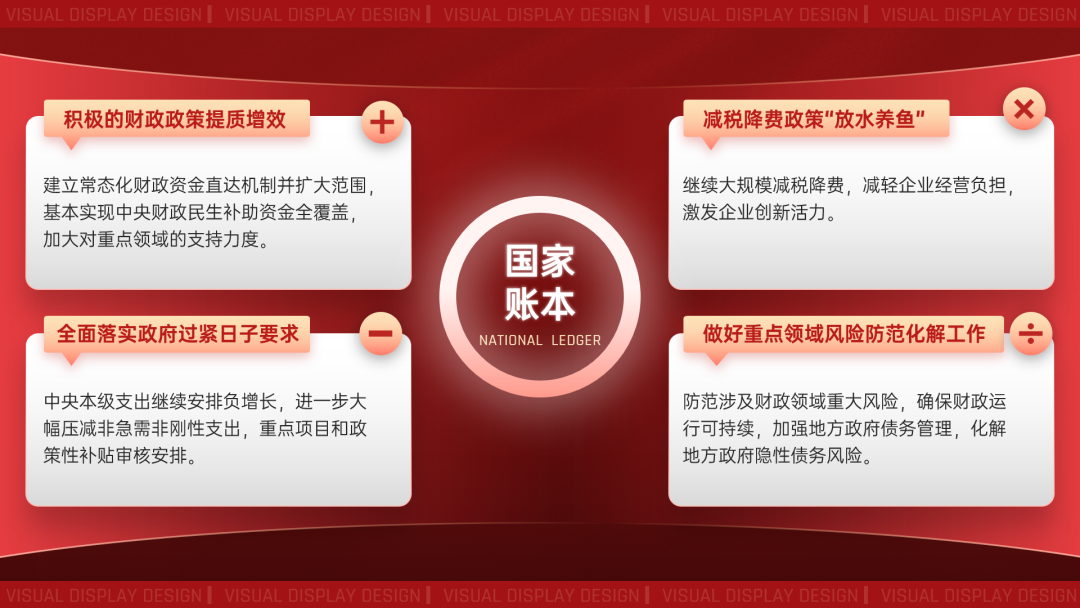
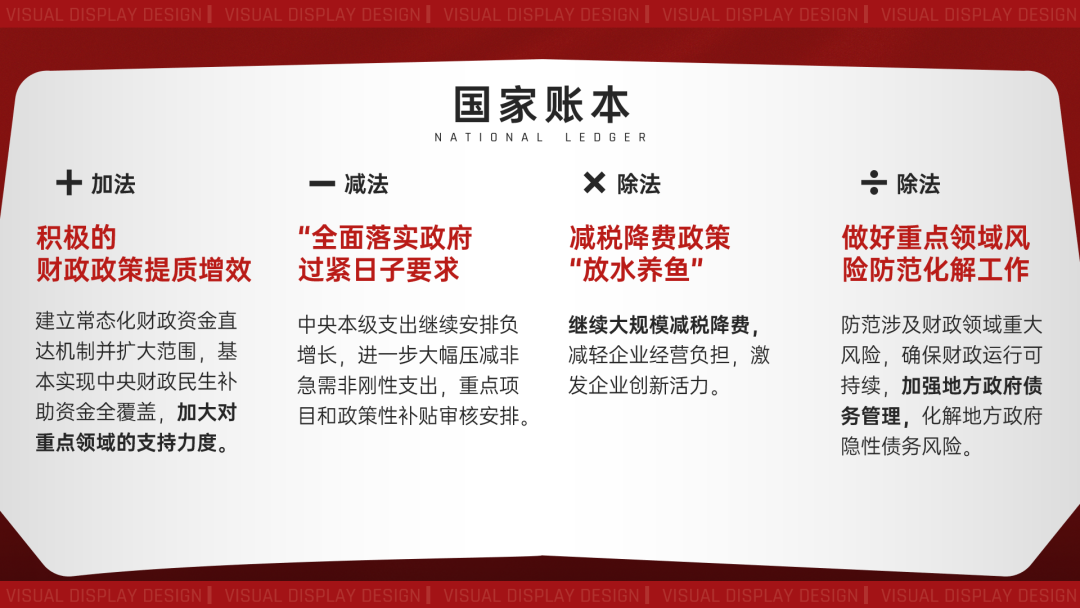
对于这种文字多的PPT,
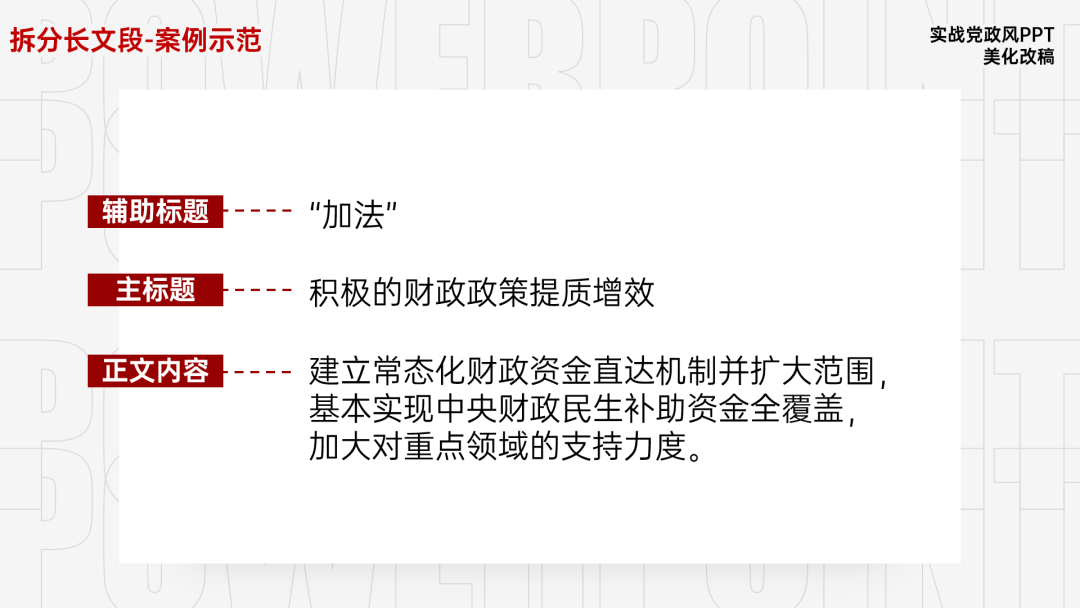
下意识的操作绝不是想着怎么美化,而是对内容做拆分处理。
以“加法”项来说,可以这样去拆分:

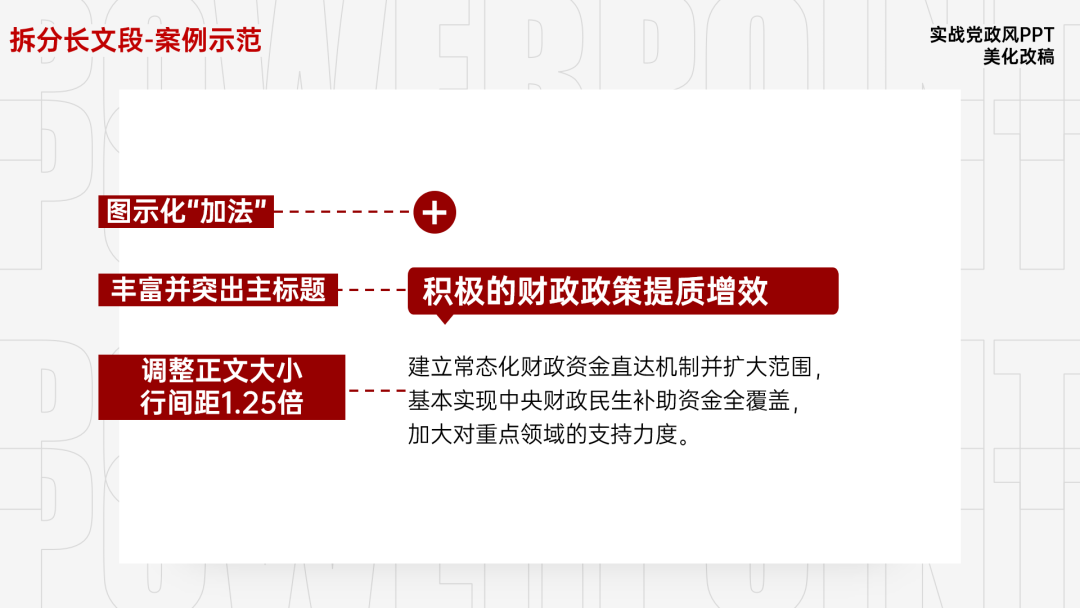
梳理清楚文案框架之后,再用设计手法美化不同的层级:

按照这样的方式调整文案,并设计好层级,我们很容易就可以得出初稿:

但这个页面看起来还是有些普通,咋办?
简单,把标题放在中间,再加个曲线的底色块试试:

画面就有了一种标题向四周扩展的感觉对吧?
但这种感觉还不是特别强烈,只需要用三维旋转稍微调整一下色块:

效果还是很不错的,对吧?
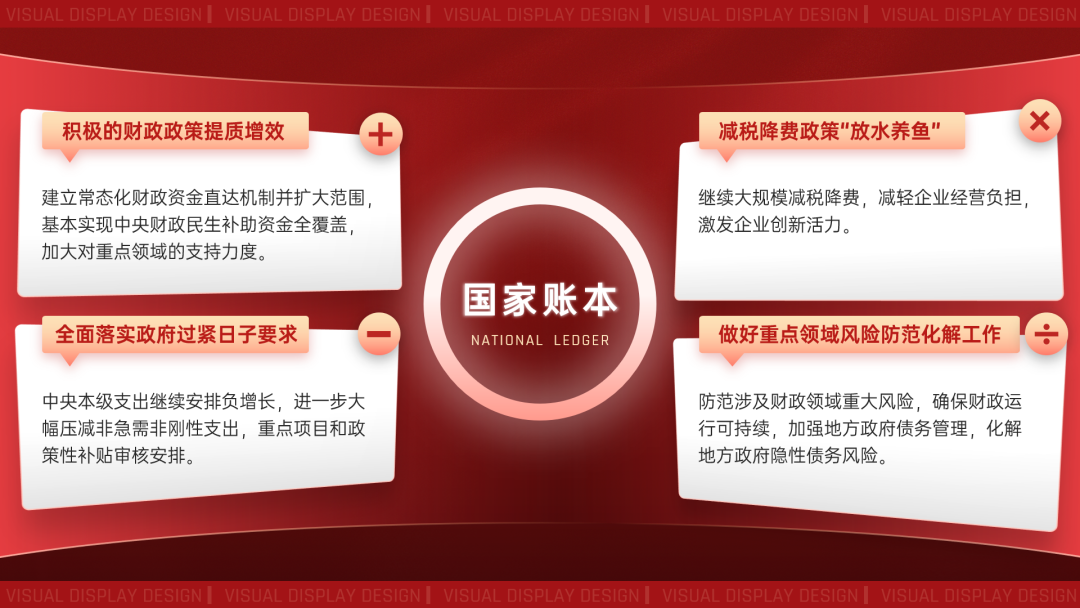
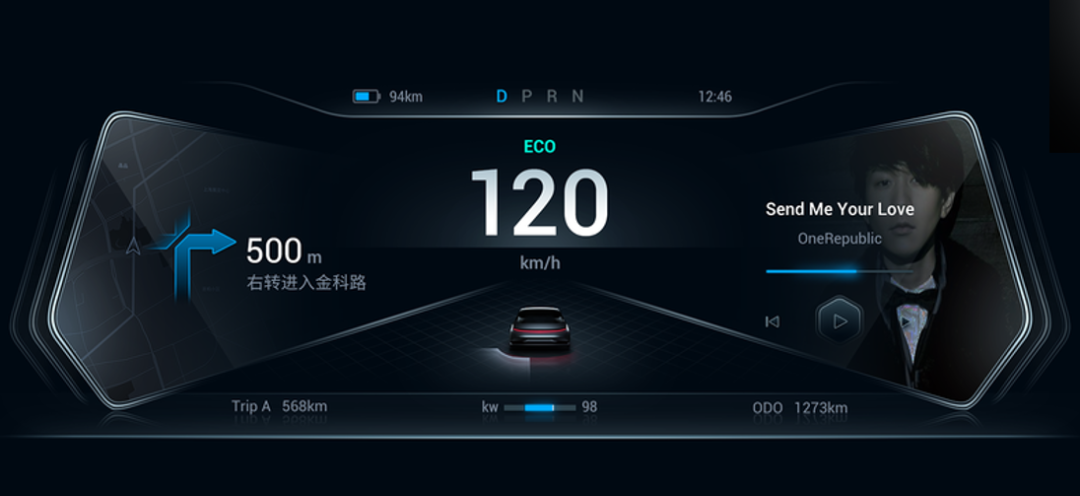
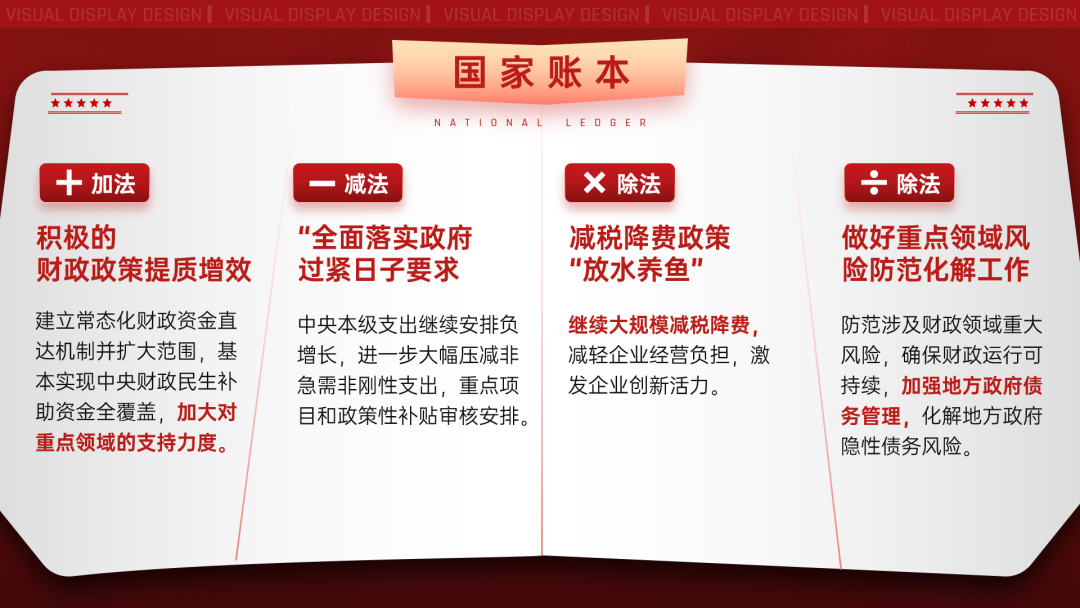
后来我看到一页很棒的设计灵感:

里面两端形状的造型特别有意思,于是我试着用PPT做出了这样的形状容器:

接着,我只需要把内容往上面放:

然后分别美化一下标题、副标题、正文等不同层级的内容:

就又完成了一份新的迭代稿,后者这一版有些类似通告栏,有一种严肃稳重的调性在。
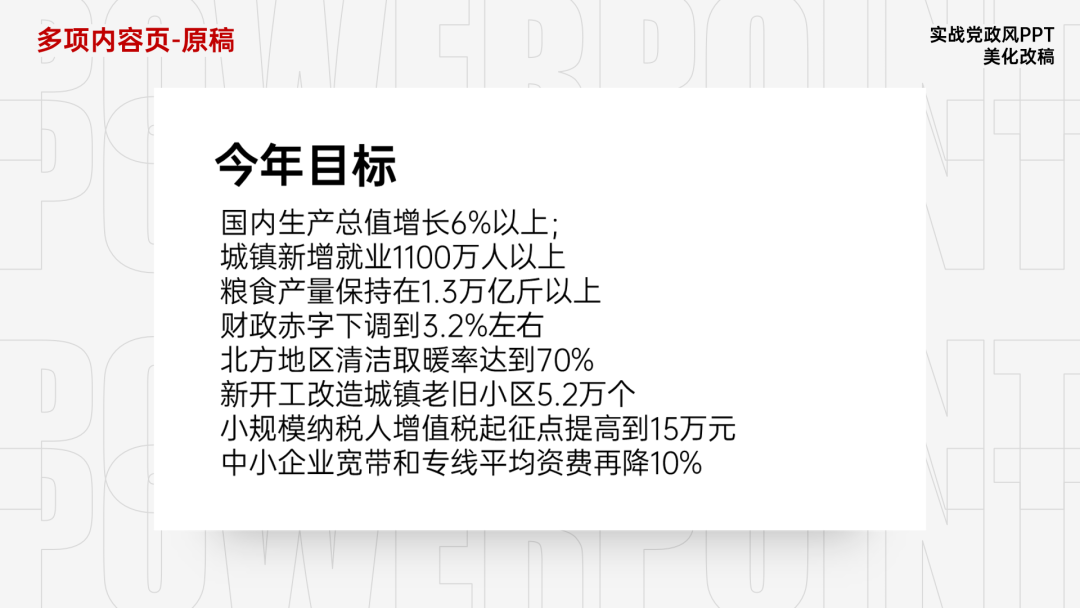
接着我们来看最后一页。

简单对内容做解读可以发现,这是一页数据列举页,内容彼此之间的关联性不大,所以在设计的时候,
把内容陈列清楚即可。

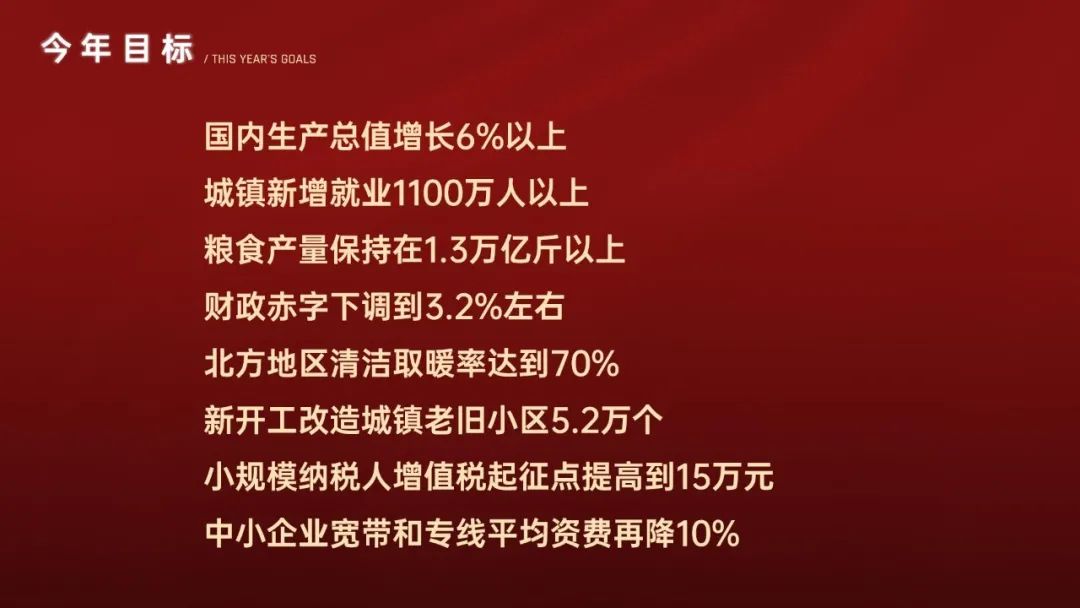
接着,把内容拆分为「
事项
」和「
数据
」,并且用箭头表示上升与下降:

但很明显可以感觉到内容很零散,对吧?
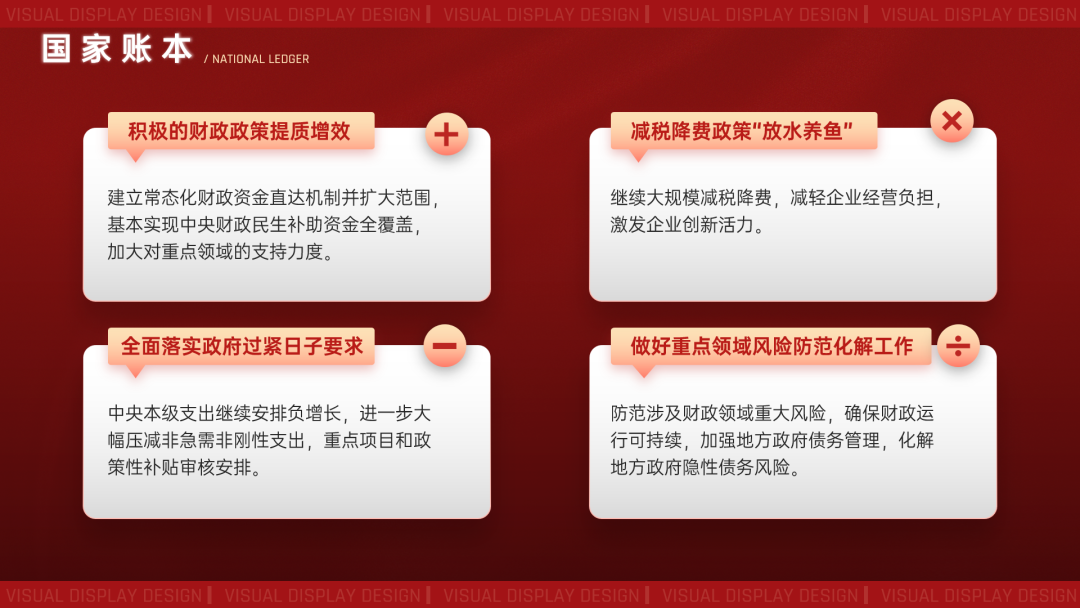
只需来个底色块容器就好了:

如果感觉PPT纯文字不太好,还可以加上装饰配图:

在前面几页美化好的PPT中,大多数都是红色背景,这时候我们可以来一些小改变,做背景反白处理:

这样的好处是可以保持画面的新鲜感,而不一直都是深色的底,让人产生审美疲劳。
除此之外,第4页我同样用几分钟时间做了一版不同的效果:
















