第一次接触[用户体验要素]这本书还是好几年前了,当时看这本书还不是很深刻,有些地方甚至看不懂,完全没有概念.前阵子重新翻看了一下这本书,发现和现在的思考点有了很多共鸣.我结合书上的内容和自己的理解与想法现在把它分享出来~希望能对你有所帮助

我们整天都在说用户体验,设计师要站在用户的角度思考问题,帮助用户解决问题,优化产品操作流程及视觉层级的排布,作为设计师我们这么做的目的到底是什么,我们为什么要为了一个体验细节和产品去讨论,去争执.

因为我们是商业设计师,商业设计师要站在公司的角度去思考问题,我们通过用户体验优化主要解决两个问题,一个是商机,一个是品牌.怎么样通过设计让用户行为路径变短变效率,直接影响用户的留存,这个产品的体验好与不好影响着品牌在用户心中的印象.之前在做UI设计师的时候一直都没有思考过关于品牌对于一个设计师关联到底有多大,移动端上的产品不像很多实体,实体产品主要是依靠它的广告,实体店,质量,价格,包装,功能和使用等来给用户建立品牌形象的.而移动端,主要依靠这个产品的内容,或是一个完整的操作流程的体验结合线下来体验的.体验的好与不好直接会和商机和品牌形象联系上.
商机:优化操作步骤,提高效率,提高转换率 例接送机简表单设计
品牌:提高用户对品牌的认知,愉悦的用户体验会给用户留下深刻的品牌印象及信任感.

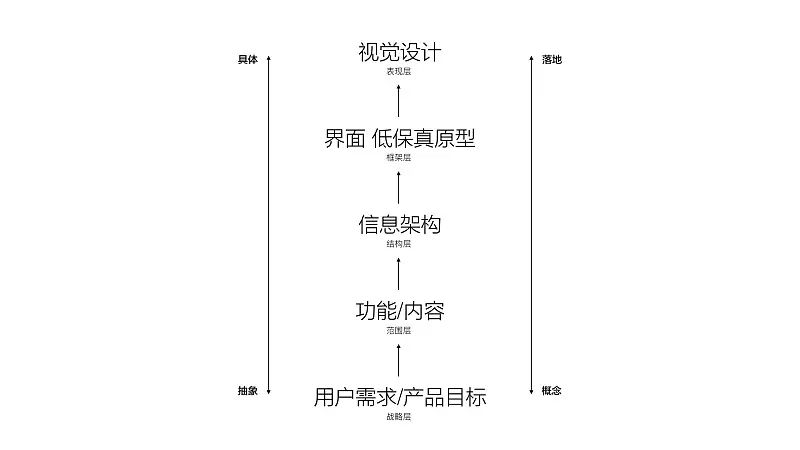
战略层:产品的目标方向,想要用户在产品上做什么事情,带来的收益是什么
范围层:产品整体的功能类别,围绕着战略层这个产品都该有哪些功能
结构层:根据战略目标以及功能思考产品核心功能应该在哪里出现,以及大致的体验流程
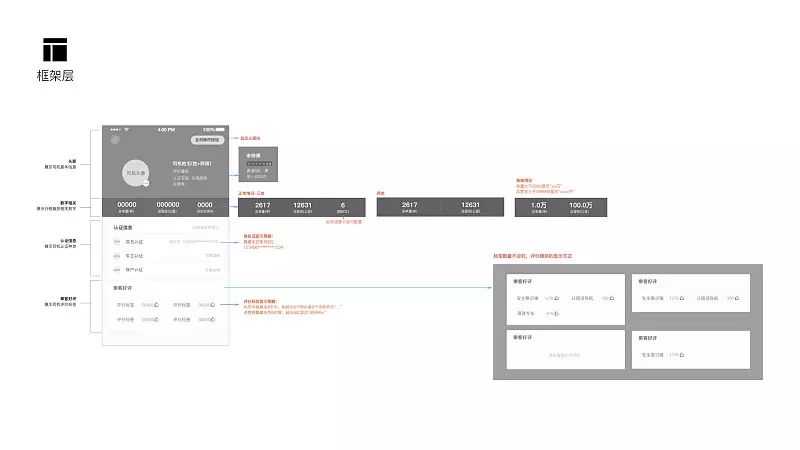
框架层:页面的具体功能摆放,信息布局,整体页面交互流程
表现层:页面最终给用户呈现的视觉效果

产品的整体产出到用户使用,它是通过战略层,范围层,结构层,框架层及表现层一步一步实现的.他们之间都有着紧密的关系,如果从战略层错了,那整个产品都会失败,如果是功能与用户预期的不一样,不是用户想要的,相同的也会失败.所以从第一步开始就至关重要.


开始做设计前要先想清楚这两件事情
怎么样引导用户达成用户目标从而完成公司战略目标,只有当用户实现了目标公司才能实现战略目标
用户需求可通过:问卷调查、用户访谈、焦点小组、市场调查、现场调研等方法来提取核心点
随着公司的不断壮大,它的战略也会发生改变,战略可能是一个大战略会细分到不同的小战略,他们的目标都是在这个大战略的基础上


当把用户需求和产品目标转变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围层
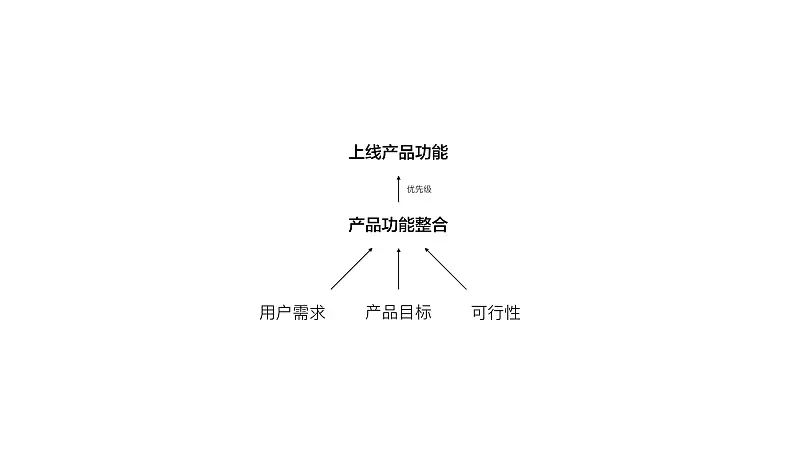
定义项目范围包含2个方面,即产品功能和产品内容,功能与内容针对不同类型的产品,有的是2者都重要,有的更重功能,有的更重内容,根据产品战略,它们的权重是不一样的
比如,QQ音乐,简书,keep等它们更重内容.比如腾讯地图,支付宝等更重功能.


有了战略级目标和产品的核心功能,这时候我们要在结构层里梳理出产品功能的信息框架,按照战略强相关的功能优先展示,哪个页面该展示哪些功能,以及展示的顺序和大体的流程.交互设计师把控信息架构的合理性,以及前后关系操作起来是否高效.


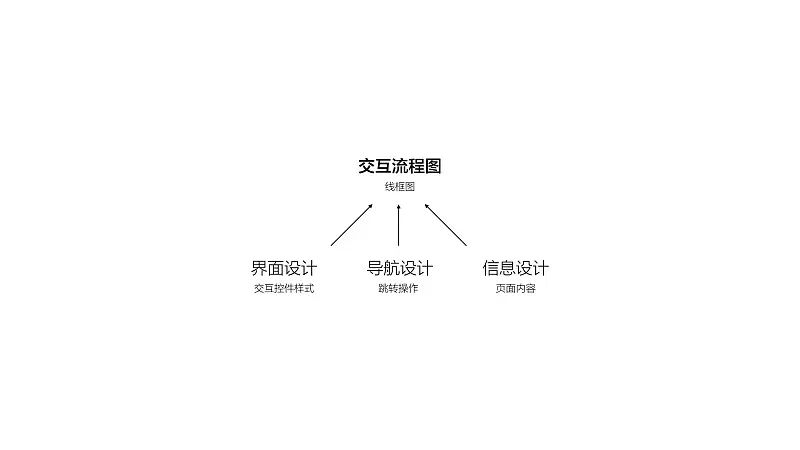
我们通过框架层的定义,这时候就可以开始细化页面的信息框架了.交互设计师在设计交互流程图的时候会考虑很多的设计点,如何将功能信息有效的组织起来,信息之间的关系如何排布,在当前的场景下应该使用什么样的交互控件,功能样式统一性,用户使用起来是否方便,前后之间的逻辑等问题,交互流程图是需要反复思考和验证的.


到了表现层,UI设计师会根据产品的战略,功能,以及内容,根据市场的调研分析,使用人群等来判断这块产品从视觉上要传达给用户什么样的设计感觉出来,比如专业的,亲民接地气的,高大上的,二次元的等视觉表现形式.在设计当中利用颜色及空间划分视觉层级,通过不同平台思考设计表现形式,梳理控件样式形成规范性及统一性.整体视觉样式尽量做减法,让用户轻松看到核心内容以及核心操作

我们来举个例子,当然这个只是一个大致的样子,实际上一个产品从无到有远比这个要复杂的多,每一层要素都会拆解出不同的点来具体分析具体应用,都会有专业的团队去应用分析.下面几步只是一个示意,大家看一下就好.








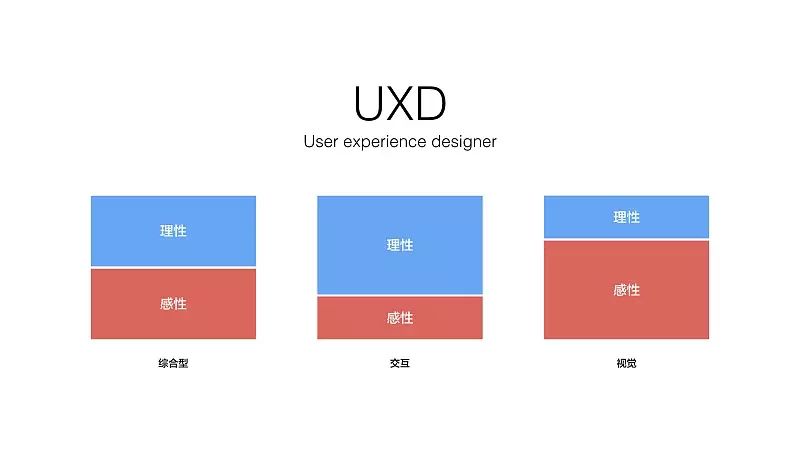
这个很有意思,前一阵子看了阿里的一片文章,17年设计师发展趋势,不去定义UI,或是UE设计师.而是叫UXD.其实我们在互联网公司,很多时候已经区分不出UI和UE了,我们都是在做设计体验提升的事情,视觉要参与到交互,交互也要参与到视觉,只是大家会有一个偏重,讨论的内容也都是如何优化设计,优化流程.所以设计师不该只给自己定义到一个只会画图或是画线框图的角色,要扩充横向的维度,才会更加专业

很久没在站酷发东西了,甚是想念.如果这篇分享能让你在从中有所收获,就太好了,谢谢大家

本作品由站酷网:
群众演员
原创,未经许可请勿作商业用途。















