
距离旁友圈优惠活动结束
仅剩最后6小时
提前声明,这是一篇纯技术型的文章,认真读完,你能学到两个全新的PPT设计技巧。
好了,不废话,咱们直接进入正题。
这是我之前无意中翻到的一个页面,觉得这里的『VIP』3个字效很有创意:

来自互联网
而且呢,在旁友圈的 PPT 灵感手册中,也曾用过这个效果:

很多人觉得这个效果的制作难度很大,但其实,
制作过程超级简单,所以,就想跟各位来聊一聊。
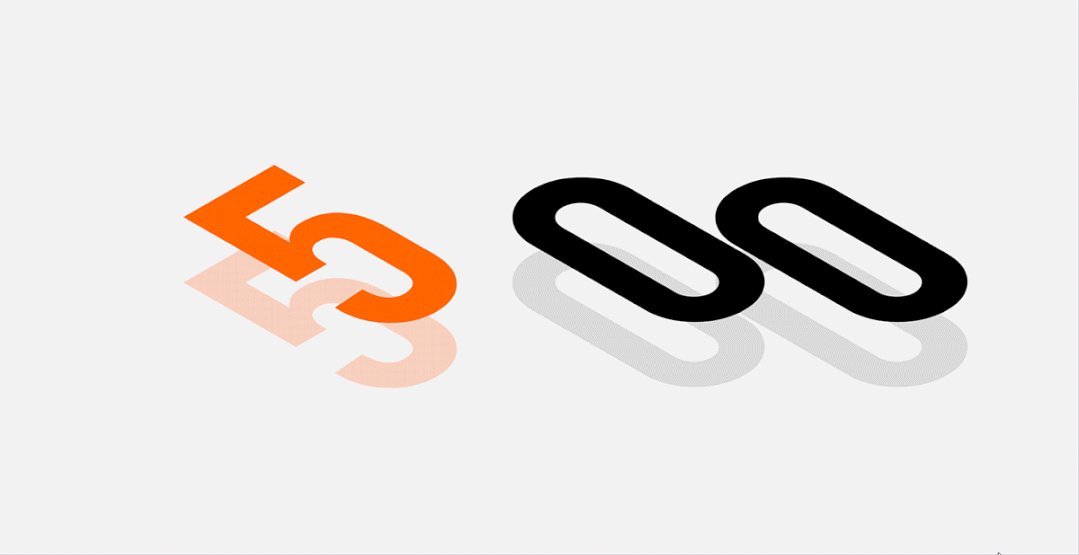
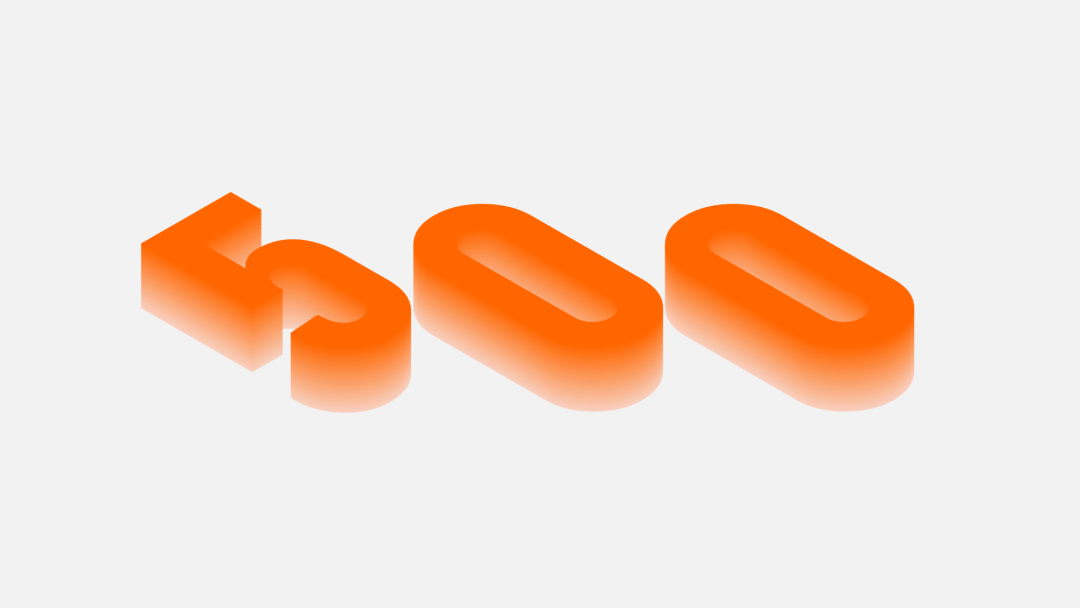
该怎么做呢?比如现在要表现『500』这个数字:

我们可以把这几个文字拆分,每一个文字,都是一个单独的文本框:

然后,设置三维旋转,把它们处理成倾斜的样式:

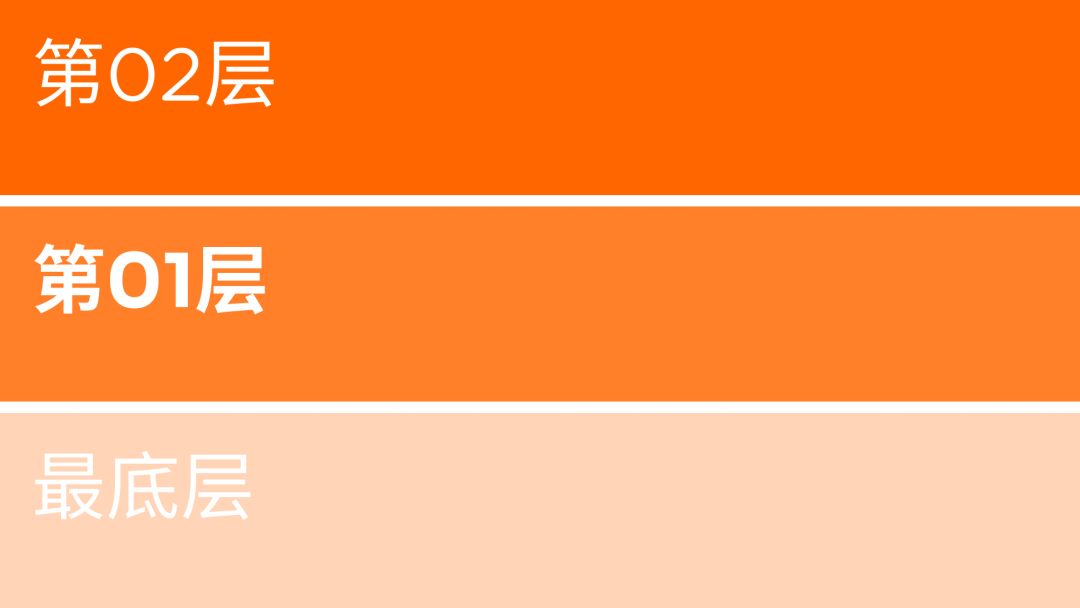
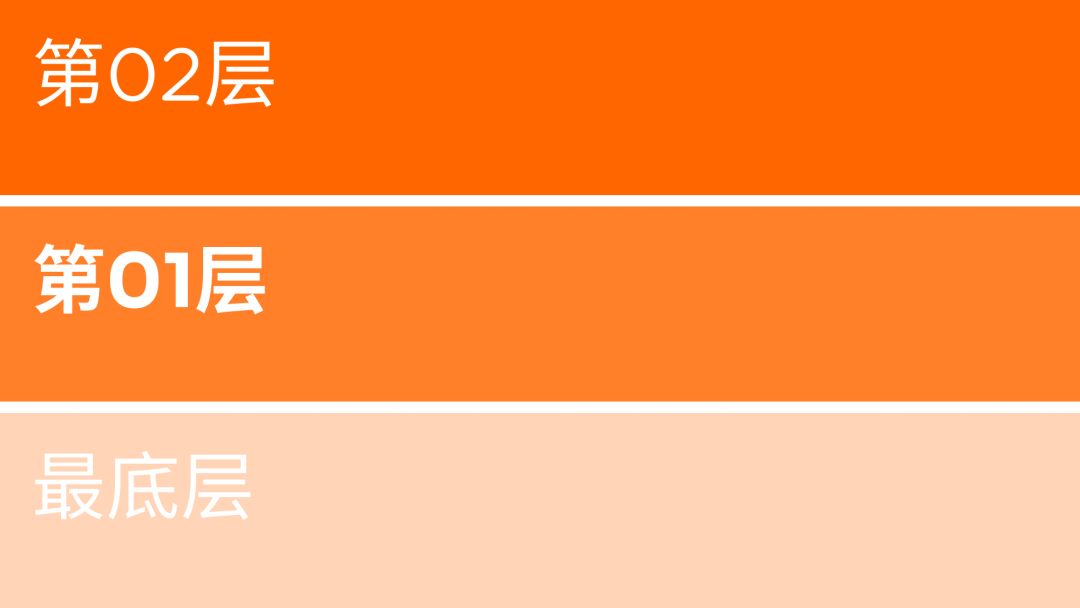
到这里呢,有一个关键操作,我们把它向下复制一份,
并置于底层:

接下来,我们需要设置颜色。
在这里,
我们至少需要3个不同亮度的颜色,至于为什么,待会你会明白:

这里补充一点,怎么调节亮度呢?很简单。我们先确定一个颜色,比如就是它了:

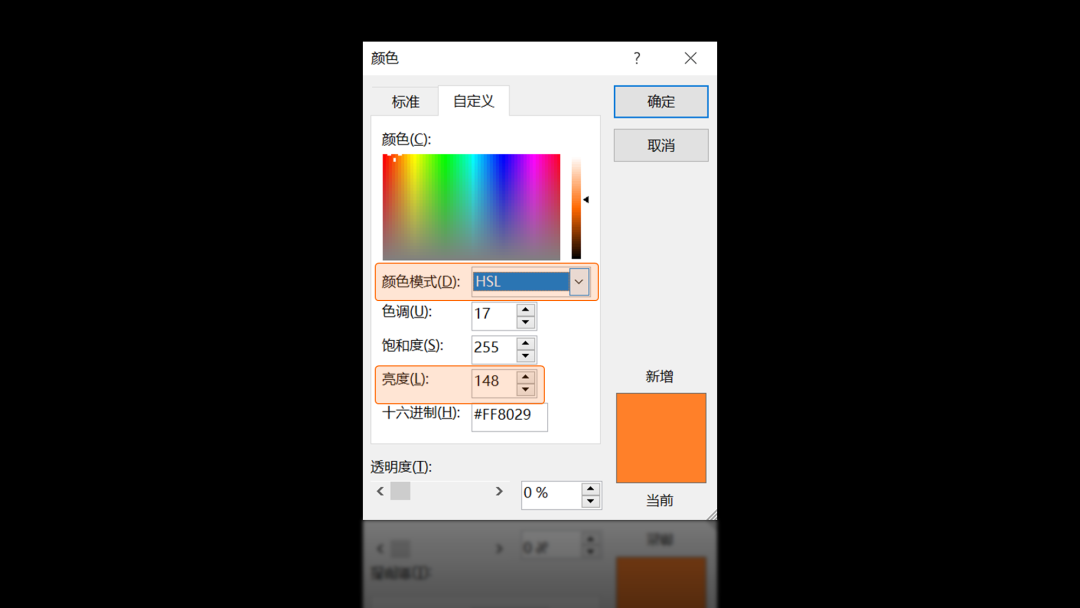
然后,在颜色选项中,我们切换到 HSL 面板,就可以调节亮度:

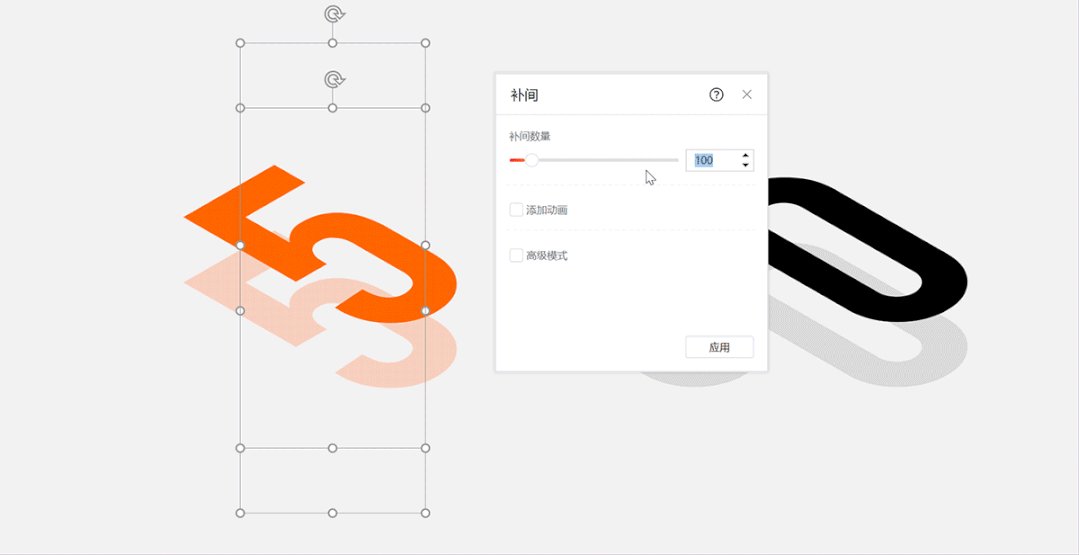
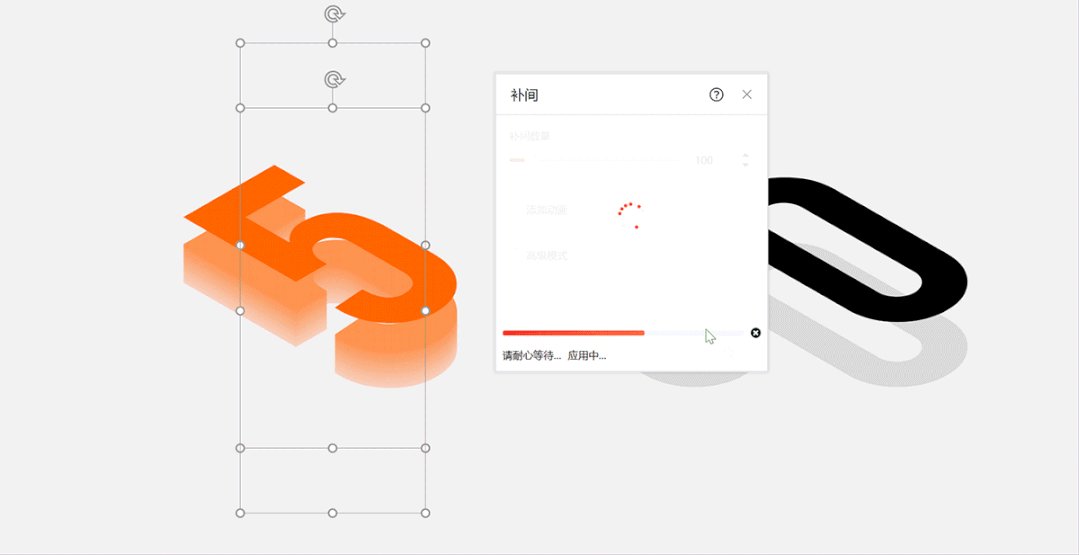
那怎么处理成立体的效果呢?这里需要借用 iSlide 插件中的补间功能:

选中两层文本框,把补间参数设置为100,也可以更大:

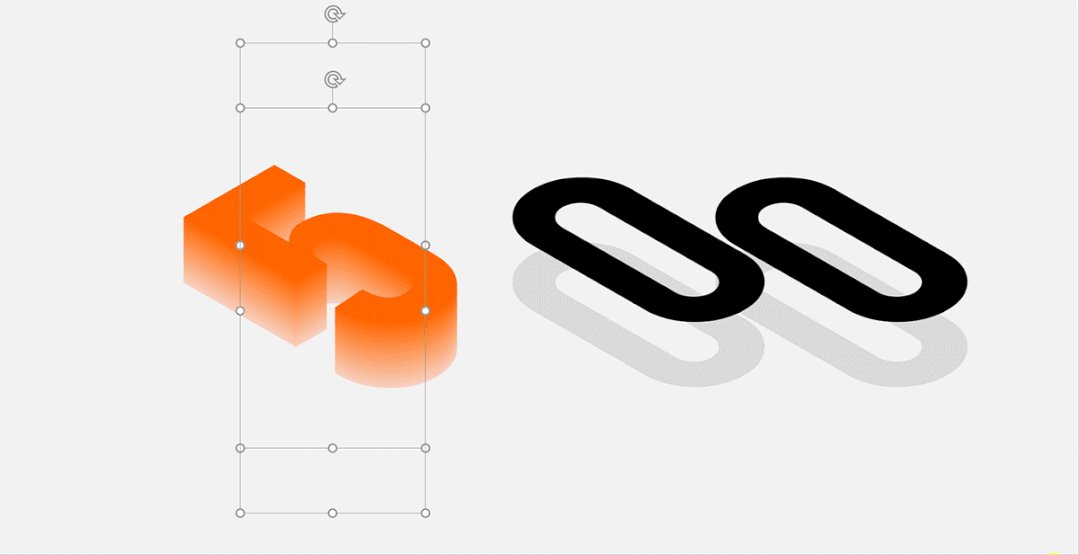
但这时候有个问题,
是文本的轮廓,并不是那么清晰:

咋解决呢?这里呢,
我们就需要把最顶层的文本框颜色,修改为我们设定好颜色即可:

使用中间那个颜色
这是最终的效果:

到这里呢,就可以完成立体文字的制作。
但问题在于,学会做这个有啥用呢?
当我们需要
表现一些有字母缩写概念
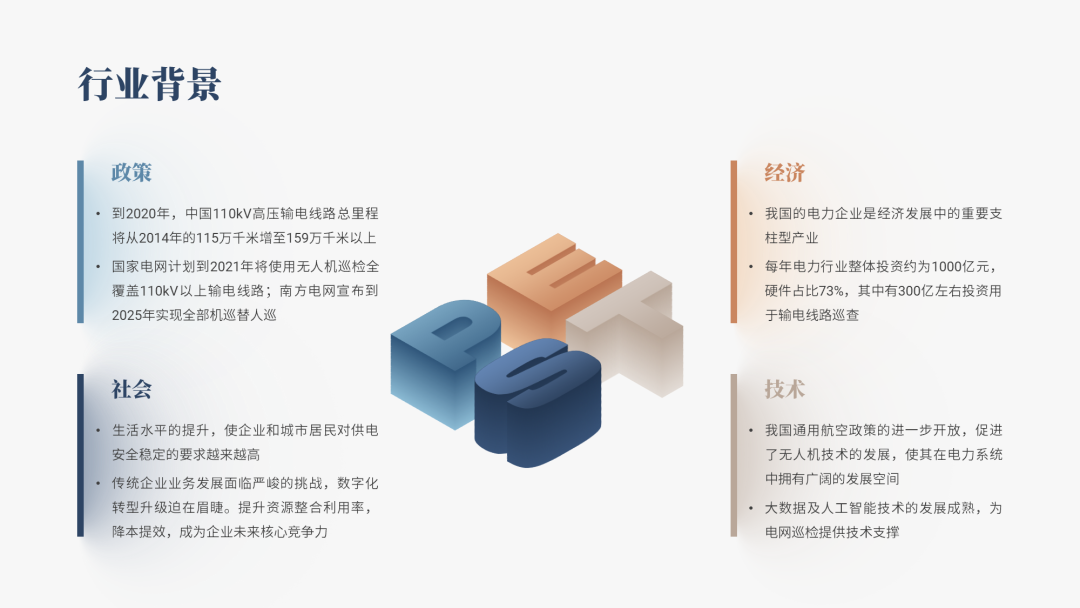
时,比如『SWOT』,『PEST』等,就可以用这个方法,来凸显字母本身。
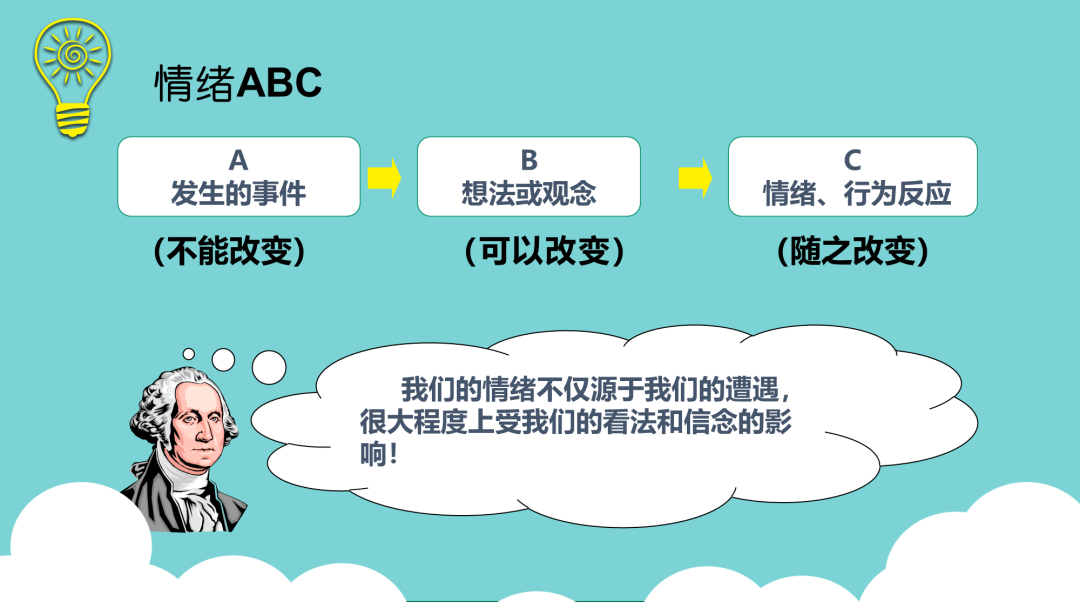
啥意思呢?举个例子,比如像这个页面:

既然是讲情绪ABC理论,那么,我们就可以把 A/B/C 三个字母突出展示。
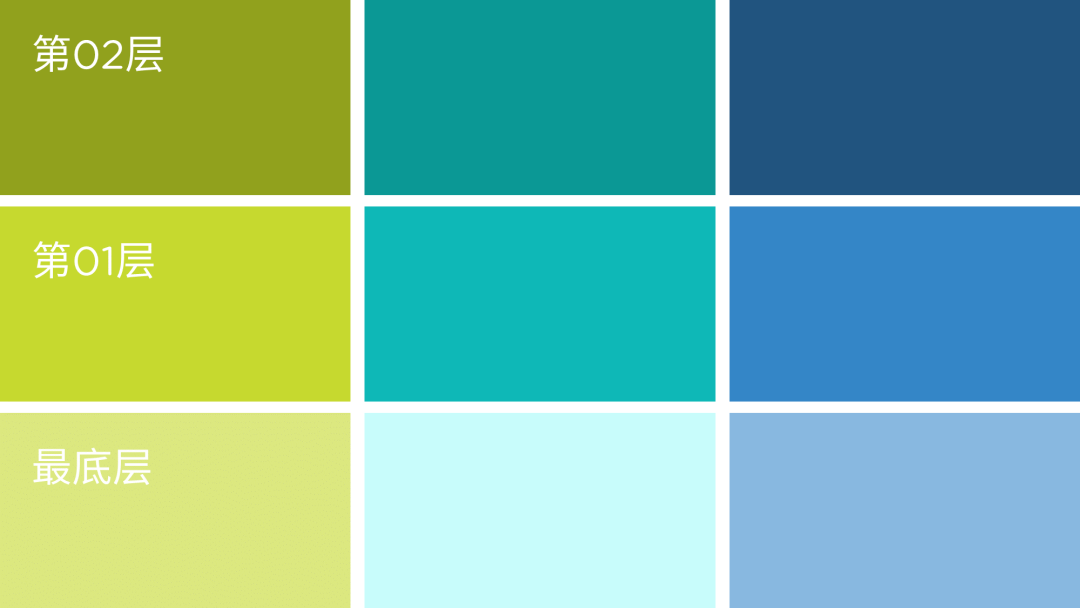
操作方法就不多说了,我们可以先选择3个不同的颜色:

然后,按照我们前面分析的方法,调整立体效果:

最后,因为是3个点,所以,并列地分成3栏排版即可:

不得不说,这种风格还挺火的,如果你经常浏览一些设计网站,绝对会看到毛玻璃效果的使用。



但提到毛玻璃,
很多人在 PPT 中的做法,是直接对一个图片进行虚化,仅此而已:

不得不说,这种方式做出来的效果,真的很假。
那正确的做法是什么呢?分为4个步骤:
第一,在页面上摆放好对应的色块,
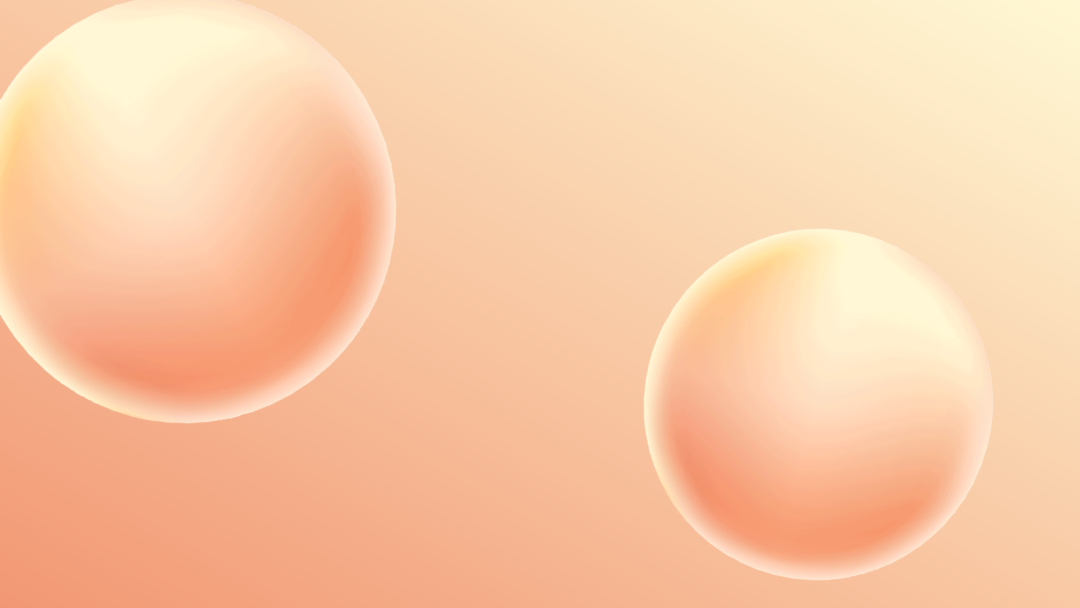
并把这个页面,截成图片:

可以使用微信截图
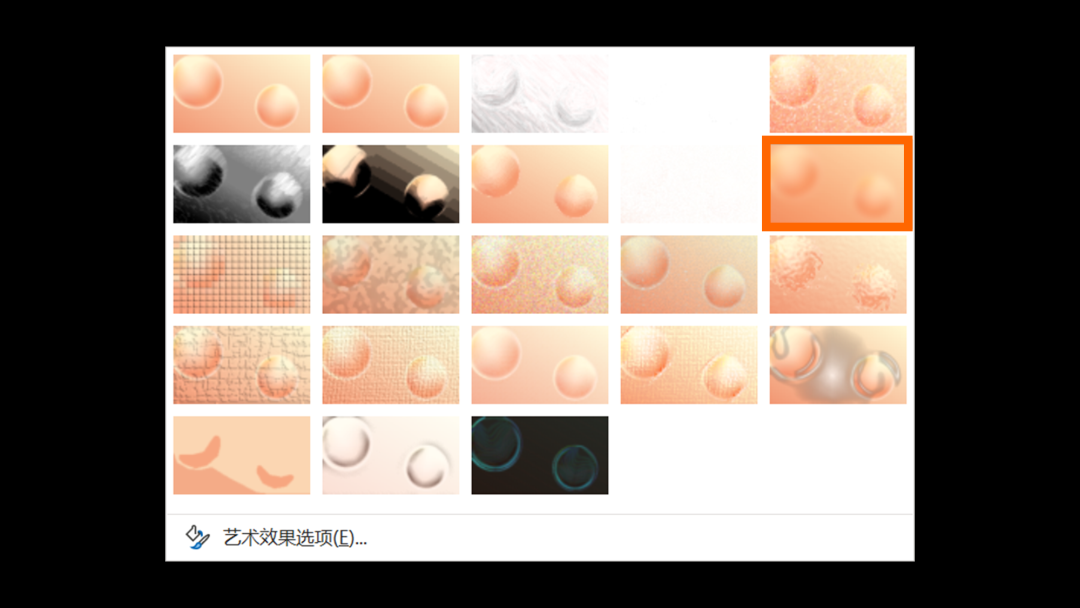
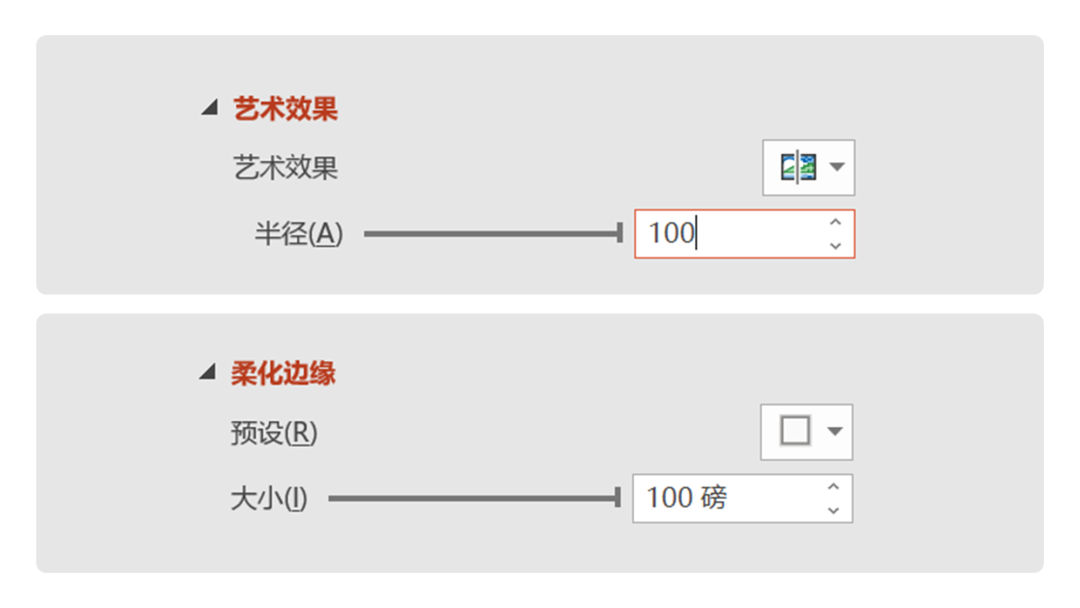
第二,添加虚化效果和柔化边缘,
参数都设置为100%:

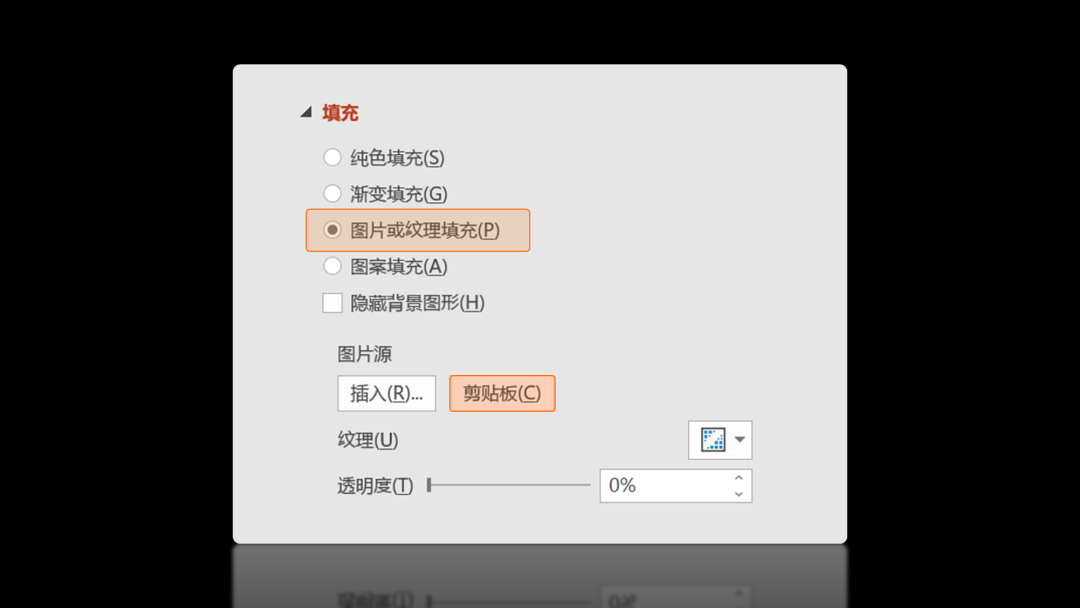
第三,复制处理后的图片,并填充为背景:

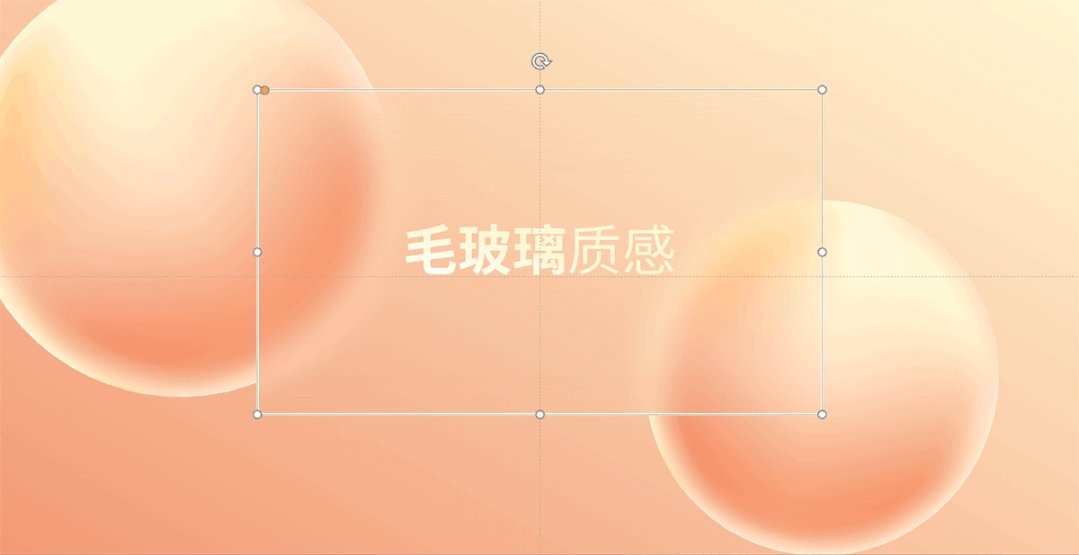
第四,这时候,我们在页面
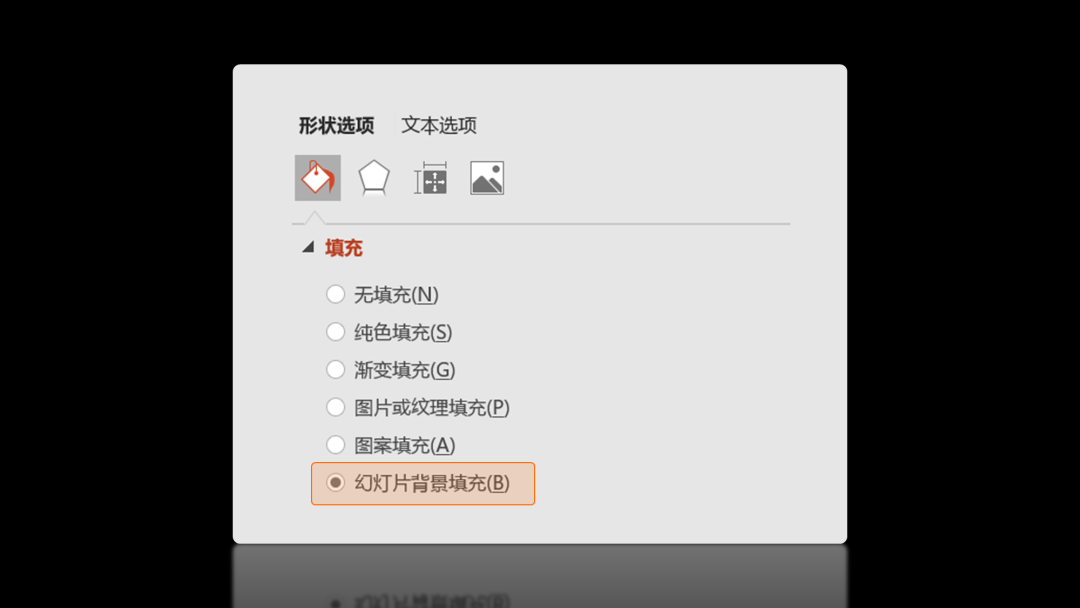
的任意位置上,插入一个色块,并设置为『幻灯片背景填充』:

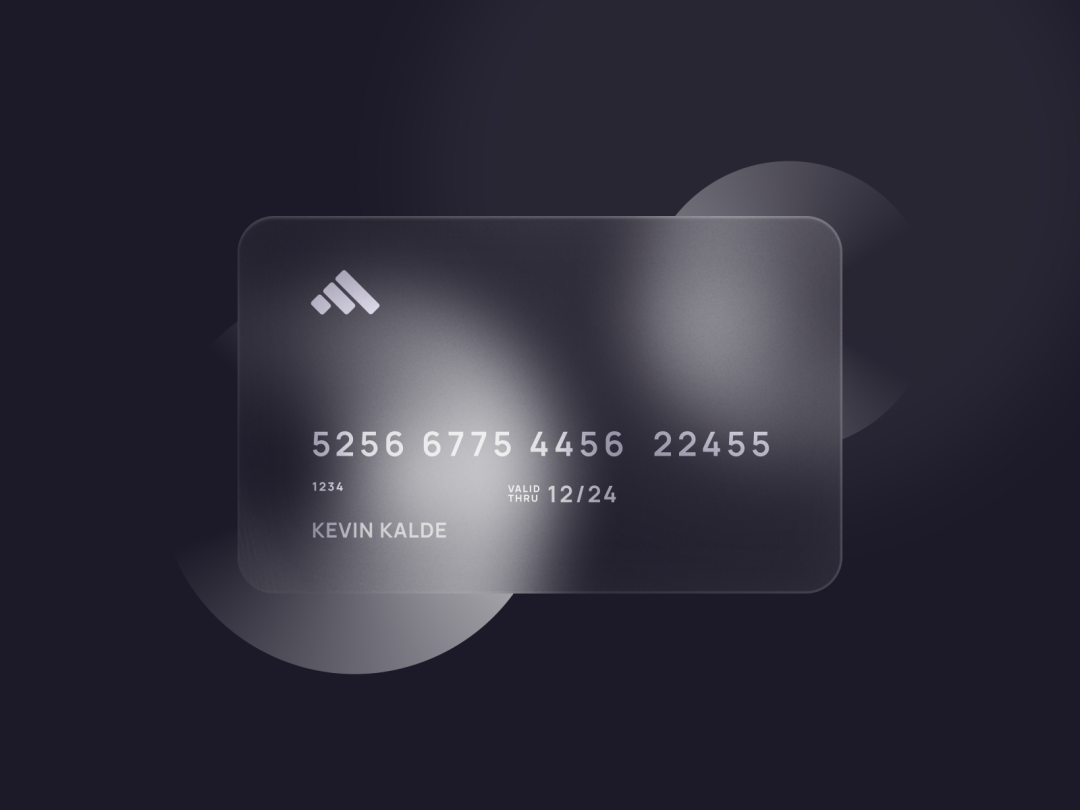
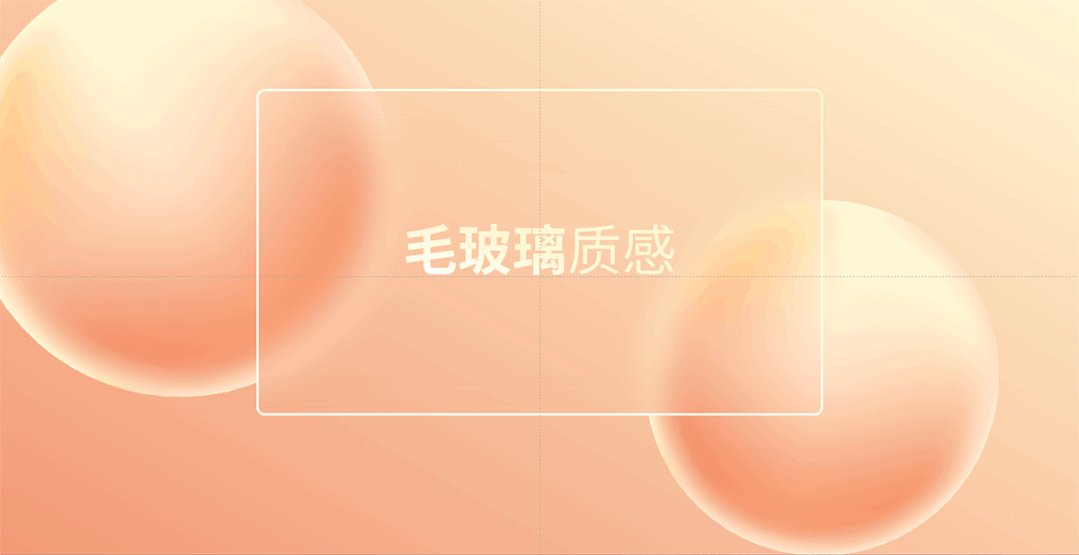
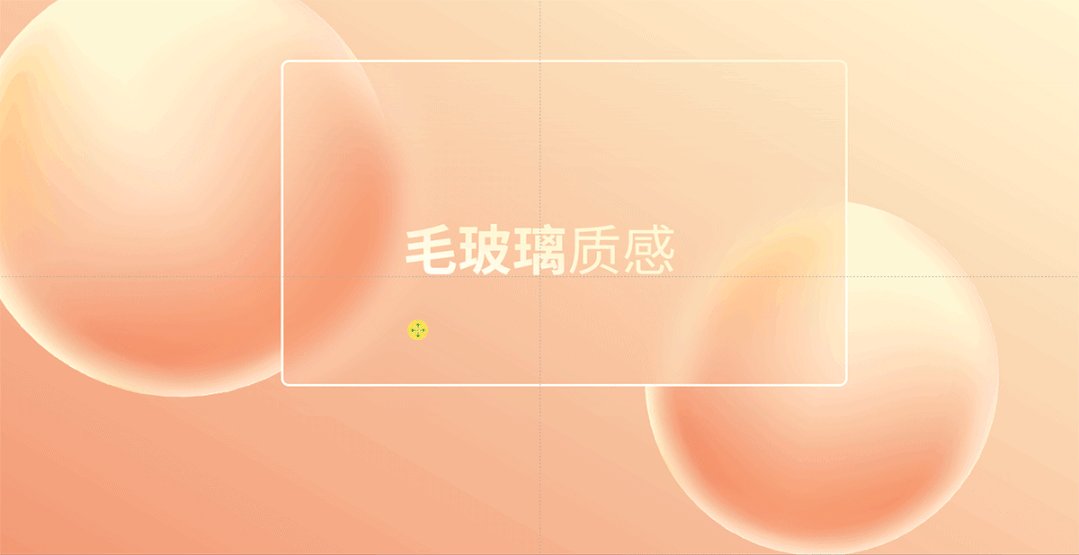
按照这个操作,就可以在 PPT 中,得到非常真实的毛玻璃效果:

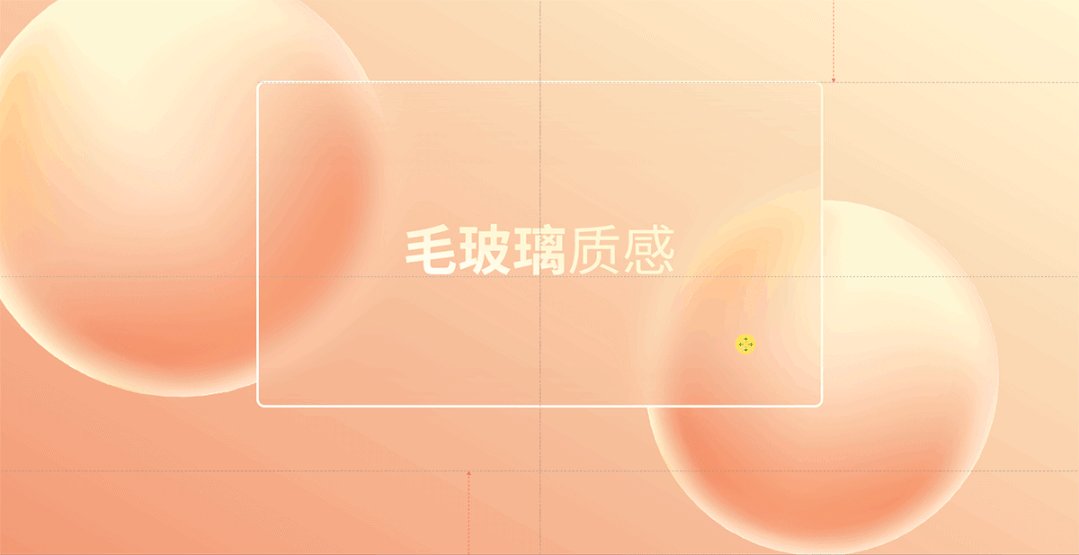
而且,当你挪动色块的位置,毛玻璃的效果,也会随之改变:

当我们学会了这个操作之后,接下来问自己一个问题,这有什么用呢?
你可以把它当作一个更有质感的卡片样式,在很多页面中,都可以用到。
比如说我们在进行内容排版时,以这个页面为例:

我们可以先来规划内容的版式布局:

为了与内容建立视觉关联,我们可以找一张品牌相关的配图:

然后,我们把这个画面变成图片:

进行虚化和柔化边缘的处理:

到这里,我们可以将其置于页面的背景中。
最后,将页面上的色块卡片,设置为『幻灯片背景填充』即可:

除了这个之外呢,在旁友圈『定制级学术型PPT设计灵感手册』中,也有一个类似的页面:

原理都是一样的,感兴趣的话,可以拆解一下,
以上。
最后,再通知下,
仅剩最后6小时,
『旁友圈PPT学习社群』优惠活动即将结束。















