来源
:
SegmentFault
译者:王下邀月熊_Chevalier
链接:https://segmentfault.com/a/1190000005174755
(点击尾部阅读原文前往)
https://segmentfault.com/a/1190000005353213
原文:https://medium.freecodecamp.com/from-zero-to-front-end-hero-part-1-7d4f7f0bff02#.ailsv41bd
记得那年,我初学前端,遇见了很多的文章,在浩瀚的知识海洋里我手足无措,不知从何开始。己所不欲,勿施于人。这篇文章就会帮你去遨游前端学习的海洋,主要包含了在我之前的学习过程中整理的一些资源和一些感悟。
我打算将整篇文章切分为两部分,第一部分重温HTML与CSS的基本知识,第二部分概括JavaScript、前端框架与设计模式。
HTML 与 CSS基础
前端的领域里,任何东西都离不开HTML 与 CSS。HTML与CSS基本上控制了你看到的所有东西,HTML用来定义内容而CSS负责样式与布局。

首先从HTML 以及 CSS 开始,这里推荐的是MDN的官方指南。MDN对于重要的HTML与CSS内容进行了详细条理的阐述,除此之外,每一章都是单独的一页,提供了在CodePen与JSFiddle展示的Demo。
看完了这些基础教程之后,可以来看看由CodeAcademy提供的tMake a Website系列课程。这个课程只要几个小时就能看完,如果你想要更多的锻炼,可以瞅瞅CSS Diner,这是一个CSS挑战的小游戏。
最后,可以看看怎么使用 Google Fonts,参考下 CSSTricks出的Basics of Google Font API。
国内用不了Google Fonts的话可以参考下FontAwesome,如果你要用中文字体的话建议参考FontSpider,请自行Github搜索。
Typography--排版也是个构建界面时候很重要的部分,有时间的话推荐你看看Donny Truong写的Professional Web Typography这本书,它会教你基本上关于排版的所有东西。在学习这些的时候不要太担心自己会忘了,反正记不住。你应该着重于记录这些并且理解HTML和CSS是怎么工作的。
Practicing HTML and CSS Basics
到这里你应该已经明白了HTML与CSS的基本使用,下面我们要学以致用了。这一部分就设计了两个小实验来让你自己动手构建网站与界面。我是把它们形容成实验,所以不要害怕失败。
Experiment 1
第一个实验里,我们用的是CodePen,一个在线的HTML与CSS实验台。同时也提供了实时预览功能,一石二鸟呦。好了,下面我们要看看我们做的界面的原型了,转到 Dribbble吧, 这嘎达可全是设计创意啊。
我是看上了这个系列:1, 2, 3, 4, 以及 5.。我选择了一个移动优先的设计是因为与桌面设计相比更简单一点,不过你也可以自己找一个。

在你选定了设计之后,就可以在CodePen上面开始动手了。你也可以看看其他人设计的Pen: pens on CodePen点击预览. 另外,别忘了StackOverflow ,这可是你的小伙伴呦。如果你最后实现的东西跟设计相去甚远,也不要灰心,不断尝试总会提高的。
Experiment 2
经过实验一估计你已经有点自信了,在实验二里面我们将会先借鉴一些大公司的经典站点。有不少站点会用一些CSS框架或者混淆它们的CSS类名,这会让源代码的阅读比较麻烦,这嘎达我列举了几个源代码可读性比较好的:
-
Dropbox for Business: Try replicating their hero section
-
AirBnB: Try replicating their footer
-
PayPal: Try replicating their navigation bar
-
Invision: Try replicating their signup section at the bottom of the page
-
Stripe: Try replicating their payments section
再次强调下,实验二的目的并不是让你去重构整个页面,而是知道怎么去分割组件以及人家是怎么做的。如果你没有设计的背景,可能你要好好发掘下你的潜能了。一个优秀的前端开发者要能够辨别好的设计然后完美地重现它们,可以参考下我的这篇文章:develop your design eye.

你可以选择在线编程:CodePen 或者直接本地开发。如果你选择本地做,那你可以使用这个 模板项目 。我推荐是使用Atom 或者Sublime这样的编辑器。另外,对于Firefox或者Chrome自带的控制台与开发者工具也要好好瞅瞅。
HTML and CSS Best Practices
好了,现在你已经能够用HTML与CSS做一些简单的事情了,下面就要看看所谓的最佳实践了。最佳实践实际上就是一系列的在日常开发中总结出来的约定俗成的规范的集合,来让你更快地开发与构建更高质量的代码。
Semantic Markup
:语义标记
HTML与CSS最佳实践中重要的一条就是怎么来写出有语义可读性的标记。好的语义即是你使用了合适的HTML标签与CSS的类名来传达出你想表达的结构含义。
譬如
h1
标签会告诉我们里面包裹的是一些很重要的标题信息,另一个例子就是
footer
标签,会直截了当地跟你说,这里面是包含一些页脚信息。建议你阅读 A Look Into Proper HTML5 Semantics 以及CSSTricks的 What Makes For a Semantic Class Name。
CSS Naming Conventions
下面一个比较重要的事情就是怎么给你的CSS定一个合适的类名。好的命名习惯,譬如语义化的标记,可以更好地传达含义,让代码的可读性与可维护性大大增加。你可以瞅瞅OOCSS, ACSS, BEM, SMACSS: what are they? What should I use?这篇文章里提及的CSS的一些命名的习惯。
总体来说,我的建议是跟着你的直觉来确定命名习惯,随着时间的发展你会觉得这样看上去很舒服。如果你要看看大公司,譬如Medium是怎么实践BEM这样的命名规范的,可以阅读 Medium’s CSS is actually pretty f
*
ing good这篇文章,在这里你会学到怎么在一个快速迭代地情况下也维护你的有效地CSS命名习惯。
CSS Reset
不同的浏览器在譬如margin以及line-height这些小的样式点之间存在着一些不一致性,因此你要学会重置你的CSS环境。 MeyerWeb就是一个常见的重置手段,如果你想深入了解下,推荐你阅读 Create Your Own Simple Reset.css File这篇文章。
Cross Browser Support
跨浏览器支持意味着你的代码要去支持绝大部分的现代浏览器,一些常见的CSS属性,譬如
transition
需要 vendor prefixes 来运行在不同的浏览器中。你可以在 CSS Vendor Prefixes这篇文章里获取更多的知识。这就意味着你需要花费更多的时间来在不同的浏览器之间进行测试。

CSS Preprocessors and Postprocessors
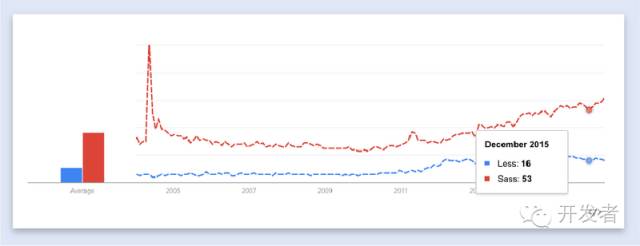
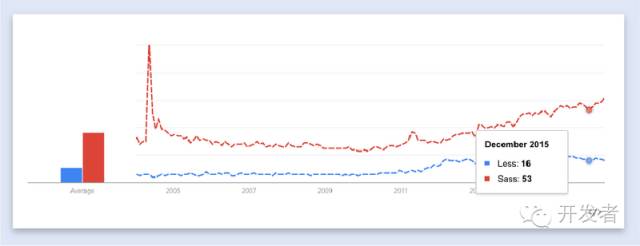
翻开CSS的历史,自90年代以来,CSS走过了一段漫长而崎岖的道路。整个UI系统变得日益繁复,人们也会去选择使用一些预处理器或者后处理器来管理这种复杂性。CSS的预处理器或者CSS语言的扩展会在无声无息之间提供类似于变量、Mixins以及继承这些特性。最主要的两个CSS的预处理器就是Sass 与 Less。2016年中Sass被越发广泛地使用,著名的响应式框架BootStrap就是从Less迁移到了Sass。另外,很多人谈到SASS的时候也会提到Scss,你可以参考 whats-difference-sass-scss这篇文章。

CSS后处理器则对于手写的CSS文件或者经过预编译的CSS文件进行一些处理,以著名的PostCSS 为例,它有一个插件可以帮你自动地添加一些渲染前缀。
当你接触过CSS的预处理与后处理器之后,你会把它们提升到日常伴侣的。不过,过犹不及,像变量和Mixins这些特性不能滥用啊,还是应该在合适的地方使用(译者注:此言非常有理)。还是推荐下Medium’s CSS is actually pretty f
*
ing good这篇文章。
Grid Systems and Responsiveness
网格系统即是用来水平或者垂直地排布元素的CSS架构。

著名的网格框架有Bootstrap, Skeleton, 以及 Foundation,它们提供了用于在布局中进行行列管理的样式表。这些框架用起来很方便,不过我们也是要理解网格的工作原理,推荐看Understanding CSS Grid Systems 以及 Don’t Overthink Grids。
网格系统另一个目标就是是你的网站具有响应式特性。响应式意味着你的网站可以根据屏幕的大小来动态调整你网站大小与布局。很多时候这个响应式特性都是基于CSS media queries, 即根据不同的屏幕大小选用不同的CSS样式规则。

你可以看一下 Intro to Media Queries来了解更多。另外,因为我们正在进行一场所谓mobile-first变革,推荐你看下An Introduction to Mobile-First Media Queries。
Practicing HTML and CSS Best Practices
恭喜道友,筑基成功,你已经能够了解一些关于HTML与CSS的最佳实践了,下面又到了学以致用的时间。这里的两个实验主要是让你锻炼下编写整洁的代码和保证长期的可读性与可维护性。
Experiment 3
实验3中,你需要选一个你之前自己做的项目并且用上文中提及的最佳实践去重构它们,从而保证你的代码更易读并且更简洁。掌握如何有效地重构代码是前端开发者的一个重要技能。当然,写出高质量的代码并非一蹴而就,而是需要一个长期的迭代过程,CSS Architectures: Refactor Your CSS这篇文章就是一个不错的学习起点。

当你决定要重构代码之前,你要先扪心自问以下几点
-
你的类名定义是不是模糊不清的,6个月之后你还能否明白你类名的意义。
-
你的HTML与CSS是否足够语义化,一眼望去是否就能明白你的代码架构与关系意义?
-
你是否N次的重复使用了相同的颜色代码,别忘了可以用Sass variable。
-
你的代码是否能够在Safari与Chrome都能正常运行?
-
能否用像Skeleton这样的网格框架来代替你自己的布局?
-
你是不是经常使用了
!important
?
Experiment 4
最后一个实验是一个大杂烩,把前面讲的所有知识都混杂起来。不过要知道的是,上面讲的很多最佳实践在一个草稿或者小型项目里难见分晓,只有在大项目里才能显露峥嵘。
因此,最后一个项目我是建议建立一个自己的作品剪辑网站,作为一个前端开发者,个人网站就是自己的电子名片。这里会展示你的作品与项目的积累,也是一个回溯你发展的进程与开发履历的地方。

可以参考Adham Dannaway的文章 My (Simple) Workflow To Design And Develop A Portfolio Website来从零开始。
Stay current
当HTML与CSS已经是小菜一碟,你就算是进入了前端开发者的殿堂,一个不断发生改变的地方。

这里推荐一些博客或者期刊,你可以随时关注:
-
CSSTricks:
https://css-tricks.com/
-
Smashing Magazine:
https://www.smashingmagazine.com/
-
Designer News:
https://www.designernews.co/
-
Nettuts+:
http://code.tutsplus.com/
-
CSS Wizard:
http://csswizardry.com/
Learn by example
最后,一般来说,最好的学习方式呢就是跟着例子来,这里再安利一波别人家的公司的样式与命名规范。
Styleguides

-
Mapbox:
https://www.mapbox.com/base/styling/
-
LonelyPlanet:
http://rizzo.lonelyplanet.com/styleguide/design-elements/colours
-
SalesForce:
https://www.lightningdesignsystem.com/
-
MailChimp:
http://ux.mailchimp.com/patterns/
Code Conventions
-
CSS Guidelines:
http://cssguidelin.es/
-
Github internal CSS toolkit and guidelines:
https://github.com/primer/primer
-
AirBnB’s CSS Styleguide:
https://github.com/airbnb/css
很多还是基于已有的设计模式,你可以认为设计模式是在软件开发中用于解决通用问题的可复用的方法。尽管理解设计模式并不是学习一个框架的前提,不过我还是建议你可以先了解一些:
-
Decorator
-
Factory
-
Singleton
-
Revealing module
-
Facade
-
Observer
理解这些设计模式不仅会让你变成一个更好地设计师,也能有助于你更好地理解这些框架。
AngularJS
AngularJS 是一个 JavaScript MVC框架,不过有时候也是一个 MVVM框架。它由在2010年由Google进行维护并且迅速在社区刮起了一波浪潮。

Angular是一个典型的声明式框架,这里推荐一个阅读,可以帮你理解命令式编程到声明式编程的转变: How is AngularJS different from jQuery。如果你希望了解更多关于Angular的知识,可以参考Angulardocumentation。还有一个叫做 Angular Cat 的渐进教程。angular2-education 是一个由 Tim Jacobi.整理的完整的关于angular2的教程,另外,还有John Papa编写的 最佳实践指南 。
React + Flux
Angular帮助开发者解决了很多前端系统构建中遇到的问题,不过Angular 1存在着极大的性能问题。今年才出的Angular 2也是组件化思维,不过太过庞大。另一个常用的小而美的工具就是 React,专注于用户交互的构建。React可以认为是MVC层中的View层,React只是一个Library,通常与 Flux或者Redux一起结合起来使用。

Facebook最早设计React与Flux是为了解决MVC中的一些缺陷与扩展问题,可以参考著名的Hacker Way: Rethinking Web App Development at Facebook演讲,这里介绍了Flux的起源。首先,我们来学习React,推荐是直接看React 官方文档,然后看看React.js Introduction For People Who Know Just Enough jQuery To Get By 来帮你从jQuery思维转移到React思维。
可以参照译者的React Introduction来获取更多关于React参考资料的东东
在你对React有了基本的了解之后,下面就可以开始学习Flux了,同样的首先推荐官方Flux文档。然后你可以看看Awesome React, 这里包含了很多你可以慢慢咀嚼的内容。
Practicing with Frameworks
又到了实践环节了,现在你已经对于JavaScript框架与架构模式有了基本的了解,是时候带一波节奏了。在这两个实验中,注意体会架构设计的理念,首先要保证 DRY, 然后有一个 清晰的分层概念, 最后要注意 单一职责原则.
Experiment 5
实验5是不用框架重构著名的TodoMVC,换言之,就是用最基础的JavaScript代码来实现一个TodoMVC。本实验的目的就是为了向你展示在没有框架介入的情况下怎么构建一个完整的MVC应用

你可以参考 TodoMVC,第一步就是创建一个新的本地项目然后建立三个基本的组件,你可以参考Github repository这里的完整代码。如果你觉得现在的自己能力还不足以Hold住整个项目,表担心,先把它们下载下来,然后慢慢实践。
Experiment 6
Experiment 6 就是跟着Scotch.io的教程来实现一个下面这样的站点:

Build an Etsy Clone with Angular and Stamplay 会教你怎么基于Angular来构建一个网站,提供APIs并且在一个大型的项目中进行架构组织。学完了这些之后,你要能理解以下这些问题:
-
啥是web app?
-
怎么用Angular实践 MVC/MVVM?
-
API是啥,肿么用?
-
怎么组织与管理一个大型的CodeBase?
-
将一个UI切分为声明式组件的好处在哪?
如果这个教程还不够,那还可以看看Build a Real-Time Status Update App with AngularJS & Firebase。
Experiment 7

第7个实验是将React与Flux综合使用,即利用React来构建一个TODOMVC。你可以参考Facebook’s Flux documentation site这个教程,它会教你一步一步地从零开始构建界面然后将Flux应用到整个Web项目中。通过了第一关,就可以移步到 怎么利用React、Redux与Immutable.js构建一个TodoMVC 以及 利用Flux与React构建一个微博客。
Stay current
就像前端一样,JavaScript也永远不会停下前进的步伐。

下面列举了一系列博客,多读读,能够随时了解最新的发展与消息:
-
Smashing Magazine
:https://www.smashingmagazine.com/tag/javascript/
-
JavaScript Weekly
:http://javascriptweekly.com/
-
Ng Weekly
:http://www.ng-newsletter.com/
-
Reddit JavaScript
:https://www.reddit.com/r/javascript/
-
JavaScript Jabber
:https://devchat.tv/js-jabber
Learn by example
Styleguides
-
AirBnB JavaScript Styleguide
:https://github.com/airbnb/javascript
-
Principles of Writing Consistent, Idiomatic JavaScript
:https://github.com/rwaldron/idiomatic.js/
-
Node Styleguide
:https://github.com/felixge/node-style-guide
-
MDN Coding Style
:https://developer.mozilla.org/zh-CN/docs/Mozilla/Developer_guide/Coding_Style
Codebases
-
Lodash
:https://github.com/lodash/lodash
-
Underscore
:https://github.com/jashkenas/underscore
-
Babel
:https://github.com/babel/babel
-
Ghost
:https://github.com/TryGhost/Ghost
-
NodeBB
:https://github.com/NodeBB/NodeBB
-
KeystoneJS
:https://github.com/keystonejs/keystone
Further Reading
链接:https://segmentfault.com/a/1190000005174755
(点击尾部阅读原文前往)
https://segmentfault.com/a/1190000005353213
●
本文编号1876,以后想阅读这篇文章直接输入
1876
即可。
●本文分类“
前端
”
,
搜索分类名可以获得相关文章。
●输入m可以获取到文章目录
前端开发
↓
↓
↓

Web开发
↓
↓
↓

更多推荐请看
《
15个技术类公众微信
》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、iOS开发、C/C++、.NET、Linux、数据库、运维等。传播计算机学习经验、推荐计算机优秀资源:点击前往《
值得关注的15个技术类微信公众号
》