静电说:不少同学在绘制阴影的时候,特别是卡片阴影的时候,都会有不少难度,或者把握不好其中的度,在本篇文章中,我们 一起来学习一下,如何让你在UI中绘制出更舒服的阴影效果。

首先,咱们谈谈阴影使用的场景。

我们使用阴影来强调特定的组件,创建深度以在屏幕中来创造一个特别的世界,并给出某些组件的特定状态。但是,我们在哪里,以及如何明智地使用它们呢?
场景01.
按钮
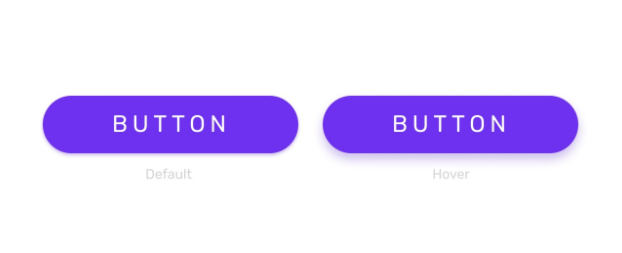
我们可以为按钮使用阴影来显示一些不同的状态,例如悬停状态。也可以在默认状态下使用它。关键在于,使它们在整个按钮布局中保持平滑,柔软和融合。

默认状态和悬停状态按钮
场景02.卡片阴影
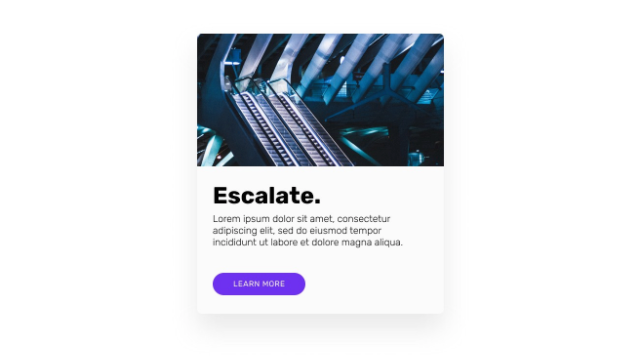
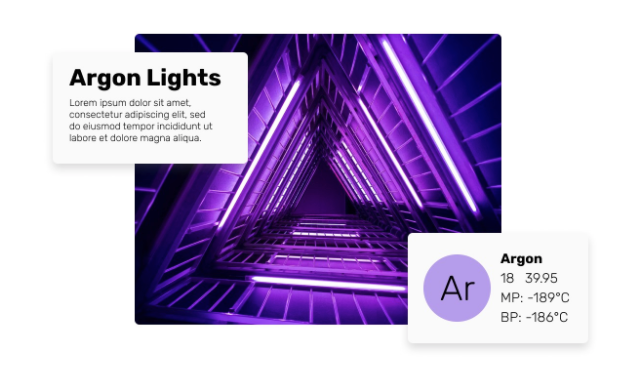
卡片是UI中重要且可操作的组件。要使它们具有一定的深度,并将其视觉上放置在最上层,此时我们可以使用阴影。记住!要让它们漂浮起来。

卡片中的阴影
场景03.特定图层阴影
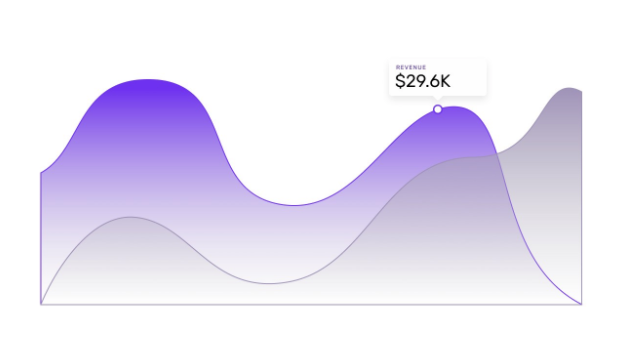
如下图类似的操作会让用户去了解有关屏幕上特定元素的其他信息。它们将在几秒钟内处于活动状态,因此您需要使它们清晰并与背景中的元素产生最佳对比。在视觉上,柔和的阴影是非常棒的选择。

带有阴影的提示图形
场景04.活动项目(如开关)
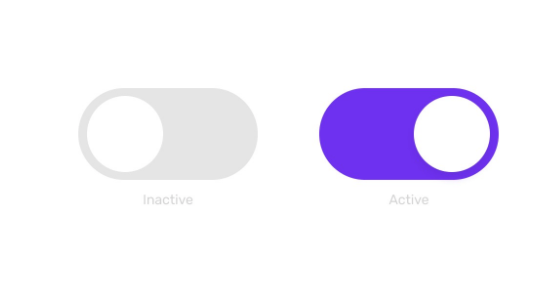
当涉及到活动状态(例如切换或选定的列表项)时,一种不错的做法是为它们提供视觉层次结构,例如颜色,当然还有阴影。另外,使它们简单而柔软。

两种不同状态的开关
场景05.重叠项目
如果要在UI界面中重叠两个或者多个元素,则需要添加阴影以便让元素之间具有更多的对比度和深度。

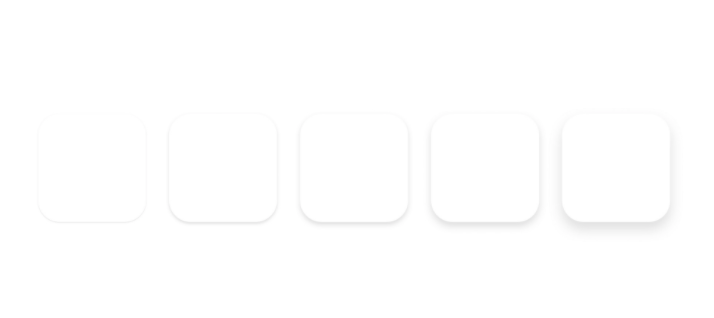
总之,使用阴影的规则就是,是背景与阴影,以及其它UI元素平滑并融合。使用不透明度,模糊数值以及X或者Y轴偏移量,直到获得更加平滑的阴影位置。另外,不要让阴影过分夸张,这会分散用户的注意力。

不同的阴影范围呈现出不同的效果
基本阴影实现方法
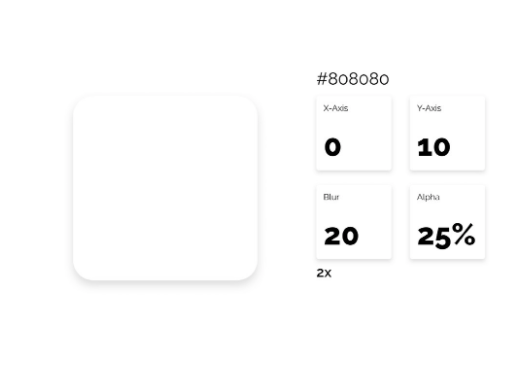
接下来咱们来谈谈阴影的实现方法。那就是只增加Y轴偏移,而不去增加X轴偏移,然后将模糊数值(Blur)加倍。这使得阴影有更自然的感觉,而不会显得生硬。

小技巧:只增加Y轴去获得阴影
颜色使用
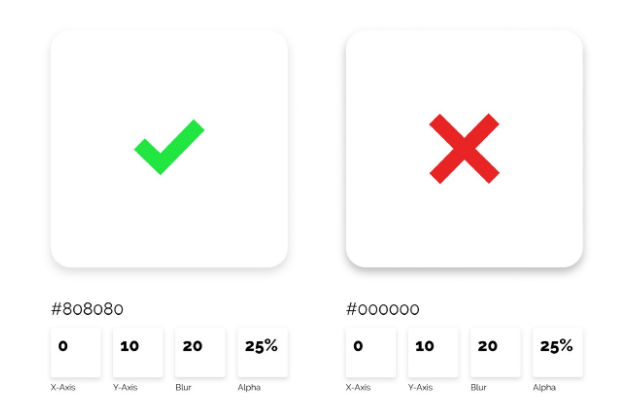
在制作阴影的时候,一定要避免使用纯黑色(#000000),使用不太深的灰色,效果会更好。

灰色阴影和黑色阴影
在上图中,左侧使用了具有一定灰度的阴影颜色,右侧则使用纯黑色加透明度的方式,很明显,左边的阴影更加自然。
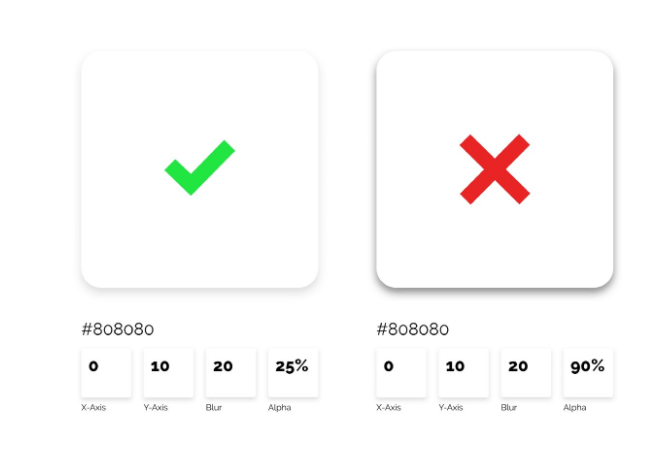
透明度设定
为了使阴影更加自然,我们需要做如下调整。如果你的背景色是明亮的颜色,那可以将Alpha值设置在15%到40%之间的某个值。但是,如果你的背景色是深色,则需要将Alpha的值设定为5%到15%之间。如下图,左边的阴影平滑自然,右边的阴影则过于锐利和突兀。

25%的Alpha值和90%的alpha值
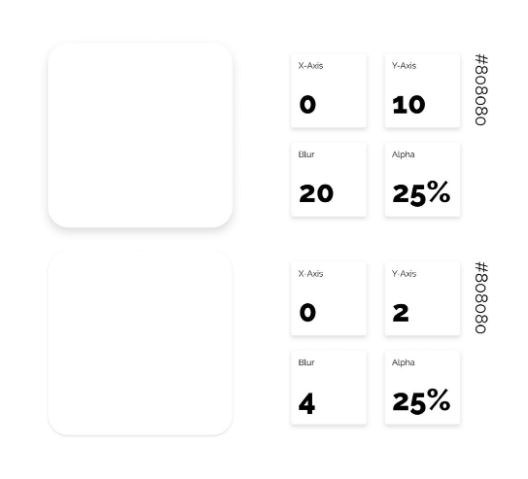
阴影Y值的偏移量
Y轴决定了阴影的偏移量。如果将Y轴设置为较高的值,那它会离卡片更远。如果值偏小,则相反。(对于按钮而言,较少的偏移量效果可能更好。)

不同的Y值偏移量
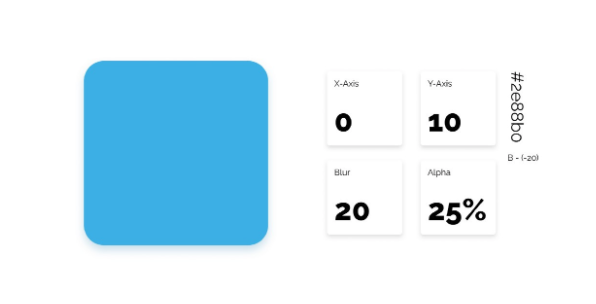
自然的过渡色
对于有颜色的元素,一种好的做法是为阴影设定与元素相同的颜色,并使其更暗一些。比如下方的蓝色按钮,你可以选择更深一点的蓝色来作为阴影颜色,然后将蓝色加上透明度。而不是使用纯黑色作为阴影颜色。
 彩色的阴影效果
彩色的阴影效果
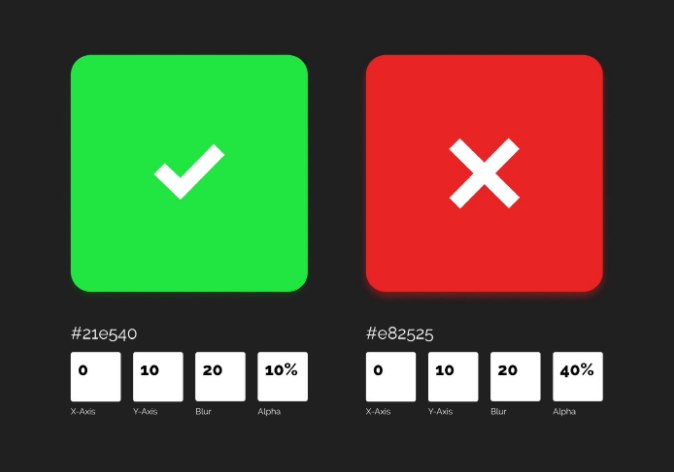
黑暗场景阴影的运用
如果元素具有颜色,并且它处在黑暗的背景下,一般情况下,是不建议使用阴影的。但是如果你一定要用,则可以使用具有小于10%的透明度设定,并且颜色跟随主色调来。比如按钮为绿色,则可以为按钮设定一个更深的绿色阴影,并加上小于10%的透明度数值。如下图,左侧的按钮阴影很自然,右侧的则有一层模糊的效果,显得不够漂亮。

黑暗模式下的阴影
关于阴影使用的总结
总结一下,在做阴影的时候,要让你的投影效果简单,并且平滑自然。使用透明度数值和柔和的颜色设定,直到调节完美位置。当然,作为可选,你也可以使用X轴来进行阴影设定,以达到水平的深度感。
你学会了吗?
原文:https://uxdesign.cc/how-to-make-better-drop-shadows-4317c84d40ad
作者:Ethan Medrano
翻译:静电@静Design















