
文
| Danny Markov
译
| IT程序狮
随着人工智能技术的发展,机器学习越来越受到开发者们的关注,从而也导致了机器学习库如雨后春笋般的涌现出来,而且没有任何放缓的趋势。虽然,传统意义上 Python 已经成为了最受欢迎的机器学习语言。但目前神经网络可在任何编程语言中运行,当然也包括 JavaScript!
近来,Web 生态系统取得了重大的进展。尽管 JavaScript 和 Node.js 的性能要比 Python 和 Java 的性能差,但它们已经能够应对机器学习中的许多问题。同时,Web 编程语言也具有很强的易用性,即你只要搞定了 Web 浏览器,那么运行 JavaScript ML 项目就不是个事儿。
虽然,大多数 JavaScript 机器学习库都是“新轮子”,有的甚至还在研发中,但并不会影响你的使用。在这篇文章中,我们将与你分享这些库,以及一些很酷的 AI Web 应用程序实例,帮助你开启机器学习之旅。
1.
Brain

Brain 是一个可以让你轻松创建神经网络的库,并可通过输入/输出数据进行训练。尽管,它可以直接在浏览器网页上运行,但是训练的过程会占用大量的资源,因此最好在 Node.js 环境中启动它。另外,在他们网站上还有一个用于训练识别色彩对比度的
小例子
,你也可以了解下。
项目地址:
https://github.com/harthur-org/brain.js/
2.
Deep playground

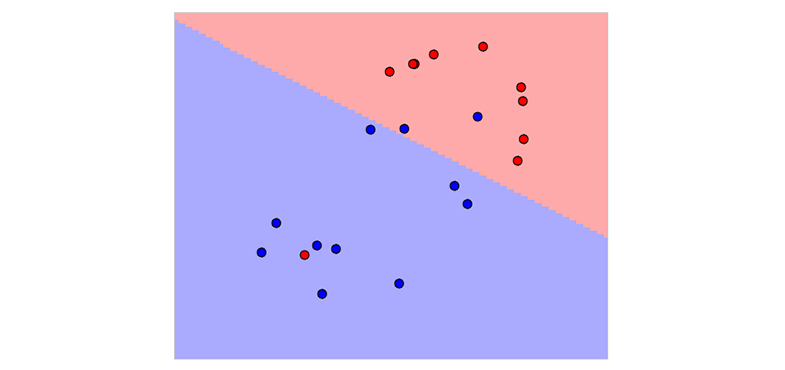
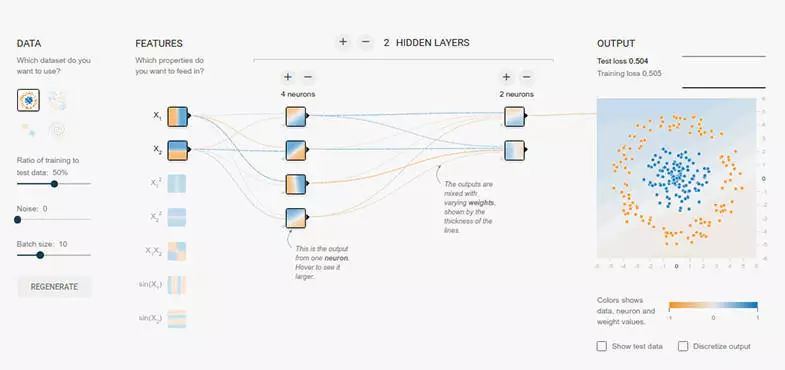
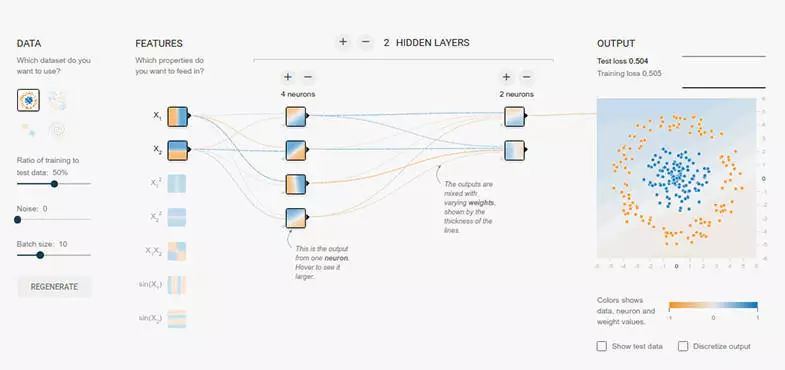
这是由 TensorFlow 出品的可视化的神经网络交互式学习程序。它可以带你了解神经网络,并探索其不同的组件。它不仅有一个漂亮的用户界面,而且通过控制数据、神经元数量、使用算法的类别以及各项其他的指标,让你能够直观、实时的了解其运行的状态。另外,由于它是开源的(它用 TypeScript 编写,并具备优质的文档可查阅),所以通过了解其项目背景,你还能够学到更多有价值的知识。
项目地址:
https://github.com/tensorflow/playground
3.
FlappyLearning

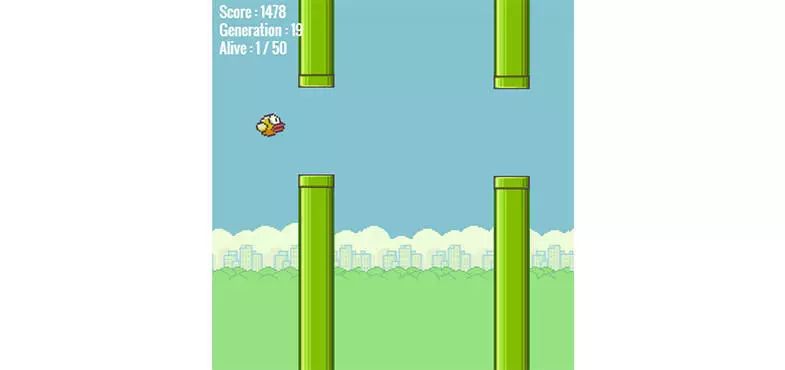
FlappyLearning 是一个仅用 800 行代码创建的 JavaScript 机器学习库,它让你可以像行家一样玩转
Flappy Bird
游戏。在这个库中所使用的 AI 技术被称为“
Neuroevolution
”,而它所应用算法的灵感则源于自然界生物神经系统的进化,并且它可以从每次成功或失败的迭代中进行动态的学习。另外,你只需要在浏览器中打开 index.html 就可以运行它了,炒鸡简单。
项目地址:
https://github.com/xviniette/FlappyLearning
4.
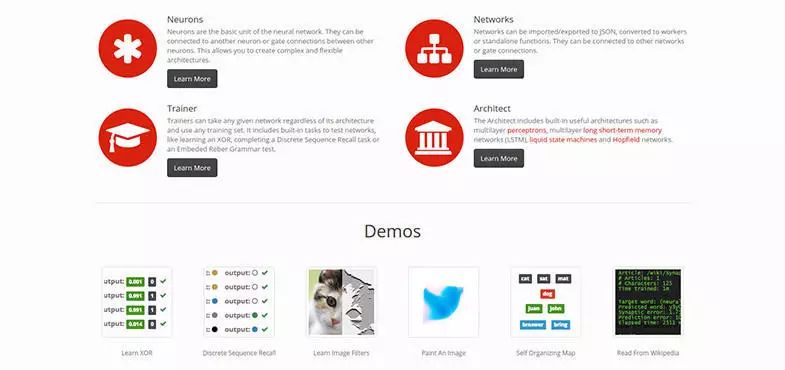
Synaptic

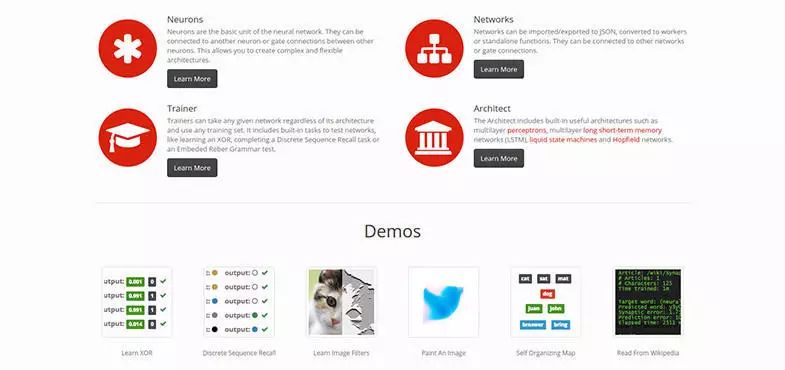
这个项目可能是本文所有项目中最活跃的项目了。Synaptic 是一个 Node.js 和浏览器可用的库。虽然它的架构未知,但开发人员可以通过它来构建任何类型的神经网络。它也具备一些内置架构,使它能够快速的测试,并能针对不同的机器学习算法进行比较。同时,它的使用文档丰富且全面,包含了神经网络的基本介绍、一些实用的演示,以及相应的使用教程。
项目地址:
https://github.com/cazala/synaptic
5.
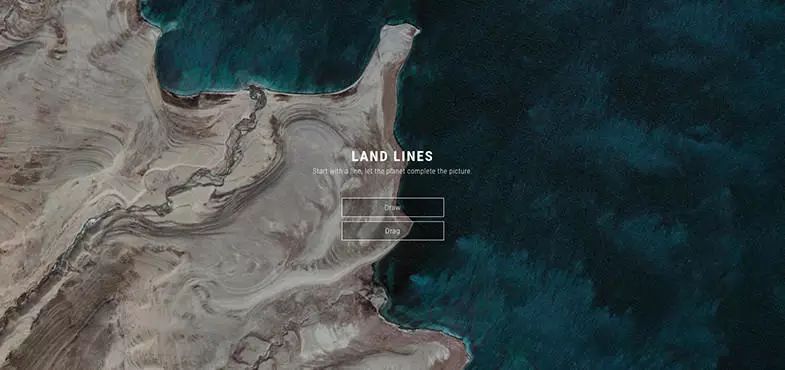
Land Lines

Land Lines 是一个有趣的 Chrome Web 实验。用户通过在页面上涂鸦,来发现地球上的卫星图像。它可以完全在浏览器中运行,无需服务器端的调用。同时,由于机器学习和 WebGL 的巧妙使用,即使在移动设备上它也有出色的表现。如果你对它比较感兴趣,也可以在
GitHub
上查看其源码,或者在
这里
阅读整个案例研究。
项目地址:
https://github.com/ofZach/landlines
6.
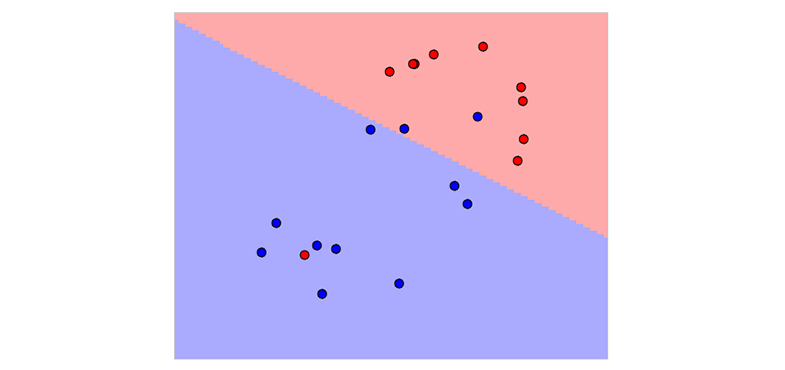
ConvNetJS

虽然,此项目不再积极维护,但 ConvNetJS 却是基于 JavaScript 最先进的深度学习库之一。最初它是由斯坦福大学开发的项目,随着在 GitHub 上的流行,许多社区开始驱动了其新的特性,并撰写了相关的教程。它可以直接在浏览器中工作,支持多种学习技术,而且操作简单,适合神经网络进阶者学习。
项目地址:
https://developers.google.com/web/showcase/2016/land-lines
7.
Thing Translator

Thing Translator 是一个 Web 实验,让你可以通过手机来识别实物,并可用不同的语言为它们命名。这款应用程序完全基于 Web 技术构建,并整合了 Google 的两种机器学习 API,即用于图像识别的
Cloud Vision
和用于自然语言翻译的
Translate API
。
项目地址:
https://github.com/dmotz/thing-translator
8.
Neurojs

这是一个基于强化学习的人工智能系统框架。遗憾的是,这个开源项目并没有合适的文档。但其中一个自动驾驶汽车的演示,却对组成神经网络的不同部分有很好的描述。这个库仅通过 JavaScript 实现,并应用了
webpack
和
babel
。
项目地址:
https://github.com/janhuenermann/neurojs
9.
Machine_learning