早在四年前,我就在B站等各个渠道给大家安利过RSS,从那时开始,我一直在高频使用各种RSS软件。
比如Reeder、Feedly、Inoreader… 每换一个软件我都会反问我自己,究竟要不要继续坚持使用RSS来管理我的信息流。因为在国内的环境,RSS 的使用我认为有三个问题:
1.订阅:虽然我知道有RSSHub,我也在NAS上部署了RSSHub,但你每一次都需要重新订阅,并且国内还会存在 公众号、B站(我总是订阅失败...)等很多我们不能直接订阅的平台,成本很高。
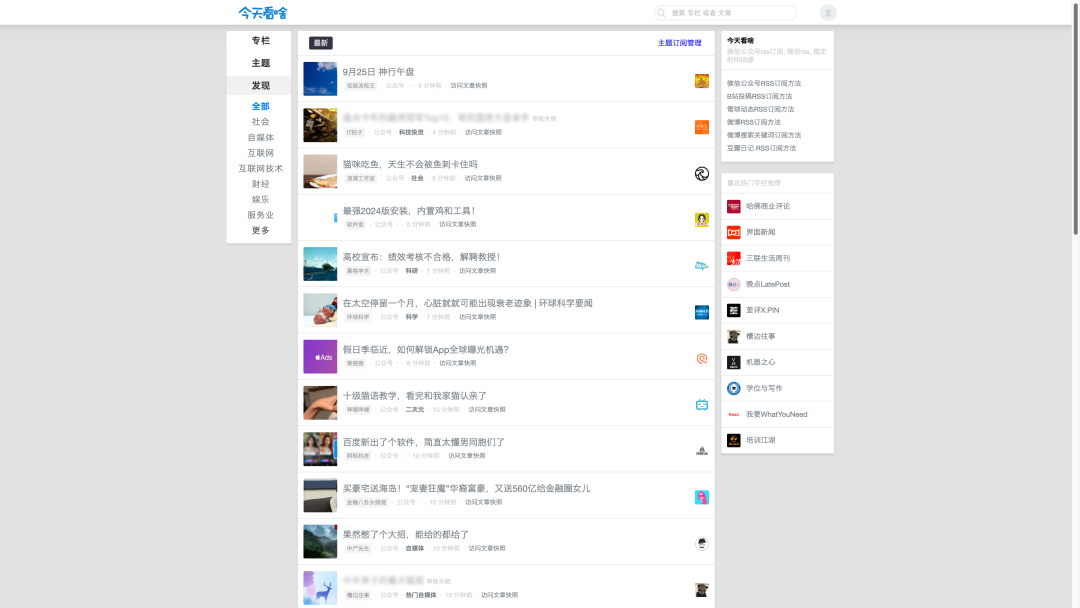
自己在这几年的折腾中,也开始使用“Feeed、WeRSS、今天看啥”等方式曲线救国,但管理订阅真的还是非常头疼。还会莫名其妙的无法订阅


2.浏览:在之前的阅读当中,打开RSS软件我都会有非常强的负罪感,因为那几百条、几千条的未读,让我浑身难受。到后面就只能摆烂处理。
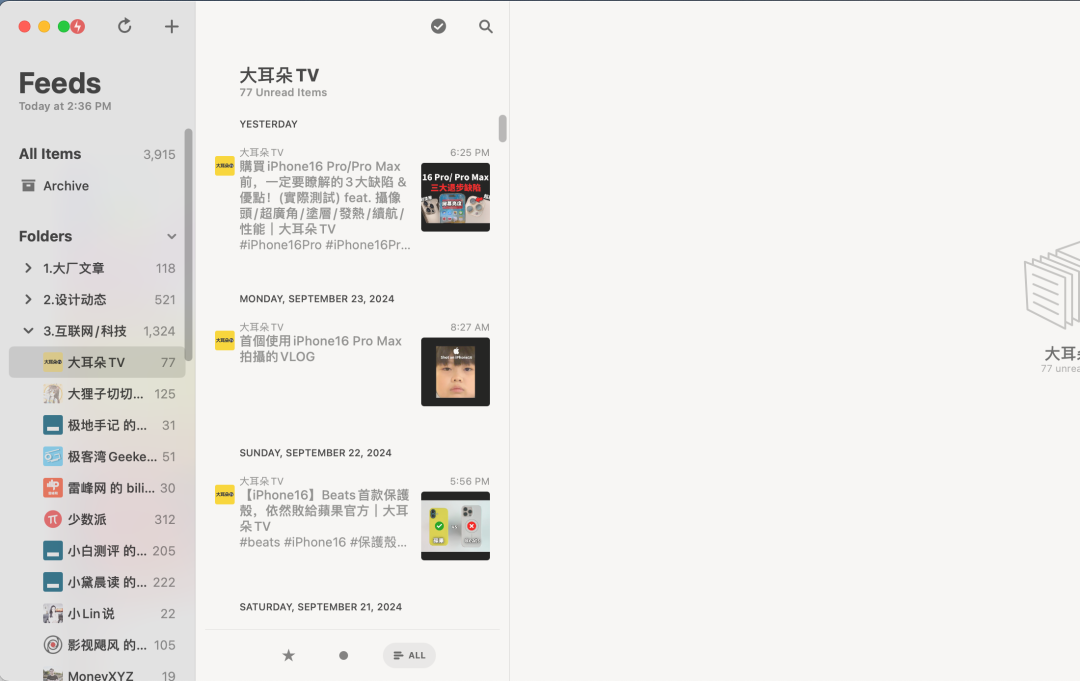
同时对于阅读的体验,也不能算得上优秀,比如很多视频,我只能这样滚动查找,效率很低。

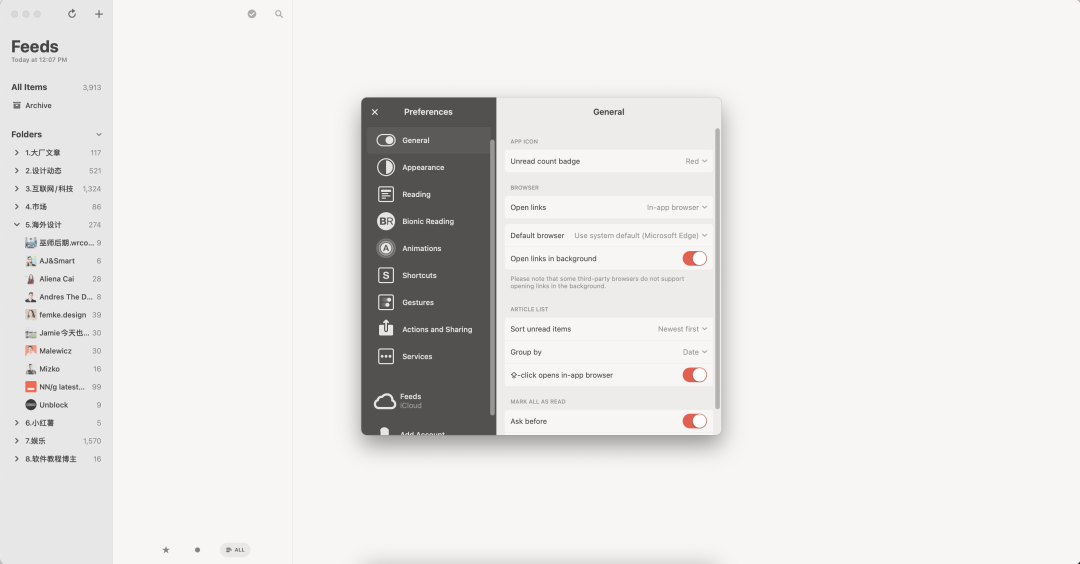
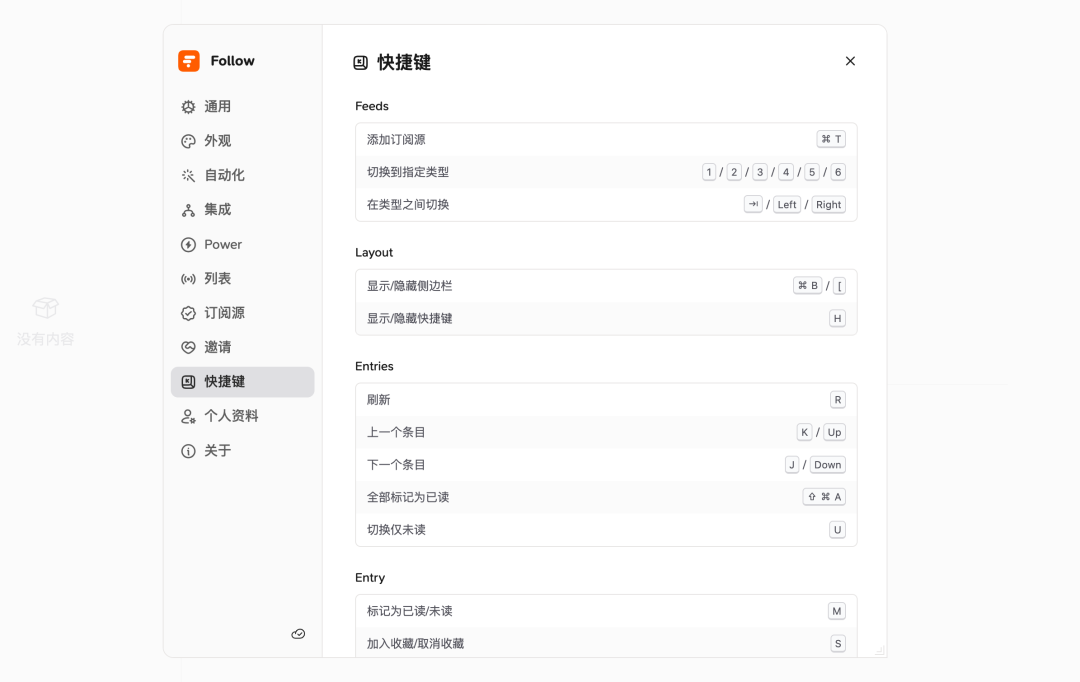
3.配置:在这类型的产品当中,都是使用英文的方式呈现界面,这也就导致在用了几年过后,我还是会使用默认的配置。同时安利给其他设计师时,英文也是一个劝退的原因。

最近在逛少数派时了解到了一个爆款RSS产品:Follow
今天,我们将站在B端设计师的角度来分析这个产品的交互亮点,并探讨它对设计师的启发。

开始前先吐槽一下。由于这个软件非常火爆,导致它很难找到它的激活码。我也是通过很多渠道,要到了一个激活码进行体验。
后续有相应的激活码内容,我也会放到我的交流群里边,免费分享给大家。
好,那我们就正式开始!
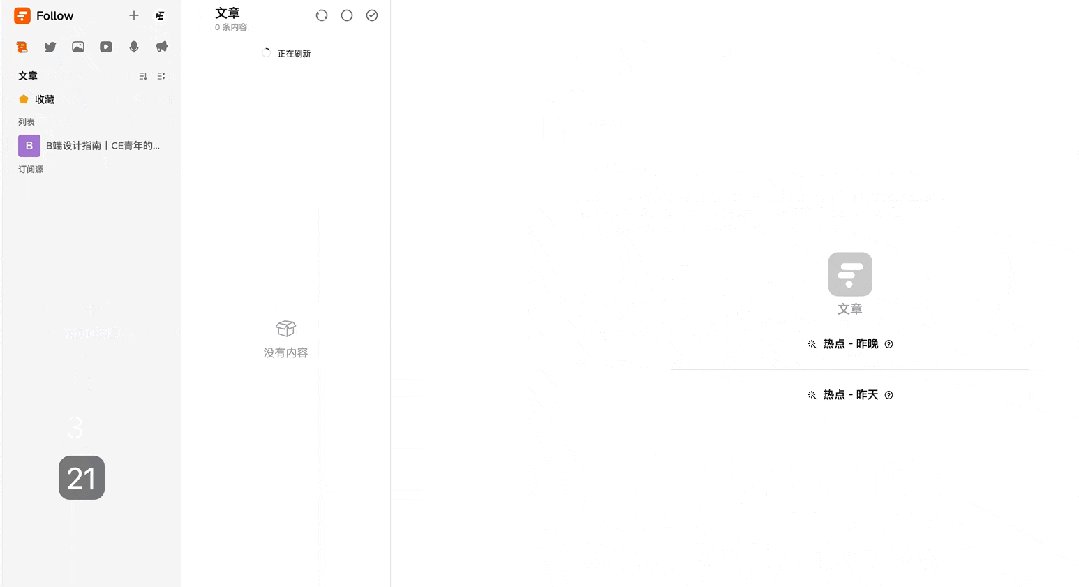
1.布局的改变
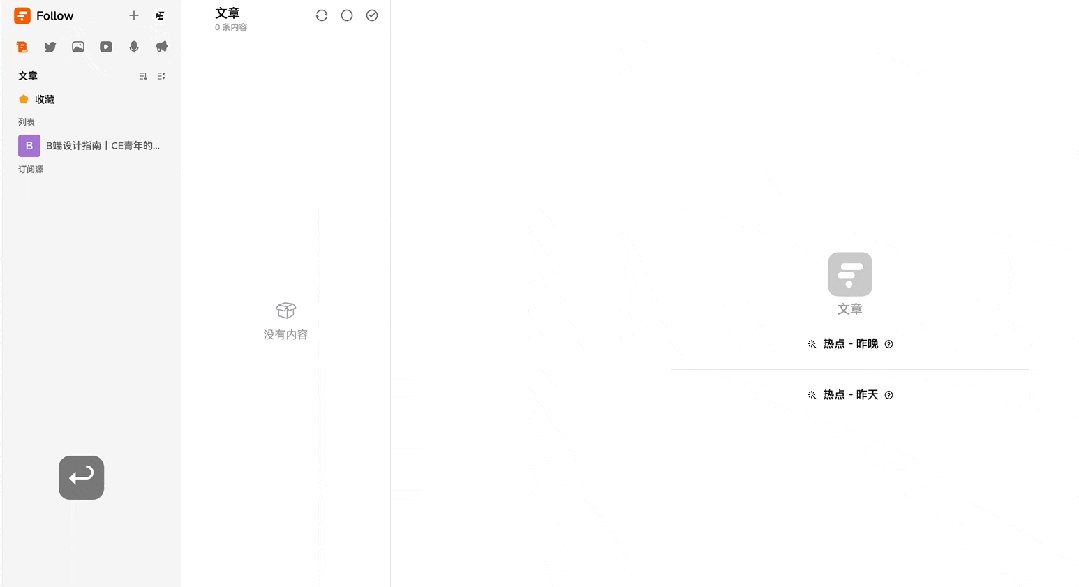
首先进入首页,对我来说最大的不同便是顶部这一排按钮。
它会和我之前安利的Arc浏览器。在设计布局上有点接近。在顶部提供了按钮过后。它们就是一个个独立的信息类别,用户可以切换不同的信息类别,以呈现不同的视图形式。
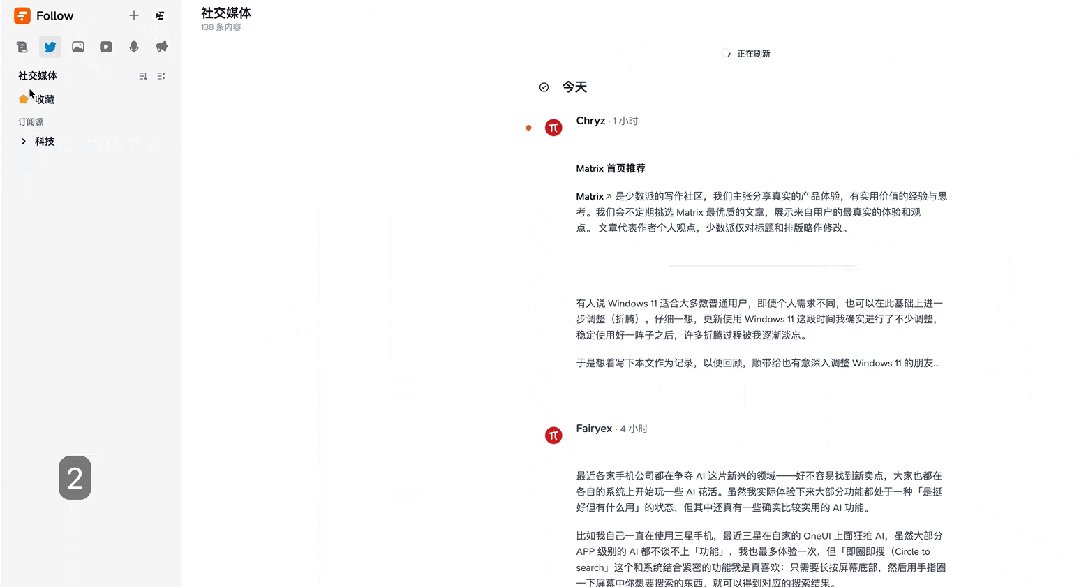
比如进入到社交媒体,整个信息流会以时间为重要节点,将整体的信息内容进行呈现。在去看X、文字为主的新闻短讯时,体验都会非常地棒。
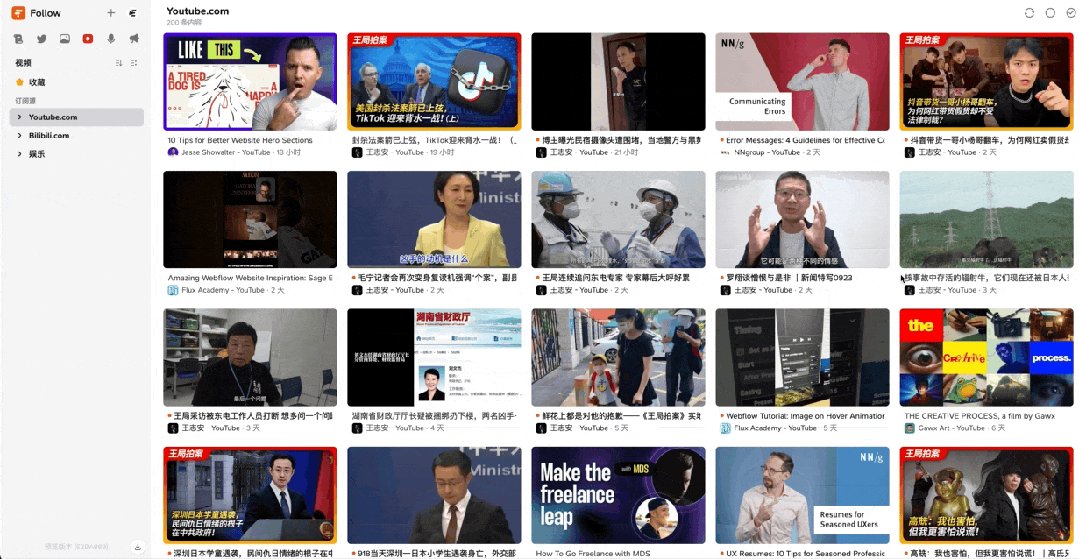
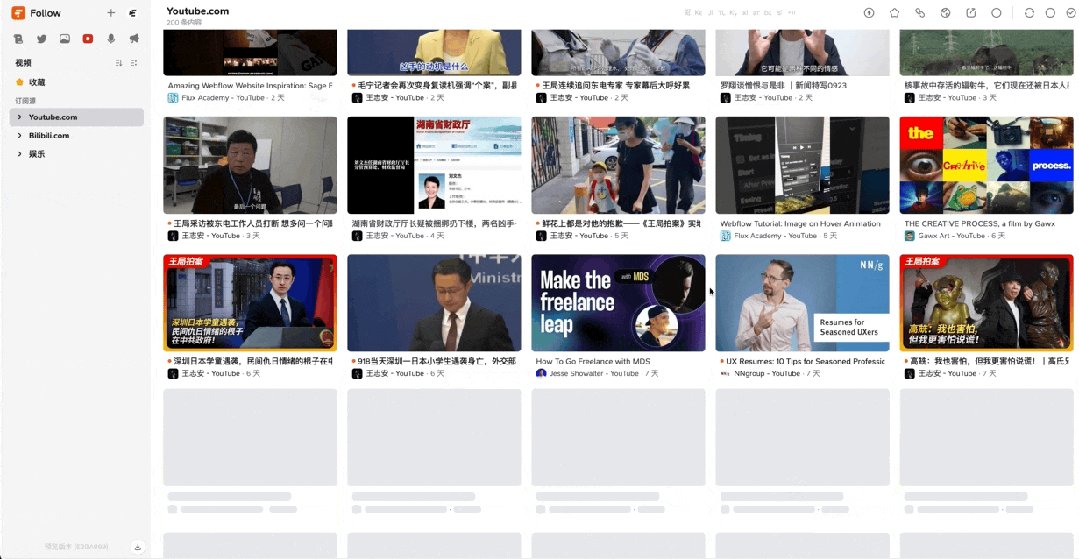
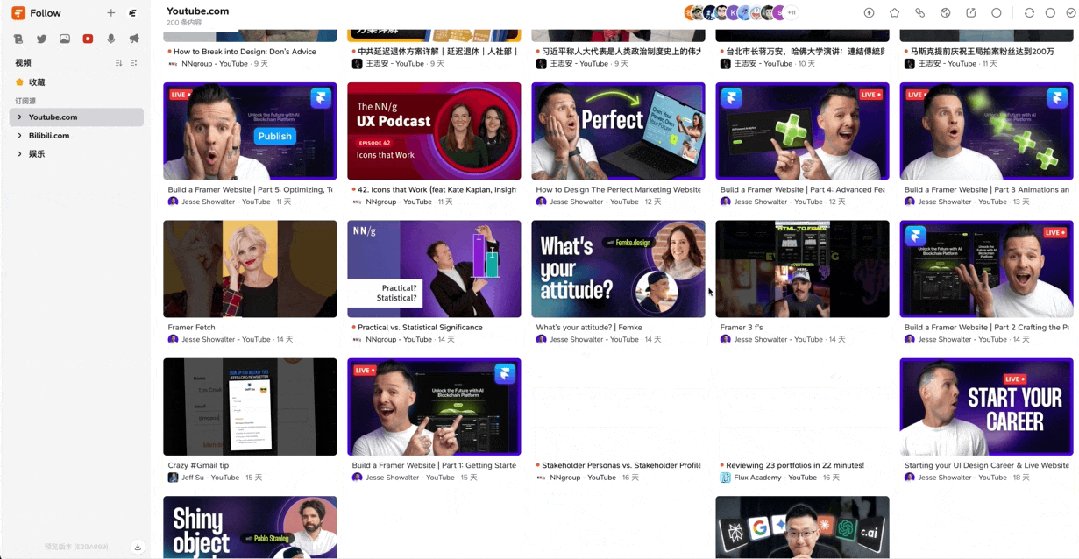
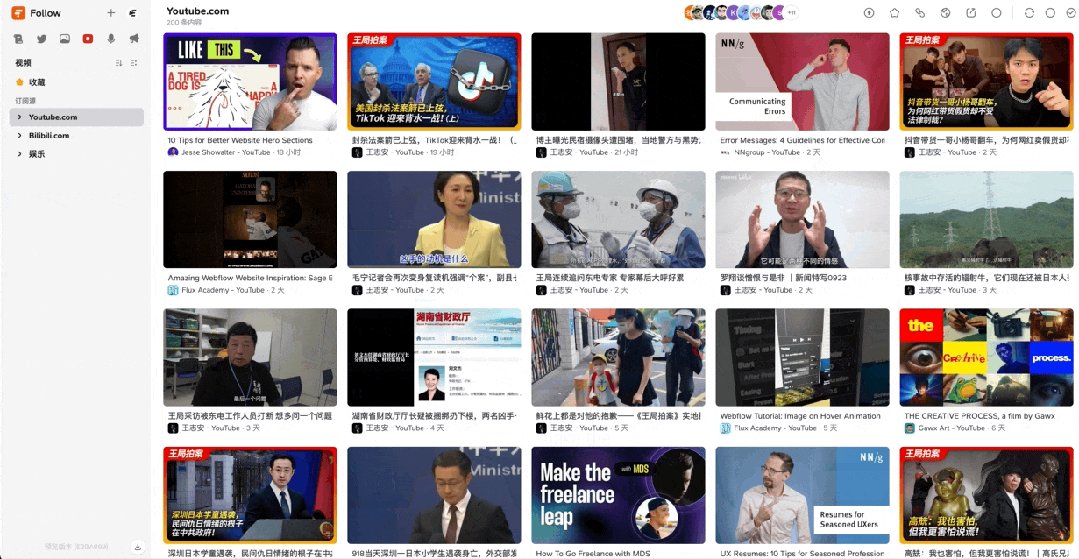
比如查看视频资源时,我们就可以切换到视频视图,整体界面采取画廊视图,通过 封面+标题 获取信息,就会和我们再去浏览YouTube、哔哩哔哩是一样的。

最后对于文章的部分,和传统的RSS阅读器一样,整体使用分屏视图来呈现不同的内容。这样其实就做到了从内容层面,对目前所提供的订阅资源去做归类,能保证不同的资源在不同的视图类型下都有着更好的呈现。
2.便捷的订阅
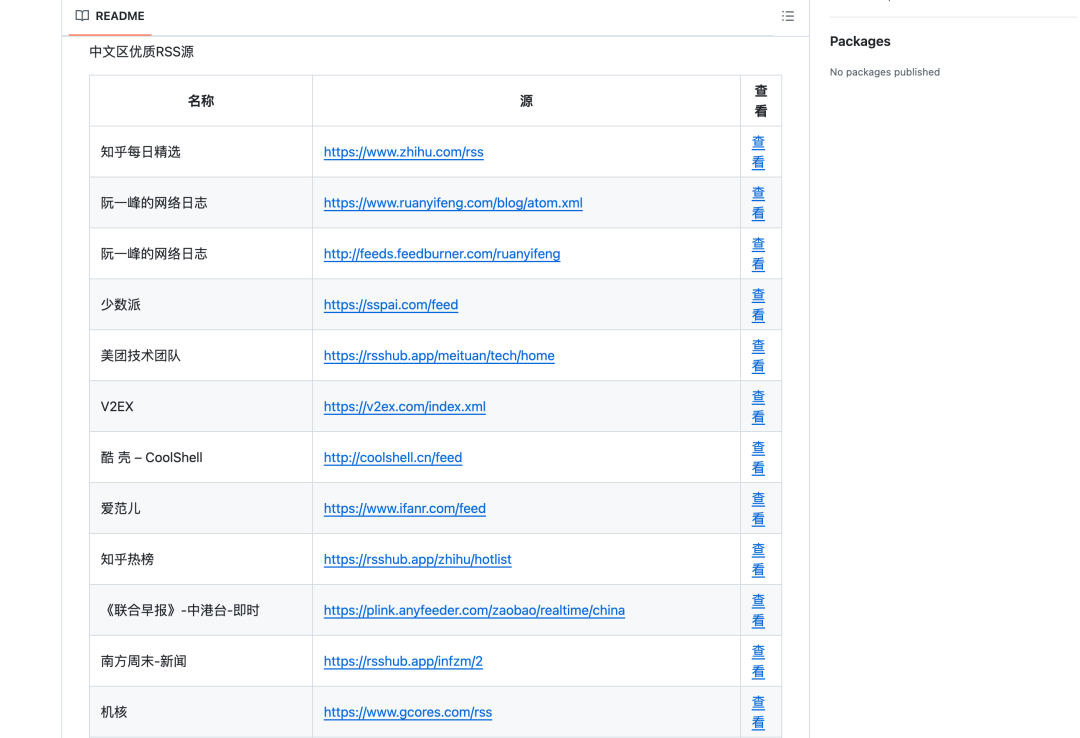
其次,给我最大的感受便是订阅变得更为容易,首先不得不承认,RSS 本身就十分小众,因此我们之前在去获取信息源时就只能通过这些维护的表格来进行管理。

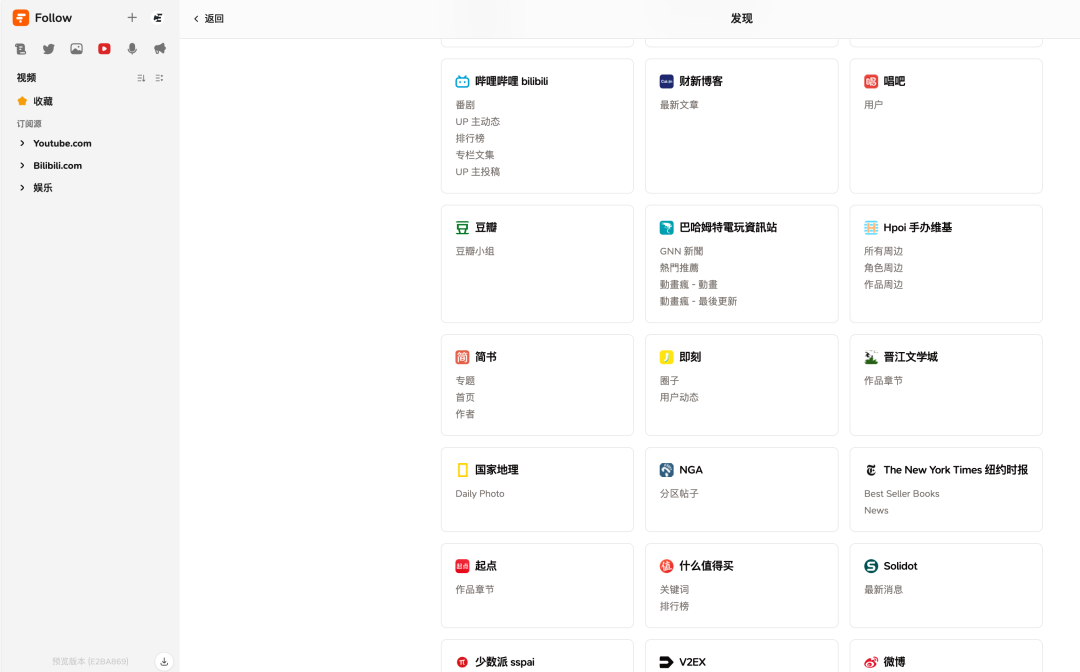
现在所有的订阅源都不再是一个孤岛,首先你可以直接在市场直接搜索你想订阅的信息标题,会像 feedly 那样给你提供订阅源的检索。
其次,利用RSSHub所提供的能力,我们可以自行订阅你关注的各类博主,而且感觉比普通的 RSS 订阅要更为稳定。(至少 B 站在 Reeder上是无法订阅,在 Follow 上就能轻松搞定)

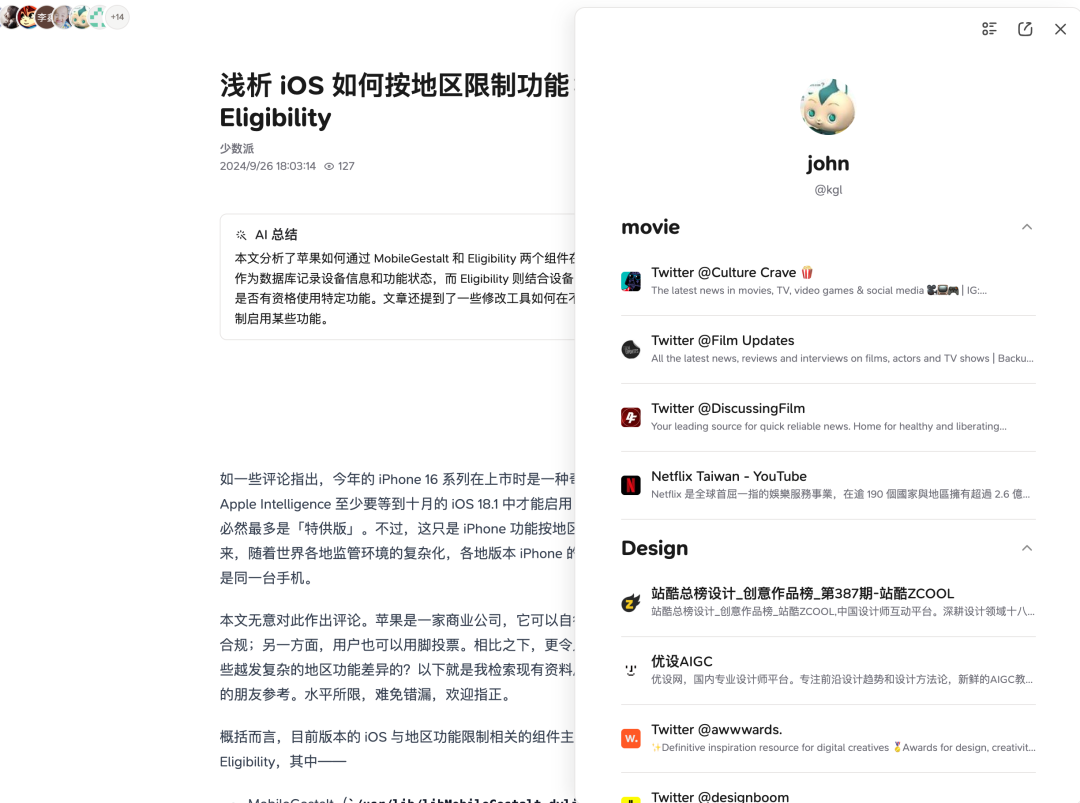
然后每一个用户,还能够自行查看别人公开订阅的 RSS,这样就能让普通用户快速“抄作业”,降低订阅所带来的难度。
并且,对于小众的宝藏订阅资源,还可以通过列表的方式,打包分享给其他人,让大家都能快速上手~

对于这两个内容的迭代改版,我自己是非常喜欢的。首先,我能够将我的订阅源快速地分享给其他人。之前只能通过导入导出的方式,会显得不够优雅。
其次,RSS前期的配置难度也就大大降低。这能够让更多的用户愿意尝试一下新的事物。
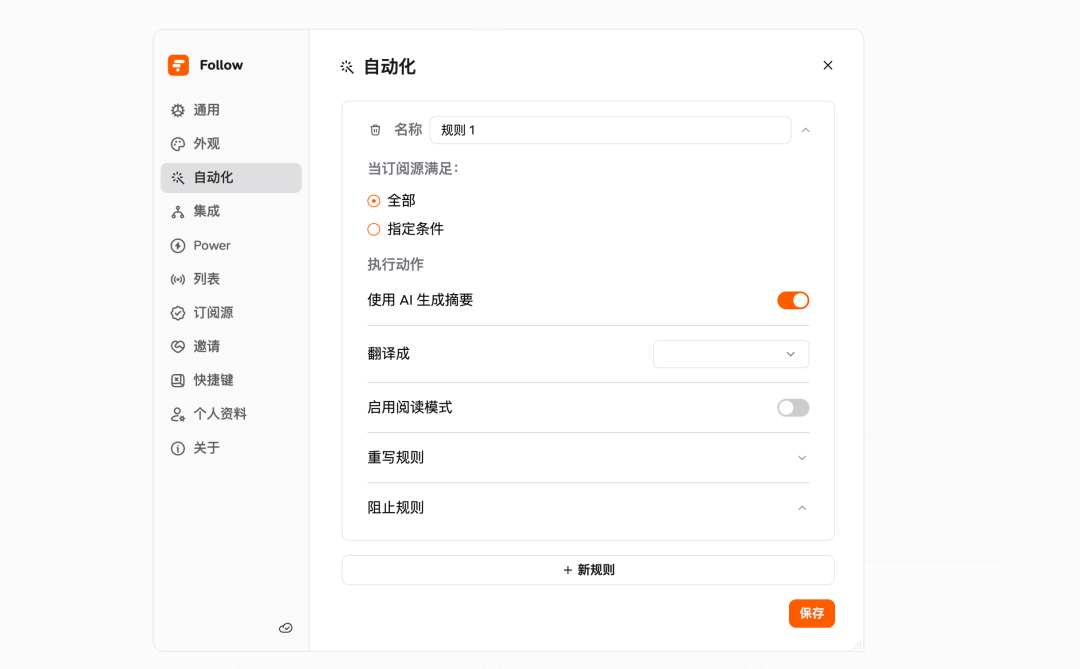
3.自动化的方式
自动化饮食我认为在flow当中。非常重要的功能点。
首先关于自动化的认知,我会将它与Io s的快捷指令飞书的自动化工具都比较类似。其目的就是想要让用户无感的去按照规则来执行。
目前所提供的功能包含ai去体验摘要。自动去做翻译。相对场景还比较单一,等到了产品后期,肯定会有更多功能呈现~

4.亮眼的设计
当然在网站当中,还会有很多亮眼的设计:
a.网站整体支持快捷操作,各个模块之间都能够快速进行切换,提高效率。

b.网页的动效实现非常丝滑,让我感觉不到这是一个网页端的产品,每一个动效恰到好处

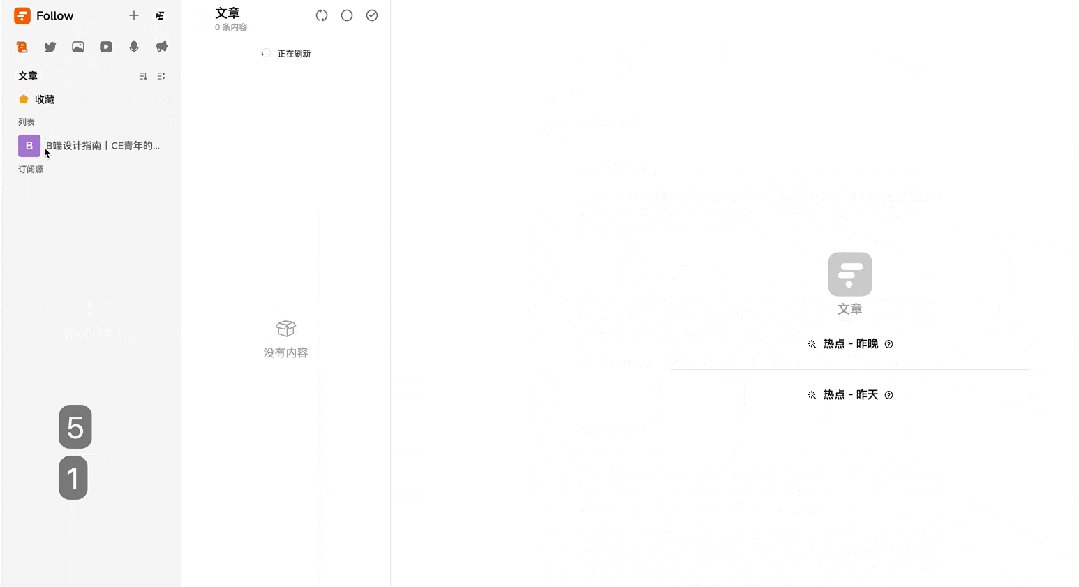
c.在页面中,如果无阅读信息,点击页面空白,会有小的彩蛋。
首先点击到空白区域这个交互,会让我们觉得用户没什么可看的,而这时候提供热点的功能,能够让用户进一步的停留,这部分还有点意思

5.不太适应的地方
虽然只仅仅使用了一天,但依旧会有一些不满意的地方。
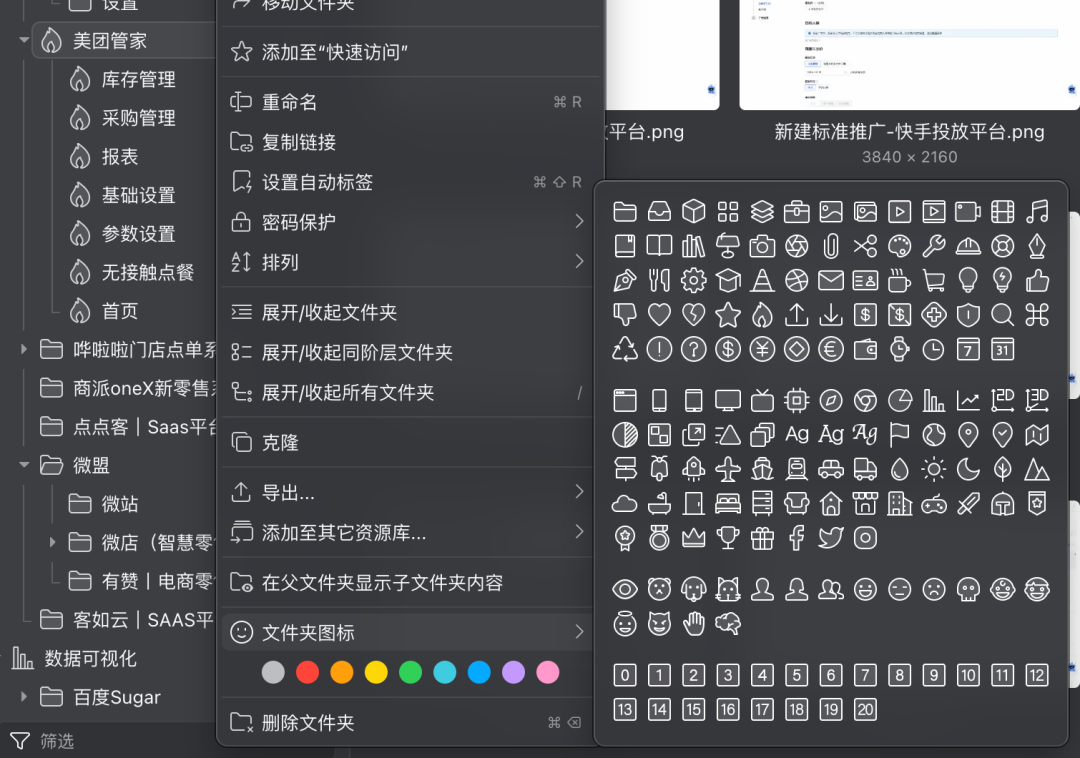
首先是左上角的订阅源类别选择,我会认为目前的设定过于死板。社交媒体一定是列表、视频一定是画廊,我认为这个选择的权利应该交给用户,希望能够根据自己的喜好,去自定义不同的订阅方式。
就有点类似于,用户可以自行配置视图的形式以及图标,这样我就不受约束,通过图标来管理我的订阅源。

其次就是移动端,在手机上没办法体验,不过有点强人所难,毕竟还是测试版本,所以能理解。目前我还没有在手机上删除我的 Reeder...
最后聊聊
其实关于 RSS,已经有非常多的团队想要尝试重新进行定义,无奈国内的环境最后都被“毙掉”,在国内,目前来讲还是过于小众,只是我习惯使用,就一直坚持。
Feedly - inoreader - 轻芒阅读 - WERSS(订阅公众号) - Feeeed - 今天看啥(Feeeed关停、WERSS 不稳定) - Reeder - Follow
这一路下来确实折腾了不少,希望这次能够稳定下来,就这样吧~
感兴趣的同学可以找找激活码体验体验~
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~
















