前言
Module Federation 2.0 正式发布,解决了原有版本存在的问题,新增了最佳实践、类型安全和调试工具等功能。新版本提供更灵活的模块加载方式,支持跨工具共享模块,并引入动态模块类型提示功能。未来计划优化开发者体验,提供高性能解决策略,与社区合作推广微前端架构最佳实践。今日前端早读课文章由 @Web Infra Team 分享,公号:ByteDance Web Infra 授权。
正文从这开始~~
很高兴地宣布 Module Federation 2.0 正式发布了!
【第3044期】详解Module Federation的实现原理
这是一个由 ByteDance Web Infra 团队与 Module Federation 的作者 @Zack Jackson 共同推出的新版本。Module Federation 2.0 解决了原有版本存在的诸多问题,新版本基于 Bytedance 内部实践以及 Module Federation 原有社区生态实现。
代码仓库:https://github.com/module-federation/core
官方文档:https://module-federation.io/
为什么要用 Module Federation 2.0?
Module Federation 作为 Webpack 5 推出的重磅功能,自发布以来已经三年有余。作为一种模块共享方案,它已经被广泛使用,并受到了大型 Web 项目的欢迎。Module Federation 让开发大型 Web 应用和团队协同变得更加高效和简单。然而,随着 Module Federation 的使用日益广泛,也遇到了新的问题。为此,Module Federation 2.0 针对这些问题提出了全新的解决方案:
增加最佳实践:Module Federation 2.0 推出了新的独立文档站点,这里汇集了关于 Module Federation 的最佳实践。通过这些指导,你可以更高效地利用 Module Federation。
Runtime 与构建工具解耦:在 Module Federation 2.0 中,Runtime 与构建工具实现了解耦。这一变化统一了各构建工具对 Module Federation 的实现标准,并使得模块加载过程更加灵活。
类型安全:为了确保类型安全,Module Federation 2.0 的构建插件会为 TypeScript 项目自动生成并加载类型定义。在开发模式下,类型会自动同步,以保证代码的类型准确性。
调试工具: Module Federation 2.0 引入了 devtool 工具,旨在简化调试过程。这些工具让开发者能够更轻松、更高效地进行 Module Federation 的调试工作。
部署平台: Module Federation 2.0 新增了 mf-manifest.json 文件协议,这使得在部署平台上的版本资源和版本控制变得更加简单可行。
Module Federation 新文档站

新文档详细介绍了 Module Federation 的适用场景和功能。它涵盖了从零开始使用 Rspack 创建项目,到运用 Module Federation 的全过程。同时,对 Module Federation 插件的配置进行了深入的阐述和说明。
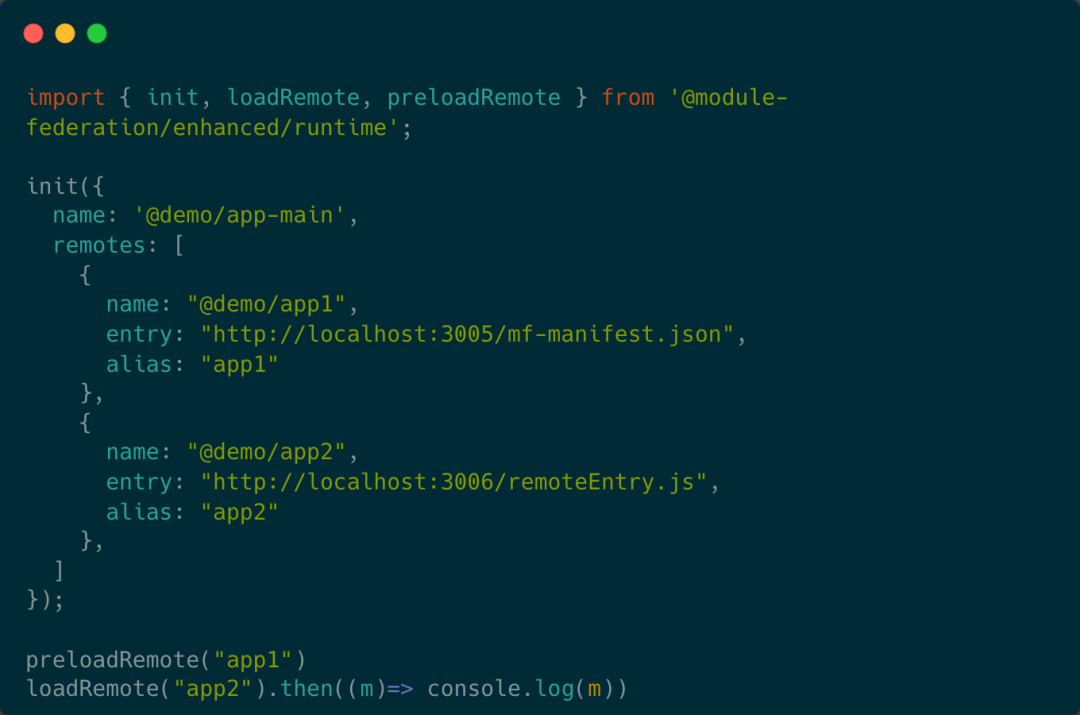
Module Federation 模块加载更加灵活
Module Federation 的新版本带来了显著的变化。在这个版本中,原本嵌入在 Webpack 中的 Module Federation Runtime 能力被提取出来,形成了一个独立的 SDK。这个变化意味着,现在我们可以不依赖于任何构建工具,就能够动态地注册和加载远程模块,以及注册共享模块。此外,模块的预加载和运行时插件的使用也得到了增强,从而为模块的加载过程提供了更为强大的控制能力。

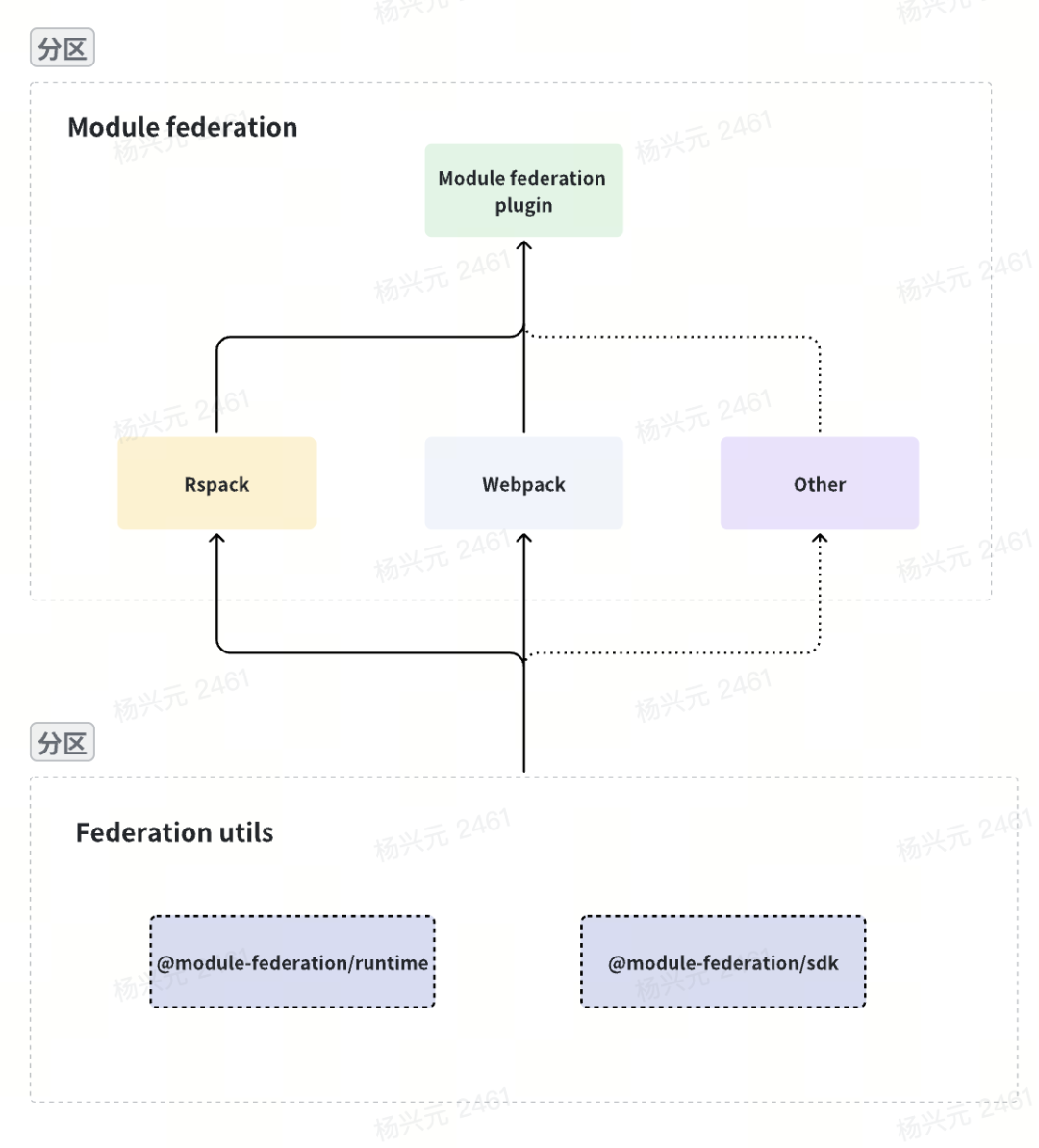
解绑 Webpack,支持跨工具共享模块

新版 Module Federation 插件采用了全新的 Runtime 架构。这一变化使得构建工具不再需要与 Runtime 强绑定。开发者有望在项目中自由地引入由不同构建工具的产物,并灵活地组装它们进行运行。
目前,已经有多个构建工具与之兼容,包括 Webpack、Rspack 。其他构建工具也可以依据这一标准实现 Module Federation,这将保持运行时的一致性和标准化。
类型提示
Module Federation 插件的新版本引入了一项突破性的功能 —— 动态模块类型提示!这一功能有效地解决了将本地模块转换为动态远程模块时,在 TypeScript 项目中遇到的类型丢失问题。现在,使用该插件不仅可以自动生成和使用远程类型,而且当所有项目都在本地运行时,还能实现类似于 npm link 的类型实时更新体验。
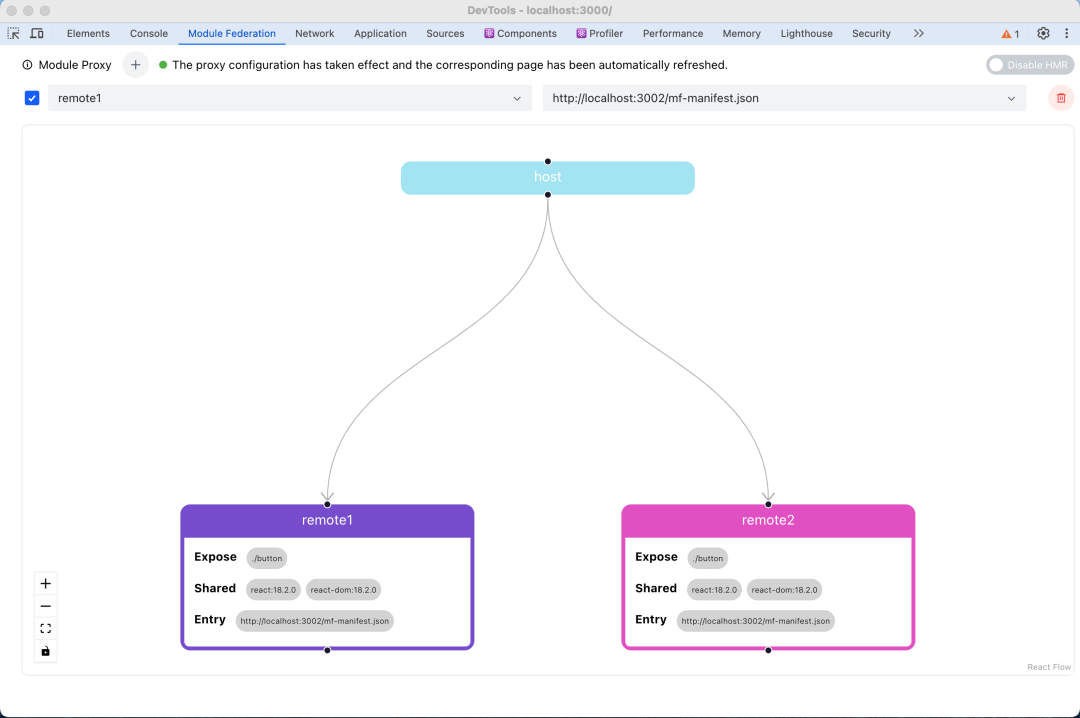
Module Federation Devtool
Module Federation Devtool 是一款为 Module Federation 开发的调试工具。它能够清晰地展示模块间的依赖关系,以及 Expose 和 shared 的配置情况。此外,该工具还支持将线上页面中的 Module Federation 模块代理到本地开发环境,并且保持热更新功能,以提供流畅的开发体验。

Manifest 协议
Module Federation 构建插件会生成一个关键的 Manifest 文件。这份文件包含了 Module Federation 的基本信息,例如 remoteEntry、shared、exposes、remotes 和 type。这些信息对于分析项目间的依赖关系至关重要,有助于我们构建和优化物料平台。通过这种方式,我们能够对不同部署平台的 Module Federation 模块版本进行精细的版本和灰度管理。此外,构建插件和运行时可以直接使用 Manifest 文件协议,以实现更为高级的功能。例如,动态类型提示功能就是在最新版本中,基于 Manifest 文件协议开发的。
致谢
新版 Module Federation 的发展离不开社区内众多项目的启发和支持。在此,我们向这些项目表示深深的敬意和感激:
未来计划
优化开发者体验。虽然新版本中引入了动态类型提示和 Chrome 开发者工具支持,但目前 Chrome 开发者工具的功能尚显不足。我们计划对 Module Federation 的调试工具进行增强,比如增加 shared 复用的可视化功能。
提供高性能方案。Module Federation,作为微前端架构的一种方案,同样面临微前端架构所特有的 “请求瀑布问题”。为了解决这一问题,Module Federation 计划提供了一系列高性能的解决策略,包括服务器端渲染(SSR)和数据预获取(Data prefetch)等。
跟社区内的伙伴合作。Module Federation 2.0 的新功能,目前只有 Webpack 和 Rspack 这两款构建工具支持。Module Federation 提供了一套丰富的基础 SDK,便于其他构建工具在此基础上进行扩展封装。目前,Module Federation 主要用作模块共享的解决方案。我们的计划是,与上层框架结合,提供一系列基于 Module Federation 的微前端架构最佳实践。这将帮助开发者更好地满足大型 Web 应用在微前端架构开发上的需求。
试用
查看仓库:https://github.com/module-federation/universe
查看 Quick Start:https://module-federation.io/zh/guide/start/quick-start.html
关于本文
作者:@Web Infra Team
原文:https://mp.weixin.qq.com/s/E138XQLfEHe-8GVACNjGWw

这期前端早读课
对你有帮助,帮” 赞 “一下,
期待下一期,帮” 在看” 一下 。





