前言
今日早读文章由阿里云@靖鑫授权分享。
正文从这开始~
背景知识
在开始讲述高阶组件前,我们先来回顾高阶函数的定义:接收函数作为输入,或者输出另一个函数的一类函数,被称作高阶函数。对于高阶组件,它描述的便是接受React组件作为输入,输出一个新的React组件的组件。
更通俗地描述为,高阶组件通过包裹(wrapped)被传入的React组件,经过一系列处理,最终返回一个相对增强(enhanced)的React组件,供其他组件调用。
实现一个高阶组件
下面我们来实现一个最简单的高阶组件(函数),它接受一个React组件,包裹后然后返回。
export default function withHeader(WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div className="demo-header">
我是标题
</div>
<WrappedComponent {...this.props}/>
</div>
}
}
}
在其他组件里,我们引用这个高阶组件,用来强化它。
@withHeader
export default class Demo extends Component {
render() {
return (
<div>
我是一个普通组件
</div>
);
}
}
在这里使用了ES7里的decorator,来提升写法上的优雅,但是实际上它只是一个语法糖,下面这种写法也是可以的。
const EnhanceDemo = withHeader(Demo);
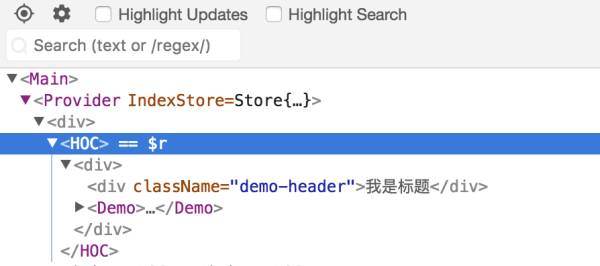
随后,观察React组件树发生了什么变化,如图所示,可以发现Demo组件被HOC组件包裹起来了,符合了高阶组件的预期,即组件是层层包裹起来的,如同洋葱一样。

但是随之带来的问题是,如果这个高阶组件被使用了多次,那么在调试的时候,将会看到一大堆HOC,所以这个时候需要做一点小优化,就是在高阶组件包裹后,应当保留其原有名称。
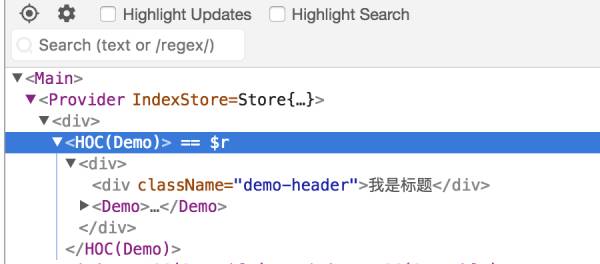
我们改写一下上述的高阶组件代码,增加了getDisplayName函数以及静态属性displayName,此时再去观察DOM Tree。
function getDisplayName(component) {
return component.displayName || component.name || 'Component';
}
export default function (WrappedComponent) {
return class HOC extends Component {
static displayName = `HOC(${getDisplayName(WrappedComponent)})`
render() {
return <div>
<div className="demo-header">
我是标题
</div>
<WrappedComponent {...this.props}/>
</div>
}
}
}
此时,原本组件的名称正确地显示在了DOM Tree上。
这个简单的例子里高阶组件只做了一件事,那便是为被包裹的组件添加一个标题样式。这个高阶组件可以用到任何一个需要添加此逻辑的组件上,只需要被此高阶组件修饰即可。

由此可以看出,高阶组件的主要功能是封装并抽离组件的通用逻辑,让此部分逻辑在组件间更好地被复用。
高阶组件的进阶用法
组件参数
还是以上述例子为例,此高阶组件仅仅只是展示了我是标题这个名称,但是为了更好的抽象,此标题应当可以被参数化,如下方式调用。
@withHeader('Demo')
export default class Demo extends Component {
render() {
return (
);
}
}
withHeader需要被改写成如下形式,它接受一个参数,然后返回一个高阶组件(函数)。
export default function (title) {
return function (WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div className="demo-header">
{title
? title
: '我是标题'}
</div>
<WrappedComponent {...this.props}/>
</div>
}
}
}
}
使用ES6写法可以更加简洁。
export default(title) => (WrappedComponent) => class HOC extends Component {
render() {
return <div>
<div className="demo-header">
{title
? title
: '我是标题'}
</div>
<WrappedComponent {...this.props}/>
</div>
}
}
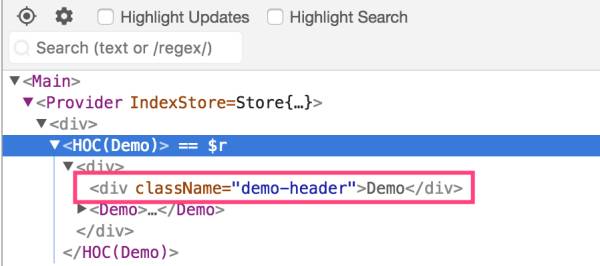
如图可以看到,传入的参数已经反映在DOM Tree 里了。

柯里化 Curry
概念:只传递函数的一部分参数来调用它,让它返回一个函数去处理剩下的参数。
函数签名:fun(params)(otherParams)
应用:在React里,通过柯里化,我们可以通过传入不同的参数来得到不同的高阶组件。
基于属性代理的方式
属性代理是最常见的高阶组件的使用方式,上述描述的高阶组件就是这种方式。它通过做一些操作,将被包裹组件的props和新生成的props一起传递给此组件,这称之为属性代理。
export default function withHeader(WrappedComponent) {
return class HOC extends Component {
render() {
const newProps = {
test:'hoc'
}
return <div>
<WrappedComponent {...this.props} {...newProps}/>
</div>
}
}
}
基于反向继承的方式
这种方式返回的React组件继承了被传入的组件,所以它能够访问到的区域、权限更多,相比属性代理方式,它更像打入组织内部,对其进行修改。具体的可以参考附录里提供的链接进行深入学习。
export default function (WrappedComponent) {
return class Inheritance extends WrappedComponent {
componentDidMount() {
console.log(this.state);
}
render() {
return super.render();
}
}
}
组合多个高阶组件
上述高阶组件为React组件增强了一个功能,如果需要同时增加多个功能需要怎么做?这种场景非常常见,例如我既需要增加一个组件标题,又需要在此组件未加载完成时显示Loading。
@withHeader
@withLoading
class Demo extends Component{
}
使用compose可以简化上述过程,也能体现函数式编程的思想。
const enhance = compose(withHeader,withLoading);
@enhance
class Demo extends Component{
}
组合 Compose
compose可以帮助我们组合任意个(包括0个)高阶函数,例如compose(a,b,c)返回一个新的函数d,函数d依然接受一个函数作为入参,只不过在内部会依次调用c,b,a,从表现层对使用者保持透明。
基于这个特性,我们便可以非常便捷地为某个组件增强或减弱其特征,只需要去变更compose函数里的参数个数便可。
compose函数实现方式有很多种,这里推荐其中一个recompact.compose,详情见下方参考类库。
高阶组件实战
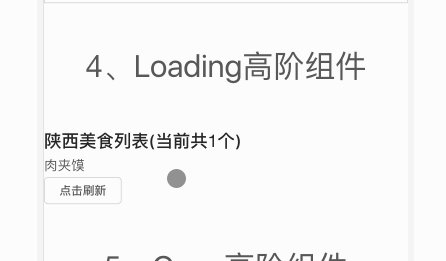
实现一个loading 组件

实现Loading组件时,发现需要去拦截它的渲染过程,故使用了反向继承的方式来完成。
在通过装饰器调用时,需要传入一个函数作为入参,函数可以获取到props,随后返回一个Boolean对象,来决定组件是否需要显示Loading 态
import React, {Component} from 'react';
import {Spin} from 'antd';
export default function (loadingCheck) {
return function (WrappedComponent) {
return class extends WrappedComponent {
componentWillUpdate(nextProps, nextState) {
console.log('withLoading将会更新');
}
render() {
if (loadingCheck(this.props)) {
return <Spin tip="加载中" size="large">
{super.render()}
</Spin>
} else {
return super.render();
}
}
}
}
}
@withLoading(props => {
return props.IndexStore.accountList.length == 0;
})
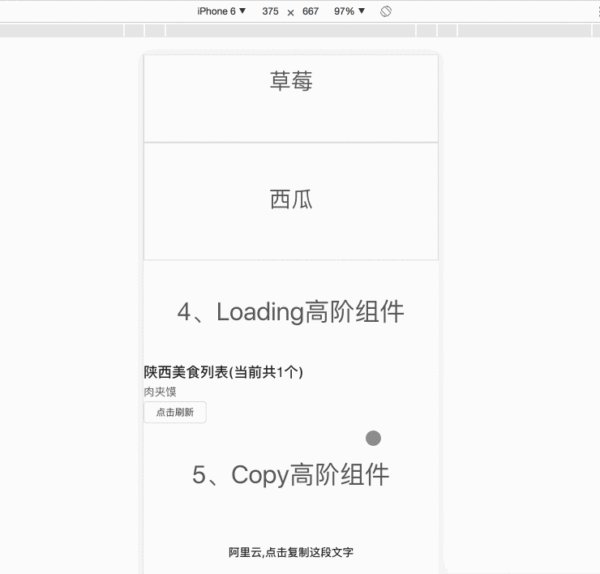
实现一个copy 组件

实现copy组件的时候,我们发现不需要去改变组件内部的展示方式,只是为其在外围增加一个功能,并不会侵入被传入的组件,故使用了属性代理的方式。
import gotem from 'gotem';
import React, {Component} from 'react';
import ReactDom from 'react-dom';
import {message} from 'antd';
export default copy = (targetName) => {
return (WrappedComponent) => {
return class extends Component {
componentDidMount() {
const ctx = this;
const dom = ReactDom.findDOMNode(ctx);
const nodes = {
trigger: dom,
target: dom.querySelector(targetName)
};
gotem(nodes.trigger, nodes.target, {
success: function () {
message.success('复制成功');
},
error: function () {
message.error('复制失败,请手动输入');
}
});
}
render() {
return <WrappedComponent {...this.props}/>;
}
};
};
}
@copy('h3')
class Info extends Component {
render() {
return (
<div>
<h3>
阿里云,点击复制这段文字
</h3>
</div>
);
}
}
与父组件区别
高阶组件作为一个函数,它可以更加纯粹地关注业务逻辑层面的代码,比如数据处理,数据校验,发送请求等,可以改善目前代码里业务逻辑和UI逻辑混杂在一起的现状。父组件则是UI层的东西,我们先前经常把一些业务逻辑处理放在父组件里,这样会造成父组件混乱的情况。为了代码进一步解耦,可以考虑使用高阶组件这种模式。
开源的高阶组件使用赏析
recompact
recompact提供了一系列使用的高阶组件,可以增强组件的行为,可以利用此库学习高阶组件的写法。
import recompact from 'recompact'
import { pure, withProps } from 'recompact'
const enhance = recompact.compose(
withProps({ className: 'beautiful' }),
pure,
)
@enhance
class Demo extends Component{
}
React Sortable
通过使用此库提供的高阶组件,可以方便地让列表元素可拖动。
总结
高阶组件是Decorator模式在React的一种实现,它可以抽离公共逻辑,像洋葱一样层层叠加给组件,每一层职能分明,可以方便地抽离与增添。在优化代码或解耦组件时,可以考虑使用高阶组件模式。
参考
关于本文
作者:@LuckyJing
原文:https://zhuanlan.zhihu.com/p/28138664















