文章共约3000字,阅读需要一定时间
Figma作为目前设计圈最出圈也是目前相对来说功能最全面的设计工具,这次全新的UI3改版,小范围调研了部分设计师朋友,褒贬不一。
就实际的用户感受来说,尤其是作为设计师的专业老用户,确确实实是打破了之前的操作习惯和交互逻辑,惯性思维的保持下,再次上手新UI布局和新交互会显得有些别扭。
所以就产生了这篇文章的出发点。
去探究下2024年的Figma为什么会选择摒弃沿用了快十年之久已经塑造了用户心智的UI布局和交互逻辑,就算被内测时被老用户吐槽也要极为大胆的启用全新的布局。
我们都知道,一款专业的设计工具,尤其如果核心用户群体是设计师群体,在不断迭代的过程中,保留已经成为用户习惯的操作和工作流程是很重要的。
然后就去详细阅读了Figma产品设计师内部的博客,发现了一些蛮有启发的设计考虑点。
一个产品在大改版之后,能直观感受到的UI和交互层面实际是最表面的,去挖背后最核心的产品设计思维和设计目标实际是最有意思的。
当然从另一个角度来看,
作为设计师,也可以探讨下Figma大改版设计提案背后所支撑的核心逻辑是什么。

首先回到产品设计最本质的设计理念层面。
一个最核心的设计目标
Figma UI3出发的设计目标为“where your work takes center stage”,即用户的作品和想法应该是绝对的核心,不管是UI布局上的体现还是功能操作的交互上。
两个核心关键词
Streamlined Interface(简洁高效的界面)、Adaptable Interface(适应灵活的界面)
三个始终在坚持的产品理念
从单独设计到协作设计,从静态式设计到交互式设计,从像素设计到模式设计
四个要解决的核心问题
1. Center your ideas, not Figma’s UI.
焦点聚焦于用户创意,而不是在Figma的UI上。
Figma通过近十年的迭代,界面上的功能越来越多也越来越强大,逐渐增多的交互式组件到最新的AI辅助生成功能,这些功能在改版之前都被分散在整个界面中。
如何解决?就是对整个画布重新进行信息组织和重点划分,让用户意识到UI只是提供功能的工具式存在,关注重点应该在用户自己的工作和创意上。
2. Balance the needs of new users and professional designers.
平衡新用户和专业设计师的需求。
近两年Figma作为对于有设计需求的群体来说最便捷功能最全面的在线设计工具,以其优秀的用户体验逐渐出圈扩圈,Figma不仅仅作为专业设计师的工具,同时要兼顾一些新手用户的设计需求(即使是没有任何设计基础普通用户)。
如何解决?为Figma老用户尽可能多地保留熟悉的人体工程学设计和操作,但同时也要做到最大化程度的界面简化。
3. Adapt to the changing nature of design.
回到设计就是不断变化的社会发展本质上。
当前和未来最大的变化就是生成式AI的不断成熟和应用,用户侧,则是在利用各种各样可重复使用的功能组件来探索生成式AI的效果。
如何解决?对于Figma来说本身已经存在的去耦化交互式组件本身就是最天然的功能承载体,那么更进一步,就需要提供更高层次的抽象,方便后续用户可以拥有更独立且可复用的构建体,而不仅仅局限在像素,因为未来可能是一个个智能体。
4. Lay the foundation for Figma’s future.
为未来的设计工具做好准备。
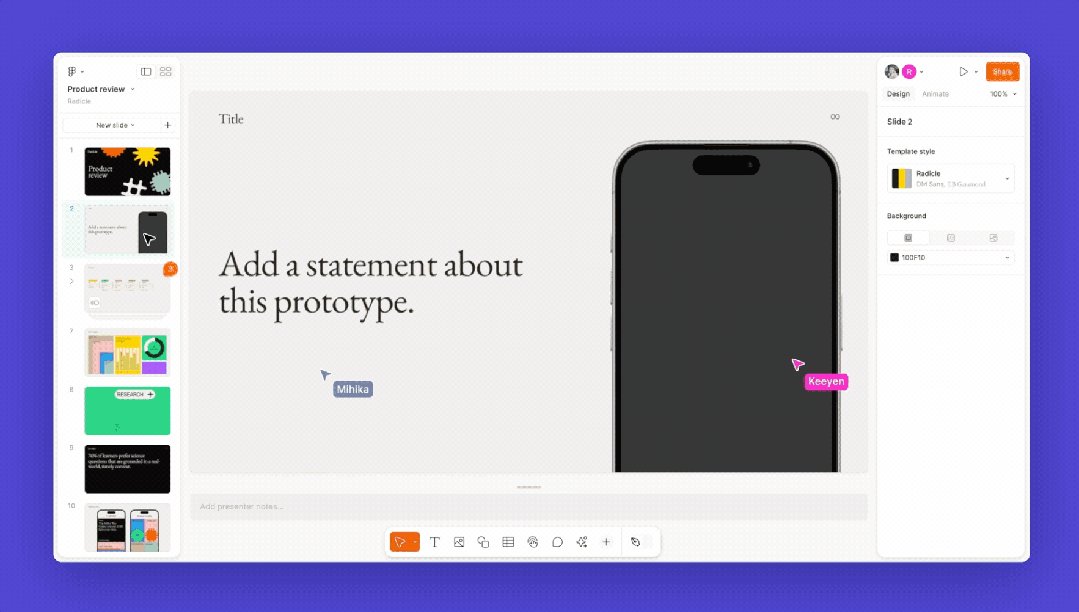
目前Figma已经很好地利用开发模式将设计概念和代码实现结合在一起,真正实现开发者和设计者的无缝协作。以及最新推出的Figma Slides产品,希望能够进入到为公共场合创建演示文稿和幻灯片的新领域。
如何解决?越简单抽象程度越高的工具就越具有场景拓展性,未来的设计工具或许会更加回归到集成式的工具属性,是能够应用到各种场景的强大形态。
有了问题和基本思路,那么Figma的产品设计团队具体的解法是怎样的呢?
UI精简,最大化精简
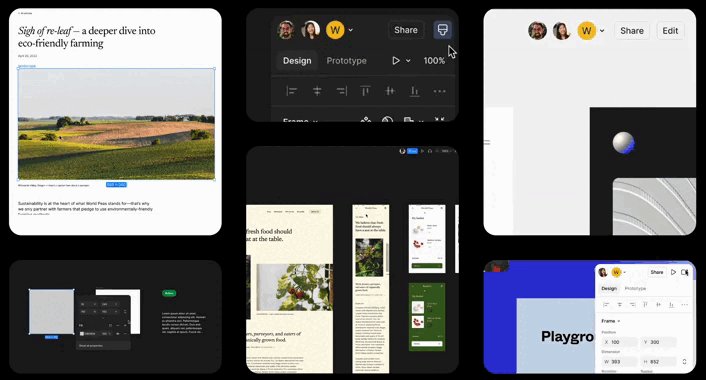
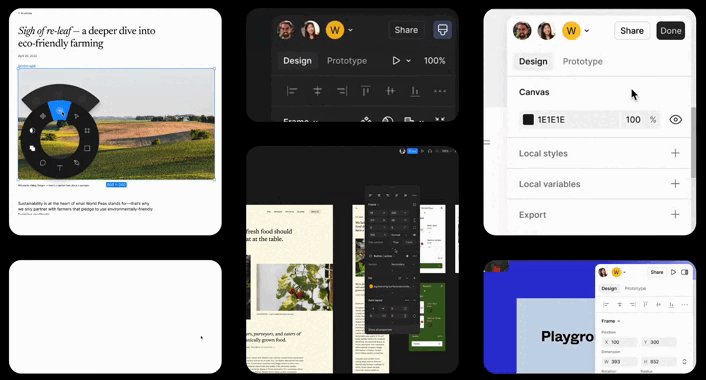
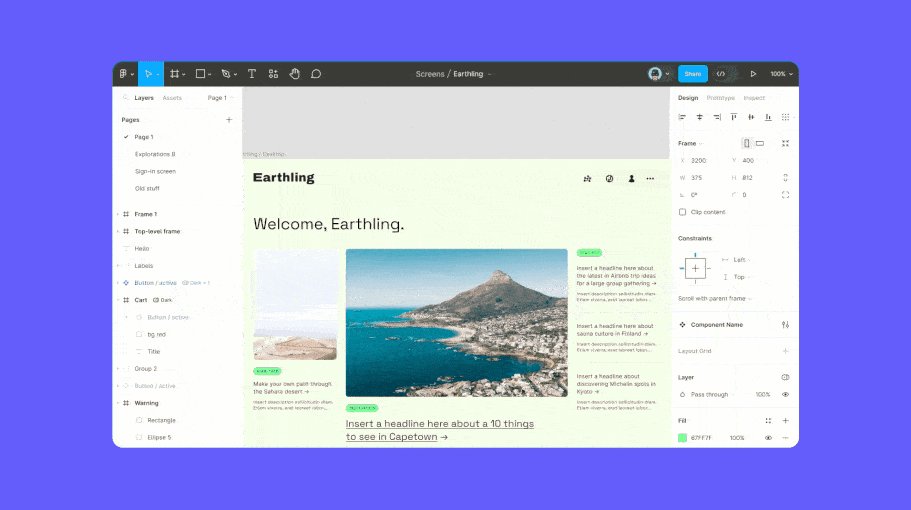
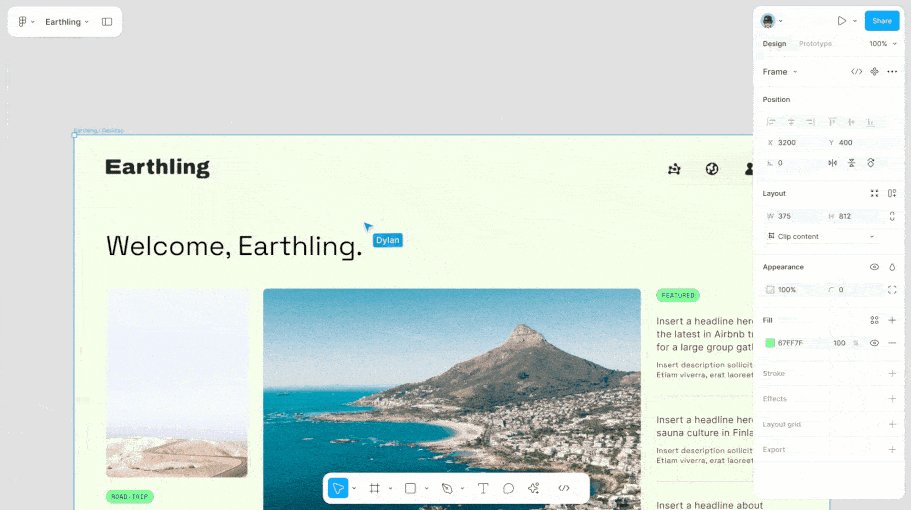
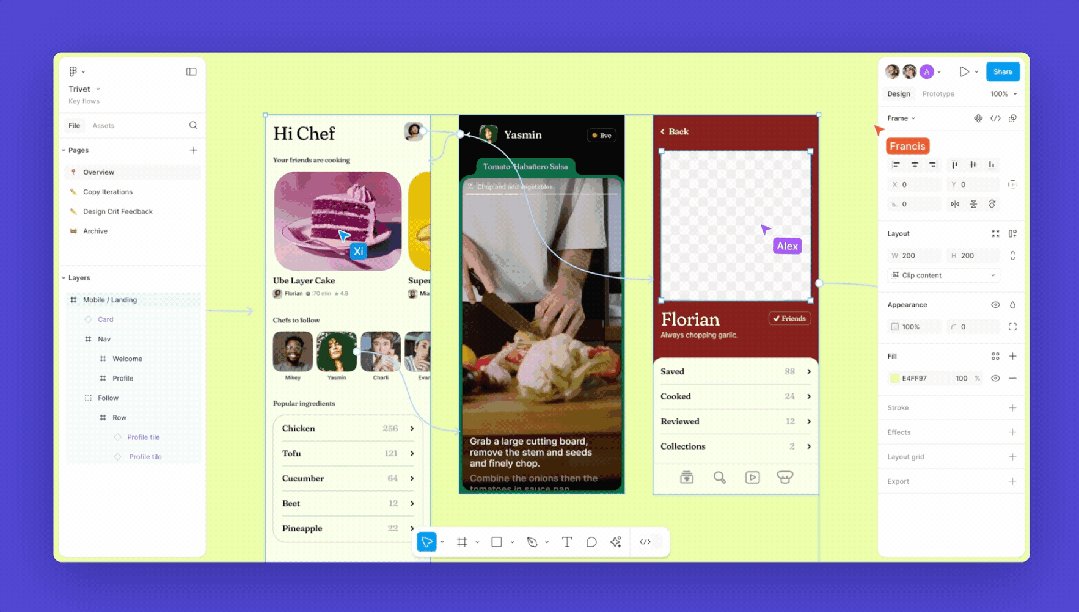
首先立足聚焦用户创意而不是UI这点,对整个UI布局进行重新规整,最大程度的利用一屏UI,清除不必要的干扰,但也要支持在任何时候都能对工具和功能触手可达。
这就需要一种很微妙的平衡,有点像即要还要。
为了达到这种效果,更像是如无必要勿增实体的设计原则应用,对于设计执行来说就是先从最极端的初始状态开始,剥离掉所有的功能,设想最简单最核心的用户路径,获得多条路径下尽可能多能够重合的且已经达到最抽象程度的功能模块,然后放在用户能够随时触达到的位置。

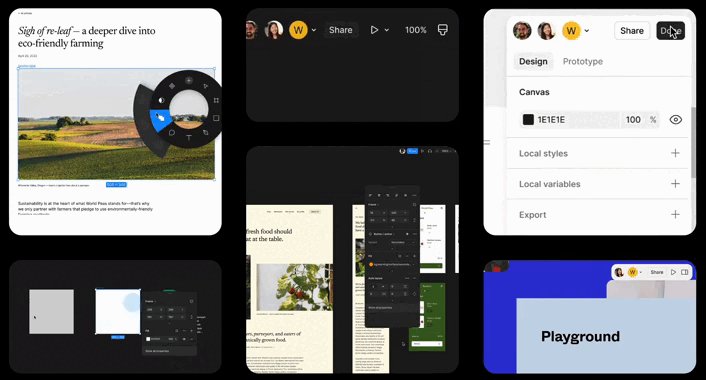
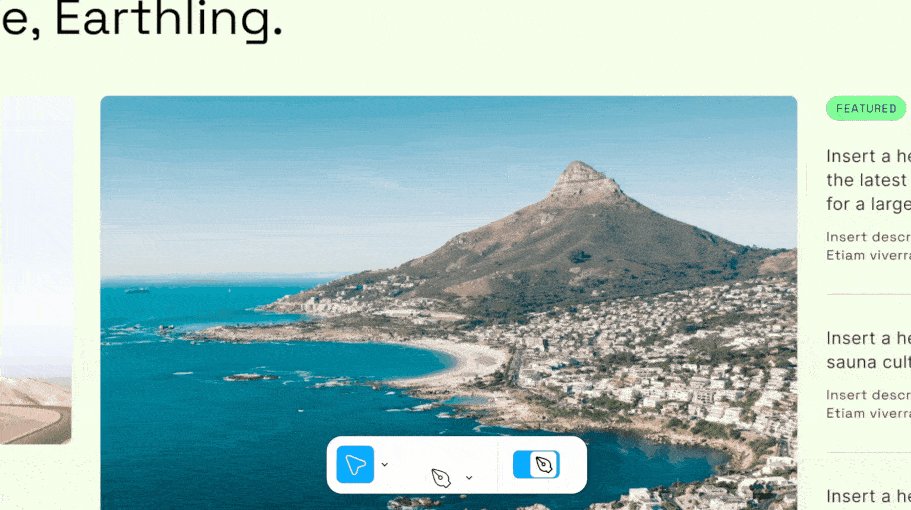
最极端的设计做法就是在完全去掉常驻面板和属性的用户概念,只在悬停时才会显示出来的超简约UI。但这种做法带来的缺点就是用户工作环境的极度不稳定性,那么再往回走一步呢?
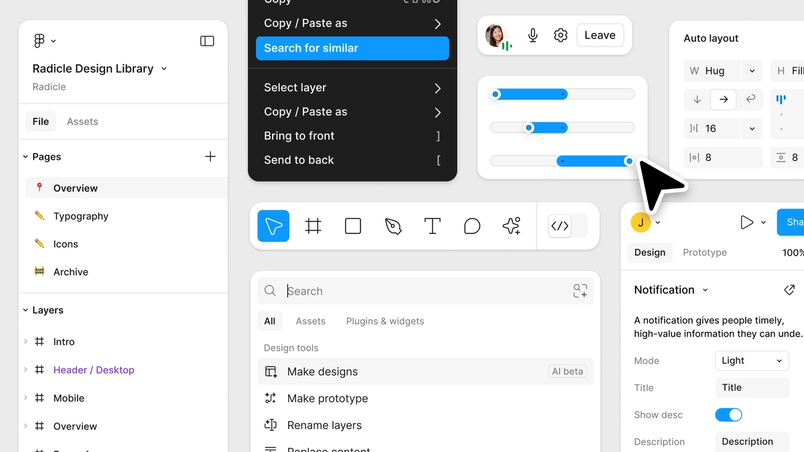
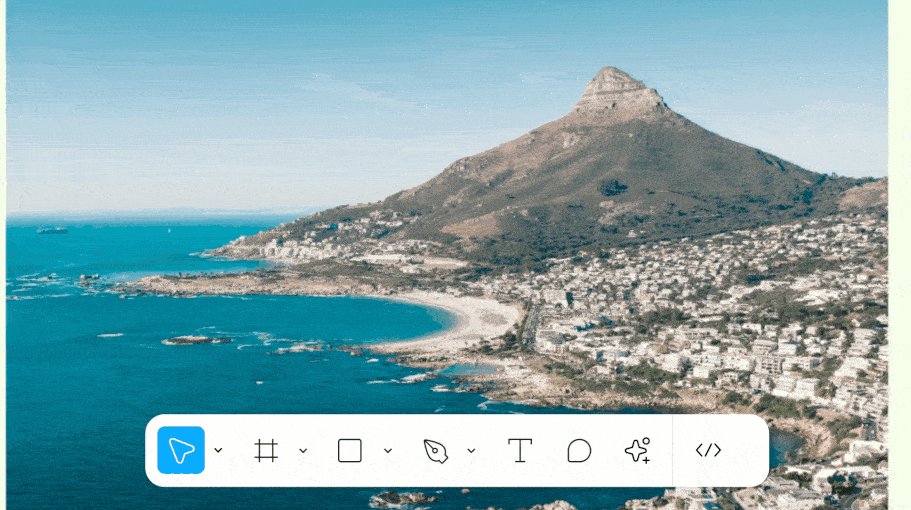
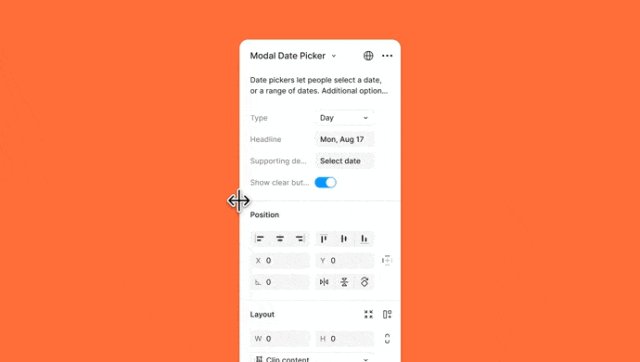
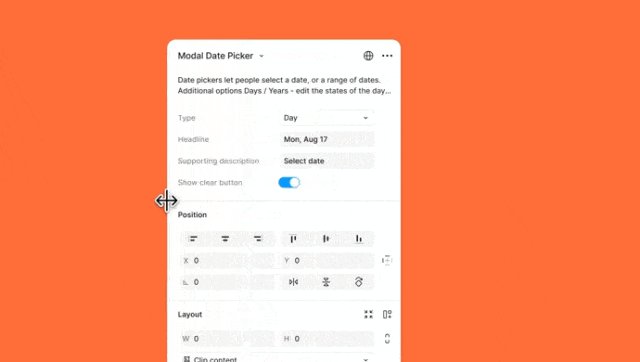
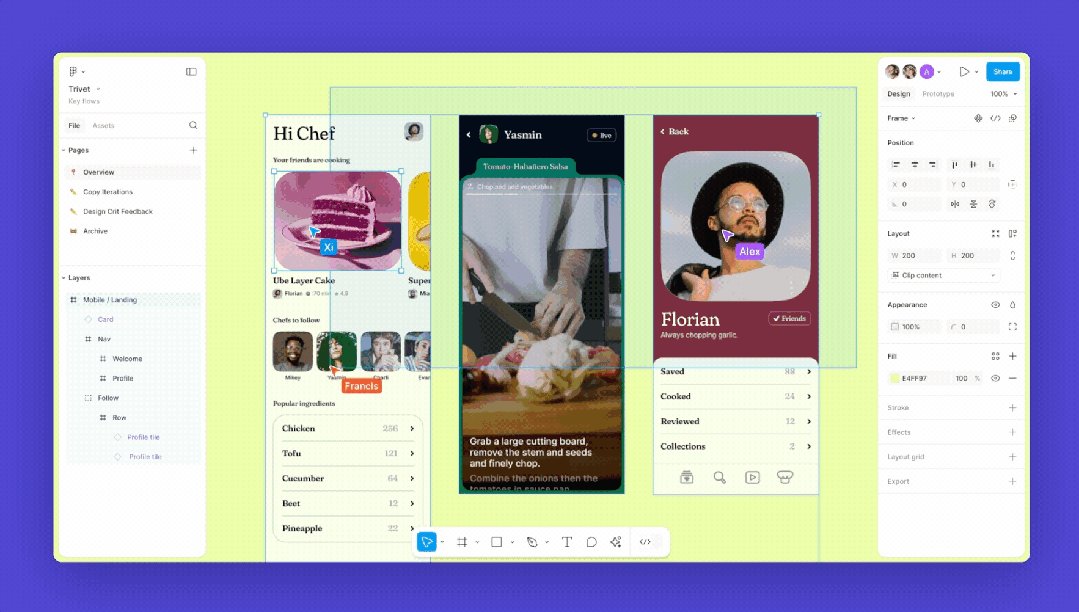
采用可调整大小的可折叠面板和引入新的工具栏模式,同时也支持完全隐藏UI,一方面释放了顶部空间营造了一种轻量化工具的工作氛围。另一方面形成了Figma不同使用场景下的标准化UI结构,这样在各种产品之间切换就可以保持用户认知上的一致性。

优先考虑重要功能
一方面设计系统和设计组件的概念逐渐普及,另一方面出于工具效率性的考虑,像变体(variants)和实例(instances)这样的组件属性就变得比颜色和尺寸这样的属性更加重要,这一点我相信接触过多项目和较复杂设计规范的设计师朋友都有类似的感受。在复杂多线性的商业项目中,一致性的效率会比发散的创意更加重要。
基于这一点,UI3重新定义了所有重要功能,改进了功能的位置、分组逻辑以及方便高度抽象的功能可以适应不同的环境,使功能在用户感知上更加直观。
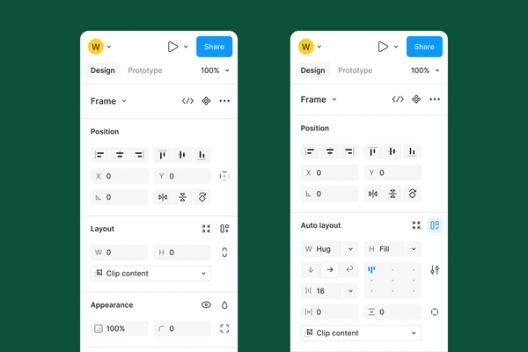
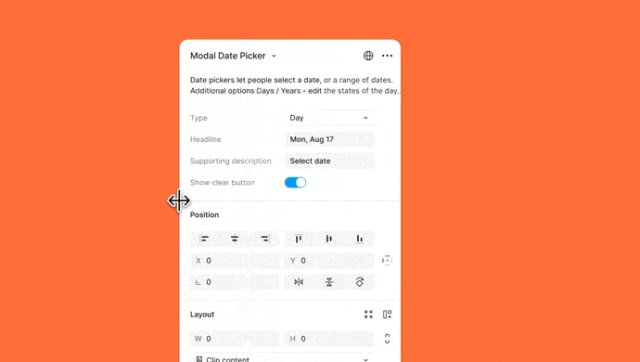
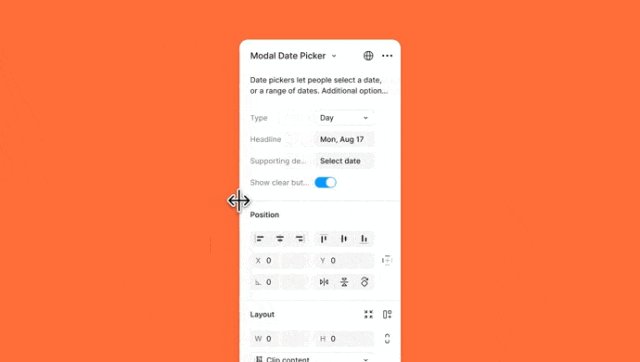
比如将所有和布局相关的属性选项比如宽度、高度和自动布局都合并进了一个面板中,从设计师思维的x, y, w, h属性分开设置完全转向到了实际界面构建方式的整体化代码实现思维。
这里有个小点,对于设计师来说对一个容器的宽度和高度设置优先级大部分时候都会大于x, y的坐标轴设置,按照Figma内部的调研反馈,原先的出于设计师思维的倒置关系更多只是肌肉记忆,所以他们尝试将两者“反正”,同时统一了自动布局、宽度和高度设置之间的逻辑,也符合了最终的代码实现逻辑。


同时这样的布局尤其是独立的工具栏模式,也为Figma AI的引入保留了很大的想象空间,毕竟在生成式AI社会时代,基于设计规范这个最合适的训练样本,未来Figma AI的优先级可能会比其他功能模块都更重要。

UI是为了可用性而不是装饰性
UI3除了背景色块和边框的引入,还引入了200个表示功能的icon(图标),这些icon是用户与平台发生交互的视觉化解释。
而这些icon按照Figma的图标设计师Tim Van Damme的说法,维护如此庞大的图标系统是确保视觉一致性和以抽象方式传达极其复杂的想法之间的平衡行为。对于Figma来说,选择了用icon来对功能进行释意同时也支持查看功能的具体信息,仍旧处在在精简UI的主设计目标之下。
如何定义一个“更好用”的用户界面,维系好专业用户和新手用户之间的平衡,工具属性的产品更是会放大这个问题,步子迈大了就会完全破坏老用户的认知习惯,而步子迈小了对新用户来说可能也存在一些理解上的鸿沟。
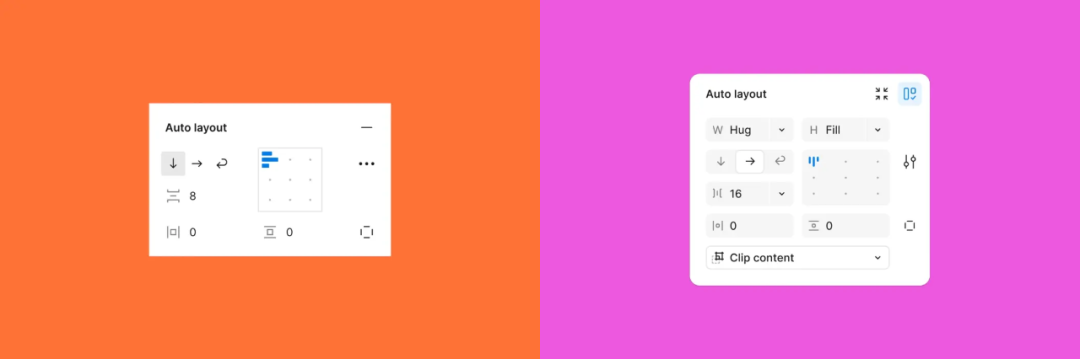
这就还是回到了平衡的艺术,比如自动布局的功能模块,Figma的做法是在重新聚合功能的前提上保留基础的专业用户的概念认知,在视觉样式则更加平易近人更贴合新手用户的第一眼印象。

不止于工具,Figma设计生态系统的打造
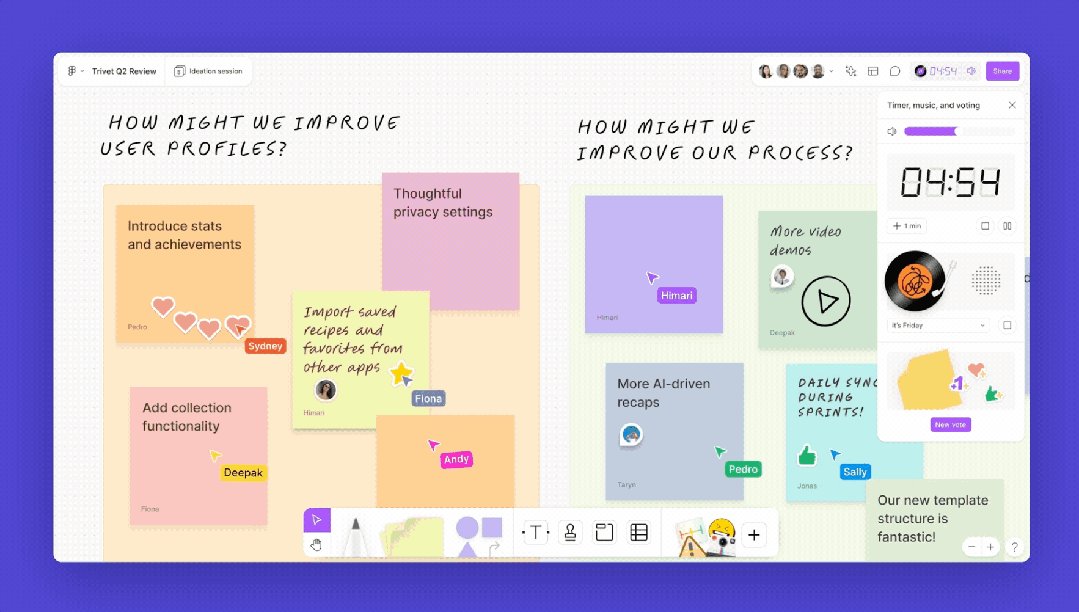
目前在整个Figma生态系统中,用户可以在FigJam中头脑风暴集思广益、在Figma Design中精炼想法执行设计,然后通过Figma Slides进行设计演示,同时Dev Mode支持以开发者视角更快地实现界面。
UI3引入的全新工具栏模式和可折叠面板形式就成了贯穿所有产品的一条线,每个工具都可以实现各自的灵活性,同时也是在一个完整具备一致性的生态系统中。

重塑现代设计工作流程的野心
从一个设计师的角度,尤其是几乎每天都要和各种工具打交道的设计师,透过Figma的UI3改版,是可以看到精简但也足够强大的工具是如何尝试结合现代设计工作流程去兼顾效率与创意的,同时结合生成式AI的能力,工具的可玩性和灵活性也许能达到超乎想象的拓展。
部分参考资料:
Inside the redesigned Figma, where your work takes center stage,Figma,June 26, 2024
Navigating UI3: Figma's new UI,Figma,2024
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~




















