本文已获授权
公众号:王镇雷(ID:zhenlei_pd)
转载请联系授权
随着前几年可交互设计软件一番大战之后,很多红极一时的产品都由于各种原因慢慢淡出了设计师们的视野:
主打 H5 的 Hype 好像慢慢没声音了、Pixate 被 Google 收购之后不久就宣告死亡、同是 Google 家的 Form 也没有做起来、Facebook 的 Origami 更新到了 2.0 但至少在国内没什么市场。
目前,抛开 AE、C4D 这种更为专业的视频类软件不谈,市面上最火的三个动效原型制作工具分别是 Principle、Flinto 和 Framer Studio。关于他们的优缺点网上足够多了,我也不再多说。
今天要聊的是这两天慢慢在设计圈扩散的一个新玩具 —— Kite Compositor。没错,又是一款可交互原型动效设计软件,Only for Mac and iOS。

先从我的主观感受向大家介绍一下新朋友。
一言以蔽之,对这款工具的第一印象是:在单一的页面里通过时间轴的方式实现各种各样的动画,同时也支持 Javascript 手动编写代码来达到更高自由度的效果。
工具自身的交互模式上,更类似于一个单画板的 Principle 与 Framer 相结合。这注定了首先上手门槛不会很高,但又允许了解 Coding 的设计师进一步挖掘工具的潜力。
常规的图层
可操作属性如尺寸、位置、颜色、透明度等都支持,比较特别的是还支持高斯模糊、阴影,尤其对阴影的原生操纵感觉还不错。
至少不用像 Principle 一样要自己切个阴影图贴进去;另外,还可以直接用画笔编辑图层形状。
常规的动画过程
如设置开始结束时间、速度和动效曲线(Curve)等都有,比较特别的是它在位移上支持自由绘制路径动画。
这意味着你可以很容易地实现物体的曲线运动,而这在很多竞品中是没有的。
交互方式上
,常规的点击、滑动、长按都支持,此外还支持键盘按键监控、鼠标监控。
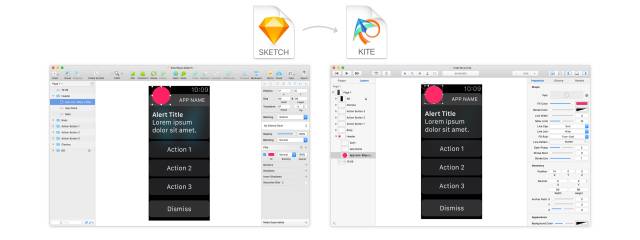
多媒体和扩展性上
,支持视频和GIF导出,也支持 Sketch 图层导入。
像 Framer 一样,Sketch 导入的图层是可编辑的,不像 Principle 只是变成一张图片。
大家比较关心的
设计导出代码
部分。
首先 Kite 可以通过自带的一个框架(kitekit)将动画直接集成到 App 中,听起来非常美好,所以明天上班打算和开发哥哥试一试。
另外, Kite 也支持直接导出 iOS 原生的动画参数代码,看示例感觉具体效果和 Origami 差不多,也就是能表达参数、属性,但是不能表达动画逻辑。
别的就不多说了,直接看我翻译的官方宣传文档,我把哪些特性没啥特别的,哪些特性挺牛逼的标注出来,然后大家玩玩看吧。
(挺牛逼的)
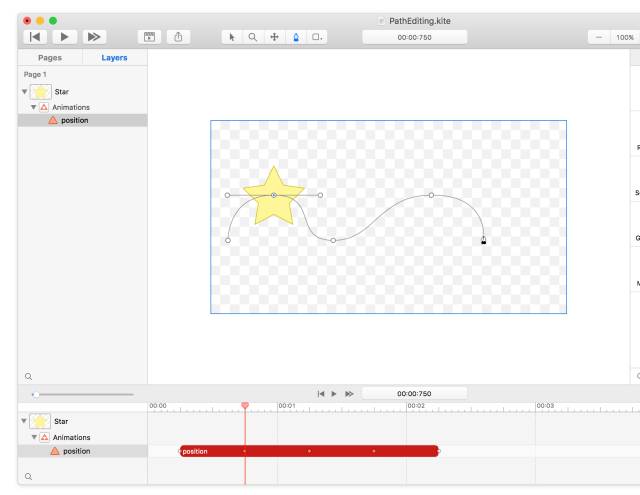
路径编辑
:
通过画笔工具,设计师可以绘制动画路径,还可以编辑图层形状。

(没啥的)
演示模式:
全屏展示你的设计,也可以自由设置展示的窗口尺寸。

(谁都应该做到的)
灵活的界面:
易于上手但足够强大的界面可以帮助你处理各种设计需求。

(大概是个噱头)
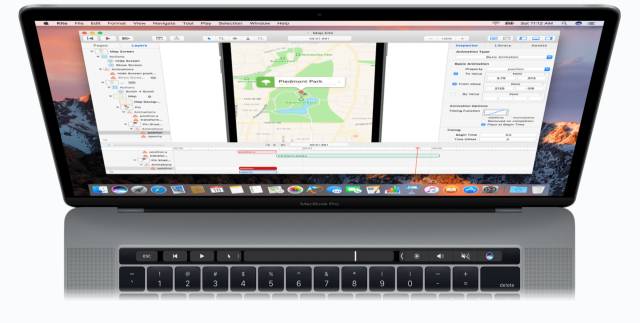
支持 Touchbar:
通过新款 Mac 的 Touchbar 功能,可以在不使用鼠标的前提下方便地切换工具、控制时间轴等。

(很棒的)
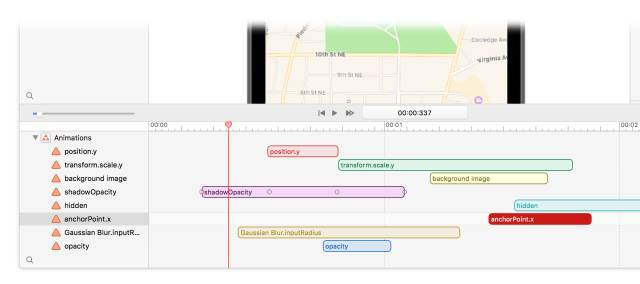
时间轴:
灵活智能的内置时间轴功能让设计师可以自由地操纵、编辑动画关键帧,并精细地调整动画时间。

(还不错但有点复杂的)
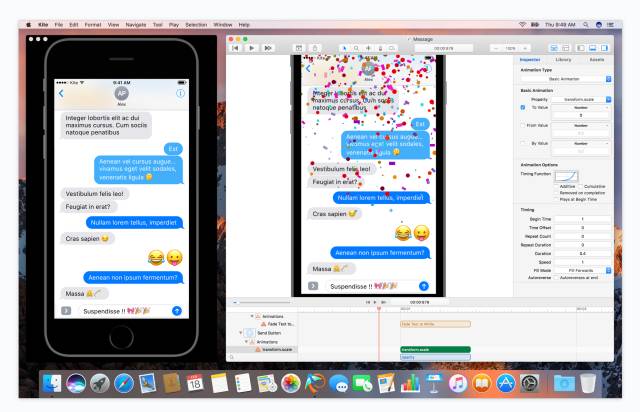
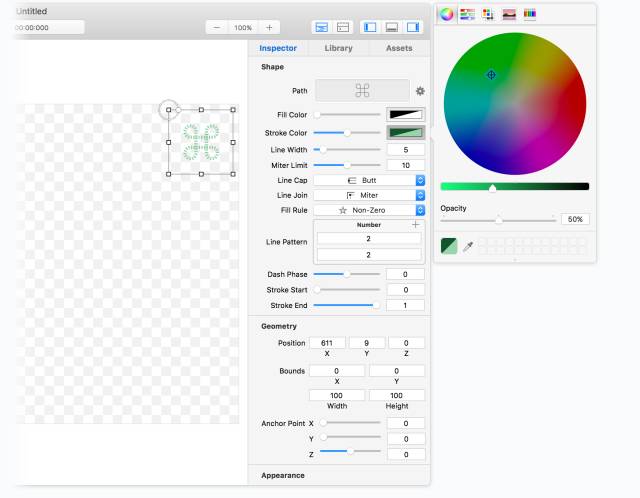
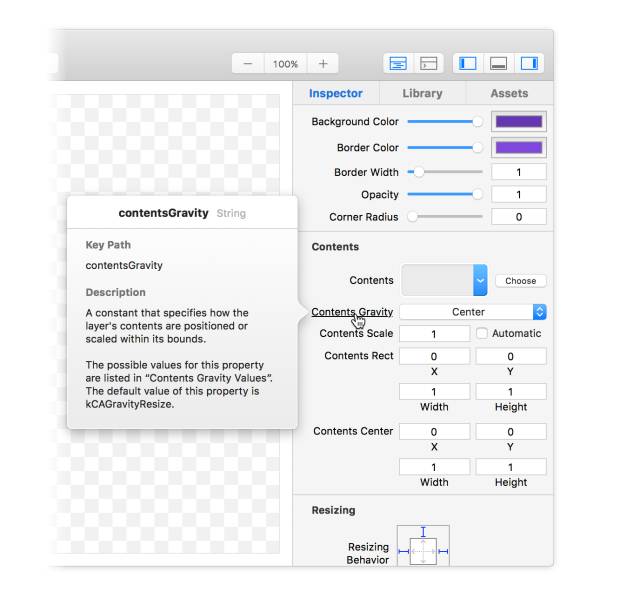
编辑器(Inspector):
一个强大的对象编辑器让你通过短短几次点击设置颜色、调整动画曲线或为图片添加滤镜。

(挺方便直观的)
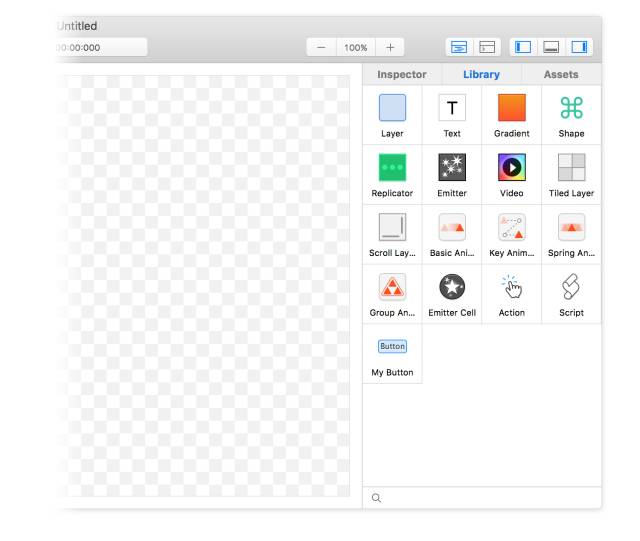
丰富的动画和图层库:
可以直接拖动图层、动画或交互到画板中,还可以将常用的模块组件化后添加到库里,便于反复调用。

(没啥的)
Mac 上设计,iOS 上查看:
下载 Kit Compositer for iOS 之后,就可以在 iOS 设备上查看原生动画效果了。

(还不错的)
Sketch 素材导入:
轻松地从 Sketch 中导入可编辑的图层和素材(主要是文字和路径)。

(理所应当的)
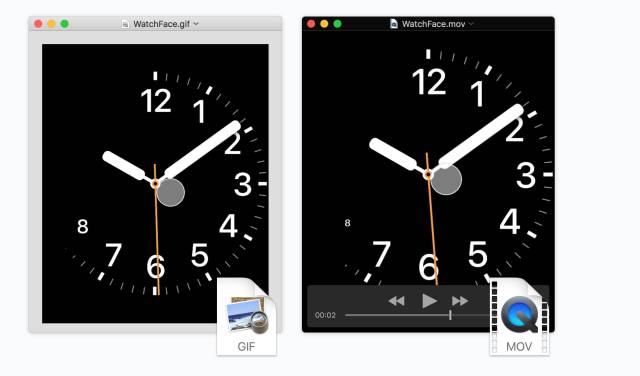
导出:
可以将设计导出为视频或GIF文件。

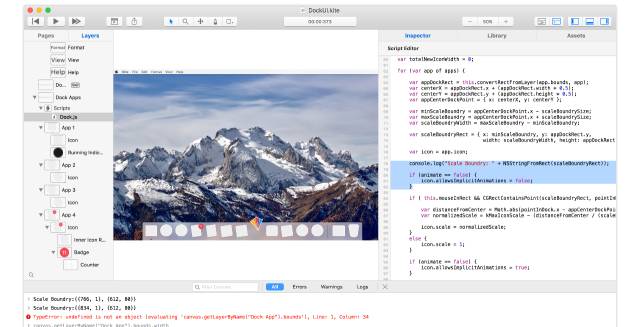
(挺牛逼的)
脚本:
通过内置的 JavaScript 脚本引擎可以实现复杂的动画和交互,内置了 JS 控制台,可以以代码的方式快速设置动画、添加图层或改变属性等等。

(还不错,Principle 也是的)
原生动画引擎:
所有动画都基于 Apple 的原生动画技术 Core Animation,这保证了动画效果在设备上运行时的高帧率。

(没啥的)
实时绘制:
不像其他应用,Kite 通过 Core Animation 引擎实现了图形的实时绘制,这意味着不需要对任何交互效果做预处理,可以随时看到动画的效果。
(一般般的)
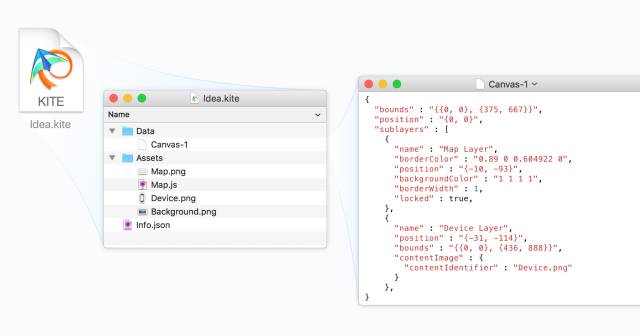
扩展性:
Kite 文件将数据扁平化存储,可以非常简单地修改其中的属性、数据等。同时,它也非常易于解析为 JSON 文件,供其他应用程序调用。

(看起来很屌,实际有待测试的)
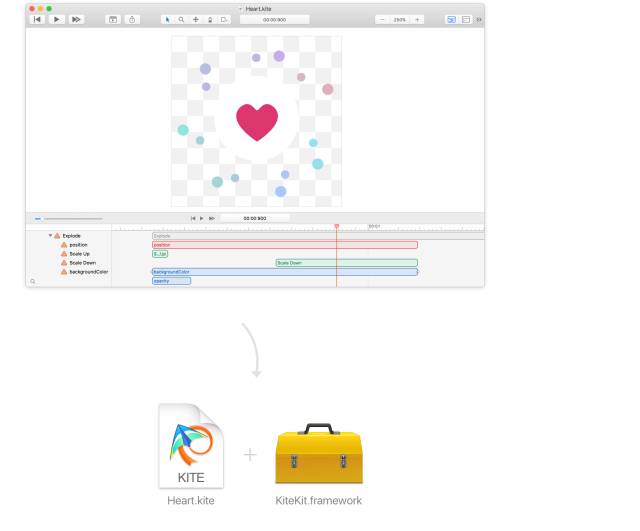
将动画集成至 App:
通过 KiteKit Framework,开发者可以容易地将动画效果集成到 iOS 或 macOS 应用中。具体文档和示例可以参考:https://github.com/kitecomp/kitekit

(还可以的)
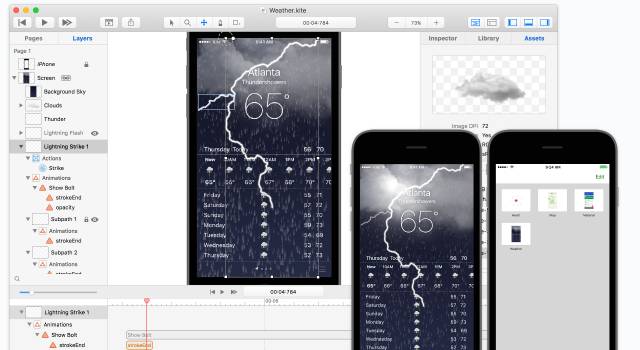
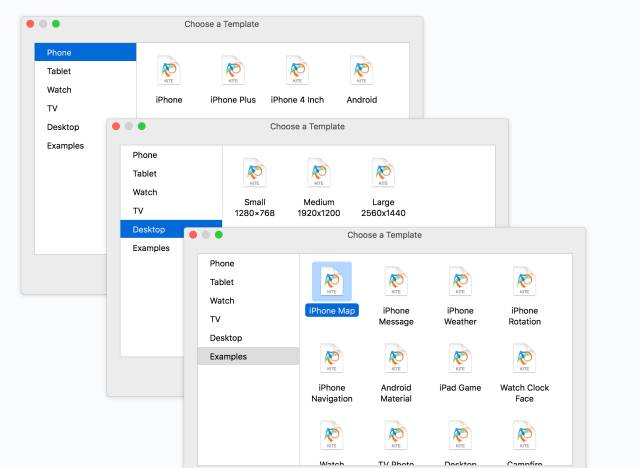
丰富的模板:
如下图所示,我们还提供了丰富的内建模板。

(很可能沦为鸡肋的)
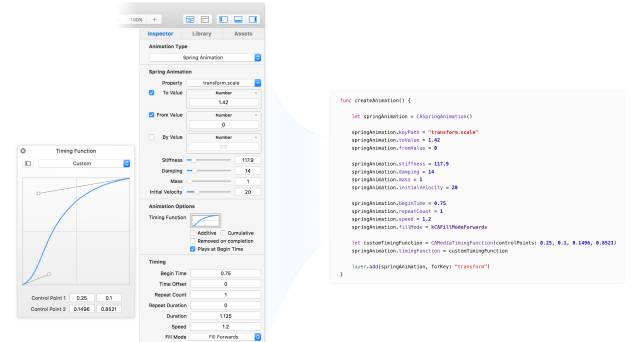
方便地将设计转化为代码:
动效设计师可以精确地将动画曲线、持续时间、弹性动画和位置等等参数描述给工程师。Kite 中所用的参数与 iOS 或 macOS 代码中的参数一致。

(人人都有的)
动画曲线编辑:
除了给出常用的曲线外,也支持非常细节地调整。

(降低上手难度的)
内建帮助系统:
搞不懂怎么用的时候可以快速地调用内置的帮助功能。

这东西卖99刀,支持免费试用一段时间,文档也比较齐全。
自家官网也有很多 Showcase,帮助大家下载学习。

了解课程更多信息请点击阅读原文





